如何从本地添加项目到Github?(Windows)
有两种方法可以上传项目到Github
一、github在线上传文件夹
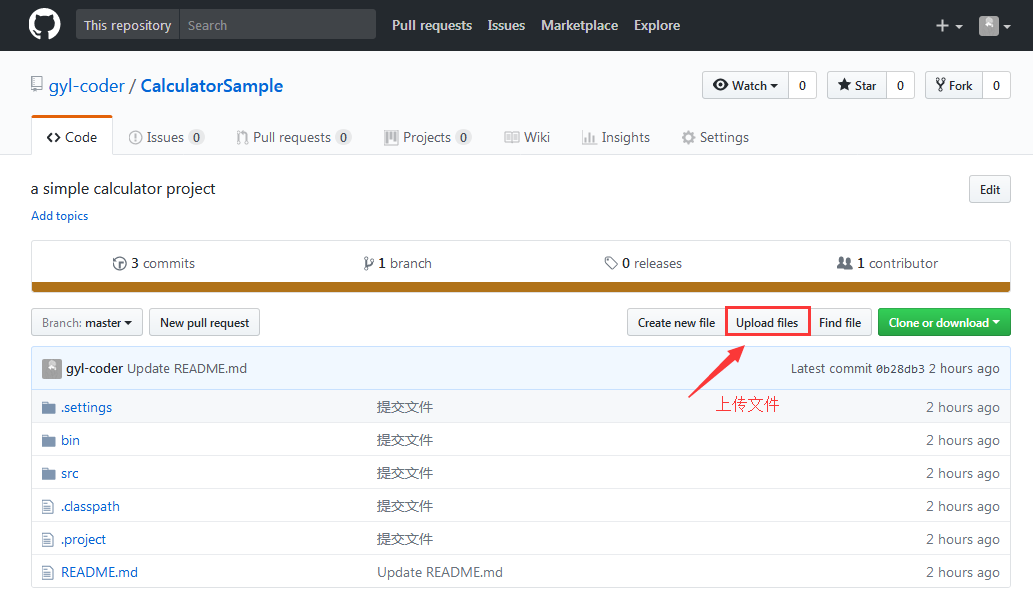
在线上传也可以上传完整的文件夹结构,直接拖拽到上传文件页面的框中即可。
点击上传文件

直接拖拽即可上传文件夹及文件夹里面的文件。如果点击 choose your files 就只能上传单个文件。

二、通过Git工具上传本地项目
关于Git和Github的一些介绍请看我的另一篇文章 什么是Github?
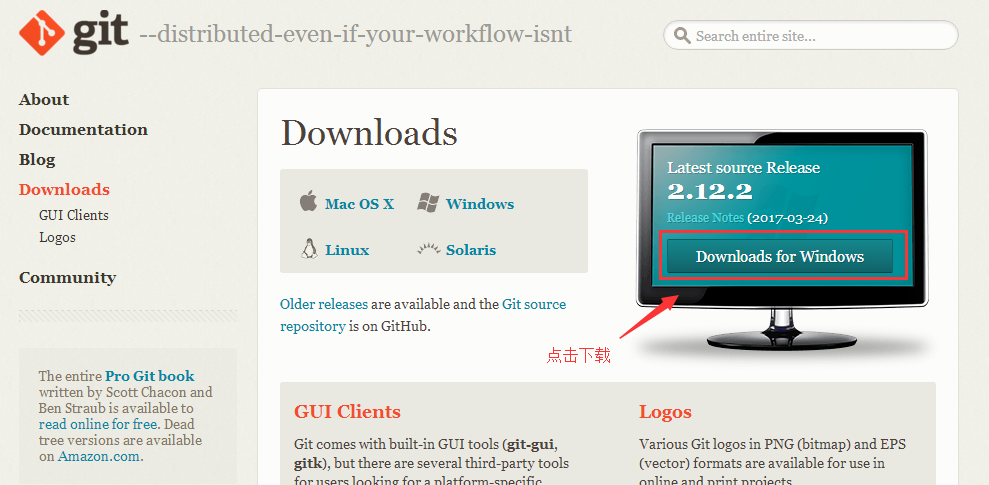
1.安装Git

2.绑定用户
打开git-bash.exe(直接在桌面上点击右键,或者点击开始按钮找到Git Bash)
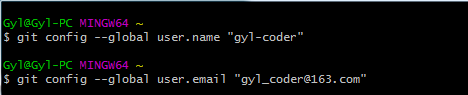
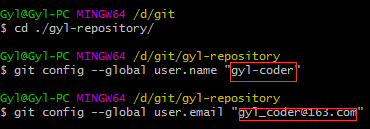
在打开的GIt Bash中输入以下命令(用户和邮箱为你github注册的账号和邮箱)
$ git config --global user.name "gyl-coder"
$ git config --global user.email "gyl_coder@163.com"

