MVC打印表格,把表格内容放到部分视图打印
假设在一个页面上有众多内容,而我们只想把该页面上的表格内容打印出来,window.print()方法会把整个页面的内容打印出来,如何做到只打印表格内容呢?
既然window.print()只会打印整页的内容,何不把表格放在一个部分视图中,在部分视图中再调用window.print()方法。
Model很简单:
public class Student
{
public int Id { get; set; }
public string Name { get; set; }
public decimal Score { get; set; }
}
Home控制器中有一个Action方法返回Student的集合到部分视图:
public class HomeController : Controller
{ public ActionResult Index()
{
return View();
} public ActionResult PrintStudent()
{
var result = new List<Student>
{
new Student(){Id = 1, Name = "darren", Score = 90.9M},
new Student(){Id = 2, Name = "smith", Score = 91.8M},
new Student(){Id = 3, Name = "kathy", Score = 98.6M}
};
return PartialView(result);
}
}
在Home/PrintStudent.cshtml这个强类型视图中调用window.print()方法:
@model IEnumerable<MvcApplication1.Models.Student> <style type="text/css">
.c {
width: 100%;
border: 1px solid green;
border-collapse: collapse;
} .c td {
padding: 2px;
border: 1px solid green;
}
</style> <style>
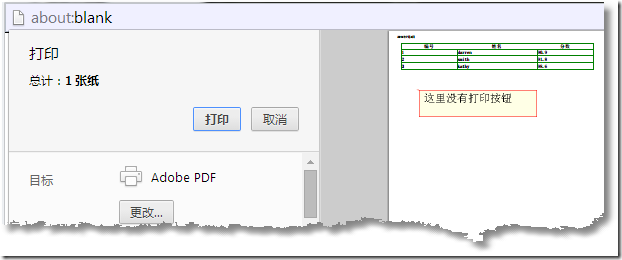
/* 打印的时候让打印按钮隐藏 */
@@media only print {
a {
display: none;
}
}
</style> <a href="#" onclick="window.print();return false;">打印表格</a>
<table class="c">
<thead>
<tr>
<th>编号</th>
<th>姓名</th>
<th>分数</th>
</tr>
</thead>
<tbody>
@foreach (var student in Model)
{
<tr>
<td>@student.Id</td>
<td>@student.Name</td>
<td>@student.Score</td>
</tr>
}
</tbody>
</table>
<a href="#" onclick="window.print();return false;">打印表格</a>
在Home/Index.cshtml视图中,点击按钮,弹出部分视图内容:
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<button id="p">打印已经确定好的内容</button>
@section scripts
{
<script type="text/javascript">
$(function() {
$('#p').click(function() {
$.ajax({
url: '@Url.Action("PrintStudent","Home")',
success: function(data) {
if (judgePopupBlocked) {
alert("浏览器禁用弹出窗口了,请允许弹出窗口");
}
var popUpWindow = window.open();
if (popUpWindow) {
$(popUpWindow.document.body).html(data);
} else {
alert("浏览器禁用弹出窗口了,请允许弹出窗口");
}
}
});
});
});
//判断浏览器是否阻止了弹出窗口
function judgePopupBlocked() {
var w = window.open(null, "", "width=1,height=1");
try {
w.close();
return false;
} catch (e) {
return true;
}
}
</script>
}
点击"打印已经确定好的内容"按钮:

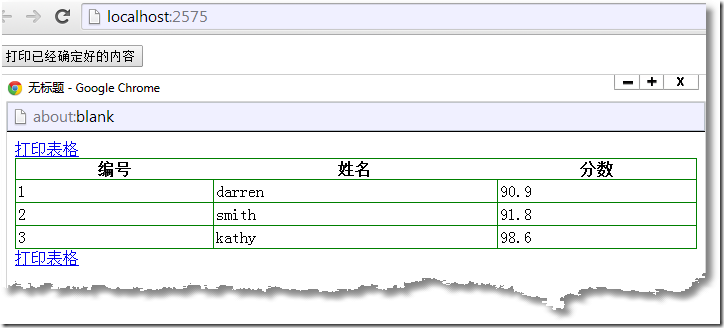
取消禁用弹出窗口,再次点击"打印已经确定好的内容"按钮:
点击"打印表格":
MVC打印表格,把表格内容放到部分视图打印的更多相关文章
- 使用Windows驱动的虚拟打印机,打印Excel表格无表格线问题解决(2)
测试: 经前天的测试,最终还是没有明显的定夺到底是驱动的问题,还是打印机的问题.但是按照可能性来排查,最明显的一点就是其他测试环境不变的情况下增加一张图片,就可以打印出表格线,我始终觉得这里是突破点, ...
