使用 Nginx + Tomcat 搭建负载均衡
1. 需要的工具
nginx-1.8.1.zip 点击下载
tomcat 8 点击下载
2. 实现的步骤
(1)解压 nginx 至相应的目录(本人目录: F:\jd\tomcat_nginx\nginx-1.8.1);
(2)打开文件夹 nginx-1.8.1 找到 nginx.exe 运行文件双击,如果界面一闪而过,输入地址: http://localhost 则会出现以下页面,nginx 的默认端口为 80;

(3) 解压 tomcat 至相应的目录(本人目录:F:\jd\tomcat_nginx\apache-tomcat-8.0.47-18080 和 F:\jd\tomcat_nginx\apache-tomcat-8.0.47-28080);
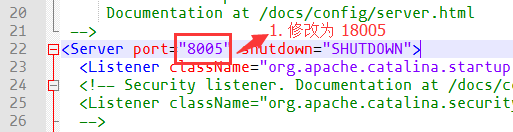
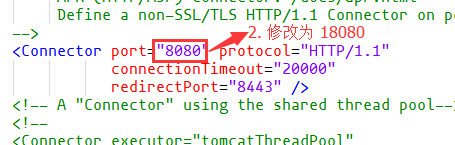
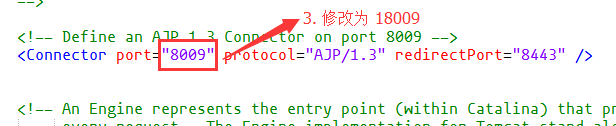
(4)修改 tomcat 端口为 18080 的 server.xml 文件(目录: F:\jd\tomcat_nginx\apache-tomcat-8.0.47-18080\conf)为以下内容,为避免启动程序出现错误,共修改了三处位置:



(5)为了区别两个 tomcat 的差别,删除所有 apache-tomcat-8.0.47-18080\webapps\ROOT 目录下的所有文件,并且新建一个 index.jsp ,添加内容为 <h1>Tomcat 18080</h1>,启动 tomcat 服务输入 http://localhost:18080,如果成功则出现以下页面:

(6)修改 tomcat 端口为 28080 的 server.xml 文件,修改步骤重复第(4)(5)步;
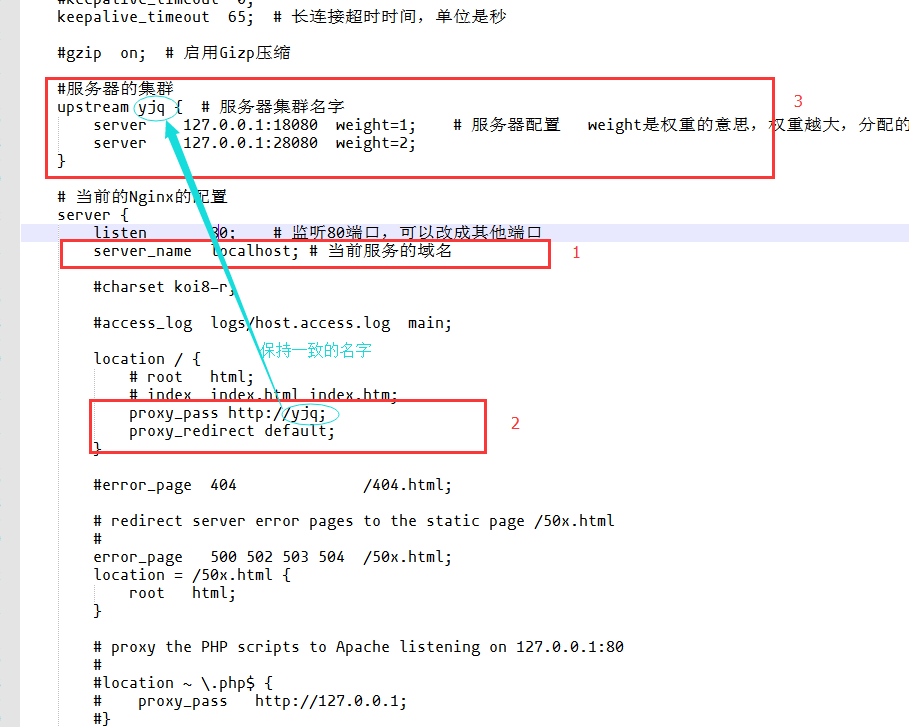
(7)配置 nginx 来实现负载均衡,打开目录 F:\jd\tomcat_nginx\nginx-1.8.1\conf 找到 nginx.conf 文件并进行如下修改:

