SignalR简单封装
需求:Asp.Net MVC 开发客户端,实现与服务器端实时通信。
众所周知,Web开发是基于http的请求响应模型,每次刷新都需要客户端(浏览器)主动发起请求,那么,这个问题怎么解?Asp.Net SignalR是一个Asp.Net 下的类库,可以在Asp.Net 的Web项目中实现实时通信,完美解决这个问题。关于SignalR具体的介绍可以查阅其他资料,或者查看官方文档:http://signalr.net/,今天我写这篇文章的主要目的是记录学习过程,以及对SignalR的使用进行一个简单的封装。
开发工具:VS2013
1.首先,新建一个空的Asp.Net MVC项目,然后按照官方网站上提供的NuGet命令 Install-Package Microsoft.AspNet.SignalR 安装SignalR。
2.新建一个SignalR集线器类(V2.1)
public class HelloHub : Hub
{
public void Hello(string message)
{
//Clients.All.hello();
GlobalHost.ConnectionManager.GetHubContext<HelloHub>().Clients.All.sayHello("这是服务器转发的内容:" + message);
}
}
3.新建一个OWIN Startup类型
public class Startup
{
public void Configuration(IAppBuilder app)
{
// 有关如何配置应用程序的详细信息,请访问 http://go.microsoft.com/fwlink/?LinkID=316888
app.MapSignalR();
}
}
4.新建一个HomeController,以及对应的View
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View();
}
}
Index.cshtml
@{
Layout = null;
}
<!DOCTYPE html>
<script src="~/Scripts/jquery-1.6.4.min.js"></script>
<script src="~/Scripts/jquery.signalR-2.3.0.min.js"></script>
<script src="~/signalr/hubs" type="text/JavaScript"></script>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<script type="text/javascript">
$(function () {
var hello = $.connection.HelloHub;
$.connection.hub.start().done(function () {
$("#btnSubmit").click(function () {
var message = $("#txtMessage").val();
hello.server.Hello(message);
});
});
hello.client.sayHello = function (data) {
$("#content").html(data);
};
});
</script>
</head>
<body>
<div>
<p id="content"></p>
<input id="txtMessage" type="text" />
<input id="btnSubmit" type="button" value="submit" />
</div>
</body>
</html>
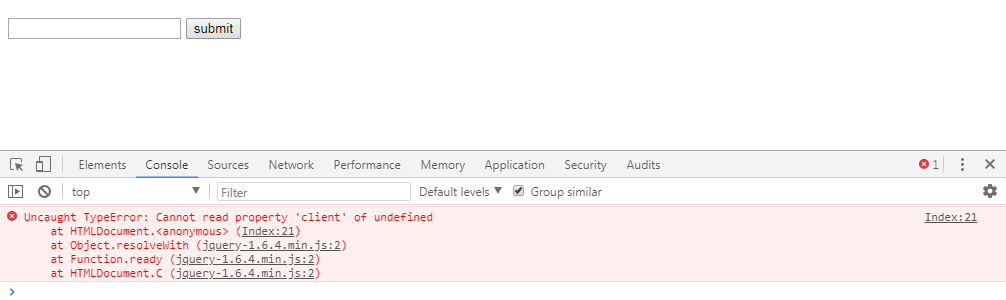
准备工作都已经完成了,接下来,直接访问,网页跳转后,查看调试信息,报了一个错。Cannot read property 'client' of undefined(无法读取未定义的属性'client'),这是怎么回事?