- Web打印连续的表格,自动根据行高分页
拿到这个需求,我已经蛋碎了一地,经过N天的攻克,终于是把它搞定了,只是不知道会不会在某种情况下出现BUG.表示我心虚没有敢做太多的测试.... ---------------------------- ...
- javascript生成表格增删改查 JavaScript动态改变表格单元格内容 动态生成表格 JS获取表格任意单元格 javascript如何动态删除表格某一行
jsp页面表格布局Html代码 <body onload="show()"> <center> <input type="text" ...
- 表格不被内容撑大,且超出的内容变为省略号(css)
今天写代码,发现表格会被内容撑大,影响到了网页的整体布局. 百度了一解决方法,下面是代码和我的备注 table{table-layout: fixed;} //固定表格 table td ...
- JavaScript动态改变表格单元格内容的方法
本文实例讲述了JavaScript动态改变表格单元格内容的方法.分享给大家供大家参考.具体如下: JavaScript动态改变表格单元格的内容,下面的代码通过修改单元格的innerHTML来修改单元格 ...
- 根据excel表格中的内容更新Sql数据库
关于[无法创建链接服务器 "(null)" 的 OLE DB 访问接口 SQL Server 2008读取EXCEL数据时,可能会报这个错误:无法创建链接服务器 "(nu ...
- html怎样让表格里面的内容居中
html怎样让表格里面的内容居中 text-align:center; 在表格td中,有两个属性控制居中显示 align——表示左右居中——left,center,right valign——控制上下 ...
- 解决boostrap-table有水平和垂直滚动条时,滚动条滑到最右边表格标题和内容单元格无法对齐的问题
问题:boostrap-table有水平和垂直滚动条时,滚动条不高的时候(滚动高度比较大的时候没有问题),滚动条滑到最右边表格标题和内容单元格无法对齐的问题 问题原因:bootstrap-table源 ...
- Java 操作Word书签(二):添加文本、图片、表格到书签内容
在Java操作Word书签(一)中介绍了给Word中的特定段落或文字添加书签.读取及删除已有书签的方法,本文将继续介绍Java 操作Word书签的方法,即如何给已有的书签添加内容,包括添加文本.图片. ...
随机推荐
- 移动端布局 - REM方式
默认以宽度为640px的设计稿为基准页面,然后通过JS获取当前显示设备的尺寸,对应的调整 html 标签的font-size大小,从而实现通过以rem为单位的移动端布局适配. 具体代码 (functi ...
- Java学习(set接口、HashSet集合)
一.set接口 概念:set接口继承自Collection接口,与List接口不同的是,set接口所储存的元素是不重复的. 二.HashSet集合 概念:是set接口的实现类,由哈希表支持(实际上是一 ...
- 【POJ】1819.Disks
博客园的话插链接链接都是凉的= = 题解 我理解成能不能看到这个圆,除了最后几个圆特殊以外都是等价的,然而我凉了,因为我把圆当成线段来处理,但是,有可能一个圆完全被遮住了,还有一个缝隙,就WA了 计算 ...
- bzoj 1295 1295: [SCOI2009]最长距离
思路:对于每个点出发bfs做一次dp, dp[ i ][ j ][ k ] 表示从枚举的该点能不能经过k个障碍物到达(i , j). #include<bits/stdc++.h> #de ...
- hadoop出现error包问题记录
前段时间,我公司发现大部分hadoop服务器有重传数据包和error包现象,且重传率经常超过1%.zabbix告警hadoop主机有error包出现.收到大量类似如下告警信息: Trigger: et ...
- python3下django连接mysql数据库
1.安装pymysql pip install pymysql 有一点需要注意,有的系统(比如ubuntu16.04)同时安装了python2和python3,而比较新的django需要在python ...
- CSU训练分类
√√第一部分 基础算法(#10023 除外) 第 1 章 贪心算法 √√#10000 「一本通 1.1 例 1」活动安排 √√#10001 「一本通 1.1 例 2」种树 √√#10002 「一本通 ...
- PIPESTATUS 对于ksh 无效
BASH SHELL中,通常使用 $? 来获取上一条命令的返回码. 对于管道中的命令,使用$?只能获取管道中最后一条命令的返回码,例如 下面的例子中/not/a/valid/filename是一个不存 ...
- python opencv3 视频文件的读写
git: https://github.com/linyi0604/Computer-Vision # coding:utf8 import cv2 """ 读取视频文件 ...
- luogu4595 [COCI2011-2012#5] POPLOCAVANJE 后缀自动机
看着就像后缀自动机.... 然后搜了一下,网上一大把的\(AC\)自动机 嗯...... 不管了,打一个试试 然后就过了\(QAQ\) 我们考虑对于每个点\(i\)求出它往前最长能匹配的子串的长度 可 ...