以上为主要的修改位置,下面是该文件的全部文件信息,添加了注解:
#user nobody;
worker_processes 1; # 工作进程的个数,一般与计算机的cpu核数一致 #error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info; #pid logs/nginx.pid; events {
worker_connections 1024; # 单个进程最大连接数(最大连接数 = 连接数 * 进程数)
} http {
include mime.types; # 文件扩展名与文件类型映射表
default_type application/octet-stream; # 默认文件类型 #log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"'; #access_log logs/access.log main; sendfile on; # 开启高效文件传输模式,sendfile指令指定nginx是否调用sendfile函数来输出文件,对于普通应用设为on,如果用来进行下载等应用磁盘IO重负载应用,可设置为off,以平衡磁盘与网络I/O处理速度,降低系统的负载。注意:如果图片显示不正常把这个改成off。
#tcp_nopush on; #keepalive_timeout 0;
keepalive_timeout 65; # 长连接超时时间,单位是秒 #gzip on; # 启用Gizp压缩 #服务器的集群
upstream yjq { # 服务器集群名字
server 127.0.0.1:18080 weight=1; # 服务器配置 weight是权重的意思,权重越大,分配的概率越大。
server 127.0.0.1:28080 weight=2;
} # 当前的Nginx的配置
server {
listen 80; # 监听80端口,可以改成其他端口
server_name localhost; # 当前服务的域名 #charset koi8-r; #access_log logs/host.access.log main; location / {
# root html;
# index index.html index.htm;
proxy_pass http://yjq;
proxy_redirect default;
} #error_page 404 /404.html; # redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
} # proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#} # deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
} # another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias; # location / {
# root html;
# index index.html index.htm;
# }
#} # HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost; # ssl_certificate cert.pem;
# ssl_certificate_key cert.key; # ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m; # ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on; # location / {
# root html;
# index index.html index.htm;
# }
#} }
补充说明:
在http节点里添加:
# 定义负载均衡设备的 Ip及设备状态
upstream myServer {
server 127.0.0.1:9090 down;
server 127.0.0.1:8080 weight=2;
server 127.0.0.1:6060;
server 127.0.0.1:7070 backup;
}
在需要使用负载的Server节点下添加
proxy_pass http://myServer;
upstream 每个设备的状态;
down 表示当前的 server 暂时不参与负载 ;
weight 默认为 1,weight 越大,负载的权重就越大;
max_fails 允许请求失败的次数默认为 1,当超过最大次数时,返回 proxy_next_upstream 模块定义的错误 ;
fail_timeout:max_fails 次失败后,暂停的时间;
backup 其它所有的非 backup 机器 down 或者忙的时候,请求 backup 机器,所以这台机器压力会最轻;
(8)最后输入网址 http://localhost 检测(三个服务都必须打开,tomcat18080、tomcat28080、nginx.exe)
第一次打开的页面:

第二次打开的页面:

第三次打开的页面:

第四次打开的页面:

所以,现在基本上完成了Nginx + Tomcat 搭建负载均衡;
附录:
如果系统占用了 80 端口,导致 nginx 不能启动,可以通过 netstat -aon | findstr :80 命令查看80端口被谁占用,如果是系统占用,通过以下步骤解决:
Nginx 常用命令(切换到 nginx 安装目录来执行):
start nginx.exe: 启动 nginx;
nginx.exe -s stop: 停止 nginx;
nginx.exe -s reload: 配置文件修改,重新加载配置文件;
nginx -t: 查看nginx是否启动成功;
nginx -v: 查看nginx版本;
使用 Nginx + Tomcat 搭建负载均衡的更多相关文章
- Nginx+Tomcat搭建负载均衡
一. 工具 nginx-1.8.0 apache-tomcat-6.0.33 二. 目标 实现高性能负载均衡的Tomcat集群: 三. 步骤 1.首先下载Nginx,要下载稳定 ...
- Nginx+Tomcat搭建负载均衡集群
Nginx ("engine x") 是一个高性能的HTTP和反向代理服务器, 使用 Nginx 可以使得程序在高并发的情况下依旧可以保持良好的性能.使用 Nginx+Tomcat ...
- Nginx+Tomcat+Memcached负载均衡集群服务搭建
操作系统:CentOS6.5 本文档主要讲解,如何在CentOS6.5下搭建Nginx+Tomcat+Memcached负载均衡集群服务器,Nginx负责负载均衡,Tomcat负责实际服务,Memc ...
- nginx+tomcat+redis负载均衡及session共享
概述 本文档是用来详细描述 nginx+tomcat+redis负载均衡实现session共享 所需软件及下载地址 软件名称 下载地址 功能说明 Nginx-v1.6.0 http://nginx.o ...
- Docker + Nginx + Tomcat 实现负载均衡简单演示
Docker + Nginx + Tomcat 实现负载均衡 环境 [root@pinyoyougou-docker ~]# docker -v Docker version 1.12.6, buil ...
- nginx+tomcat实现负载均衡以及双机热备
还记得那些年吗? 还记得更新代码之后,服务器起不来被领导训斥吗?还记得更新代码,需要停机过多的时间被渠道部们埋怨吗?还记得更新代码,代码出错时自己吓个半死吗?于是我们聪明勤快的程序员,看着电影待到夜深 ...
- Ubuntu下实现Nginx+Tomcat实现负载均衡
先说一下为什么写这个文章,在性能测试过程中,我们可能会关注很多指标,比如CPU.IO.网络.磁盘等,通过这些指标大致可以判断哪个环节遇到了性能瓶颈,但是当这些指标无法判断出性能瓶颈时,我们可能就需要对 ...
- 简单的 Nginx+Tomcat 配置负载均衡集群
简单 Nginx+Tomcat 配置负载均衡集群 前期准备 解压两个tomcat,修改端口号 server1:8081 server:8082 同时启动 nginx官网下载解压版nginx 创建一个简 ...
- Nginx+Tomcat 实现负载均衡 ,动静分离集群部署
Nginx + Tomcat 实现负载均衡,动静分离集群部署 1.Nginx实现负载均衡原理 2.Nginx配置反向代理主要参数 3.实验 1.Nginx实现负载均衡原理: Nginx服务器作为前端, ...
随机推荐
- Java核心编程快速学习(转载)
http://www.cnblogs.com/wanliwang01/p/java_core.html Java核心编程部分的基础学习内容就不一一介绍了,本文的重点是JAVA中相对复杂的一些概念,主体 ...
- 四、创建覆盖网络--Flannel
Flannel是 CoreOS 团队针对 Kubernetes 设计的一个覆盖网络(Overlay Network)工具,其目的在于帮助每一个使用 Kuberentes 的 CoreOS 主机拥有 ...
- NET 读取Word文档信息
1.添加程序集引用:WindowsBase 2.添加nuget:DocumentFormat.OpenXml 3.代码: var wordPath = @"C:\xxx.docx" ...
- json--pyton中obj与json的互转,js中obj与json的互转
json 解释:json是一种跨平台的通用的数据格式 python中对象(obj)与json之间的相互转换 1.对象(obj)转json格式的字符串 json.dumps(res) res = () ...
- (C#)计算1-2+3-4+.....+m
方法一: public static int Sum(int m) { int sum = 0; bool bol = true; for (int i=1;i<=m;i++) { if (bo ...
- js url 参数 转换成 json 对象数据
some=params&over=here => {"some":"params","over":"here&quo ...
- linux 基本操作笔记
linux文件系统的实现 linux有一个树状结构来组织文件,数的顶端为根目录/,节点为目录,而末节点为所包含的数据文件.我们可以对文件进行多种操作,比如打开和读写. 存储设备分区 文 ...
- Code Chef DARTSEGM(计算几何+凸包)
题面 传送门 题解 好眼熟丫-- 一月月赛最后一题--,代码都不用改-- //minamoto #include<bits/stdc++.h> #define R register #de ...
- flask源码解析之session
内容回顾 cookie与session的区别: 1. session 是保存在服务端的键值对 2. cookie 只能保存4096个字节的数据,但是session不受限制 3. cookie保存在浏览 ...
- Breadth-first Search-690. Employee Importance
You are given a data structure of employee information, which includes the employee's unique id, his ...
