带你从零学ReactNative开发跨平台App开发(四)
ReactNative跨平台开发系列教程:
贴一个交流群二维码,欢迎加入
经过前三篇文章,我详细的说了一下关于基础环境配置的事情,那么接下来就真真正正的coding吧,关于环境配置方面的问题,如果不明白,请自己百度科普。
说实战的话,其实我准备了四个项目,不好选择,原因是,好多接口都废弃了,运行起来,没有内容,给大家演示一下预预热,把我弄的十分尬尴,还有第二个原因就是,好久没有搞RN开发了,手生,写完这篇文章,我会把接口逐一实现一下,废话也不多说了,就开始撸码了,你准备好了吗?
拉开实战序幕
我会把这个项目,上传到github,如果有人想一起开发,可以加入,项目名字就叫做“BF_FB”.
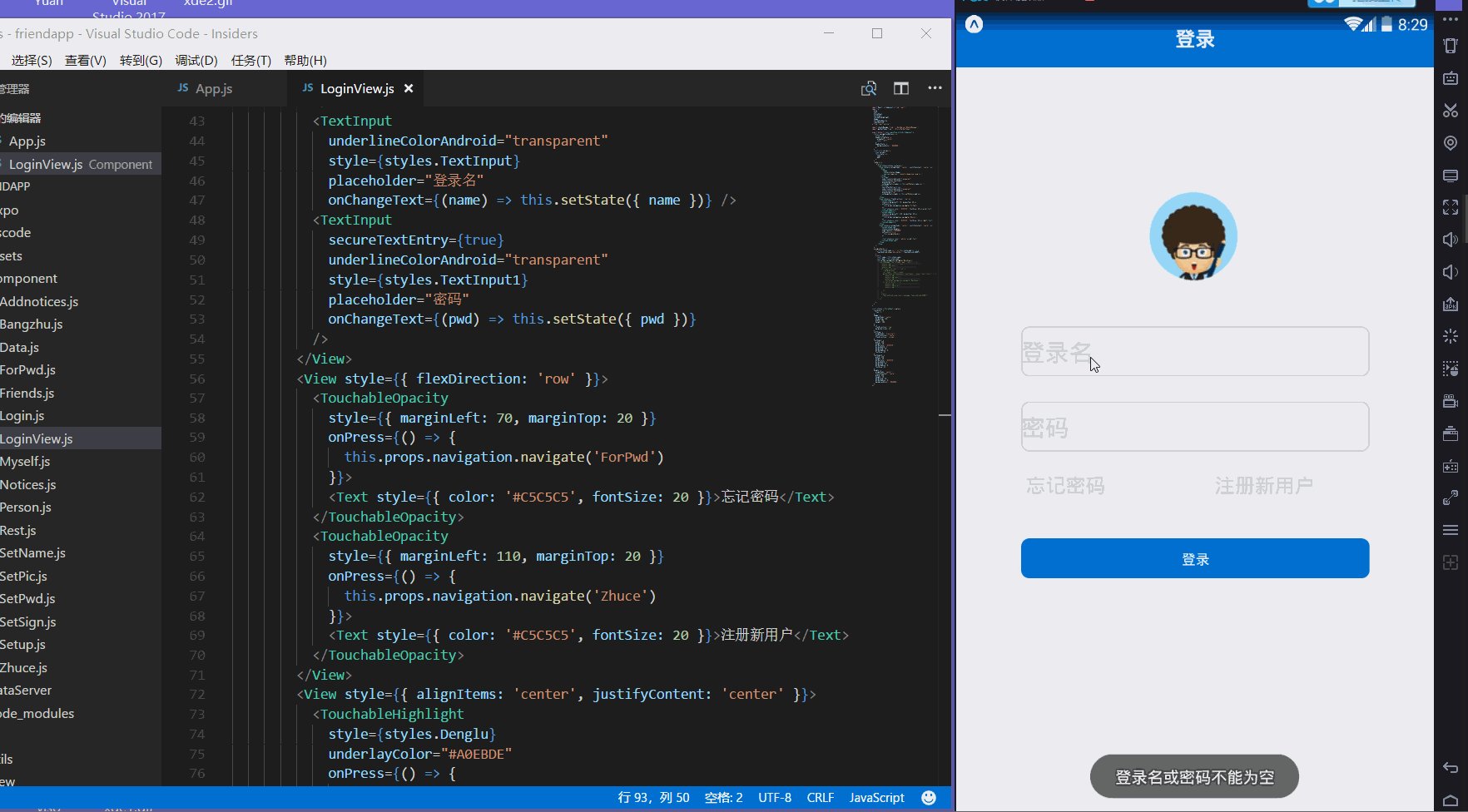
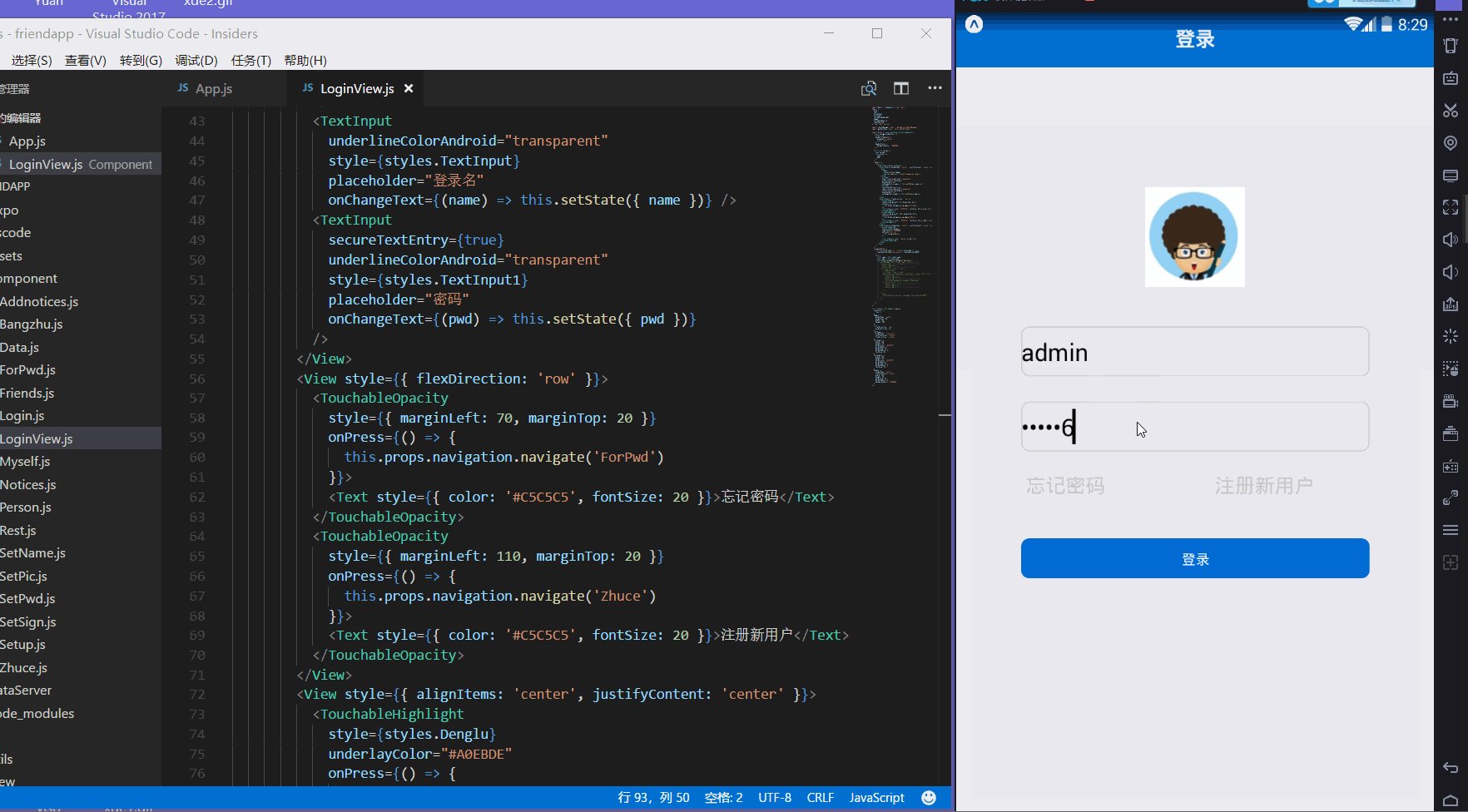