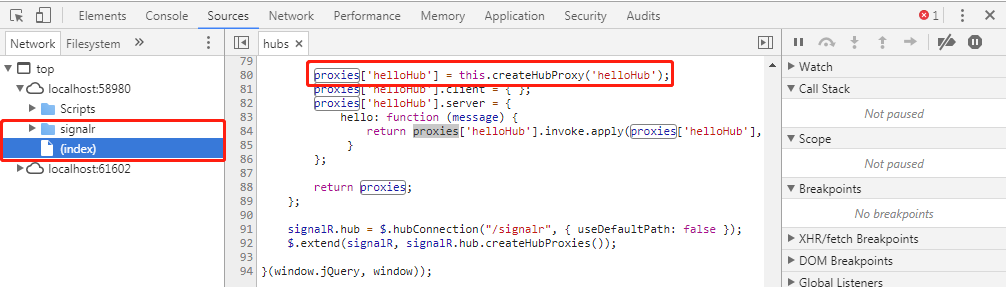
其实,细心的人都已经发现了,我们之前Index.cshtml中引入js文件的时候,引入了一个虚拟目录<script src="~/signalr/hubs" type="text/JavaScript"></script>,这个目录是用来干嘛的?查看调试器中我们请求的资源不难发现,多了一个hubs的js文件,而这个js文件中为我们自动生成了代理,而创建代理的时候使用的Hub的名称为helloHub(小驼峰命名法),与我们创建的Hub的名称HelloHub(大驼峰命名法)不一致,导致代理创建失败。

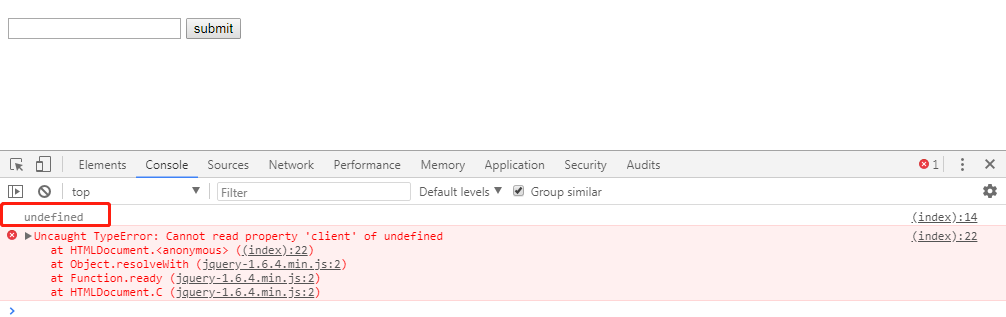
为了证明我的猜想,我将hello对象打印出来,事实证明,代理确实创建失败了。

问题已经找到了,就很好解决,修改我们的类名称,采用小驼峰命名法。批注:方法名称也存在同样的问题,所以一并改为小驼峰命名法。
public class helloHub : Hub
{
public void hello(string message)
{
//Clients.All.hello();
GlobalHost.ConnectionManager.GetHubContext<helloHub>().Clients.All.sayHello("这是服务器转发的内容:" + message);
}
}
<script type="text/javascript">
$(function () {
var hello = $.connection.helloHub;
console.log(hello);
$.connection.hub.start().done(function () {
$("#btnSubmit").click(function () {
var message = $("#txtMessage").val();
hello.server.hello(message);
});
}); hello.client.sayHello = function (data) {
$("#content").html(data);
}; }); </script>
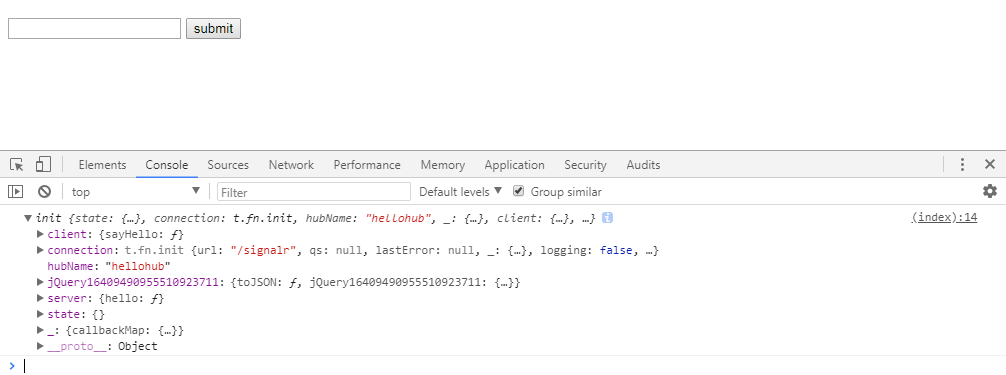
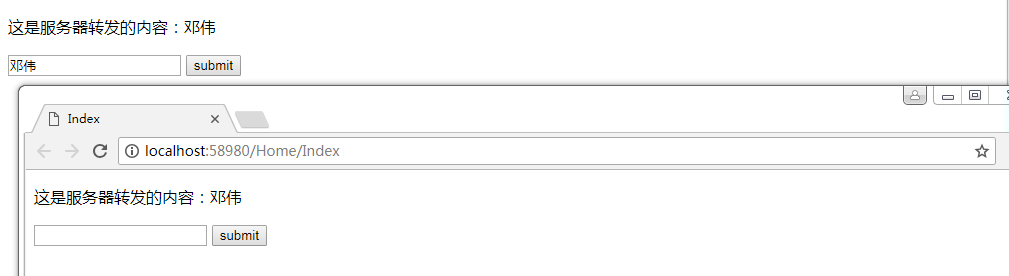
再次,请求网页,代理创建成功!

