Ionic入门六:按钮
1.基本使用
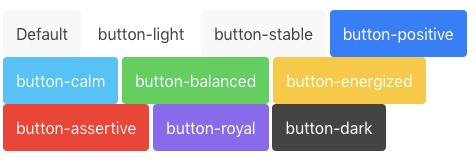
按钮是移动app不可或缺的一部分,不同风格的app,需要的不同按钮的样式。
默认情况下,按钮显示样式为:display: inline-block。
<button class="button">
Default
</button> <button class="button button-light">
button-light
</button> <button class="button button-stable">
button-stable
</button> <button class="button button-positive">
button-positive
</button> <button class="button button-calm">
button-calm
</button> <button class="button button-balanced">
button-balanced
</button> <button class="button button-energized">
button-energized
</button> <button class="button button-assertive">
button-assertive
</button> <button class="button button-royal">
button-royal
</button> <button class="button button-dark">
button-dark
</button>
 

2.button-block
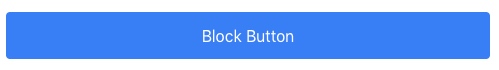
button-block 样式按钮显示为:display: block,它将完全填充父元素的宽度,包含了内边距属性padding。
<button class="button button-block button-positive">
Block Button
</button>
 

3.button-full
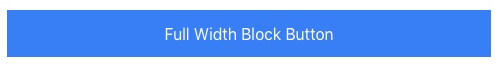
使用 button-full 类,可以让按钮显示完全宽度,且不包含内边距padding。
<button class="button button-full button-positive">
Full Width Block Button
</button>
 

4.不同大小的按钮
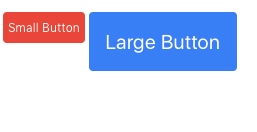
button-large 设置为大按钮,button-small 设置为小按钮。
<button class="button button-small button-assertive">
Small Button
</button>
<button class="button button-large button-positive">
Large Button
</button>
 

5.无背景按钮
button-outline 设置背景为透明。
<button class="button button-outline button-positive">
Outlined Button
</button>
 

6.无背景与边框按钮
button-clear 设置按钮背景为透明,且无边框。
<button class="button button-clear button-positive">
Clear Button
</button>
 

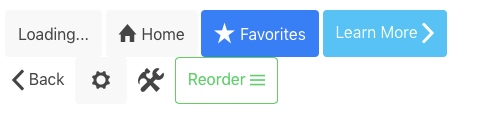
7.图标按钮
我们可以在按钮上添加图标。
<button class="button">
<i class="icon ion-loading-c"></i> Loading...
</button> <button class="button icon-left ion-home">Home</button> <button class="button icon-left ion-star button-positive">Favorites</button> <a class="button icon-right ion-chevron-right button-calm">Learn More</a> <a class="button icon-left ion-chevron-left button-clear button-dark">Back</a> <button class="button icon ion-gear-a"></button> <a class="button button-icon icon ion-settings"></a> <a class="button button-outline icon-right ion-navicon button-balanced">Reorder</a>
 

8.头部/底部添加按钮
头部/底部可以添加按钮,按钮的样式根据头部/底部来设定,所以你不需要为按钮添加额外的样式。
<div class="bar bar-header">
<button class="button icon ion-navicon"></button>
<h1 class="title">Header Buttons</h1>
<button class="button">Edit</button>
</div>
 

button-clear 类可以设置无背景和边框的头部/底部按钮。
<div class="bar bar-header">
<button class="button button-icon icon ion-navicon"></button>
<div class="h1 title">Header Buttons</div>
<button class="button button-clear button-positive">Edit</button>
</div>
 

9.按钮栏
我们可以使用 button-bar 类来设置按钮栏。以下实例中,我们在头部和内容中添加了按钮栏。
<div class="button-bar">
<a class="button">First</a>
<a class="button">Second</a>
<a class="button">Third</a>
</div>
 

