jsp与Ajax技术
Ajax 是Asynchronous Javascript and XML的缩写,异步的JavaScript和xml。Ajax是由JavaScript、XML、CSS、DOM等多种已有技术的结合,它可以实现客户端的异步请求操作。这样可以实现不需要页面刷新的情况下与服务器进行通信,从而减少用户的等待时间。
Ajax简介
Ajax是一种创建交互式网页应用的网页开发技术。使用Ajax更为动态和响应更为敏感的web应用程序。该方法的关键在于对浏览器端的JavaScript、DHTML和与服务器异步通信的结合。
(1)基于XHTML和CSS标准的表示
(2)使用DOM进行动态显示和交互
(3)使用XMLHttpReques与服务器进行异步通信
(4)使用JavaScript绑定一切
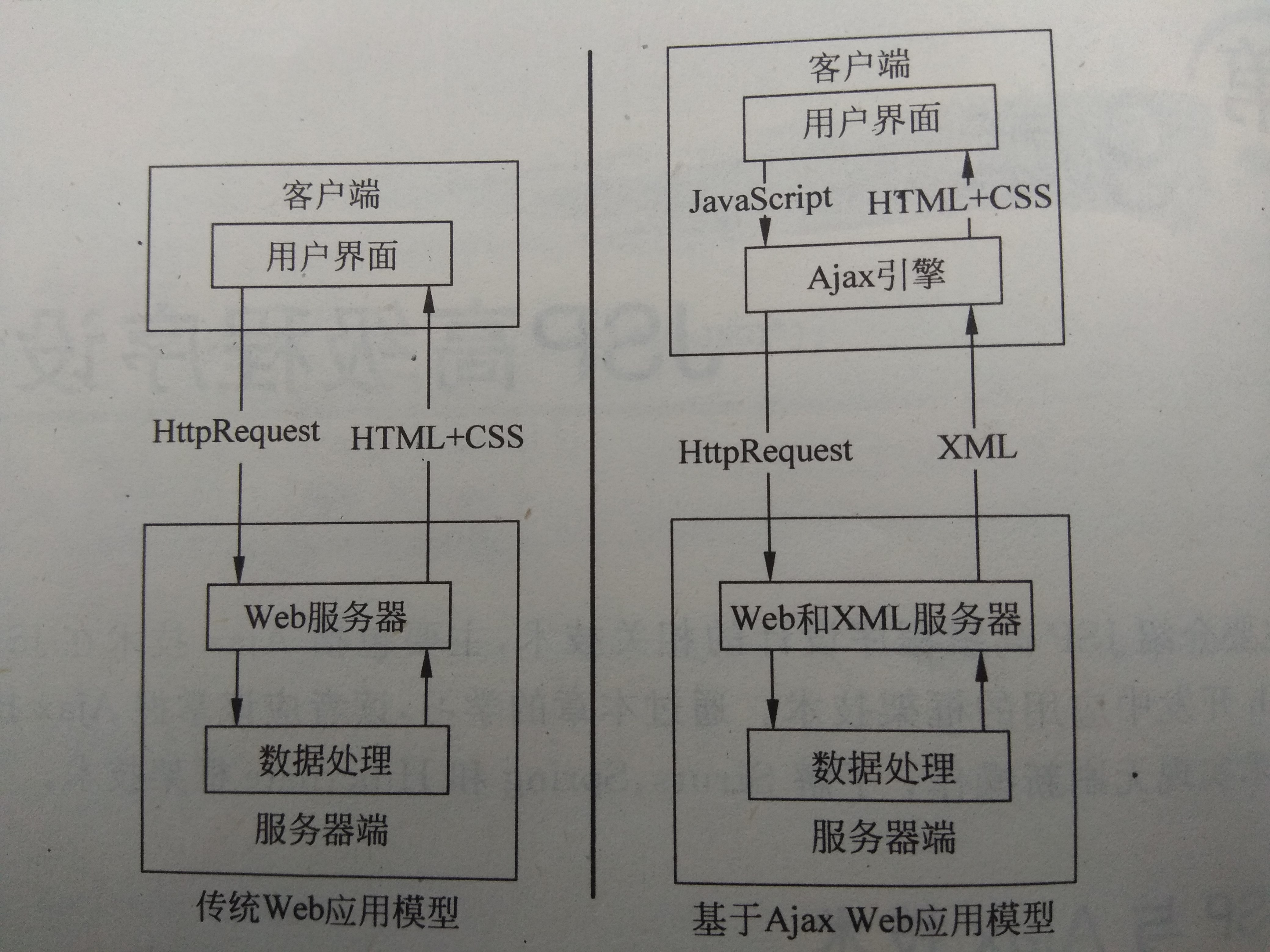
Ajax的工作原理
在用户和服务器之间加一个中间层,使得用户和服务器响应异步化。并不是所有的请求都交给服务器,如数据验证和数据处理都交给Ajax引擎来处理,只有确定需要从服务器读取数据时再由Ajax引擎代为服务器提交请求

用什么取什么用多少取多少,不会有数据冗余和浪费减少了数据下载总量,而且更新页面时不用重载全部内容只需更新需要的那部分即可。
Ajax使用的技术
1.JavaScript脚本语言
可以实现网页特效及表单验证等功能,是丰富的面向对象编程的程序设计语言。
2.XMLHttpRequest
Ajax的核心技术,它是一个具有应用程序接口的JavaScript对象。1999年微软与IE5.0退出的。通过.XMLHttpRequest对象,Ajax可以像应用程序一样只同服务器一样进行数据层面的交换,而不用每次刷新页面,也不用每次讲数据处理交给服务器既减轻了服务器负担又加快了响应的熟读减少了用户等待的时间。。
IE浏览器
var http_request=new ActiveXObject("Microsoft.XML.HTTP");
var http_request=new ActiveXObject("Msxml2.XML.HTTP");
其他浏览器
var http_request=new XMLHttpRequest();
跨浏览器的xmlhttprequest
if(window.XMLHttpRequest){
XMLHttpReq=new XMLHttpRequest();
if(XMLHttpReq.overrideMimeType){
XMLHttpReq.overrideMimeType('text/xml');
}
}
else{
if(window.ActiveXObject){
try{
XMLHttpReq=new ActiveXObject("Msxml2.XML.HTTP")
}catche(e){
try{
XMLHttpReq=new ActiveXObject("Microsoft.XML.HTTP");
}catch(e){}
}
}
}
XMLHttpRequest常用方法
(1)open("method","url",asyncFlag,"userName","password");
method一般为get或post,url为指定请求地址可以是相对也可以是绝对,asyncFlag可选参数true为同步false为异步,userName、password请求用户名请求密码为可选参数。
(2)send()向服务器发送请求,如果请求声明为异步立刻返回否则等到接收响应为止。
send(context)context用于指定发送的数据,可以是DOM实例、输入流字符串。没有的话可以设置为null。
(3)setRequestHeader()方法请求设置http头值
setRequestHeader("label","value")在open方法之后
(4) abort()停止当前异步请求。
(5)getAllResponseHeaders()以字符串的形式返回完整的HTTP头信息,当存在参数时,表示以字符串的形式返回该参数的http头信息
XMLHttpRequest常用属性
| 属性 | 说明 |
| onreasystatechange | 每个状态改变都会触发这个事件处理器,通常会调用一个JavaScript函数 |
