Day3JavaScript(一)JavaScript初识以及bom操作
JavaScript简介
什么是JavaScript
弱类型,动态类型,基于原型的直译性的编程语言。1995年netscape(网景)在导航者浏览器中设计完成。
JavaScript的特点
1.与HTML之间进行交互
2.不需要编译(浏览器中有解释器)
3.跨平台
4.安全性:不能直接访问本地文件
5.大小写敏感
JavaScript的作用
1.JavaScript可以动态的增删改查HTML的元素
2.JavaScript可以动态的修改样式(css)
3.JavaScript可以对事件进行响应
4.JavaScript可以实现对表单的动态校验
5.JavaScript可以对cookie和session进行处理
6.JavaScript可以实现后台操作(node.js)
JavaScript的组成
1.ECMAscript
2.bom
3.dom
JavaScript的引入方式
1.内联
<head>
<meta charset="utf-8" />
<title></title>
<script> </script>
</head>
2.引入外部文件
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="js/myjs.js" ></script>
</head>
注意:脚本存在执行的先后顺序
数据类型和变量
变量
变量名称规范:变量名是大小写英文、数字、$和_的组合,且不能用数字开头。变量名也不能是JavaScript的关键字,如if、while等。见名知义,申明一个变量用var语句。
数据类型
number
JavaScript不区分整数和浮点数,统一用Number表示,以下都是合法的Number类型:
123; // 整数123
0.456; // 浮点数0.456
1.2345e3; // 科学计数法表示1.2345x1000,等同于1234.5
-99; // 负数
NaN; // NaN表示Not a Number,当无法计算结果时用NaN表示
Infinity; // Infinity表示无限大,当数值超过了JavaScript的Number所能表示的最大值时,就表示为Infinity
字符串string
字符串是以单引号'或双引号"括起来的任意文本,比如'abc',"xyz"等等。请注意,''或""本身只是一种表示方式,不是字符串的一部分,因此,字符串'abc'只有a,b,c这3个字符。
布尔值boolean
布尔值和布尔代数的表示完全一致,一个布尔值只有true、false两种值,要么是true,要么是false,可以直接用true、false表示布尔值,也可以通过布尔运算计算出来:
true; // 这是一个true值
false; // 这是一个false值
2 > 1; // 这是一个true值
2 >= 3; // 这是一个false值
underfined
<script>
var d;
alert(typeof d);
</script>
null
<script>
var d;
d = null;
alert(typeof d);
</script>
array(数组)
<script>
var d;
d = null;
d = ["aa","bb","cc"];
alert(typeof d);
</script>
object
<script>
var d;
d = null;
d = ["aa","bb","cc"];
d = {"name":"zs"};
alert(typeof d);
</script>
JavaScript类型转换
number+string
<script>
var a = 1;
var b = "2";
var d = a+b;
alert(d);
</script>

boolean+number
<script>
var a = 1;
var b = true;
var d = a+b;
alert(d);
</script>

boolean+string
<script>
var a = "1";
var b = true;
var d = a+b;
alert(d);
</script>

string+undefined
<script>
var a = "1";
var b = true;
var c;
var d = a+c;
alert(d);
</script>

number+undefined
<script>
var a = 1;
var b = true;
var c;
var d = a+c;
alert(d);
</script>

运算符
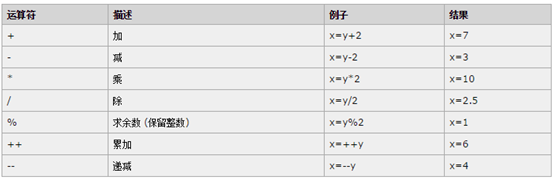
算数运算符

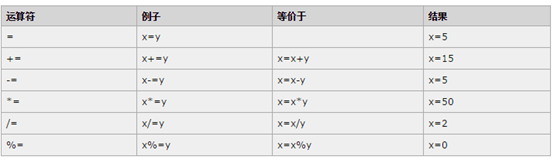
赋值运算符

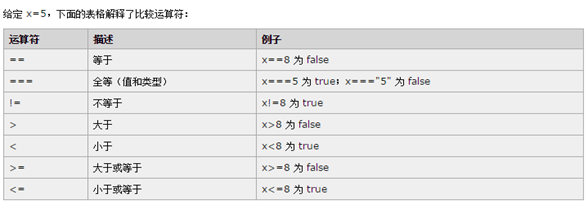
比较运算符

var a = 5;
var b = "5";
alert(a == b); //值
alert(a === b); //值和类型
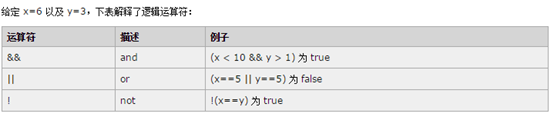
逻辑运算符

