Vue 框架-12-Vue 项目的详细开发流程
Vue 框架-12-Vue 项目的详细开发流程
首先,如果你还不了解 Vue 脚手架怎么搭建?
默认的环境中有哪些文件?
文件大概是什么作用?
那么,您要先查看之前的文章才有助于你理解本篇文章:
Vue 框架-10-搭建脚手架 CLI + 批处理快捷启动
Vue 框架-11-介绍src文件流程及根组件app+HBuilder 配置
(一)Vue 组件及环境依赖介绍
大家打开 Vue 脚手架的环境,再打开搭建的项目中的入口文件 index.html 文件,这样:

其实,你会发现里面 index.html 中就只有一行有用:
一个 div,id 为 app
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>first_pro</title>
</head>
<body>
<!-- id 为 app,具体定义在 main.js 中 -->
<div id="app"></div>
<!-- 内置文件将自动注入 -->
</body>
</html>
为啥连引入 js 都不需要呢?
这时候就会自然的想到我们 cmd 运行的一个环境,它是通过多个组件和组件之间的依赖组成的一个环境,不知道大家有没有注意到,打开环境的时候会有一个中间界面:

它就是在构建一个我们的 Vue 的一个环境,使在环境中运行的 html 文件拥有里面的一些功能和内容:
简单说一下他们之前的依赖关系,首先是:
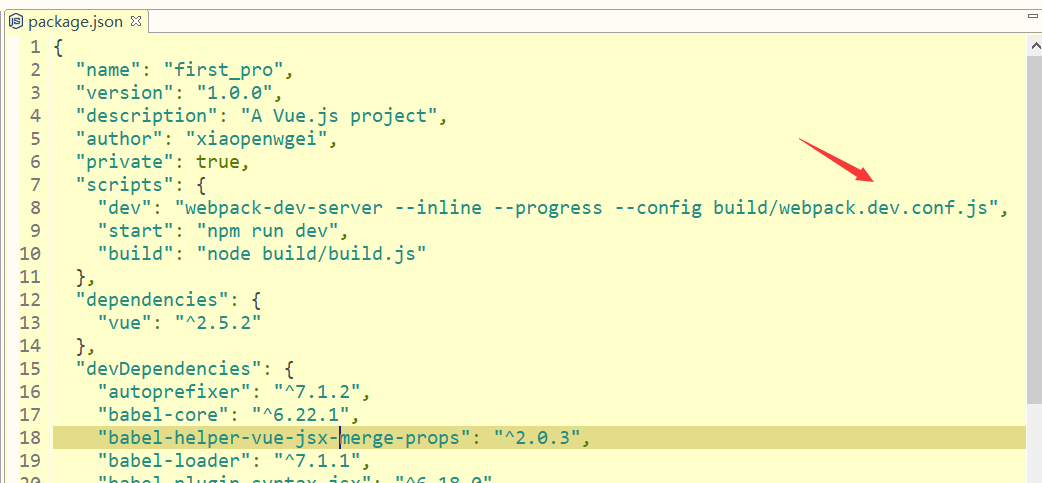
(1)package.json 配置文件,这里面定义了 dev ,当我们打开环境的时候不就是执行了一个 npm run dev 吗,npm 就是 Node Package Manager,他就依赖这样一个配置文件搭建环境:

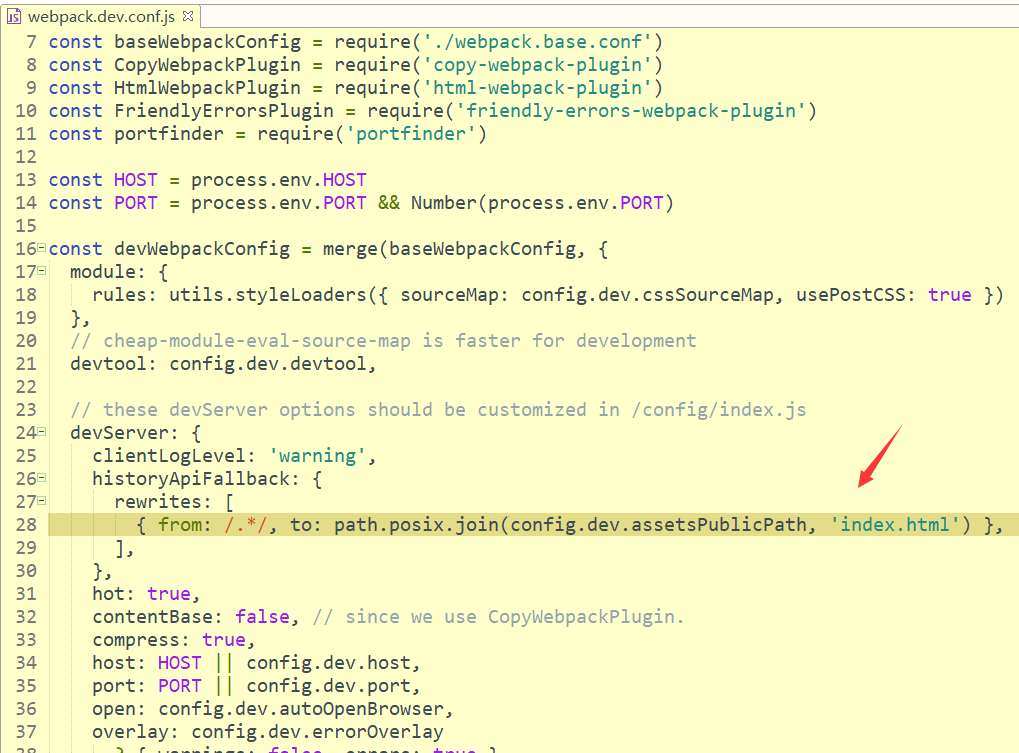
(2)然后它就会根据这个 dev 找到定义的 webpack.dev.conf.js 文件,这里面又有 index.html 文件的说明:

(3)然后他就会找各个需要的组件文件,最终搭建成功一个环境,build 目录下的文件大家想看可以去看,我就不多说了,因为对开发来说,不是很重要。
(4)最重要的都知道一点,main.js 是最先执行的主 js 文件
(二)Vue 组件介绍及组件嵌套
下面,先要说的是 Vue 的组件,之前介绍的 Vue 默认的根组件 App.vue,后缀名是 .vue 的文件就是 Vue 项目中的组件,默认环境中还有一个就是在 src/components 下的 HelloWorld.vue 组件
