【jQuery源码】html,text,val
jQuery封装的方法html,text,val
- .html()用为读取和修改元素的HTML标签
- .text()用来读取或修改元素的纯文本内容
- .val()用来读取或修改表单元素的value值
一、html()
1.取值
获取集合中第一个匹配元素的HTML内容
在一个 HTML 文档中, 我们可以使用 .html() 方法来获取任意一个元素的内容。 如果选择器匹配多个元素,那么只有第一个匹配元素的 HTML 内容会被获取
源码部分可见jQuery.access在属性节点操作的时候就详解过了,就是合并分解多个参数,细分到每一个流程调用中,通过回调接收分解后的参数
可见针对nodeType === 1的节点是通过浏览器接口innerHTML返回需要取的值
有些浏览器返回的结果可能不是原始文档的 HTML 源代码。例如,如果属性值只包含字母数字字符,Internet Explorer有时丢弃包裹属性值的引号。

html: function( value ) {
return jQuery.access( this, function( value ) {
var elem = this[ 0 ] || {},
i = 0,
l = this.length;
if ( value === undefined && elem.nodeType === 1 ) {
return elem.innerHTML;
}
}, null, value, arguments.length );

2.设值
.html() 方法对 XML 文档无效.
我们可以使用 .html() 来设置元素的内容,这些元素中的任何内容会完全被新的内容取代。
此外,用新的内容替换这些元素前,jQuery从子元素删除其他结构,如数据和事件处理程序,防止内存溢出

if ( typeof value === "string" && !rnoInnerhtml.test( value ) &&
!wrapMap[ ( rtagName.exec( value ) || [ "", "" ] )[ 1 ].toLowerCase() ] ) {
value = value.replace( rxhtmlTag, "<$1></$2>" );
try {
for ( ; i < l; i++ ) {
elem = this[ i ] || {}; // Remove element nodes and prevent memory leaks
if ( elem.nodeType === 1 ) {
jQuery.cleanData( getAll( elem, false ) );
elem.innerHTML = value;
}
}
elem = 0;
// If using innerHTML throws an exception, use the fallback method
} catch( e ) {}
}

对插入的值做一下过滤处理
必须是字符串,而且不能暴行script|style|link,并且不是tr,表格等元素
最后通过innerHTML覆盖节点,防止内存溢出需要jQuery.cleanData清理节点上的事件与数据
3.总结
elem.innerHTML 也就是从对象的起始位置到终止位置的全部内容,包括Html标签。
二、text()
1.取值
jQuery.text( this ) 实际调用Sizzle.getText

if ( typeof elem.textContent === "string" ) {
return elem.textContent;
} else {
// Traverse its children
for ( elem = elem.firstChild; elem; elem = elem.nextSibling ) {
ret += getText( elem );
}
}

但是实际上jQuery没有用innerText获取文本的值,而采用的是textContent来兼容火狐下innerText不能用的问题。
2.设值
考虑下,如果文本的值不仅仅是字符串,可能是带有标签的
'<p>This is a test.</p>'
这种情况下,当然就不能直接套用 elem.textContent = '<p>This is a test.</p>'
我们必须意识到这种方法提供了必要的字符串从提供的正确的HTML中脱离出来。
jQuery这样做, 他调用DOM 方法.createTextNode(), 一种替代的特殊字符与HTML对应(比如< 替换为 < )方法
看代码
this.empty().append( ( this[ 0 ] && this[ 0 ].ownerDocument || document ).createTextNode( value ) );
通过empty,先清理该节点上的事件与内容
// Prevent memory leaks
jQuery.cleanData( getAll( elem, false ) );
// Remove any remaining nodes
elem.textContent = "";
通过createTextNode处理,调用append
3.总结
.text() 取值时采用textContent,赋值时采用createTextNode
.text() 方法不能使用在 input 元素或scripts元素上。 input 或 textarea 需要使用 .val() 方法获取或设置文本值。得到scripts元素的值,使用.html()方法
三、.val()
获取匹配的元素集合中第一个元素的当前值或设置匹配的元素集合中每个元素的值。
.val()方法主要用于获取表单元素的值,比如 input, select 和 textarea
对于选择框和复选框,您也可以使用:selected 和 :checked选择器来获取值,
1.取值

