bootstrap使用总结
bootstrap是一个webcss框架,集合了html/css/jquery为一家,创建响应式的页面.所谓的响应式就是适配不同的上网设备。
使用bootstrap的步骤:
1.下载bootstrap(用于生产环境的BootStrap)
2.导入bootstrap.css
3.导入jquery.js(因为bootstrap是基于jquery的所以要引入jquery)
4.导入bootstrap.js
5.添加一个meta标签,支持移动设备
<meta name="viewport" content="width=device-width,initial-scale=1">
6.将所有的内容放入布局容器中
<div class="container">...</div>
下面看下html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap练习</title>
<!--meta指定支持移动设备-->
<meta name="viewport" content="width=device-width,initial-scale=1">
<link rel="stylesheet" href="../../vendor/bootstrap3/css/bootstrap.min.css"/>
<script type="text/javascript" src="../../vendor/jquery/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="../../vendor/bootstrap3/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div style="border:1px solid red;"></div>
</div>
<div class="container-fluid">
<div style="border:1px solid red;"></div>
</div>
<div style="border:1px solid red;"></div>
</body>
</html>
这样就对应了3中不同的样式,可以根据自己的需要来选择:

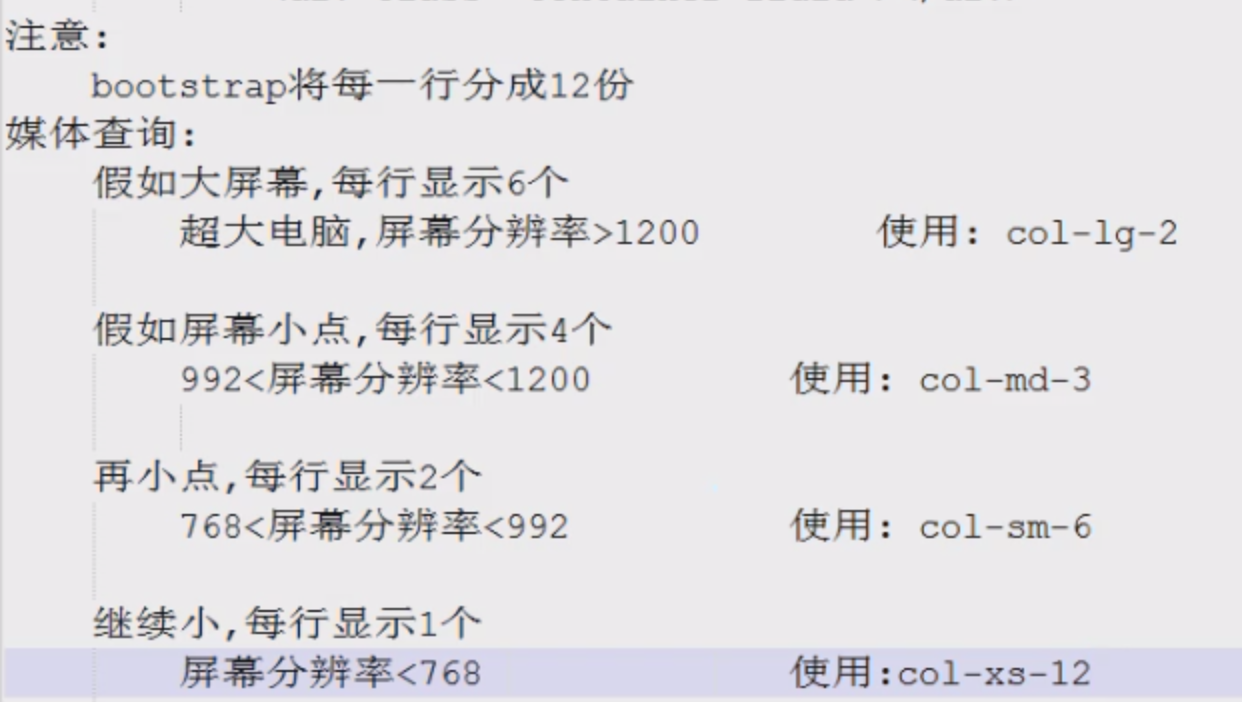
bootstrap使用的是栅格系统:

bootstrap包括三个部分:
1.全局css样式
2.组件(包括字体图标\下来菜单\导航\警告框\弹出框等)
3.js插件
bootstrap使用总结的更多相关文章
- 旺财速啃H5框架之Bootstrap(五)
在上一篇<<旺财速啃H5框架之Bootstrap(四)>>做了基本的框架,<<旺财速啃H5框架之Bootstrap(二)>>篇里也大体认识了bootst ...
- 旺财速啃H5框架之Bootstrap(四)
上一篇<<旺财速啃H5框架之Bootstrap(三)>>已经把导航做了,接下来搭建内容框架.... 对于不规整的网页,要做成自适应就有点玩大了.... 例如下面这种版式的页面. ...