测试发送内容,完全没有问题。不完美的地方是C#类名称与方法名称都是采用大驼峰命名法,改成了小驼峰是不是有点不爽,其实我们还可以通过特性的方式重命名就可以解决这个问题,就不做演示了,代码如下:
[HubName("helloHub")]
public class HelloHub : Hub
{
[HubMethodName("hello")]
public void Hello(string message)
{
//Clients.All.hello();
GlobalHost.ConnectionManager.GetHubContext<HelloHub>().Clients.All.sayHello("这是服务器转发的内容:" + message);
}
}

以上演示的内容都是原生的写法,但是每次调用都这么写还是挺麻烦的,所以在此基础上做了一个JQuery的封装:
jquery.signalR.helper.js
function SignalRHelper(serverHub) {
(function ($) {
var signalRHelper = {
Conn: undefined,
ServerHub: undefined,
ResultData: undefined,
PushData: undefined,
//初始化连接
InitConn: function () {
var self = this;
if (!self.Conn)
self.Conn = $.connection;
},
//创建服务代理
Start: function () {
var self = this;
self.InitConn();
if (!serverHub)
serverHub = "hello";
self.ServerHub = self.Conn[serverHub];
self.Conn.hub.start();
},
//订阅服务端推送的数据
SubscribeServerData: function (clientMethodName,callBack) {
var self = this;
self.ResultData = null;
self.ServerHub.client[clientMethodName] = function (data) {
try {
self.ResultData = JSON.parse(data);
} catch (e) {
self.ResultData = data;
}
callBack(data);
};
},
//上送数据到服务端
PushClientData: function () {
var self = this;
if (arguments.length == 2) {
self.ServerHub.server[arguments[0]](arguments[1]);
} else if (arguments.length == 3) {
self.ServerHub.server[arguments[0]](arguments[1], arguments[2]);
} else if (arguments.length == 4) {
self.ServerHub.server[arguments[0]](arguments[1], arguments[2], arguments[2]);
}
},
};
signalRHelper.Start();
$.SignalRHelper = signalRHelper;
})(jQuery);
}
使用方式如下:
@{
Layout = null;
}
<!DOCTYPE html>
<script src="~/Scripts/jquery-1.6.4.min.js"></script>
<script src="~/Scripts/jquery.signalR-2.3.0.min.js"></script>
<script src="~/Scripts/jquery.signalR,helper.js"></script>
<script src="~/signalr/hubs" type="text/JavaScript"></script>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<script type="text/javascript">
$(function () {
//var hello = $.connection.helloHub;
//console.log(hello);
//$.connection.hub.start().done(function () {
// $("#btnSubmit").click(function () {
// var message = $("#txtMessage").val();
// hello.server.hello(message);
// });
//});
//hello.client.sayHello = function (data) {
// $("#content").html(data);
//};
window.SignalRHelper("helloHub");
$("#btnSubmit").click(function () {
var msg = $("#txtMessage").val();
$.SignalRHelper.PushClientData("hello", msg);
});
$.SignalRHelper.SubscribeServerData("sayHello", function (data) {
$("#content").html(data);
});
});
</script>
</head>
<body>
<div>
<p id="content"></p>
<input id="txtMessage" type="text" />
<input id="btnSubmit" type="button" value="submit" />
</div>
</body>
</html>
每天,进步一点点....
SignalR简单封装的更多相关文章
- Android AsyncTask 深度理解、简单封装、任务队列分析、自定义线程池
前言:由于最近在做SDK的功能,需要设计线程池.看了很多资料不知道从何开始着手,突然发现了AsyncTask有对线程池的封装,so,就拿它开刀,本文将从AsyncTask的基本用法,到简单的封装,再到 ...