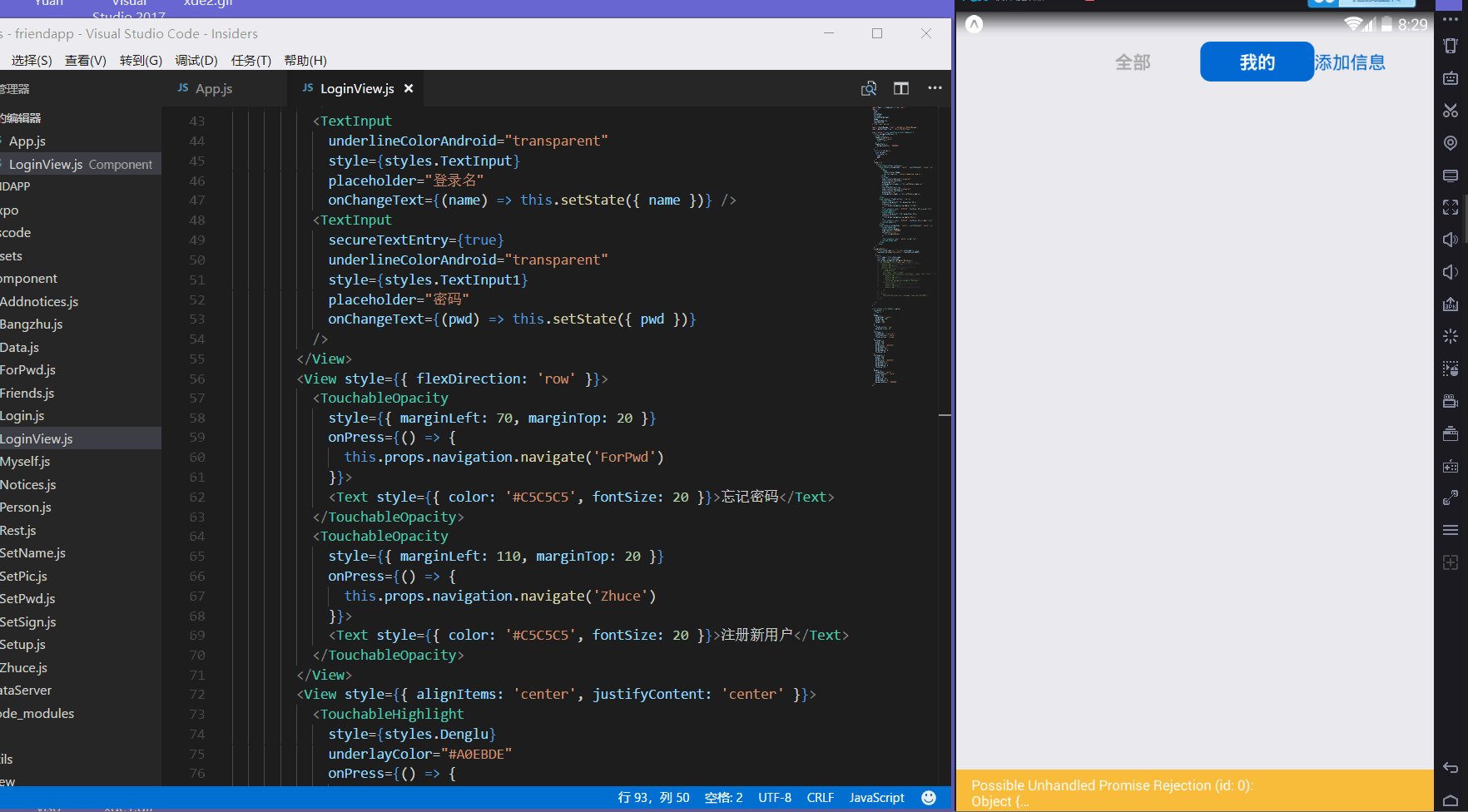
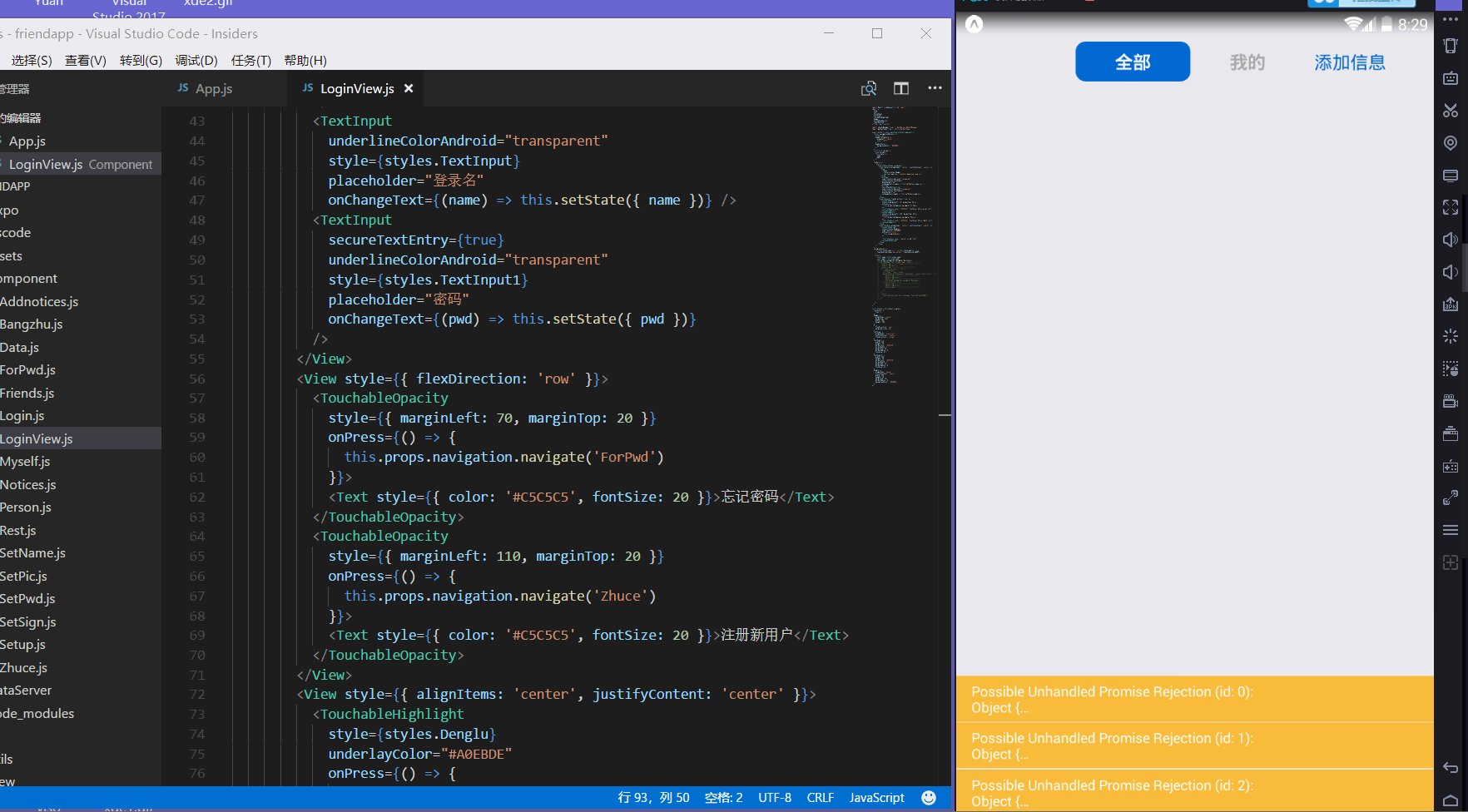
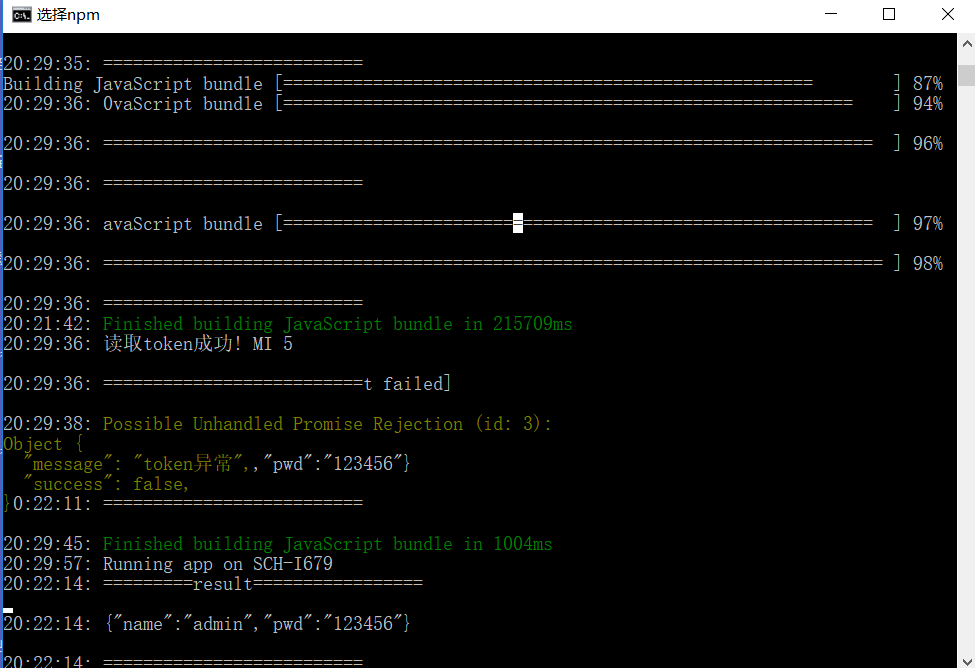
来一张尴尬的图:
报黄条的原因就是token这块异常,为什么异常呢?接口坏了。
哈哈,不管 他了 ,新建一个项目,开始coding。
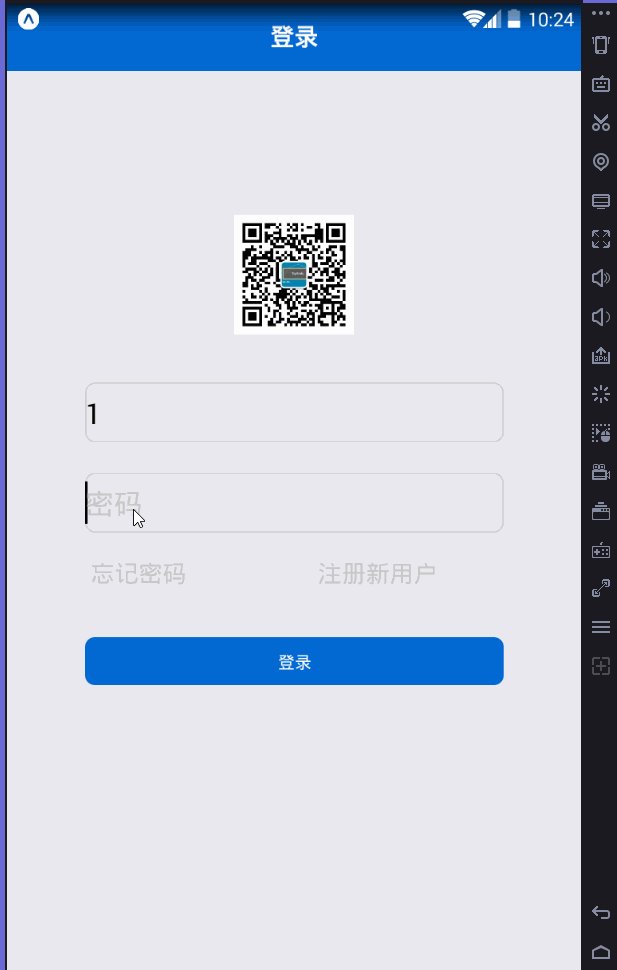
感觉实战的步伐又要放缓了,先面是介绍一下基础组件,是居于上图的,上图的效果主要就是简单的布局+navigation,代码我已经上传到github,有需要自行下载,这个项目会组建累加,所以说github也是不断更新的。
贸然的说实战是不负责人的,这一篇下面主要的内容我是想先介绍一下rn的基础。
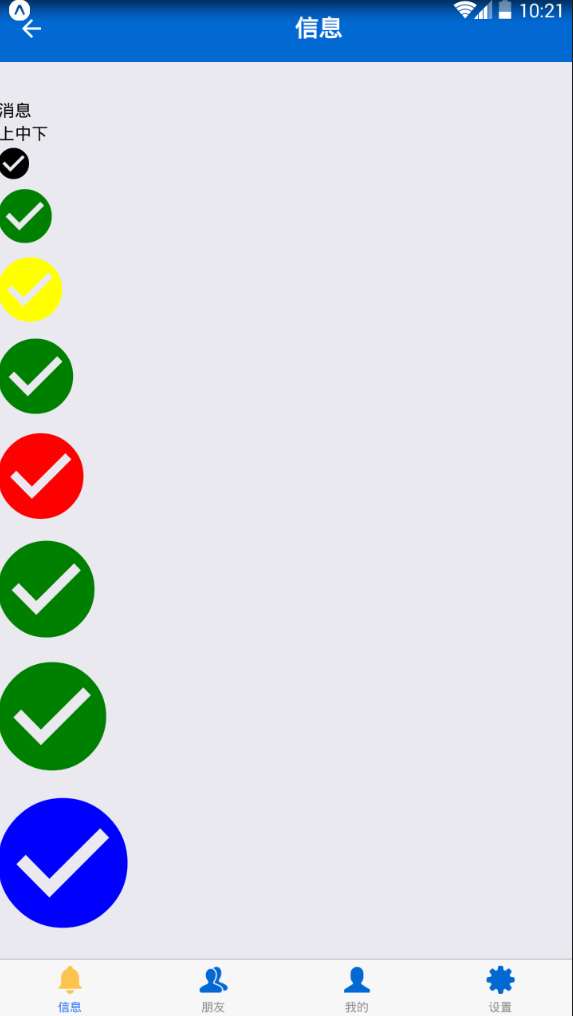