- bootstrap + requireJS+ director+ knockout + web API = 一个时髦的单页程序
也许单页程序(Single Page Application)并不是什么时髦的玩意,像Gmail在很早之前就已经在使用这种模式.通常的说法是它通过避免页面刷新大大提高了网站的响应性,像操作桌面应用程序 ...
- 参考bootstrap中的popover.js的css画消息弹框
前段时间小颖的大学同学给小颖发了一张截图,图片类似下面这张图: 小颖当时大概的给她说了下,其实小颖也不知道上面那个三角形怎么画嘻嘻,给她说了DOM结构,具体的css让她自己百度,今天小颖自己参考boo ...
- Bootstrap 模态框(Modal)插件
页面效果: html+js: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> ...
- 利用bootstrap的carousel.js实现轮播图动画
前期准备: 1.jquery.js. 2.bootstrap的carousel.js. 3.bootstrap.css. 如果大家不知道在哪下载,可以联系小颖,小颖把这些js和css可以发送给你. 一 ...
- 旺财速啃H5框架之Bootstrap(三)
好多天没有写了,继续走起 在上一篇<<旺财速啃H5框架之Bootstrap(二)>>中已经把CSS引入到页面中,接下来开始写页面. 首先有些问题要先处理了,问什么你要学boot ...
- 旺财速啃H5框架之Bootstrap(二)
突然感觉不知道写啥子,脑子里面没水了,可能是因为今晚要出去浪,哈哈~~~提前提醒大家平安夜要回家哦,圣诞节生00000000000这么多蛋....继续 上一篇的已经把bootstrap了解个大概了,接 ...
- 旺财速啃H5框架之Bootstrap(一)
接下来的时间里,我将和大家一起对当前非常流行的前端框架Bootstrap进行速度的学习,以案例的形式.对刚开始想学习Bootstrap的同学而找不着边的就很有帮助了.如果你想详细的学习Bootstra ...
- [BootStrap] 富编辑器,基于wysihtml5
在我的周围,已经有很多人在使用BootStrap,但对于任何一个带留言.评论.提问.文章编辑功的网站,编辑器永远是重中之重,显然,早期的编辑器完全没考虑过BootStrap的出现,或皮肤跟网站不匹配, ...
随机推荐
- 20155211 课下测试ch12补做
20155211 课下测试ch12补做 有关线程图,下面说法正确的是() A.图的原点表示没有任何线程完成一条指令的初始状态 B.向右向上是合法的转换 C.向左向下是合法的转换 D.对角线是合法的转换 ...
- 【转载】COM 组件设计与应用(十四)——事件和通知(vc.net)
原文:http://vckbase.com/index.php/wv/1244.html 一.前言 我的 COM 组件运行时产生一个窗口,当用户双击该窗口的时候,我需要通知调用者: 我的 COM 组件 ...
- AGC 015 E - Mr.Aoki Incubator
E - Mr.Aoki Incubator 链接 题意: 数轴上有N个黑点,每个点都有一个方向向右的正速度v.当两个点在同一个位置上重合时,若其中一个是红色,另一个也变成红色.保证没有相同速度或初始坐 ...
- spring cloud网关通过Zuul RateLimit 限流配置
目录 引入依赖 配置信息 RateLimit源码简单分析 RateLimit详细的配置信息解读 在平常项目中为了防止一些没有token访问的API被大量无限的调用,需要对一些服务进行API限流.就好比 ...
- 理解unittest(六)
unittest,顾名思义就是一个单元测试框架,但是它不仅适用于单元测试,还适用WEB自动化测试用例的开发与执行,该测试框架可组织执行测试用例,并且提供了丰富的断言方法,判断测试用例是否通过,最终生成 ...
- JUC——线程同步辅助工具类(Semaphore,CountDownLatch,CyclicBarrier)
锁的机制从整体的运行转态来讲核心就是:阻塞,解除阻塞,但是如果仅仅是这点功能,那么JUC并不能称为一个优秀的线程开发框架,然而是因为在juc里面提供了大量方便的同步工具辅助类. Semaphore信号 ...
- 关于spring boot 使用 mybatis plus INSERT的时候id报错
mybatis plus 在INSERT的时候会默认自动设置插入id 我当时数据库采用的id自增. 在使用插入语句的时候并没有set ID 但是它默认给了一大串 更改mybatis plus全局配置 ...
- Java字符串连接操作的性能问题
首先,看一段实验程序: package com.test; class StringTest { public static void main(String[] args) { long start ...
- 回顾下TCP/IP协议
首先要知道什么是TCP/IP协议,从字面意思来看TCP是“Transmission Control Protocol”的缩写,也就是传输控制协议.IP是“Internet Protocol”的缩写,即 ...
- windows下在idea用maven导入spark2.3.1源码并编译并运行示例
一.前提 1.配置好maven:intellij idea maven配置及maven项目创建 2.下载好spark源码: 二.导入源码: 1.将下载的源码包spark-2.3.1.tgz解压(E:\ ...