| readyState | 请求的状态:0=为初始化、1=正在加载、2=已加载、3=交互中、4=完成 |
| responseText | 服务器的响应,表示为字符串 |
| status | 返回服务器的http状态码:200=成功、202=请求被接收但尚未成功、400=错误的请求、404=文件未找到、500=内部服务器错误 |
| statusText | 返回http状态码对应的文本 |
| responseXML | 服务器的响应,表示为XML,这个对象可以解析为一个DOM对象 |
3.xml语言
extensible Markup language可扩展的标记语言,它提供了用于描述结构化数据的格式。XMLHttpRequest与服务器交换的数据通常采用XML格式,也可以基于文本的其他格式。
4.DOM
document object model文件对象模型。是表示文档(如HTML文档)和访问、操作文档元素的应用程序接口。
5.CSS
cascading style sheet层叠样式表,用于增强网页样式并允许将样式信息与网页内容分离的一种标记是语言。
Ajax开发需要注意的问题
1.浏览器兼容问题
IE5.0、Netscape7以上。不同的浏览器XMLHttpRequest不一样。
2.XMLHttpRequest对象封装问题
XMLHttpRequest处理完事件之后会被销毁。
3.性能问题
优化fo循环、将DOM节点附加到文档上、尽量减少"."操作符的使用
4.中文编码问题
默认的字符集是utf-8.产生乱码的情况如下
(1)发送的路径参数中包含中文,在服务器端接收时产生乱码
当接收使用get方法提交的数据,要将编码转换为gb2312
String name=request.getParameter();
out.println("姓名"+new String(name.getBytes("iso-8859-1"),"gb2312"));//解决中文乱码
当接收使用post方法提交数据时要将编码转换为utf-8
String name=request.getParameter("name");
out.println("姓名"+new String(name.getBytes("iso-8859-1"),"utf-8"));//解决中文乱码
(2)返回到responseText或responseXML的值包含中文时产生乱码
Ajax接收数据时时按照utf-8解码的。所以要保证服务器端传递的数据utf-8编码格式。
应用Ajax局部刷新用户名
Show.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Say hello--Ajax请求响应</title>
<script language="javaScript">
//创建XMLhttp对象
var XMLHttpReq=false;
function createXMLHttpRequest(){
if(window.XMLHttpRequest){
XMLHttpReq=new XMLHttpRequest();
if(XMLHttpReq.overrideMimeType){
XMLHttpReq.overrideMimeType('text/xml');
}
}else{
if(window.ActiveXObject){
try{
XMLhttpReq=new ActiveXObject("Msxml2.XMLHTTP");
}catch(e){
try{
XMLhttpReq=new ActiveXObject("Microsoft.XMLHTTP");
}catch(e){}
}
}
}
}
//处理服务器响应结果
function HandleResponse(){
//判断对象状态
if(XMLHttpReq.readyState==4){
if(XMLHttpReq.status==200){
var out="";
var res=XMLHttpReq.responseXML;
var response=res.getElementsByTagName("response")[0].firstChild.nodeValue;
document.getElementById("hello").innerHTML=response;