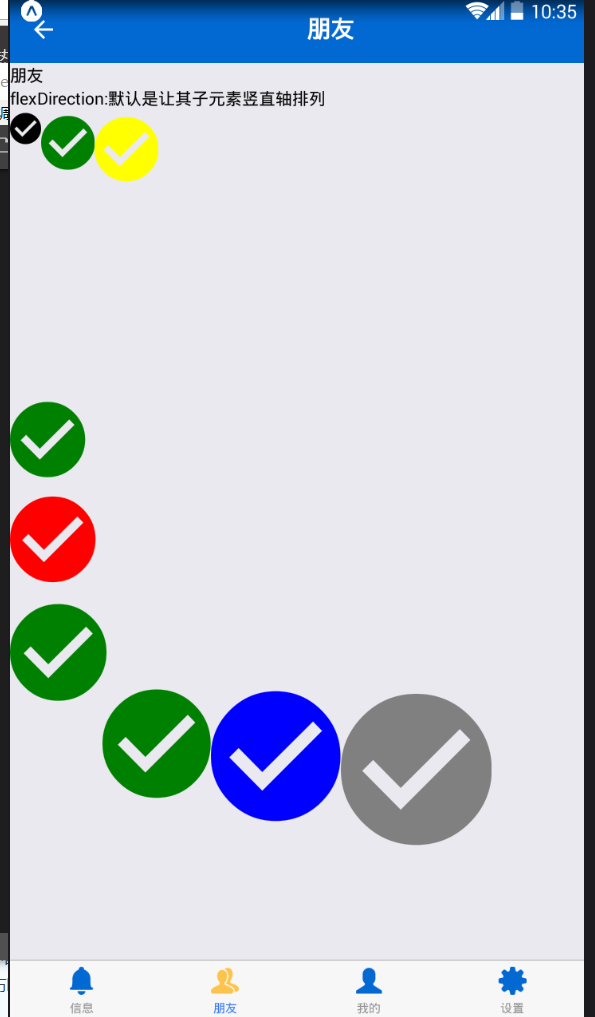
1.flexbox模式布局:上中下,左中右
我们用这几个求求来玩玩布局
把代码上传github,休息...
后续文章持续更新,敬请期待!
文章为作者原创,转载请注明出处。
带你从零学ReactNative开发跨平台App开发(四)的更多相关文章
- 带你从零学ReactNative开发跨平台App开发(二)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发(一)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发-[react native 仿boss直聘](十三)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发(十一)