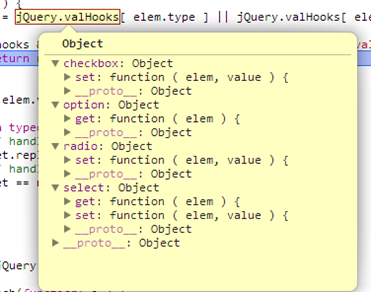
hooks = jQuery.valHooks[ elem.type ] || jQuery.valHooks[ elem.nodeName.toLowerCase() ];
if ( hooks && "get" in hooks && (ret = hooks.get( elem, "value" )) !== undefined ) {
return ret;
}
ret = elem.value;
return typeof ret === "string" ?
// handle most common string cases
ret.replace(rreturn, "") :
// handle cases where value is null/undef or number
ret == null ? "" : ret;

select为例
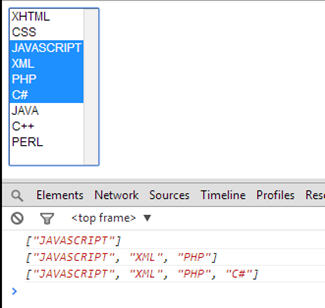
<select multiple="multiple"> 元素, .val()方法返回一个包含每个选择项的数组,如果没有选择性被选中,它返回null
html代码,multiple="multiple" 多选项,如果只是单选,只用用ele.value即可了

<select size="10" multiple="multiple" id="multipleselect" name="multipleselect">
<option>XHTML</option>
<option>CSS</option>
<option>JAVASCRIPT</option>
<option>XML</option>
<option>PHP</option>
<option>C#</option>
<option>JAVA</option>
<option>C++</option>
<option>PERL</option>
</select>

js代码
var p = $("#multipleselect")
p.change(function(){
console.log( p.val());
});

针对多选的情况,jQuery要如何处理?
引入了jQuery.valHooks,修正了在不同情况下表单取值的bug,其中就有针对select的set与get的处理

针对多选的hack

for ( ; i < max; i++ ) {
option = options[ i ];
// IE6-9 doesn't update selected after form reset (#2551)
if ( ( option.selected || i === index ) &&
// Don't return options that are disabled or in a disabled optgroup
( jQuery.support.optDisabled ? !option.disabled : option.getAttribute("disabled") === null ) &&
( !option.parentNode.disabled || !jQuery.nodeName( option.parentNode, "optgroup" ) ) ) {
// Get the specific value for the option
value = jQuery( option ).val();
// We don't need an array for one selects
if ( one ) {
return value;
}
// Multi-Selects return an array
values.push( value );
}
}

遍历所有的option元素,找到对应的value

option: {
get: function( elem ) {
// attributes.value is undefined in Blackberry 4.7 but
// uses .value. See #6932
var val = elem.attributes.value;
return !val || val.specified ? elem.value : elem.text;
}
}