三目运算符
流程控制
分支语句
if...else...
与java一样
switch
与java一样
循环语句
while循环
与java一样
do...while循环
与java一样
for循环
与java一样
for ... in
for循环的一个变体是for ... in循环,它可以把一个对象的所有属性依次循环出来:
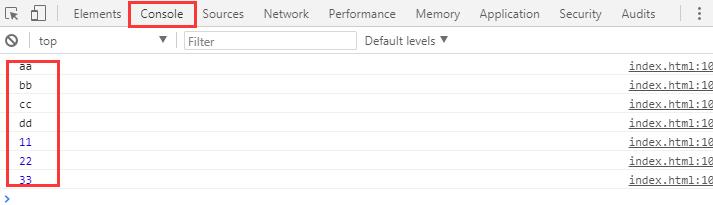
<script>
var arr = ["aa","bb","cc","dd",11,22,33];
for(var i in arr){
console.log(arr[i]);//i是下标
}
</script>

break和continue
小案例
<script>
var w = 1000;
for(var i=0;i<15;i++){
if(i<8){
var width = w-i*100;
document.write("<hr width="+width+"px>");
}else if(i>8){
var width = 300+(i-7)*100;
document.write("<hr width="+width+"px>");
}
} </script>
结果:

函数
无参函数的声明和调用
function calc(){
console.log("aa");
}
calc();
有参函数的声明和调用
function sum(a,b) {
console.log(a+b);
}
返回值
function calc4(a,b){
return a + b;
}
var a = calc4(1,2);
匿名函数(闭包)
(function (x) {
return x * x;
})(3);
内置函数
isNaN():判断值是否为非数字
var a= "aa";
console.log(isNaN(a));//true
var b = "1";
console.log(isNaN(b));//false
parseInt():将字符串转换为整数
var a = "1";
var b = "2";
console.log(parseInt(a)+parseInt(b));//
parseFlocat():将字符串转换为小数
var a = "1.4";
var b = "2.5";
console.log(parseFloat(a)+parseFloat(b));//3.9
eval():对字符串进行计算,类型转换
var c = "3+2*4";
console.log(eval(c));//
对象
js面向对象语言。属性和方法
内置对象
字符串对象
对象创建:
var s = "aaa";
s = new String("aaa");
属性:
length:长度
方法:
console.log(s.charAt(1)); //根据索引获取字符
console.log(s.indexOf("d")); //根据字符获取索引位置,不出现为-1
console.log(s.substr(1,2)); //bc
console.log(s.substring(1,2)); //b
数组对象
数组定义:
var arr = ["aa","bb","cc"];
//console.log(arr);
arr = new Array();
arr[0] = "aa";
arr[1] = "bb"; arr = new Array("bb","cc");
console.log(arr); arr = new Array();
arr["北京市"]=["昌平区","西城区"];
arr["上海市"]=["浦东区","徐汇区"];
for(var i in arr){
console.log(i);
}
属性:
length
方法:
concat():连接
reverse():倒叙
sort():排序
push():追加
pop():删除
日期对象
对象创建:
Date()
属性
方法
var myDate = new Date();
var year = myDate.getFullYear(); //year
var month = myDate.getMonth()+1; //month
var day = myDate.getDay(); //0-6 周中的天
var day2 = myDate.getDate(); //月中的天
var hour = myDate.getHours();
var min = myDate.getMinutes();
var sec = myDate.getSeconds();
自定义对象
function test(){
var stu = new Object();
stu.name = "zs";
stu.age = 12;
console.log(stu.name);
}
//学生对象 name age
function Student(name,age){
this.name = name;
this.age = age;
this.show = function(){
console.log("name="+this.name+",age="+this.age);
}
}
var stu = new Student("zs",12);
console.log(stu.name);
stu.show();
//扩展属性或者方法
Student.prototype.sex = "男";
bom(浏览器对象模型)
1)控制浏览器行为。
2)所有全局变量和函数都属于window。window可省略。
3)window
属性:
document:文档
history:浏览的url
location:包含url的信息
innerWidth:宽度
innerHeight:高度
navagitor:浏览器信息 方法:
var myWindow = open("http://www.baidu.com","baidu",
"width=200px,height=200px,left=200px,top=100px");
//关闭
myWindow.close();
var conf = confirm("确认删除?");
var str = prompt("请输入密码?","123456"); var t = setTimeout(function(){