- FMDB简单封装和使用
工具:火狐浏览器+SQLite Manager插件 ; Xcode; FMDB库; 效果: 项目地址: https://github.com/sven713/PackFMDB 主要参考这两篇博客: 1 ...
- Android--Retrofit+RxJava的简单封装(三)
1,继续接着上一篇的讲讲,话说如果像上一篇这样的话,那么我们每一次请求一个结构都要创建一堆的Retrofit对象,而且代码都是相同的,我们可以试试封装一下 先创建一个HttpMethods类,将Ret ...
- okhttp3 get post 简单封装
最近打算在新项目中使用 okhttp3, 简单封装了一下异步 get post 因为 CallBack 也是在子线程中执行,所以用到了 Handler public class MyOkHttpCli ...
- python网页请求urllib2模块简单封装代码
这篇文章主要分享一个python网页请求模块urllib2模块的简单封装代码. 原文转自:http://www.jbxue.com/article/16585.html 对python网页请求模块ur ...
- 对pymysql的简单封装
#coding=utf-8 #!/usr/bin/python import pymysql class MYSQL: """ 对pymysql的简单封装 "& ...
- iOS开发——UI篇OC篇&UITableView简单封装
UITableView简单封装 UITableView时iOS开发中使用最多也是最重的一个UI空间,其实在App Store里面的%80以上的应用都用到了这个控件,所以就给大家介绍一下,前面的文章中也 ...
- iOS sqlite 增删改查 简单封装(基于 FMDB)
/** * 对 sqlite 的使用进行简单封装,仅涉及简单的单表 增删改查 * * 基于 FMDB * * 操作基于 model ,数据库表字段与 model 属性一一对应,对 model 整 ...
- ADO简单封装(MFC)
简单封装了一下,不是很严谨. /************************************************************************/ /* INSTRUC ...
随机推荐
- java.lang.IllegalArgumentException: Service not registered
java.lang.IllegalArgumentException: Service not registered 首先检查一下,Service是否在AndroidManifest文件中注册.格式如 ...
- jQuery对象转换为DOM对象(转)
jQuery对象转换为dom对象 只有jQuery对象才能调用jQuery类库的各种函数,同样有些dom对象的属性和方法在jQuery上也是无法调用的,不过基本上jQuery类库提供的函数包含了所有的 ...
- PHP资源列表(转)
一个PHP资源列表,内容包括:库.框架.模板.安全.代码分析.日志.第三方库.配置工具.Web 工具.书籍.电子书.经典博文等等. 初始翻译信息来自:<推荐!国外程序员整理的 PHP 资源大全& ...
- mysql优化概述3
1.前缀索引 建立索引关键字一种方案. 通常会使用字段的整体作为索引关键字. 有时,使用字段前部分数据,也可以去识别某些记录. 语法: index `索引名` (`字段`(N)); 使用字段前N个字符 ...
- 将对象转为json,加入到HttpResponseMessage中
需要引用程序集: System.Net.Http System.Web System.Web.Extensions Code: using System; using System.Collectio ...
- 如何在C#中自定义自己的异常
在C#中所有的异常类型都继承自System.Exception,也就是说,System.Exception是所有异常类的基类. 总起来说,其派生类分为两种:1. SystemException类: 所 ...
- PAT 1010 一元多项式求导 (25)(STL-map+思路)
1010 一元多项式求导 (25)(25 分)提问 设计函数求一元多项式的导数.(注:x^n^(n为整数)的一阶导数为n*x^n-1^.) 输入格式:以指数递降方式输入多项式非零项系数和指数(绝对值均 ...
- PAT 1059 C语言竞赛(20)(代码+思路)
1059 C语言竞赛(20 分) C 语言竞赛是浙江大学计算机学院主持的一个欢乐的竞赛.既然竞赛主旨是为了好玩,颁奖规则也就制定得很滑稽: 0.冠军将赢得一份"神秘大奖"(比如很巨 ...
- BZOJ 1345[BOI]序列问题 - 贪心 + 单调栈
题解 真的没有想到是单调栈啊. 回想起被单调栈支配的恐惧 最优情况一定是小的数去合并 尽量多的数,所以可以维护一个递减的单调栈. 如果加入的数比栈首小, 就直接推入栈. 如果加入的数大于等于栈首, 必 ...
- POJ3687.Labeling Balls 拓扑排序
Labeling Balls Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 13201 Accepted: 3811 Descr ...
