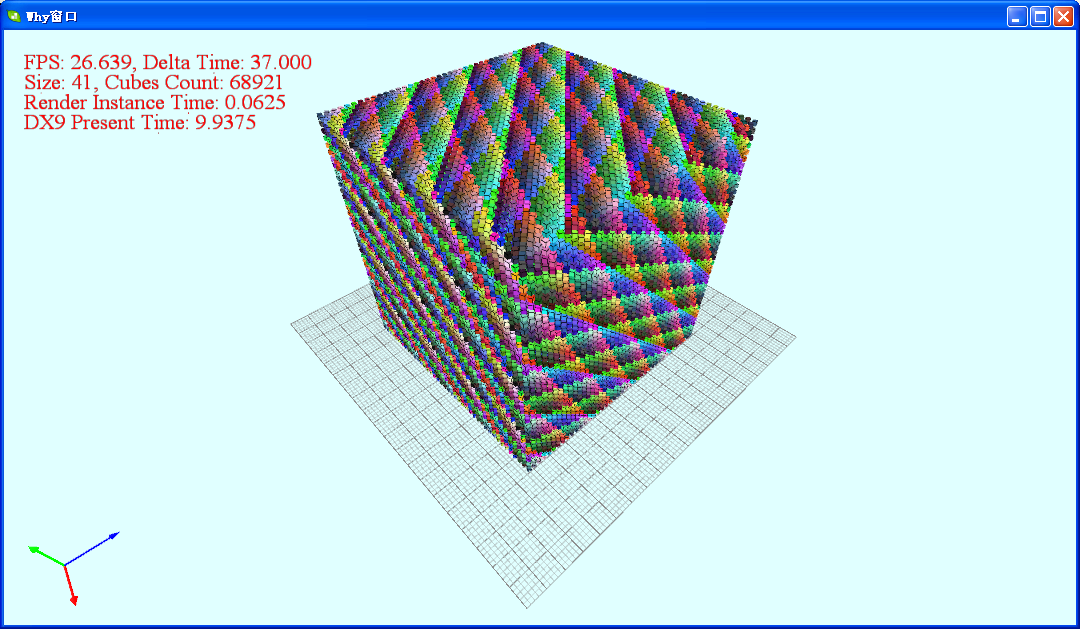
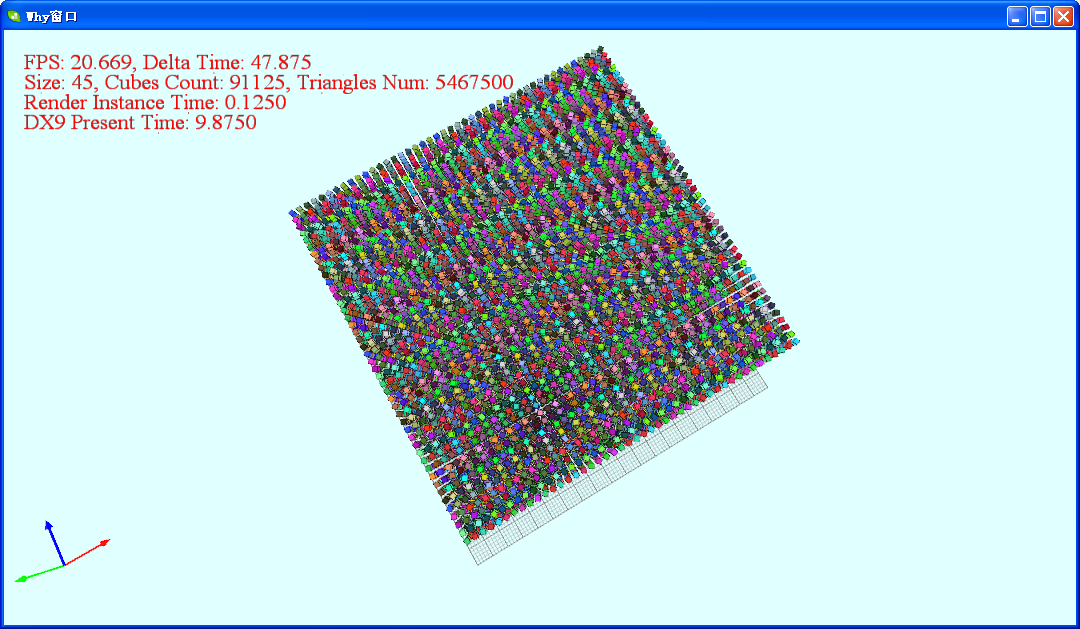
原创D3D几何实例化的DEMO
CUBE的几何实例化DEMO
鼠标右键按下并拖动 旋转视角
WSAD 前后左右
RF 上下
QE 左右旋转
上下左右键 上下左右旋转
- 减少立方体
= 增加立方体
shader代码:
//--------------------------------------------------------------------------------------
// Global variables
//-------------------------------------------------------------------------------------- float4x4 g_mWorld : WORLD : register(c0); // World matrix for object
float4x4 g_mView : VIEW : register(c4); // View matrix for object
float4x4 g_mProj : PROJECTION : register(c8); // Project matrix for object
float4 g_params : PARAMS : register(c12); //-----------------------------------------------------------------------------
// Name: VS_HWInstancing
// Type: Vertex shader (HW Instancing)
//-----------------------------------------------------------------------------
void VS_HWInstancing(
float4 vPos : POSITION,
float3 vNormal : NORMAL,
float4 vColor : COLOR0,
float4 vColorInstance : COLOR1,
float4 vBoxInstance : COLOR2,
out float4 oPos : POSITION,
out float4 oColor : COLOR0)
{
// Use the fourth component of the vBoxInstance to rotate the box:
vBoxInstance.w *= * 3.1415f;
float4 vRotatedPos = vPos;
vRotatedPos.x = vPos.x * cos(vBoxInstance.w) + vPos.z * sin(vBoxInstance.w);
vRotatedPos.z = vPos.z * cos(vBoxInstance.w) - vPos.x * sin(vBoxInstance.w); // Use the instance position to offset the incoming box corner position:
vRotatedPos += float4( (vBoxInstance.xyz) * g_params.x, );
vRotatedPos.x -= g_params.y;
vRotatedPos.z -= g_params.y;