想要搞清楚这些组件之间的关系,就要看 main.js 文件中,是怎么的一个依赖关系,也就是所谓的组件嵌套,来看 main.js (看注释):
// 用 “import” 命令加载 Vue 构建版本
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
//from 会去找同级目录的 App.vue 根组件
import App from './App'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
//要获取的 HTML 中 id 为 app 标签
el: '#app',
//组件要在 components 注册一下,这个 App 是上面 import 得到的一个 App
components: { App },
//默认的 template 模板(不可以随便改)
template: '<App/>'
})
(三)Vue 项目的详细开发流程
有人说了,我懂了他们之间的一个关系,那我还是不懂怎么个开发流程
(1)先构建自己的组件 User.vue(强烈建议放在 HelloWord.vue 同级目录),大家可以直接拷贝 App.vue 根组件的代码,作为一个框架,省事,易懂,再看一遍 App.vue 文件,其中有三部分,也是浏览器页面的三层(看注释):
<!--拓展一个面试小知识点:浏览器页面的有哪几层构成,分别是什么?
三层构成:结构层,表示层,行为层
分别是:HTML,CSS,JavaScript
-->
<!--根组件都包含了-->
<!--1.结构层:html 模板-->
<template>
<!--注意:最外层只能是一对根标签,不能和其他标签并列-->
<div id="app">
<img src="./assets/logo.png">
<HelloWorld/>
</div>
</template>
<!--2.行为层:逻辑处理-->
<script>
// HelloWorld 是另外一个组件,需要在 components 里注册,下面有
import HelloWorld from './components/HelloWorld'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
<!--3.表示层:css 样式-->
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
