CSS 的介绍
第一章 的介绍
1.CSS:“层叠样式表”,它是cascading style sheets的缩写,作用就是给HTML标签加表现形式(样式-显示),如:字体,图片,列表,位置等。

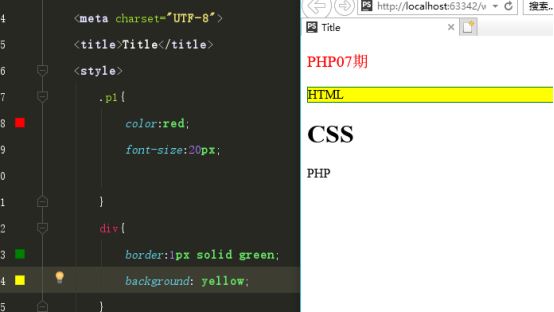
在浏览器中可以看到部分:
HTML:“超文本标记语言”,主要作用把内容(文字、图片、视频等)放入网页中--结构
CSS:“层叠样式表”,主要作用给HTML进行样式的显示,如何的布局--样式
Javascript:“浏览器的脚本语言”,主要作用给HTML加动态效果(特效)--行为
CSS特点:
可以非常精准的定位,定位某个或某些标记,给这些标记加样式
HTML和CSS代码分离,减少后期工作量
第二章 CSS 基础
2.1 CSS 的基本语法

CSS样式表由语法规则组成,由多个语法规则组成样式表
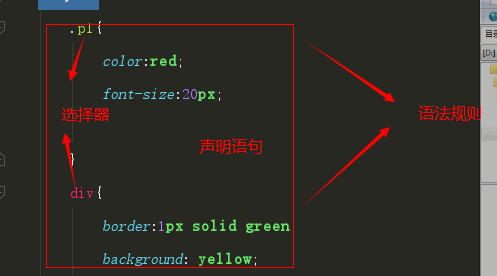
一个CSS语法规则由“选择器”和“声明语句”组成
选择器:如何的精准定位选择到某一个或某些HTML标记的方法,选择器有很多方式
声明语句:就是如何去给HTML标记加样式的属性和值,每个声明语句用分号结束,多个声明语句用花括号扩起来,这个时候就是给某个或某些标记加这个里面的所有样式(属性和值)
案例:

2.2CSS的引入方式
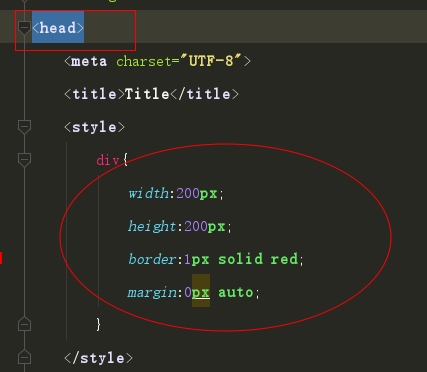
1. 内嵌方式:把CSS样式表通过一对标签写在HTML文件的head标签中,当成HTML的标记来使用,一般情况都是写到head中,不推荐写到别的地方:
语法:
|
<style type=:”text/css”> 语法规则 <style> |
案例:

2.行内方式:把CSS样式成html的一个属性来写,如:<div style=”值”></div>
语法:
|
<h1 style=”color:red; font-size:50px”>KKK</h1> |
案例

3.外链方式:把CSS样式表写到一个以css(indx.css)为结尾的文件中,把这个文件引入到某个html文件中,当前文件就会有CSS的效果实现,好处:一个css文件可以给多个HTML文件使用。
语法:
|
<link rel=”stylesheet” type=”text/css” href=”具体的css文件路径”/> |
案例:

4. @import:可以在一个CSS文件中再次引用CSS
|
@import url(“要引入的文件”) |

2.3选择器
标准选择器:通配符选择器,标记选择器,类选择器,id选择器
1. 通配符选择器
语法:*{color:red}
注意:通配符是选择上所有的标记,但是少用,ie6不兼容
案例

