关于 Chrome Console 查看DOM详情细节的奇思淫巧
我们期待打印出的dom效果如下:

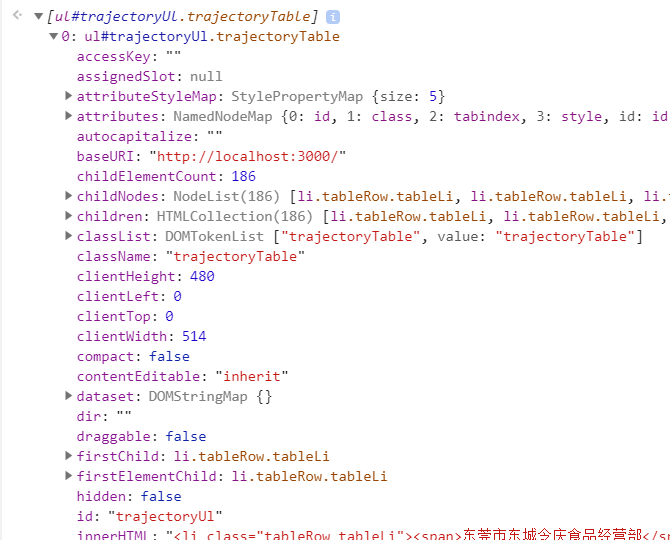
但某些时候,打印出来,或者通过$0、$1、document.getElementById('####') 等方式打印出来的效果如下:

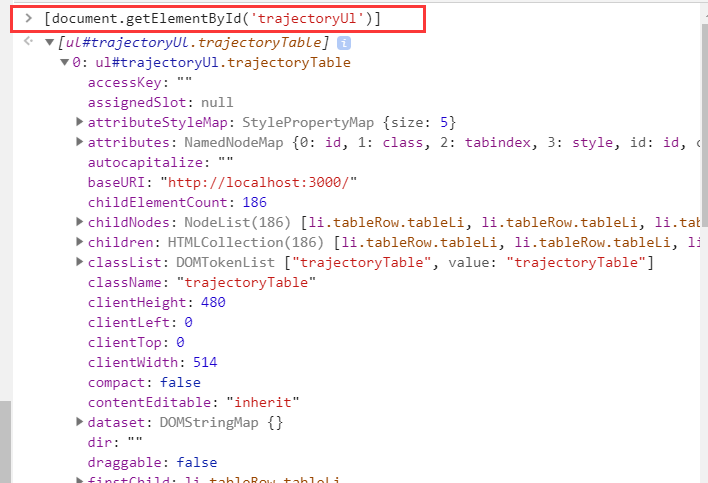
根据第一幅图我们不难看出,当打印出的是一个数组时,就chrome console就可以解析出我们理想的数据结构,所以,如果出现第二种时,我们可以套上一层数组 [ ] 再打印即可
如, [document.getElementById('app')] , 如图所示:

关于 Chrome Console 查看DOM详情细节的奇思淫巧的更多相关文章
- Chrome插件Visual Event查看Dom元素绑定事件的利器
找这工具找了好久,统一找着了,开发人员不可多得的好东东,收藏做一下分享. 用Chrome插件Visual Event查看Dom绑定的事件 Visual Event简介 Visual Event是一个开 ...
- 前端开发chrome console的使用 :评估表达式 – Break易站
本文内容来自:chrome console的使用 :评估表达式 – Break易站 从 DevTools 控制台使用它的某个评估功能查看页面上任意项目的状态. DevTools 控制台让您可通过特定方 ...
- 你所不了解的javascript操作DOM的细节知识点(一)
你所不了解的javascript操作DOM的细节知识点(一) 一:Node类型 DOM1级定义了一个Node接口,该接口是由DOM中的所有节点类型实现.每个节点都有一个nodeType属性,用于表明节 ...
- chrome console的使用 : 异常和错误的处理 – Break易站
本文内容来自:chrome console的使用 : 异常和错误的处理 – Break易站 利用 Chrome DevTools 提供的工具,您可以修复引发异常的网页和在 JavaScript 中调试 ...
- chrome控制台查看控件有没绑定事件[转]
chrome控制台查看btn_comment_submit控件有没绑定事件 function lookEvents (elem) { return $.data ? $.data( elem, ...
- chrome console 调试xpath
chrome console F12->$x(“//title”) [<title>Online Tools for Software Developers (Free)</t ...
- 通过chrome console 快速获取网页连接
通过chrome console 快速获取网页连接 var ip = document.getElementsByClassName("jDesc"); var str = &qu ...
- 在chrome console添加jQuery支持
有时候想在chrome console使用jq,那么下面这段代码就可以完美解决问题了. var script = document.createElement('script');script.src ...
- 浅析微信支付:公众平台卡券功能开通、HTML5线上发券(JS-SDK接口)、查看卡券详情
本文是[浅析微信支付]系列文章的第十六篇,主要讲解如何使用微信公众平台的卡券功能.如何使用HTML5在网页展示用户领券以及微信卡券和商户平台代金券的关系. 浅析微信支付系列已经更新十六篇了哟-,没有看 ...
随机推荐
- Linq-语句之存储过程
存储过程 在我们编写程序中,往往需要一些存储过程,在LINQ to SQL中怎么使用呢?也许比原来的更简单些.下面我们以NORTHWND.MDF数据库中自带的几个存储过程来理解一下. 1.标量返回 在 ...
- 九度OJ 打印日期 (模拟)
题目1186:打印日期 时间限制:1 秒 内存限制:32 兆 特殊判题:否 提交:4284 解决:1483 题目描写叙述: 给出年分m和一年中的第n天,算出第n天是几月几号. 输入: 输入包含两个整数 ...
- Jade的奇怪解析问题。
如下的jade代码: span#span1 Span#span2 解析的时候span2总是变成span1的子元素.怎么解决? [解决方法] 用如下的代码就可以了. span#span1 | s ...
- (数据挖掘-入门-6)十折交叉验证和K近邻
主要内容: 1.十折交叉验证 2.混淆矩阵 3.K近邻 4.python实现 一.十折交叉验证 前面提到了数据集分为训练集和测试集,训练集用来训练模型,而测试集用来测试模型的好坏,那么单一的测试是否就 ...
- Office EXCEL 不用VB,你也可以制作自己的Excel菜单!
还记得这个讨厌的VB吗?为了做一个COM插件,生成一个DLL,麻烦一大堆.其实我们想要的仅仅是把自己写的宏封装一下,更好的调用而已. 打开工具,自定义,在命令菜单中选择新菜单,然后拖放右侧的新菜单到顶 ...
- 单点登录(SSO)(原创)
单点登录(Single Sign On),简称为 SSO,是目前比较流行的企业业务整合的解决方案之一.SSO的定义是在多个应用系统中,用户只需要登录一次就可以访问所有相互信任的应用系统. 下面的sso ...
- 在windows资源管理器添加进入当前目录dos窗口的快捷菜单
regedit.exe进入注册表 定位到HKEY_CLASSES_ROOT\Folder\shell 新建一项cmd,在cmd下再新建一项command,修改command的值为cmd.exe /k ...
- JavaScript 之 变量
一:作用域 说起变量第一个要说到的肯定就是作用域,正是因为不熟悉JS的 作用域,往往就会把面向对象的作用域张冠李戴,毕竟有些东西总是习惯性的这样,但是并不是每次照搬都是可以的,那么下一个问题就来了,j ...
- uni - 介绍
uni-app 是一个使用 Vue.js 开发跨平台应用的前端框架,开发者编写一套代码,可编译到iOS.Android.H5.小程序等多个平台 优点:基于vue.mpvue.微信小程序 微信小程序AP ...
- Spring Data MongoDB 三:基本文档查询(Query、BasicQuery)(一)
一.简单介绍 Spring Data MongoDB提供了org.springframework.data.mongodb.core.MongoTemplate对MongoDB的CRUD的操作,上一 ...