3.设置SSH key
3.1 Git中SSH key的作用?
ssh是加密传输。
加密传输的算法有好多,git可使用rsa,rsa要解决的一个核心问题是,如何使用一对特定的数字,使其中一个数字可以用来加密,而另外一个数字可以用来解密。这两个数字就是你在使用git和github的时候所遇到的public key也就是公钥以及private key私钥。
其中,公钥就是那个用来加密的数字,这也就是为什么你在本机生成了公钥之后,要上传到github的原因。从github发回来的,用那公钥加密过的数据,可以用你本地的私钥来还原。
如果你的key丢失了,不管是公钥还是私钥,丢失一个都不能用了,解决方法也很简单,重新再生成一次,然后在github.com里再设置一次就行
3.2 生成ssh key
首先检查是否已生成密钥cd ~/.ssh,如果返回的ls有3个文件,则密钥已经生成。

如果没有密钥,则通过
$ ssh-keygen -t rsa -C "hanyuntaocn@163.com"
生成,生成过程中一路按3次回车键就好了。(默认路径,默认没有密码登录)
生成成功后,去对应目录C:\Users\gyl.ssh里(gyl为电脑用户名,每个人不同)用记事本打开id_rsa.pub,得到ssh key公钥。
3.3 为github账号配置ssh key
切换到github,展开个人头像的小三角,点击settings,然后打开SSH keys菜单, 点击Add SSH key新增密钥,填上标题(最好跟本地仓库保持一致)。

接着将id_rsa.pub文件中key粘贴到此,最后Add key生成密钥吧。
3.4 上传本地项目
3.4.1 创建本地仓库
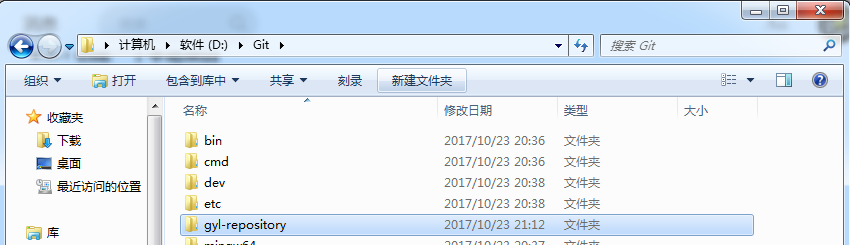
首先选择一个磁盘创建一个文件夹(一定要放在容易找到的地方,方便查找),这里我将我的仓库放在了Git文件夹下

首先进入gyl-repository文件夹
cd d:\Git\gyl-repository
接下来我们需要设置好全局用户,主要是设置用户名和邮箱。

接着可以将你的项目移至该文件夹
进入项目文件夹内,执行指令:git init
初始化成功后你会发现项目里多了一个隐藏文件夹.git

3.4.2 执行指令:git add .
将所有文件添加到仓库

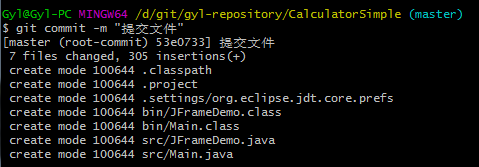
执行指令:git commit -m "提交文件"
双引号内是提交注释。

3.4.3 关联Github仓库
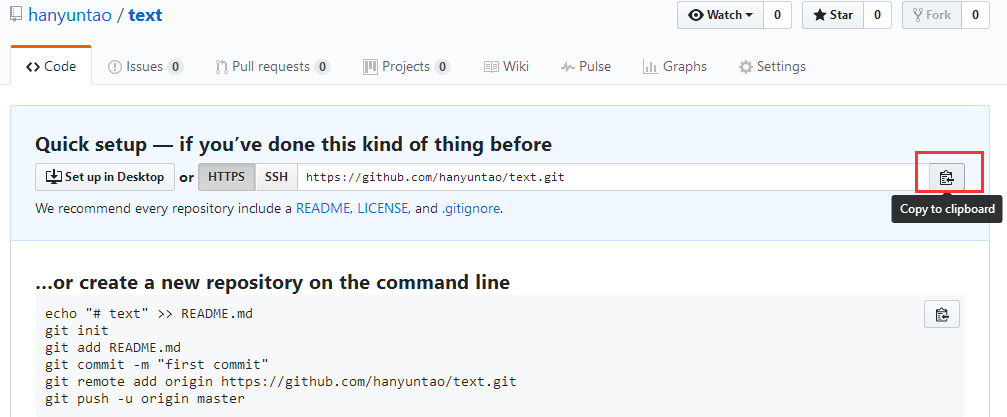
1.到github gyl-coder仓库复制仓库地址

(该图来自网络)
2.执行指令:git remote add origin https://github.com/hanyuntao/text.git(这里的地址对应你的仓库地址)
最后上传代码即可
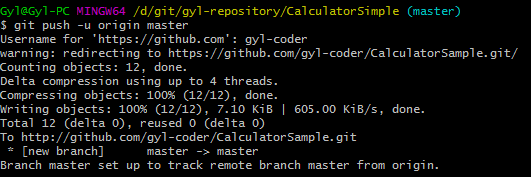
执行指令:git push -u origin master(这里可能会弹出两个小框框,键入你的Github帐号和密码即可)