2. 标记选择器:
说明:直接写标记名来当成选择器来使用,选择器那个标记当前这个页面所有的都会发生改变
语法:标记名{color:red}
案例

3. 类选择器:又称“class”选择器
说明:每个HTML标记都有一个公共属性,class属性配合使用的就,这个CSS属性就是给某些某个标记加一类样式
语法:.class属性的值{color}
注意:类名可以给不同的标记加上,这时候这些标记统称为一类
再写css选择器是必须加(.)
建议不管是某个或某些标记都是用类的方式
案例:

4. id选择器
说明:每个HTML标记都有一个公共的属性id,每个id必须是唯一的
语法:#id的值{color:red;}
注意:id选择器只是给一个标记加样式,一般用于js的动态效果使用。
Id和class是分开使用的,id是js使用的,class是给css使用的
案例:

复杂选择器:多元素选择器,后代选择器,子类选择器,伪类选择器
5. 多元素选择器:
说明:把CSS多个基本选择器进行组合,组合成多种的选择方式
语法:div,p,ul,li,class,my{color:red}
注意:大型的网站一般都是用多元素来替代通配符
每个选择器都用(,)隔开

6. 后代选择器
说明:在制作网站时会出现“嵌套”的形式,有可能是多级,而且每个多级标记相同,这个时候就可以选择某个标记中的某个内容
语法:第一代 第二代 第三代{color:red;}
注意:如果某一代有相同的标记,需要每代都写清楚
p标签中不能嵌套一些块元素
案例:

1. 子类选择器
说明:就是选择一代(或者子孙)
语法:父类 (选择器)>子类 (选择器)
案例:


7.伪类选择器
说明:就是给超链接加样式的方法<a href=”#”></a>
Link::默认状态
Hover:放上状态
Active:当点击时的状态(不放手)
Visited:访问过的状态
语法: 选择器:状态{color :red;}
注意:一般是默认状态和访问过的状态设置成一样的效果
所有的标记都可以加伪类选择器
案例:

第三章:CSS常用的属性
一:文字属性
|
属性名 |
描述 |
属性值 |
|
Font-size |
文字大小 |
像素(px)em(倍数)百分比(%) |
|
Font-family |
字体类型 |
宋体,微软雅黑,黑体等 值可以是一个或多个,用逗号隔开 |
|
font-style |
斜体 |
Italic(斜体) |
|
Font-weight |
加粗 |
Bold(加粗)100-900 |
案例:

二:文本属性
|
属性名 |
描述 |
属性值 |
|
Color |
文本颜色 |
3种 rgb(255,255,255) 十六进制(#cccccc) 单词(yellow) |
|
Text-align |
文本水平对齐方式 |
Left|center|right |
|
Text-decoration |
文本修饰线 |
Underline(下划线)overline(上划线)line-through(删除线) none(无 ) |
|
line-height |
行高 |
设置当前行的高度,目的的就是让网文本上下居中,高度和行高一致 |
|
Text-indent |
首行缩进 |
数值(px)如果是12号字,基本是翻倍 |
|
Letter-spacing |
字符间距 |
数值(px) |
|
Word-spacing |
单词间距 |
数值:(px) |
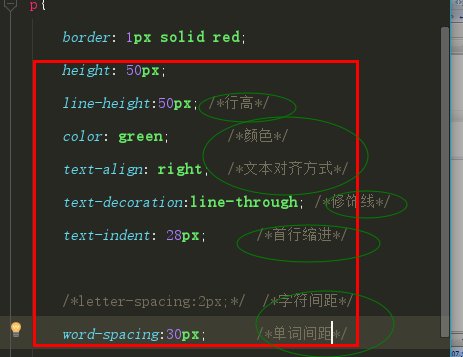
案例:

三:尺寸使用
说明:其实就是元素的宽和高,任何标记元素都有宽和高
|
属性名 |
描述 |
属性值 |
|
width |
宽 |
像素(px)百分比(%) |
|
Height |
高 |
像素(px)百分比(%) |
|
Px |
像素 |
浏览器都是由像素点(显示贞) |
|
注意:块元素可以设置宽和高,行内元素设置宽和高是不起作用的,高不设内容自动撑出来 |
||
案例:
 、
、
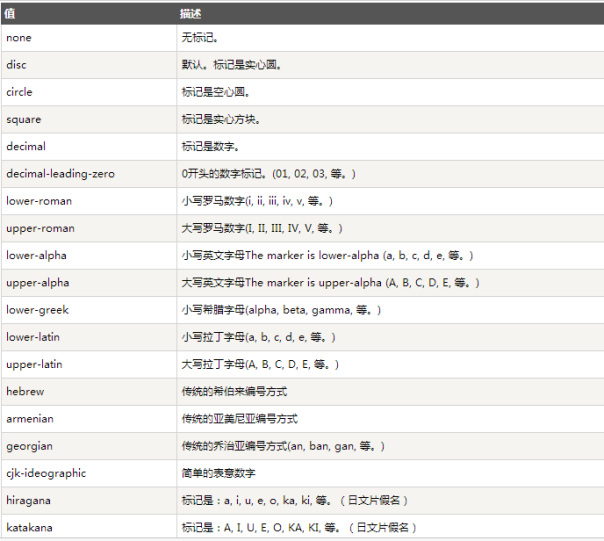
四:列表属性
说明:对ul,ol,li,dl,dt,dd进行样式的设置
|
属性名 |
描述 |
属性值 |
|
last-style-type |
列表的符号样式类型 |
None |
|
|
||
|
List-style-type |
列表图片 |
Url 如 list-style-type:url(../01.jpg) |
|
List-style-position |
列表符号的位置只对li |
Inside outside |
|
list-style |
把三个属性的值都放到一个属性中 |
None url inside 如果三个属性都有按照上面的顺序 没有的可以不写 |
案例

TIP:边框
Border 粗细 样式 颜色 如:border:1px dashed red
Border-bottom: 下边框
五:背景属性
|
属性名 |
描述 |
属性值 |
|||||||||
|
Background-color |
背景颜色 |
16进制 |
|||||||||
|
Background-image |
背景图片 |
Url |
|||||||||
|
Backtround-repeat |
背景平铺方式 |
no-repeat repeat-x repeat-y |
|||||||||
|
Background-position |
内景定位 |
x轴和Y轴定位 如position:left top 设置左右和上下 |
|||||||||
|
定位方式: 1. 单词定位方式:left|center|right top|center|bottom 单词定位可以理解为九宫格
2. 像素定位方式:background-position:50px 100px; 离左边50 离上面100 3. 百分比方式:background-position:10% 20% 离左边 离右边 4. 混合方式: background-position:center 100px |
|||||||||||
|
Background-attachment |
背景固定 |
Scroll(滚动 默认)fixed(固定) |
|||||||||
|
Background |
简写形式 |
颜色 图片 平铺 定位固定 其中的选项可以不写 |
|||||||||
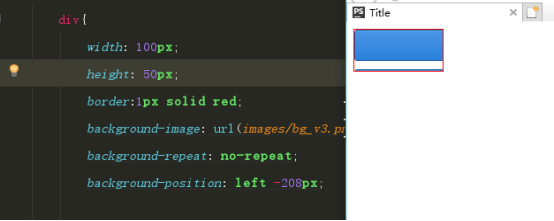
案例:

精灵图:
说明:就是把很多的小图片放入到一个大的背景图中,这个图称为“精灵图”。
在制作网页时必须是背景图

案例:
CSS 的介绍的更多相关文章
- 3、CSS基本介绍
1.1 CSS基本介绍一.web 标准所谓的web标准指的就是一系列规范网页书写的要求,它是由W3C组织制定,在它里面要求网页的结构.样式.行为三者相分离.二.名词解释1.结构:就是通过HTML标签搭 ...
- 常用前端布局,CSS技巧介绍
常用前端布局,CSS技巧介绍 对前端常用布局的整理总结,并对其性能优劣,兼容等情况进行介绍 css常用技巧之可变大小正方形的绘制 1:若通过设置width为百分比的方式,则高度不能通过百分比来控制. ...
- CSS基础介绍
CSS介绍 CSS是指层叠样式表,CSS样式表极大的提高了工作效率 CSS基础语法 1. 首先选择一个属性 2. 选择了属性以后,用大括号括起来 3. 括号里面是对应的属性和属性值,如: select ...
- 二、CSS 基本介绍
[ 显示目录 ] [ 隐藏 ] 目录 基本概念 CSS组成部分 CSS的规则 引入CSS样式的方法 颜色的表示 CSS Reset 选择器分类 浮动 盒子模型 box-sizing属性 实例:实现“田 ...
- CSS入门介绍
一.背景 这里将陆续介绍前端CSS中相关知识,先介绍CSS2.1,后续会介绍CSS3的相关属性,通过该系列的文章,希望能给准备转战前端的人员一些帮助,同时也帮助自己梳理知识,文章中如有错误,欢迎指出. ...
- 前端部分-CSS基础介绍
CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素.也就是定义相应的标签语言来定制显示样式达到一定的显示效果. 每个CSS样式由两个组成部分:选择器和 ...
- css样式介绍
1 css之选择器 1.1 基本选择器 1.2 组合选择器 E,F 多元素选择器,同时匹配所有E元素或F元素,E和F之间用逗号分隔:div,p { color:#f00; } E F ...
- 百万年薪python之路 -- 前端CSS基础介绍
一. CSS介绍 CSS定义 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 语法结构 div{ color: green ...
- Html/CSS 初步介绍html和css部分重要标签
&初步介绍html和css部分重要标签& 注:开头书写:<!DOCTYPE html>表明对应标准html代码 先行总结重点 下方给出具体 CSS: 1. position ...
随机推荐
- 【Hight Performance Javascript】——脚本加载和运行
脚本加载和运行 当浏览器遇到一个<script>标签时,无法预知javascript是否在<p>标签中添加内容.因此,浏览器停下来,运行javascript代码,然后继续解析. ...
- 阿里官方Java代码规范标准《阿里巴巴Java开发手册》下载
https://bbs.aliyun.com/read/306592.html?page=e 2017年开春之际,诚意献上重磅大礼:阿里巴巴Java开发手册,首次公开阿里官方Java代码规范标准. 这 ...
- POJ 2250
#include <iostream> #include <stack> #define MAXN 150 #include <string> using name ...
- ANR触发原理(what triggers ANR?)
Ref: http://developer.android.com/training/articles/perf-anr.html http://stackoverflow.com/questions ...
- tensorflow进阶篇-3
#-*- coding:utf-8 -*- #Tensorflow的嵌入Layer import numpy as np import tensorflow as tf sess=tf.Session ...
- HDFS DATANODE 磁盘容量的最小值
HDFS的DATANODE的剩余空间具体要到多大?关于这个问题,下面记录下对这个问题的调查 昨天,讨论群里面给出了一个异常: op@odbtest bin]$ hadoop fs -put ../tm ...
- 最全面的 Android 编码规范指南
最全面的 Android 编码规范指南 本文word文档下载地址:http://pan.baidu.com/s/1bXT75O 1. 前言 这份文档参考了 Google Java 编程风格规范和 Go ...
- Disconf 学习系列之全网最详细的最新稳定Disconf 搭建部署(基于Ubuntu14.04 / 16.04)(图文详解)
不多说直接上干货! https://www.cnblogs.com/wuxiaofeng/p/6882596.html (ubuntu16.04) https://www.cnblogs.com/he ...
- Flow中的Switch分析
A switch statement can complete normally iff at least one of the following is true: (1)The switch bl ...
- java学习--Reflection反射机制
JAVA反射机制是在运行状态中,对于任意一个类,都能够知道这个类的所有属性和方法:对于任意一个对象,都能够调用它的任意方法和属性:这种动态获取信息以及动态调用对象方法的功能称为java语言的反射机制. ...