(2)只创建组件 User.vue,实际是和项目分离的一个状态,下面就有把我们自己定义组件加到项目中,有两种方式:
- (1)全局注册自定义组件(一般用于多次使用的公共元素):
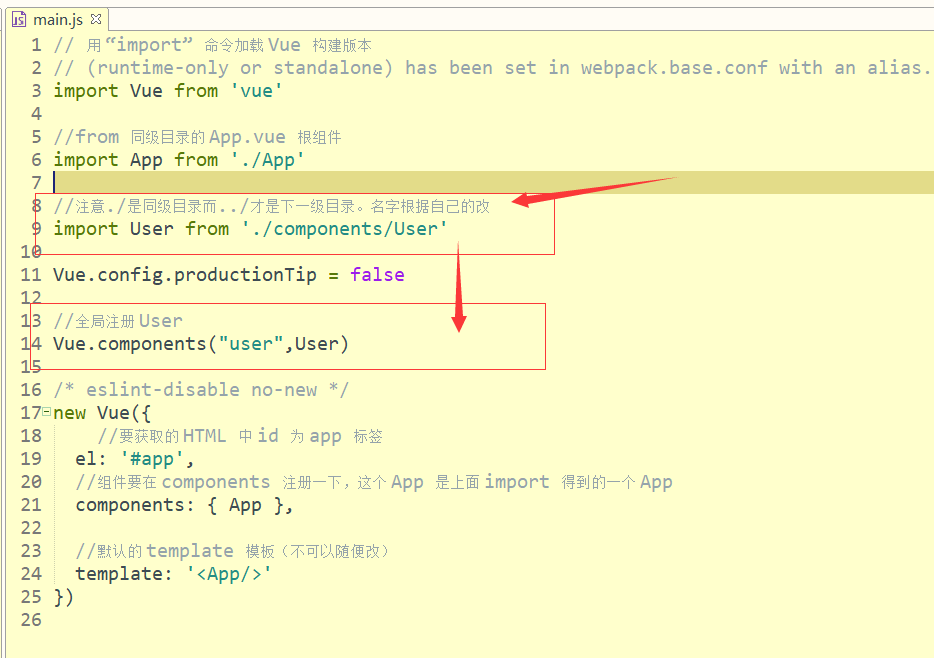
打开 main.js 文件,import 再 components,请看截图:

这时候就已经完成全局注册,我们就可以在使用了,
【注意】:直接把 user 当做标签来使用
例如:打开 App.vue 文件,我们在他的结构层,就是最上面的 HTMl 模板代码块中,加上,打开环境,打开浏览器,就可以看到 user 组件中的内容了
<user></user>
- (2)局部注册组件:
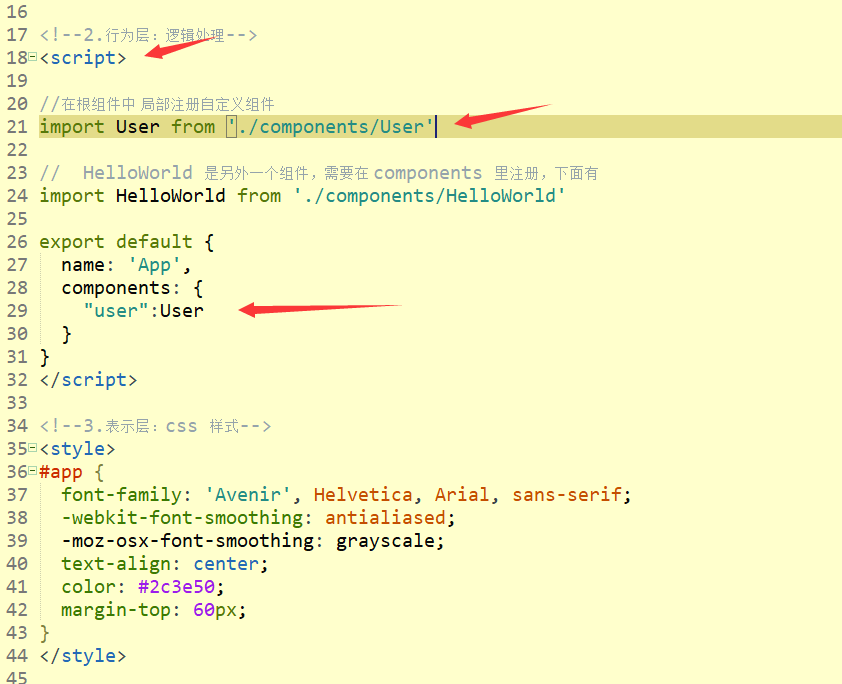
如果尝试了上面的全局注册,先在 main.js 文章注释掉刚才加的内容,打开 App.vue 组件,(注意代码位置在行为层)截图:

源代码:
<!--拓展一个面试小知识点:浏览器页面的有哪几层构成,分别是什么?
三层构成:结构层,表示层,行为层
分别是:HTML,CSS,JavaScript
-->
<!--根组件都包含了-->
<!--1.结构层:html 模板-->
<template>
<!--注意:最外层只能是一对根标签,不能和其他标签并列-->
<div id="app">
<user></user>
</div>
</template>
<!--2.行为层:逻辑处理-->
<script>
//在根组件中 局部注册自定义组件
import User from './components/User'
// HelloWorld 是另外一个组件,需要在 components 里注册,下面有
import HelloWorld from './components/HelloWorld'
export default {
name: 'App',
components: {
"user":User
}
}
</script>
<!--3.表示层:css 样式-->
<style>
</style>
然后大家就可以去浏览器查看啦!!
上面就是整个一个开发流程
更多文章:
Vue 框架-12-Vue 项目的详细开发流程的更多相关文章
- python-django框架-电商项目-订单模块开发_20191125
python-django框架-电商项目-订单模块开发 提交订单页面: 在购物车中点击提交订单,就应该到达提交订单页面了, 显示: 1,收获地址, 2,支付方式 3,用户购买的商品信息,数量,小计, ...