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发(十)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发(九)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发[expo 打包发布](八)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发(七)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发(六)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发(五)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
随机推荐
- Python&Appium实现安卓手机图形解锁
首先,在解锁状态下,建立一个Session,打开APP.然后,调用press_keycode()方法传入整型数值"26",锁定屏幕.通过implicitly_wait()方法等待两 ...
- 终极 shell zsh
在mac上安装zsh,推荐安装. 参见http://macshuo.com/?p=676. 安装成功提示,看着很帅的样子
- 剑指offer64:滑动窗口的最大值
题目描述: 给定一个数组和滑动窗口的大小,找出所有滑动窗口里数值的最大值.例如,如果输入数组{2,3,4,2,6,2,5,1}及滑动窗口的大小3,那么一共存在6个滑动窗口,他们的最大值分别为{4,4, ...
- Maven 映像
国内连接maven官方的仓库更新依赖库,网速一般很慢,收集一些国内快速的maven仓库镜像以备用. ====================国内OSChina提供的镜像,非常不错=========== ...
- python 笔记-转
python笔记 Python 学习笔记 - 14.技巧(Tips) Python 学习笔记 - 13.异常(Exception) Python 学习笔记 - 12.流程控制(Contro ...
- 精度更高的double类型计算工具类(借助BigDecimal类型)
/** * 提供精確的加法運算 * @param args */ public static double add(double v1, double v2) { BigDecimal b1 = ne ...
- Thinkphp 3.2.3配置百度编辑器(UEditor)
Thinkphp 3.2.3配置百度编辑器(UEditor) 1.把百度编辑器放到项目的Public目录下 命名为:UEditor 2.找到thinkphp框架系统自带类中的Html.class.ph ...
- WPF Trigger for IsSelected in a DataTemplate for ListBox items
<DataTemplate DataType="{x:Type vm:HeaderSlugViewModel}"> <vw:HeaderSlugView /> ...
- 小白学习之Code First(三)
上下文Context类中的base构造器的几个方法重置(1.无参 2.database name 3 . 连接字符串) 无参:如果基类base方法中无参,code first将会以 :{Namespa ...
- [javaSE] 数组(获取最值)
数组的常见操作(获取最值) 1.获取最值需要进行比较,每一次比较都会有一个较大的值,因为该值不确定,通过一个变量进行存储 2.让数组中的每一个元素都和这个变量中的值进行比较,如果大于了变量中的值,就用 ...