vRotatedPos.w = 1.0f; // Transform the position from object space to homogeneous projection space
oPos = mul( vRotatedPos, g_mWorld );
oPos = mul( oPos, g_mView );
oPos = mul( oPos, g_mProj ); // color
oColor = vColor * vColorInstance;
} //-----------------------------------------------------------------------------
// Name: PS
// Type: Pixel shader
//-----------------------------------------------------------------------------
float4 PS( float4 vColor : COLOR0 ) : COLOR0
{
return vColor;
} //-----------------------------------------------------------------------------
// Name: THW_Instancing
// Type: Technique
// Desc: Renders scene through Hardware instancing
//-----------------------------------------------------------------------------
technique THW_Instancing
{
pass P0
{
VertexShader = compile vs_2_0 VS_HWInstancing();
PixelShader = compile ps_2_0 PS();
}
}
下载地址:
原创D3D几何实例化的DEMO的更多相关文章
- (原创)cocos2dx-lua TableView官方demo分析
本来是想看看网上的教程文章,结果看了好几篇,复制代码各种报错,有很多不存在的类和变量,根本用不了. 所以干脆自己去看官方demo,经过自己分析测试,已经大概会用了,顺便记录一下. 以下是代码,复制粘贴 ...
- WhyEngine游戏合集2014贺岁版
WhyEngine游戏合集2014贺岁版 自去年9月份开始写我的第一个小游戏,到现在为止,共实现了14个小游戏,10个屏保程序,7个DEMO程序.开发环境是VS2008,渲染使用的是D3D,所有代码都 ...
- Introduction to 3D Game Programming with DirectX 12 学习笔记之 --- 第十六章:实例化和截头锥体裁切
原文:Introduction to 3D Game Programming with DirectX 12 学习笔记之 --- 第十六章:实例化和截头锥体裁切 代码工程地址: https://git ...
- Introduction to 3D Game Programming with DirectX 12 学习笔记之 --- 第十二章:几何着色器(The Geometry Shader)
原文:Introduction to 3D Game Programming with DirectX 12 学习笔记之 --- 第十二章:几何着色器(The Geometry Shader) 代码工 ...
