webpack 安装以及使用
1、安装webpack
全局安装代码:
npm install -g webpack
2、项目中使用webpack
(1)进入项目目录
cd C:\Users\dell\Documents\HBuilderProject\hello
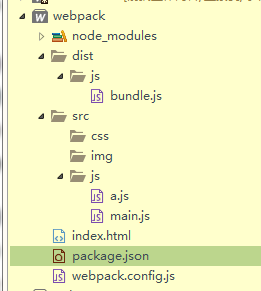
项目目录结构为:

(2)在项目中生成package.json
npm init
(3)本项目中安装Webpack
npm install --save-dev webpack
(4)编写配置文件
module.exports = {
//打包入口
entry: './src/js/main.js',
//打包后的文件
output: {
//不加__dirname 会报错
//path:__dirname +'./dist/js',
//filename:'bundle.js'
//以上2行window下报错
path: __dirname,
filename: './dist/js/bundle.js'
}
}
(5)本项目使用webpack
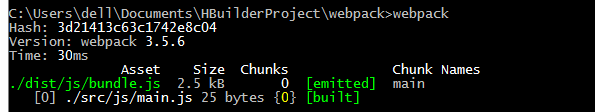
执行命令:webpack

webpack执行成功了。
(6)执行webpack配置参数
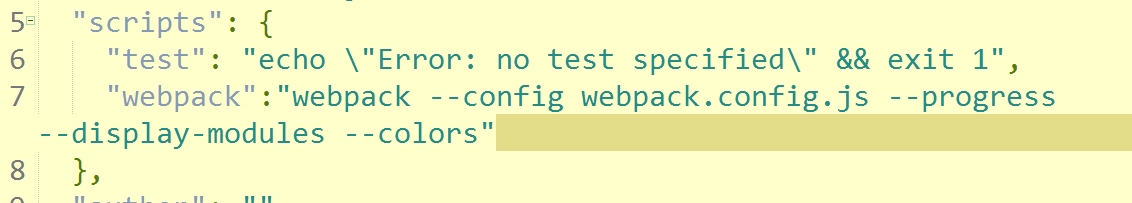
在package.json中编写webpack配置参数,如:
有个配置项:--display-reasons 是reasons,不是reason
"webpack":"webpack --config webpack.config.js --progress --display-modules --colors --display-reasons"

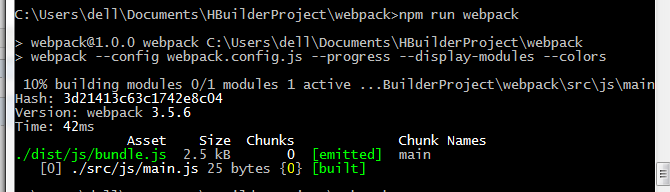
执行命令:
npm run webpack
效果:

webpack 安装以及使用的更多相关文章
- 【JavaScript】 Webpack安装及文件打包
背景 最近开启一个新项目,需要对前端的各类资源文件进行打包,经过多方调研后,决定使用webpack工具.但是网上的教程多是将webpack直接作为服务器使用,而我只是想将其作为单纯的资源打包工具而已. ...
- webpack安装配置使用教程详解
webpack安装配置使用教程详解 www.111cn.net 更新:2015-09-01 编辑:swteen 来源:转载 本文章来为各位详细的介绍一下关于webpack安装配置使用教程吧,这篇文章对 ...
- webpack安装配置
webpack安装 1.安装之前你必须要安装node.js,如果你没安装可以在node.js网去下载node.js 2.全局安装webpack,打开cmd输入npm install webpack - ...
- 前端自动化构建工具webpack (一)之webpack安装 和 设置webpack.confi.js
目的: 模块化开发,组件化开发,让代码符合开发规范,更高效 webpack作用:从pack,就知道这是包的意思,比较专业点叫做前端自动化打包构建工具,代码错误检查,预处理,文件合并(打包),代码压缩 ...
- webpackt入门1:webpack介绍&webpack安装&使用webpack打包
本篇博客不是原创,简书的zhangwang写的,原文太长,我这里只是提取了一部分. 原文地址:入门webpack,看这篇就够了 一.Webpack解决了什么问题 问题1.JavaScript这个脚本化 ...
- webpack安装整理
早上有点时间大概安装一下webpack,操作一下顺便把步骤记一下,乱乱的,还是记录一下吧! webpack安装步骤:1. 2. 3.一直回车,出现如下图: 4.创建src和dist文件 5.需要在np ...
- webpack前端构建工具学习总结(一)之webpack安装、创建项目
npm是随nodeJs安装包一起安装的包管理工具,能解决NodeJS代码部署上的很多问题: 常见的使用场景有以下几种: 允许用户从NPM服务器下载别人编写的第三方包到本地使用. 允许用户从NPM服务器 ...
- 1、webpack安装
1.局部安装: npm i -D (npm install --save-dev的简写) 安装指定版本:npm i -D webpack @version 安装最新版:npm i -D webpack ...
- Webpack安装配置及打包详细过程
引言 前端经过漫长的发展,涌现出了很多实践方法来处理复杂的工作流程,让开发变得更加简便,其中,模块化可以使复杂的程序细化成为各个小的文件,而webpack并不强制你使用某种模块化方案,而是通过兼容所有 ...
- webpack 安装vue(两种代码模式compiler 和runtime)
使用webpack安装vue,import之后,运营项目报错,如下: [Vue warn]: You are using the runtime-only build of Vue where the ...
随机推荐
- HDOJ 4876 ZCC loves cards
枚举组合,在不考虑连续的情况下推断能否够覆盖L...R,对随机数据是一个非常大的减枝. 通过检測的暴力计算一遍 ZCC loves cards Time Limit: 4000/2000 MS (Ja ...
- Linux系统不可不知的命令:sudo
转自:http://www.embeddedlinux.org.cn/html/xinshourumen/201308/05-2608.html sudo是个统管一切的命令.它的字面意思是代表“超级用 ...
- fundamentals5
PROTOBUF的DELPHI开源框架fundamentals5 GITHUB: https://github.com/fundamentalslib/fundamentals5 # Fundamen ...
- 混沌数学之二维logistic模型
上一节讲了logistic混沌模型,这一节对其扩充一下讲二维 Logistic映射.它起着从一维到高维的衔接作用,对二维映射中混沌现象的研究有助于认识和预测更复杂的高维动力系统的性态.通过构造一次藕合 ...
- 支持按行号区域文本选择的NotePad++插件开发
近期发现NotePad++不支持按行号区间的文本复制,就想自己动手开发一个NotePad++插件,支持输入起始行号和结束行号,然后复制该区域的文本到新文档或者拷贝到系统剪切板,方便文本的操作. 效果例 ...
- GridControl 分组排序
方法一:纯代码 this.list.gridControl.ItemsSource = lsItem; this.list.gridControl.GroupBy("GroupTitle&q ...
- 在Linux上安装Chef工作站
导读 Chef是一个IT基础设施自动化软件,它可以管理你组织中所有的服务器和网络设备.当我们想与Chef服务器.任何物理节点(服务器.网络设备等)的基础设施进行交互时,我们需要一个Chef工作站.本教 ...
- 通过page页面与portlet的结合实现报表的局部刷新
场景:系统已经存在两个报表,报表A与B,A与B之间可以通过省份进行追溯. 如下图:点击 报表[销售数据按区域]中的北京市 追溯到报表[销售数据按省份] 需求:让上面的操作在一个page里面刷新,实现页 ...
- [Algorithm] Write your own Math.pow function in Javascript, using Recursive approach
/**@abstract * Write your own Math.pow(a int, b int) function * */ function pow (a, b) { let result ...
- ML—朴素贝叶斯
华电北风吹 日期:2015/12/12 朴素贝叶斯算法和高斯判别分析一样同属于生成模型.但朴素贝叶斯算法须要特征条件独立性如果,即样本各个特征之间相互独立. 一.朴素贝叶斯模型 朴素贝叶斯算法通过训练 ...