}
}
}
//发送客户端的请求
function sendRequest(url){
createXMLHttpRequest();
XMLHttpReq.open("GET",url,true);
//指定响应函数
XMLHttpReq.onreadystatechange=HandleResponse;
//发送请求
XMLHttpReq.send(null);
}
function sayHello(){
var name=document.getElementById("name").value;
//发送请求
sendRequest("sayHello?name"+name);
}
</script>
</head>
<body>
<input type="text" id="name"/>
<input type="button" value="提交" onclick="sayHello()"/>
<div id="hello"></div>
</body>
</html>
servlets/SayHellko.java
package servlets;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class SayHello extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//设置生成文件的类型和编码格式
response.setContentType("text/xml;cahrset=gbk");
response.setHeader("Cache-Control", "no-cache");
PrintWriter out=response.getWriter();
String output="";
//处理接收到的参数,生成响应的xml文档
if(request.getParameter("name")!=null&&request.getParameter("name").length()>0){
output=" <response>Hello"+request.getParameter("name")+"</response>";
}
out.println(output);
out.close();
}
public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request,response);
}
}
web.xml的配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0">
<display-name>Ajax</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>SayHello</servlet-name>
<servlet-class>servlets.SayHello</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>SayHello</servlet-name>
<url-pattern>/SayHello</url-pattern>
</servlet-mapping>
</web-app>
jsp与Ajax技术的更多相关文章
- Ajax+Jsp+servlet+json技术的使用
Ajax+Jsp+servlet+json技术的使用 在使用json的时候,记得必须导入如下几个.jar包,最好是手动复制.jar包只lib路径下,否则可能出现异常. commons-beanutil ...
- Ajax 技术一
一.Ajax概述 1.历史起源 1998年,微软公司Outlook Web Access研发小组在当时的IE浏览器中集成了一种技术,可以在客户端无刷新的前提下向服务器端发送Http请求,这门技术称之为 ...
- 第18天 ajax技术和javascript加强(json)
第18天 ajax技术和javascript加强(json) 复习: B/S架构实现文件上传的思路? 使用a标签实现文件下载功能,有什么问题? 使用Servlet实现文件下载的思路? 今日任务 ...
