webpack快速入门——给webpack增加babel支持
1.Babel的安装与配置
Babel其实是几个模块化的包,其核心功能位于称为babel-core的npm包中,webpack可以把其不同的包整合在一起使用,对于每一个
你需要的功能或拓展,你都需要安装单独的包(用得最多的是解析ES6的babel-preset-es2015包和解析JSX的babel-preset-react包)。
我们先一次性安装这些包,如果安装出错,小伙伴们可以一个一个安装
cnpm install --save-dev babel-core babel-loader babel-preset-es2015 babel-preset-react
在webpack.config.js中配置:
{
test:/\.(jsx|js)$/,
use:{
loader:'babel-loader',
options:{
presets:[
"es2015","react"
]
}
},
exclude:/node_modules/
}
2.我们可以修改一下entry.js的代码:
{
let hzhSrting = 'Hello Webpack!'
document.getElementById('title').innerHTML = hzhSrting;
}
上面的代码使用了ES6的let声明方法,如果不使用babel转换,你会发现打包后的js,没有做任何处理。
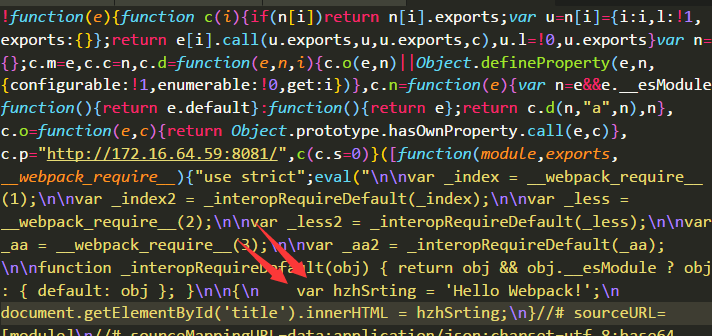
3.输入webpack进行打包,打包后效果如下:

let已经转换为var
前端必学内容:webpack(模块打包器)
webpack3 学习内容,点击即可到达
(1).webpack快速入门——如何安装webpack及注意事项
(2).webpack快速入门——webpack3.X 快速上手一个Demo
(3).webpack快速入门——配置文件:入口和出口,多入口、多出口配置
(4).webpack快速入门——配置文件:服务和热更新
(5).webpack快速入门——CSS文件打包
(6).webpack快速入门——配置JS压缩,打包
(7).webpack快速入门——插件配置:HTML文件的发布
(8).webpack快速入门——CSS中的图片处理
(9).webpack快速入门——CSS分离与图片路径处理
(10).webpack快速入门——处理HTML中的图片
(11).webpack快速入门——CSS进阶,Less文件的打包和分离
(12).webpack快速入门——CSS进阶:SASS文件的打包和分离
(13).webpack快速入门——CSS进阶:自动处理CSS3前缀
(14).webpack快速入门——CSS进阶:消除未使用的CSS
(15).webpack快速入门——给webpack增加babel支持
(16).webpack快速入门——打包后如何调试
(17).webpack快速入门——实战技巧:开发和生产并行设置
(18).webpack快速入门——实战技巧:webpack模块化配置
(19).webpack快速入门——实战技巧:优雅打包第三方类库
(20).webpack快速入门——实战技巧:watch的正确使用方法,webpack自动打包
(21).webpack快速入门——实战技巧:webpack优化黑技能
(22).webpack快速入门——集中拷贝静态资源
(23).webpack快速入门——Json配置文件使用
如果我的内容对你有帮助,欢迎打赏

webpack快速入门——给webpack增加babel支持的更多相关文章
- webpack快速入门——实战技巧:watch的正确使用方法,webpack自动打包
随着项目大了,后端与前端联调,我们不需要每一次都去打包,这样特别麻烦,我们希望的场景是,每次按保存键,webpack自动为我们打包,这个工具就是watch! 因为watch是webpack自带的插件, ...