可以看到我们的本地项目已经上传到了github上了。

如何从本地添加项目到Github?(Windows)的更多相关文章
- Git实现从本地添加项目到远程仓库
Git是现在最流行的版本控制系统之一了,今天也试试了,成功了上传了远程仓库,接下来看看我是怎么做的. (ps:七牛抓取不到图片,请移步:http://blog.csdn.net/u011043843/ ...
- 通过Git Gui Here上传本地项目到GitHub上
要使用此种方法上传本地项目到GitHub上,前提得是你已安装Git for window工具. Git for window下载地址:http://www.xp510.com/xiazai/Appli ...
- 如何通过Git GUI将自己本地的项目上传至Github(转)
githud是一个程序员以后成长都会使用到的,先不说很多优秀的开源框架都在这上面发布,光是用来管理自己的demo都已经让人感到很方便,用得也很顺畅.而真正让我下定决心使用github的原因是因为两次误 ...
- 本地项目链接github项目库
本地有个用了好久用来测试功能的项目,今天用来测试链接github项目库,做一下记录 目标:把本地的项目和github上的项目连接起来 工具:sourceTree sourceTree提供了gi ...
- 利用Git上传项目到github以及遇到的问题
今天学习如何利用git从本地端上传项目,以及遇到问题的解决方法 1.要有自己的github账号,并创建一个仓库, 2.输入仓库的名称,直接Create 注:记住常见成功后的这个地址,后边要用到: 3. ...
- 从0在windows上一次性上传本地整个项目(包含所有文件/文件夹)到 Github
1.注册并登陆Github. 2.登陆进去之后的页面,点击这个“库”,这表示你在Github上上的代码仓库,我这里已经创建过一个了,所以数量是1 3.在仓库选项卡中,点击“新建”按钮添加一个项目. 4 ...
- git上传本地项目到github
git软件下载地址:https://git-scm.com/download/ 1. 在GitHub上建立项目登录GitHub后,你可以在右边靠中那里找到一个按钮“New Repository”,点击 ...
- git for windows上传项目到github
软件:git for windows 账户:github账户 1.第一步创建自己的github账号,并创建自己的project,创建完毕之后url如下 https://github.com/ft110 ...
- Windows下上传项目到github
首先,一定要有耐心.看到一大堆的命令行(其实并没有一大堆)不要觉得枯燥,最后当你成功把你的项目上传上去之后那种胜利的成果,还是挺有意思的.本人第一次写博客,勿喷. 我写的是主要的流程,详细内容还请移步 ...
随机推荐
- docker微服务部署之:七、Rancher进行微服务扩容和缩容
docker微服务部署之:六.Rancher管理部署微服务 Rancher有两个特色用起来很方便,那就是扩容和缩容. 一.扩容前的准备工作 为了能直观的查看效果,需要修改下demo_article项目 ...
- 【转】Unity Animator卡顿研究
Unity Animator卡顿研究 发表于2017-07-26 点赞3 评论3 分享 分享到 2.3k浏览 想免费获取内部独家PPT资料库?观看行业大牛直播?点击加入腾讯游戏学院游戏程序行业精英群 ...
- python 批量模块导入(笔记)
环境:python3.6 目的:根据列表['os', 'sys', 're']中的字符串导入对应模块 from importlib import import_module modules = ['o ...
- jetbrains golang IDE
非常好的IDE,叫goland. 支持最新的golang1.8了 下载地址: https://www.jetbrains.com/go/ 开始使用手册: https://www.jetbrains.c ...
- Android Layout 01_activity_Login.xml
activity_login.xml <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android ...
- Mac在终端用命令装载dmg文件
今天碰到个问题,下载了一个dmg文件,然后双击/右键安装,一点反应都没有.一开始以为是电脑的缘故,重启,依旧没有反应,然后想到用终端装载试试. 打开终端,输入命令: hdiutil attach we ...
- 鹅厂优文 | ReactJS一点通
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由鹅厂新鲜事儿发表于云+社区专栏 作者:卢文喆 腾讯云 UI工程师 导语 | 当React 刚开始红的时候,一直觉得 JSX 的设计思想 ...
- Git 什么时候用什么指令
转自:http://blog.gogojimmy.net/2012/02/29/git-scenario/ Git 教學(1):Git的基本使用 Git 教學(2):Git Branch 的操作與基本 ...
- Spring MVC之源码速读之RequestMappingHandlerAdapter
spring-webmvc-4.3.19.RELEASE 下面来看DispatcherServlet中的执行: /** * Exposes the DispatcherServlet-specific ...
- [转]Using Browser Link in Visual Studio 2013
本文转自:https://docs.microsoft.com/en-us/aspnet/visual-studio/overview/2013/using-browser-link Browser ...