Ionic入门六:按钮的更多相关文章
- 无废话ExtJs 入门教程六[按钮:Button]
无废话ExtJs 入门教程六[按钮:Button] extjs技术交流,欢迎加群(201926085) 继上一节内容,我们在表单里加了个两个按钮“提交”与重置.如下所示代码区的第68行位置, butt ...
- DevExpress XtraReports 入门六 控件以程序方式创建一个 交叉表 报表
原文:DevExpress XtraReports 入门六 控件以程序方式创建一个 交叉表 报表 本文只是为了帮助初次接触或是需要DevExpress XtraReports报表的人群使用的,为了帮助 ...
- Ionic 入门与实战之第二章第二节:Ionic 环境搭建之 Ionic Lab 使用
原文发表于我的技术博客 本文是「Ionic 入门与实战」系列连载的第二章第二节,主要对 Ionic Lab 工具作了介绍,并讲解了其使用方法,这也是一个开发 Ionic 比较好的调试工具. 原文发表于 ...
- Spring Boot入门(六):使用MyBatis访问MySql数据库(注解方式)
本系列博客记录自己学习Spring Boot的历程,如帮助到你,不胜荣幸,如有错误,欢迎指正! 本篇博客我们讲解下在Spring Boot中使用MyBatis访问MySql数据库的简单用法. 1.前期 ...
- 脑残式网络编程入门(六):什么是公网IP和内网IP?NAT转换又是什么鬼?
本文引用了“帅地”发表于公众号苦逼的码农的技术分享. 1.引言 搞网络通信应用开发的程序员,可能会经常听到外网IP(即互联网IP地址)和内网IP(即局域网IP地址),但他们的区别是什么?又有什么关系呢 ...
- 网络编程懒人入门(六):深入浅出,全面理解HTTP协议
本文引用了自简书作者“涤生_Woo”的文章,内容有删减,感谢原作者的分享. 1.前言 HTTP(全称超文本传输协议,英文全称HyperText Transfer Protocol)是互联网上应用最为广 ...
- Ionic 入门与实战之第三章:Ionic 项目结构以及路由配置
原文发表于我的技术博客 本文是「Ionic 入门与实战」系列连载的第三章,主要对 Ionic 的项目结构作了介绍,并讲解了Ionic 中的路由概念以及相关配置. 原文发表于我的技术博客 1. Ioni ...
- Ionic 入门与实战之第一章:Ionic 介绍与相关学习资源
原文发表于我的技术博客 本文是「Ionic 入门与实战」系列连载的第一章,主要对 Ionic 的概念.发展历程.适配的移动平台等知识进行了介绍,并分享了 Ionic 相关的学习资源. 原文发表于我的技 ...
- Ionic 入门与实战之第二章第一节:Ionic 环境搭建之开发环境配置
原文发表于我的技术博客 本文是「Ionic 入门与实战」系列连载的第二章第一节,主要对 Ionic 的开发环境配置做了简要的介绍,本文介绍的开发环境为 Mac 系统,Windows 系统基本类似,少许 ...
随机推荐
- php按照指定顺序的排序
今天遇到一个需求,需要对一个数组按指定顺序进行排序,最终查到个解决办法: $sort_rule = [5,7,3,1,8,2]; $arr = [1,2,3,5,7,8]; //需求,将数组$arr以 ...
- [转载]PayPal为什么从Java迁移到Node.js,性能提高一倍,文件代码减少44%
http://ourjs.com/detail/52a914f0127c763203000008 大家都知道PayPal是另一家迁移到Node.js平台的大型公司,Jeff Harrell的这篇博文 ...
- 【BZOJ】2655: calc 动态规划+拉格朗日插值
[题意]一个序列$a_1,...,a_n$合法当且仅当它们都是[1,A]中的数字且互不相同,一个序列的价值定义为数字的乘积,求所有序列的价值和.n<=500,A<=10^9,n+1< ...
- springboot+mybatis使用PageHelper分页
项目结构和spring搭建mybatis请参考springboot整合mybatis.在这个基础上配置分页. 一:导入PageHelper依赖 <dependency> <group ...
- iOS程序启动过程笔记
CHENYILONG Blog 笔记 一.iOS程序的完整启动过程(有storyboard)1.先执行main函数,main内部会调用UIApplicationMain函数 2.UIApplicati ...
- java 连接Kafka报错java.nio.channels.ClosedChannelExcep
Java 客户端连接Kafka报如下错误 java.nio.channels.ClosedChannelExcep 是由于Kafka server.properties中的advertised.hos ...
- 【leetcode 简单】 第一百一十二题 重复的子字符串
给定一个非空的字符串,判断它是否可以由它的一个子串重复多次构成.给定的字符串只含有小写英文字母,并且长度不超过10000. 示例 1: 输入: "abab" 输出: True 解释 ...
- Let Me Count The Ways(Kickstart Round H 2018)
题目链接:https://code.google.com/codejam/contest/3324486/dashboard#s=p2 题目: 思路: 代码实现如下: #include <set ...
- Go语言fmt库的print函数源码解析
// Copyright 2009 The Go Authors. All rights reserved. // Use of this source code is governed by a B ...
- Android平台介绍
一.Android平台介绍 什么是智能手机 具有独立的操作系统,独立的运行空间,可以由用户自行安装软件.游戏.导航等第三方应用程序,并可以通过移动通讯网络来实现无线网络接入的手机类型总称. 智能手机操 ...