- webpack快速入门——CSS进阶:自动处理CSS3前缀
为了浏览器的兼容性,有时候我们必须加入-webkit,-ms,-o,-moz这些前缀.目的就是让我们写的页面在每个浏览器中都可以顺利运行. 1.安装 cnpm i postcss-loader aut ...
- webpack快速入门——如何安装webpack及注意事项
1.window+R键,输入cmd打开命令行工具,输入 mkdir XXXX(XX:文件夹名): 2.cd XXX 进入刚刚创建好的文件夹里,输入cnpm install -g webpack (安装 ...
- webpack快速入门——webpack3.X 快速上手一个Demo
1.进入根目录,建两个文件夹,分别为src和dist 1).src文件夹:用来存放我们编写的javascript代码,可以简单的理解为用JavaScript编写的模块. 2).dist文件夹:用来存放 ...
- webpack快速入门——配置文件:入口和出口,多入口、多出口配置
1.在根目录新建一个webpack.config.js文件,然后开始配置: const path = require('path'); module.exports={ //入口文件的配置项 entr ...
- webpack快速入门——配置文件:服务和热更新
1.在终端安装 cnpm i webpack-dev-server --save-dev 2.配置好后执行 webpack-dev-server,这时候会报错 出现错误,只需要在pagejson里配置 ...
- webpack快速入门——CSS文件打包
1.在src下新建css文件,在css文件下新建index.css文件,输入以下代码 body{ background:pink; color:yellowgreen; } 2.css建立好后,需要引 ...
- webpack快速入门——配置JS压缩,打包
1 .首先在webpack.config.js中引入 const uglify = require('uglifyjs-webpack-plugin'); 2.然后在plugins配置里 plugin ...
- webpack快速入门——插件配置:HTML文件的发布
1.把dist中的index.html复制到src目录中,并去掉我们引入的js 2.在webpack.config.js中引入 const htmlPlugin = require('html-web ...
随机推荐
- Codeforces C. NP-Hard Problem 搜索
C. NP-Hard Problem time limit per test:2 seconds memory limit per test:256 megabytes input:standard ...
- Codeforces 701C. They Are Everywhere 思路题
C. They Are Everywhere time limit per test: 2 seconds memory limit per test:256 megabytes input: sta ...
- mysql 1045 access denied for user********
另一个方法Windows: 1. 管理员登陆系统,停止mysql服务或者结束mysqld-nt进程2. 进入命令行,来到mysql的安装目录.假设安装目录为 d:/mysql/ , CMD进入命令行3 ...
- part1:13-linux编译器GCC
Gcc特点 Gcc基本用法 1.gcc的概念 GCC(GNU Compiler Collection,GNU编译器套装),是一款由GNU开发的编程语言编译器.GCC原名为GNU C 语言编译器,因为它 ...
- Socket使用大全
第一部分.概念的理解 1.什么是Socket? Socket又称之为“套接字”,是系统提供的用于网络通信的方法.它的实质并不是一种协议,没有规定计算机应当怎么样传递消息,只是给程序员提供了一个发送消息 ...
- 2018.08.14 bzoj4241: 历史研究(回滚莫队)
传送们 简单的回滚莫队,调了半天发现排序的时候把m达成了n... 代码: #include<bits/stdc++.h> #define N 100005 #define ll long ...
- 关于EmitMapper,映射配置
public static T Snapshoot<T>(this XtraForm form, T obj) { var config = new DefaultMapConfig(); ...
- java-Runtime 调用命令
java是一个跨平台的语言,可以在多种平台上运行相应的程序,但是有些时候进行数据的提取时,可能就需要系统的相关命令,尤其是调用linux命令 这时候就需要使用java的Runtime命令,来执行lin ...
- SceneControl+AE+鼠标滚轮缩放
要为SceneControl设置鼠标滚轮缩放必须定义委托,因为SceneControl没有Wheel事件,所以委托From的Wheel事件 public Form1() { InitializeCom ...
- hdu 1877
题目 一个进制转换的题,注意0+0的情况 代码如下: #include <cstdio> int d[1000]; void solve(int n,int base) { int p = ...