console.log("boom");
},1000); clearTimeout(t); var inter = setInterval(function(){
console.log(new Date());
},1000);
clearInterval(inter);
4)history对象
浏览器历史
属性:
length
方法:
<input type="button" value="上一个" onclick="history.back();"/>
<input type="button" value="下一个" onclick="history.forward();"/>
<input type="button" value="跳转" onclick="history.go(1)"/>
Day3JavaScript(一)JavaScript初识以及bom操作的更多相关文章
- javascript教程5:--BOM操作
1.BOM 简介 所谓的 BOM 即浏览器对象模型(Browser Object Model).BOM 赋予了 JS 操作浏览器的能力,即 window 操作.DOM 则用于创建删除节点,操作 HTM ...
- JavaScript高级编程(1)——JavaScript初识
一.javascript的简介 1.1 javascript的历史回顾. Javascript诞生于1995年.当时,它主要的目的是用来处理一些由服务器端处理的输入验证操作.在javascript没有 ...
- javascript系列-class8.BOM
1.浏览器对象模型( browser object model ) 什么是BOM? 提起BOM就不得不提起JavaScript的构成.ECMAScript为JavaScript的核心,但是要 ...
- JS的BOM操作语法
整理了一下JS的BOM操作语法,这里记录一下. <!DOCTYPE html> <html> <head> <meta charset="utf-8 ...
- JavaScript进阶内容——BOM详解
JavaScript进阶内容--BOM详解 在上一篇文章中我们学习了DOM,接下来让我们先通过和DOM的对比来简单了解一下BOM 首先我们先来复习一下DOM: 文档对象模型 DOM把文档当作一个对象来 ...
- 关于JavaScript中的delete操作
关于JavaScript中的delete操作 看到一道题,是这样的: (function(x){ delete x; return x; })(1); 1 null undefined Error 我 ...
- BOM操作
BOM操作 //浏览器对象模型 opener=window.open(页面的url,打开方式) opener.document.body.style.background="red" ...
- JavaScript对SVG进行操作的相关技术
原文地址:http://www.ibm.com/developerworks/cn/xml/x-svgscript/ 本文主要介绍在 SVG 中通过编程实现动态操作 SVG 图像的知识. SVG ...
- javascript中字符串常用操作整理
javascript中字符串常用操作整理 字符串的操作在js中非常频繁,也非常重要.以往看完书之后都能记得非常清楚,但稍微隔一段时间不用,便会忘得差不多,记性不好是硬伤啊...今天就对字符串的一些常用 ...
随机推荐
- MySQL5:触发器
什么是触发器 MySQL的触发器(trigger)和存储过程一样,都是嵌入到MySQL中的 一段程序.触发器是由事件来触发某个操作,这些事件包括INSERT.UPDATE和DELETE语句.如果定义了 ...
- jstack,jmap,jstat分别的意义
1.Jstack 1.1 jstack能得到运行java程序的java stack和native stack的信息.可以轻松得知当前线程的运行情况.如下图所示 注:这个和thread dump是同 ...
- [AMPPZ2014]Petrol
关键点的最小生成树? 关键点初始化为0,跑多源最短路,然后重构整个图,用Kruskal跑最小生成树 然后跑树链剖分在线回答询问 对树上每个点维护到链顶的最大值,结合线段树可以做到\(\Theta(n ...
- HackerRank Special Substrings 回文树+后缀自动机+set
传送门 既然要求对每个前缀都求出答案,不难想到应该用回文树求出所有本质不同的回文子串. 然后考虑如何对这些回文子串的前缀进行去重. 结论:答案等于所有本质不同的回文子串长之和减去字典序相邻的回文子串的 ...
- 微信获取openId
router.beforeEach(function(to, from, next){ //中间页等待跳转 if(to.meta.requireCheck=="WaitLogin" ...
- Hive安装与应用过程
1. 参考说明 参考文档: https://cwiki.apache.org/confluence/display/Hive/GettingStarted 2. 安装环境说明 2.1. 环境说明 ...
- 有用的linux指令(资料转载)
对 Linux 新手非常有用的20个命令 你打算从Windows换 ...
- map合并,相同键对应的值相加
最近在做统计钱的计算时遇到的一个需求,需要将一个大类别下的每一种钱进行特定的运算然后获得六年的钱,最后将这些钱按照年份进行汇总,获得总得大类型的六年的钱,在这个过程中采用了这种方法,每次算得钱放在ma ...
- Eigen学习笔记2-Matrix类
在Eigen中,所有的矩阵Matrix和向量Vector都是由Matrix类构造的.向量只不过是矩阵的特殊形式,只有一列(列向量)或者一行. Matrix模板类有6个参数,其中前三个参数是必须的.前三 ...
- 深入理解SVG坐标体系和transformations- viewport, viewBox,preserveAspectRatio
本文翻译自blog: https://www.sarasoueidan.com/blog/svg-coordinate-systems/ SVG元素不像其他HTML元素一样受css盒子模型所制约.这个 ...