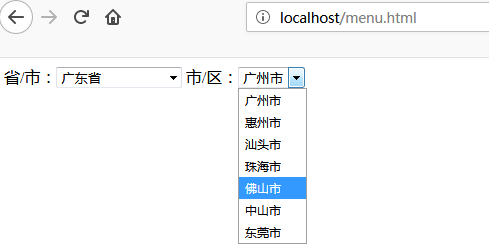
JS简单实现二级联动菜单
<form method="post" action="">
省/市:<select id="province" onchange="alter(this.selectedIndex)"></select>
市/区:<select id="city"></select>
</form>
<script type="text/javascript">
//定义省/直辖市数组
var arr_province = ["请选择省/直辖市","北京市","上海市","广东省"];
//定义市/区二维数组
var arr_city = [
["请选择市/区"],
["东城区","西城区","朝阳区","宣武区","昌平区","大兴区","丰台区","海淀区"],
['宝山区','长宁区','丰贤区', '虹口区','黄浦区','青浦区','南汇区','徐汇区','卢湾区'],
['广州市','惠州市','汕头市','珠海市','佛山市','中山市','东莞市']
];
//获取对象
var province = document.getElementById('province');
var city = document.getElementById('city');
//初始化菜单
onload = function () {
//指定省option标记的个数
province.length = arr_province.length;
//数组数据写入<option>标记中
for(var i = 0; i < arr_province.length; i++){
province.options[i].text = province.options[i].value = arr_province[i];
}
//设置省列表默认选项
var index = 0;
province.index = index;
//指定城市option标记的个数
city.length = arr_city[index].length;
//数组数据写入option标记
for (var j = 0; j < arr_city[index].length; j++) {
city.options[j].text = city.options[j].value = arr_city[index][j];
}
}
function alter(index) {
//修改省列表的选择项
province.index = index;
//指定城市option标记的个数
city.length = arr_city[index].length;
//数组中的数据写入option标记
for (var j = 0; j < arr_city[index].length; j++) {
city.options[j].text = city.options[j].value = arr_city[index][j];
}
}
</script> 运行:

JS简单实现二级联动菜单的更多相关文章
- 利用JS实现一个简单的二级联动菜单
前几天在看js的相关内容,所以就简单写了一个二级联动菜单.分享一下. <!DOCTYPE html> <html lang="en"> <head&g ...
- js封装的三级联动菜单(使用时只需要一行js代码)
前言 在实际的项目开发中,我们经常需要三级联动,比如省市区的选择,商品的三级分类的选择等等. 而网上却找不到一个代码完整.功能强大.使用简单的三级联动菜单,大都只是简单的讲了一下实现思路. 下面就给大 ...
- mobiscroll实现二级联动菜单
mobiscroll是一款非常使用的移动端选择控件,一般用来日期时间的选择的多,其实从官网上可以看到它有很多方面的使用,这里就不一一介绍了,有兴趣可以去官网上查阅一下 https://demo.mob ...
- Mybatis + js 实现下拉列表二级联动
Mybatis + js 实现下拉列表二级联动 学习内容: 一.业务需求 二.实现效果 三.代码实现 1. province_city.jsp 2. TwoController 2. Province ...
- jquery $.post() 向php传值 实现简单的二级联动
更多内容推荐微信公众号,欢迎关注: 1 其中selectid是一个下拉菜单的id $().ready(function () { $("#selectid").change(fun ...
- xml+js+html的二级联动
首先需要准备的文档是: cities.xml //主要是标注中国各省及其各省下的各个城市 内容如下: <?xml version="1.0" encoding="U ...
- 通同select便签实现简单的二级联动
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- jq简单城市二级联动实现
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- jq实现简单的二级联动下拉框
1 效果图 2 html <!DOCTYPE html> <html lang="en"> <head> <meta charse ...
随机推荐
- 转载: Android开源库V - Layout:淘宝、天猫都在用的UI框架,赶紧用起来吧!
阿里的UI库... 分析的很精辟... http://blog.csdn.net/carson_ho/article/details/71077193
- vue总结07 常用插件
插件 开发插件 插件通常会为 Vue 添加全局功能.插件的范围没有限制——一般有下面几种: 添加全局方法或者属性,如: vue-custom-element 添加全局资源:指令/过滤器/过渡等,如 v ...
- linux快速安装mysql教程
#安装mysql服务器:yum install mysql-server #设置开机启动chkconfig mysqld on#现在启动服务service mysqld start #设置root初始 ...
- LongAdder类学习笔记
优秀原文 LongAdder | LongAccumulator简介 源码阅读:全方位讲解LongAdder 说到LongAdder,不得不提的就是AtomicLong.AtomicLong是JDK1 ...
- MySQL 5.1完全卸载
第一步:控制面板里的增加删除程序内进行删除 第二步:删除MySQL文件夹下的my.ini文件,如果备份好,可以直接将文件夹全部删除 第三步:regedit进入注册表 HKEY_LOCAL_MACHIN ...
- vi/vim基本使用方法(转)
转自:http://www.cnblogs.com/itech/archive/2009/04/17/1438439.html vi/vim 基本使用方法 本文介绍了vi (vim)的基本使用方法,但 ...
- Flask SQLAlchemy & model
Flask-SQLAlchemy Flask-SQLAlchemy库让flask更方便的使用SQLALchemy,是一个强大的关系形数据库框架,既可以使用orm方式操作数据库,也可以使用原始的SQL命 ...
- InterSystems Ensemble学习笔记(二) Ensemble创建镜像, 实现自动故障转移
系列目录 InterSystems Ensemble学习笔记(一) Ensemble介绍及安装InterSystems Ensemble学习笔记(二) Ensemble创建镜像, 实现自动故障转移 一 ...
- Java第三阶段学习(二、IO流--------递归,字节流Stream)
一.递归 定义:指方法在方法内调用自己 适用于方法的运算主体不变,但运行的时候,参与运算的方法参数会变化注意:一定要给递归一个出口,否则内存溢出 练习题1:使用递归打印文件夹中所有的文件,包含子目录中 ...
- scrapy-redis 更改队列和分布式爬虫
这里分享两个技巧 1.scrapy-redis分布式爬虫 我们知道scrapy-redis的工作原理,就是把原来scrapy自带的queue队列用redis数据库替换,队列都在redis数据库里面了, ...