- 利用ajax技术 实现用户注册。
一.ajax? 异步加载技术,在不刷新网页的前提下,实现部分网页内容的更新! AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容. 思考? 注册界面刚好可以应用 ...
- 初始ajax技术
一.AJAX是啥? 1.页面无需刷新,异步请求. 2.为什么使用ajax? 原因: 1传统模式 需要将请求发送到服务器,服务器经过业务处理,返回一个页面给客户端.这样做,会很浪费资源. 2.ajax ...
- AJAX技术之DWR框架
DWR(Direct Web Remoting)是一个用于改善web页面与Java类交互的远程服务器端Ajax开源框架,可以帮助开发人员开发包含AJAX技术的网站.它可以允许在浏览器里的代码使用运行在 ...
- 【SSH网上商城项目实战28】使用Ajax技术局部更新商品数量和总价
转自: https://blog.csdn.net/eson_15/article/details/51487323 昨天把项目部署了一下,玩了玩,今天完善了一下购物车中修改商品数量就能局部 ...
- 2017.11.16 JavaWeb-------第八章 EL、JSTL、Ajax技术
第八章 EL.JSTL.Ajax技术 ~~ EL (expression language) 是表达式语言 ~~ JSTL(JSP Standard Tag Library) 是开源的JSP标准标签库 ...
- ajax技术实现登录判断用户名是否重复以及利用xml实现二级下拉框联动,还有从数据库中获得
今天学了ajax技术,特地在此写下来作为复习. 一.什么是ajax? 客户端(特指PC浏览器)与服务器,可以在[不必刷新整个浏览器]的情况下,与服务器进行异步通讯的技术 即,AJAX是一个[局部刷新 ...
随机推荐
- IPC学习
课下作业-IPC 要求: 研究Linux下IPC机制:原理,优缺点,每种机制至少给一个示例,提交研究博客的链接 共享内存 管道 FIFO 信号 消息队列 共享内存 共享内存可以说是最有用的进程间通信方 ...
- 对Oracle的游标进行更为精细的控制
摘要自 Oracle性能控制艺术 DECLARE l_ename emp.ename%TYPE :='SCOTT'; l_empno emp.empno%TYPE; l_cursor INTEGER; ...
- python基础学习1-内置函数
#!/usr/bin/env python # -*- coding:utf-8 -*- 系统内置函数 n =abs(-1) #绝对值 print(n) #bytes()函数 s="离开&q ...
- Luogu5110 块速递推
题面 题解 线性常系数齐次递推sb板子题 $a_n=233a_{n-1}+666a_{n-2}$的特征方程为 $$ x^2=233x+666 \\ x^2-233x+666=0 \\ x_1=\fra ...
- AGC 018 F - Two Trees
F - Two Trees 链接 题意: 给定两棵都是N个节点的有根树,节点均从1~N标号.给每个标号定一个权值(类似一号点的权值是x,那么两棵树中1号点的权值都是x),使在两棵树满足以任意节点为根的 ...
- [算法]用java实现堆操作
问题描述:(1)建堆:将数组A[1..n]变成一个最大堆.(课本6.3)(2)堆排序:将一个堆中的元素按递减排序输出.(3)用插入方法建堆:堆大小从1到n每次插入一个元素到堆中,直到n个元素入堆.(课 ...
- springmvc 使用jq传递json数据时出现415错误
出现415错误是因为解析json时出现了错误,通过排查几点就能解决. 样例: <script> function requestByJson() { var datatest = {&qu ...
- JAVAMAIL 530 Error: A secure connection is requiered(such as ssl)
原因:代码没有开启ssl传输 添加: props.put("mail.smtp.ssl.enable", "true"); // 设置是否 ...
- Windows7共享设置
问题描述:Win7共享文件夹时提示“您没有权限访问xxxx.请与网络管理员联系请求访问权限” 解决方案: 控制面板→网络和共享中心→更改高级共享设置→选中“启用共享以便可以访问网络的用户可以读 ...
- 开始认真的学习Python
虽然以前有多年的Fortran.C.C++以及Java开发经验,但真的开始熟悉Python还是被惊艳到了,太舒服了,看起来有如沐春风的感觉,简洁和优美,这个才是代码艺术.