如果是多选
values.push( value );
返回合集
2.设值
同样的处理类似,通过jQuery.valHooks找到对应的处理hack
否则直接 this.value = val;
【jQuery源码】html,text,val的更多相关文章
- jquery源码解析:val方法和valHooks对象详解
这一课,我们将讲解val方法,以及对value属性的兼容性处理,jQuery中通过valHooks对象来处理. 首先,我们先来看下val方法的使用: $("#input1").va ...
- jQuery源码分析系列
声明:本文为原创文章,如需转载,请注明来源并保留原文链接Aaron,谢谢! 版本截止到2013.8.24 jQuery官方发布最新的的2.0.3为准 附上每一章的源码注释分析 :https://git ...
- jQuery源码:从原理到实战
jQuery源码:从原理到实战 jQuery选择器对象 $(".my-class"); document.querySelectorAll*".my-class" ...
- jQuery源码笔记(一):jQuery的整体结构
jQuery 是一个非常优秀的 JS 库,与 Prototype,YUI,Mootools 等众多的 Js 类库相比,它剑走偏锋,从 web 开发的实用角度出发,抛除了其它 Lib 中一些中看但不实用 ...
- [转]jQuery源码分析系列
文章转自:jQuery源码分析系列-Aaron 版本截止到2013.8.24 jQuery官方发布最新的的2.0.3为准 附上每一章的源码注释分析 :https://github.com/JsAaro ...
- jQuery源码浅析2–奇技淫巧
最近一直在研读 jQuery 源码,初看源码一头雾水毫无头绪,真正静下心来细看写的真是精妙,让你感叹代码之美. 其结构明晰,高内聚.低耦合,兼具优秀的性能与便利的扩展性,在浏览器的兼容性(功能缺陷.渐 ...
- jQuery源码分析系列(转载来源Aaron.)
声明:非本文原创文章,转载来源原文链接Aaron. 版本截止到2013.8.24 jQuery官方发布最新的的2.0.3为准 附上每一章的源码注释分析 :https://github.com/JsAa ...
- jQuery源码分析系列——来自Aaron
jQuery源码分析系列——来自Aaron 转载地址:http://www.cnblogs.com/aaronjs/p/3279314.html 版本截止到2013.8.24 jQuery官方发布最新 ...
- jQuery源码 Ajax模块分析
写在前面: 先讲讲ajax中的相关函数,然后结合函数功能来具体分析源代码. 相关函数: >>ajax全局事件处理程序 .ajaxStart(handler) 注册一个ajaxStart事件 ...
- jquery 源码解析
静态与实力方法共享设计 遍历方法 $(".a").each() //作为实例方法存在 $.each() //作为静态方法存在 Jquery源码 jQuery.prototype = ...
随机推荐
- @media screen
参考地址: http://www.swordair.com/blog/2010/08/431/ http://ashaochangfu.blog.163.com/blog/static/1042517 ...
- Android中的Service 与 Thread 的区别[转]
很多时候,你可能会问,为什么要用 Service,而不用 Thread 呢,因为用 Thread 是很方便的,比起 Service 也方便多了,下面我详细的来解释一下. 1). Thread:Thre ...
- Java(Android)线程池[转]
介绍new Thread的弊端及Java四种线程池的使用,对Android同样适用.本文是基础篇,后面会分享下线程池一些高级功能. 1.new Thread的弊端执行一个异步任务你还只是如下new T ...
- 老刘 Yii2 源码学习笔记之 Action 类
Action 的概述 InlineAction 就是内联动作,所谓的内联动作就是放到controller 里面的 actionXXX 这种 Action.customAction 就是独立动作,就是直 ...
- [label][翻译][JavaScript]如何使用JavaScript操纵radio和check boxes
Radio 和 check boxes是form表单中的一部分,允许用户通过鼠标简单点击就可以选择.当与<textarea>元素的一般JavaScript操纵相比较,这些表单控件(form ...
- Android-项目所有文件报红色j,状态栏无法Run 'app'
项目所有文件报红色j,不可用状态 状态栏如下: 无法 Run 'app' 无法 Debug 'app' ........... 以下操作按钮灰色的,无法点击: 解决方案: 只需要:Sync Proje ...
- subprocess.Popen 运行windows命令出现“句柄无效”报错的解决方法
在框架开发中遇到 subprocess执行多了,就会好句柄无效的问题,终于找到解决方案:如下,修改subprocess中的一点代码就好,也不知道这是不是Python 的bug因为,Python27时没 ...
- asp.net——公共帮助类
在项目开发中公共帮助类是必不可少的,这里记录一些自己摘录或自己编写的帮助类. 64位编码与解码: #region URL的64位编码 /// <summary> /// URL的64位编码 ...
- (zxing.net)解码
//图片路径 string imgPath = @"D:\barcode.png"; //解码通用类 IBarcodeReader reader = new BarcodeRead ...
- 如何在 .NET Core 上测试库
设置解决方案. 可使用以下命令实现此目的: mkdir SolutionWithSrcAndTest cd SolutionWithSrcAndTest dotnet new sln dotnet n ...