- python-django框架-电商项目-购物车模块开发_20191125
python-django框架-电商项目-购物车模块开发 商品详情页js代码: 在商品详情页,有加入购物车按钮, 点击加减号可以增加减少,手动输入也可以, 点击加入购物车,就要加过去, 先实现加减的操 ...
- Thrift项目Server端开发流程
Thrift项目Server端开发流程 首先,先了解工程中所有包的功能(见下图) 该图为用户中心项目的目录结构,以下依次介绍. 1. src/main/java com.framework:该 ...
- vue项目搭建和开发流程 vue项目配置ElementUI、jQuery和Bootstrap环境
目录 一.VUE项目的搭建 1. 环境搭建 2. 项目的创建和启动 二. 开发项目 1. 配置vue项目启动功能 2. 开发vue项目 (1)项目文件的作用 (2)vue项目开发流程 (3)vue项目 ...
- MyBatis框架基础详细开发流程
MyBatis 项目已托管到GitHub,大家可以去GitHub查看下载!并搜索关注微信公众号 码出Offer 领取各种学习资料! 一.框架概述 1.1 什么是框架? 软件的半成品,解决了软件开发过程 ...
- Slog27_支配vue框架初阶项目之博客网站-样式居中
ArthurSlog SLog-27 Year·1 Guangzhou·China July 30th 2018 GitHub 掘金主页 简书主页 segmentfault 没有写够足够的代码量,想成 ...
- python-django框架-电商项目-用户模块开发_20191117
实现注册的基本逻辑: 1,注册页面 注意:注册页面需要静态文件的支持,另外注册页面是基础基类的, 1,url,路由系统, 2,views,视图系统,还是使用类视图,里面有很多的函数, 2,views. ...
- python-django框架-电商项目-商品模块开发_20191124
用户浏览记录的添加 什么时候添加历史浏览记录? 在商品详情的视图里面添加浏览记录, 之前使用的list来存储浏览记录, 注意:如果good_id之前已经浏览过了,那就要移除,conn.lrem(his ...
- 也谈基于Web的含工作流项目的一般开发流程
项目包含的通用模块代码等我有时间一并剥离贡献出来(基于WebSocket的通知引擎,工作流整合模块,自定义表单,基于RBAC权限设计),最近太忙了,Web项目有一段时间没碰,有点生疏的感觉,主要在忙G ...
随机推荐
- spring源码开发环境搭建
下载spring源码 地址 https://github.com/spring-projects/spring-framework 可以下载release版本,也可以直接git clone当前开发版本 ...
- activity生命周期实例(不同启动模式)
1.生命周期的几个阶段介绍: onCreate: 表示activity被创建,做一些初始化工作如调用setContentView去加载界面布局资源.初始化Acitivity所需数据等. onResta ...
- Python基础语法——(引号、字符串、长字符串、原始字符串、Unicode)
一.单引号字符串和转义引号 当字符串中出现单引号'时,我们可以用双引号""将该字符串引起来:"Let's go!" 而当字符串中出现双引号时,我们可以用单引号' ...
- 关联更新 Update
Update a set a.Manage_FunctID=b.Manage_FunctID From Manage_PageUrl a Left join Manage_ButtonBar ...
- ztree树的递归
function clickAssignBtn(){ $('#assignBtn').off('click').on('click',function(){ var checkFlag=getRole ...
- Promise对象的含义和基本用法
1.Promise的含义 Promise是异步编程的一种解决方案,比传统的解决方案(回调函数和事件)更合理更强大. 所谓Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件 (通常是一 ...
- 06-python中的装饰器
java类中, 有一系列的装饰器, 尤其对文件的操作, python的装饰器比较简单, 直接上代码 #!/usr/bin/env python3 #coding:utf- ''' python的装饰器 ...
- 追踪MySQL中长时间运行的事务
接上一篇,未提交的事务导致锁等待,锁住一段时间后又提交了(也可能是回滚),锁释放业务继续运行.那么我们如何知道产生锁的事务是在跑什么SQL? 今天讲的这个工具,就可以通过监听3306端口的数据,把每个 ...
- Android 操作Sqlite
首先要用一个类来继承SQLiteOpenHelper,并必须实现 public DatabaseHelper(Context context, String name, CursorFactory f ...
- fastjson之JSONObject、JSONArray
JSONObject,JSONArray是JSON的两个子类. 首先我们来看JSONObject源码: 会发现JSONObject是继承Map<String, Object>,并且都是使用 ...