- 近期热门微信小程序demo源码下载汇总
近期微信小程序demo源码下载汇总,乃小程序学习分析必备素材!点击标题即可下载: 即速应用首发!原创!电商商场Demo 优质微信小程序推荐 -秀人美女图 图片下载.滑动翻页 微信小程序 - 新词 GE ...
- Hadoop企业级应用
Hadoop专业解决方案之构建Hadoop企业级应用 一.大数据的挑战 大数据面对挑战是你必须重新思考构建数据分析应用的方式.传统方式的应用构建是基于数据存储在不支持大数据处理的基础之上.这主要是因为 ...
- WhyEngine游戏引擎作品合集
从9月份开始写三个月内总共实现了13个游戏,5个屏保程序,5个DEMO程序.如果运行时,报有木马病毒什么的,请相信我,这绝对是杀毒软件的误报,自己写的程序由于没有得到杀毒软件的认证,被报有危险是正常的 ...
- BGFX多线程渲染
BGFX多线程渲染 1. 多线程基础 1. 并发概念 1. 并发任务简介 在多年以前,在手机.pc端.游戏机等,都是一个单核的CPU.这样,在硬件层面上,处理多个任务的时候,也是把一些任务切分成一些小 ...
- 我的runloop学习笔记
前言:公司项目终于忙的差不多了,最近比较闲,想起叶大说过的iOS面试三把刀,GCD.runtime.runloop,runtime之前已经总结过了,GCD在另一篇博客里也做了一些小总结,今天准备把ru ...
随机推荐
- Dubbo的直接提供者
1.场景 在开发及测试环境下,经常需要绕过注册中心,只测试指定服务提供者,这时候可能需要点对点直连,点对点直联方式,将以服务接口为单位,忽略注册中心的提供者列表,A 接口配置点对点,不影响 B 接口从 ...
- 洛谷P3527 [POI2011]MET-Meteors [整体二分]
题目传送门 Meteors 格式难调,题面就不妨放了. 分析: 一道整体二分的练手题. 就是一般的整体二分的套路,但是要注意,将修改和询问加入队列的时候要先加修改再加询问.另外,博主代码打得太丑,常数 ...
- DNS 设置
用上 ip 靓号1.1.1.1,Cloudflare 花了多少钱? ipv4: 1.1.1.1 和 1.0.0.1 是目前最快的 DNS. 通过ipv6***之二--使用IPv6 DNS服务器
- poj-2253-poj-1797_最短路练习
title: poj-2253-poj-1797_最短路练习 date: 2018-11-17 11:48:51 tags: acm 刷题 categories: ACM-最短路 概述 一道最短路的变 ...
- 解问 lambda表达式
目录 1.0 何为Lambda 1.1 Lambda语法特征 1.2 Lambda实例 1.3 Lambda中的stream 1.4 Lambda 中的 stream 效率 1.0 何为Lambda ...
- 大数据技术之_13_Azkaban学习_Azkaban(阿兹卡班)介绍 + Azkaban 安装部署 + Azkaban 实战
一 概述1.1 为什么需要工作流调度系统1.2 常见工作流调度系统1.3 各种调度工具特性对比1.4 Azkaban 与 Oozie 对比二 Azkaban(阿兹卡班) 介绍三 Azkaban 安装部 ...
- load Properties
/* */ public static final Properties loadProperties(String propertyFileRelativePath) /* */ { /* 67 * ...
- 你了解border-radius吗?
1.圆角正方形 .rounded-square{ width: 200px; height: 200px; background-color: pink; border-radius: 50px; } ...
- wpf企业应用之带选项框的TreeView
wpf里面实现层次绑定主要使用HierarchicalDataTemplate,这里主要谈一谈带checkbox的treeview,具体效果见 wpf企业级开发中的几种常见业务场景. 先来看一下我的控 ...
- 理解onPause和onStop
onPause 用于由一个Activity转到另一个Activity.设备进入休眠状态(屏幕锁住了).或者有dialog弹出时 onStop 用于不可见的Activity(有对话框弹出时,这时底下的a ...