vue项目上传文件以及进度条
最近做项目的时候,需要上传自定义镜像。并且附带进度条,上网查询一下资料,经过一番折磨,也总算做出来了,把自己写项目的内容给大家分享一下。
先直接贴代码吧
1.首先声明一个formData对象。
2.把需要上传的参数利用append追加进去。
append('参数名','值')
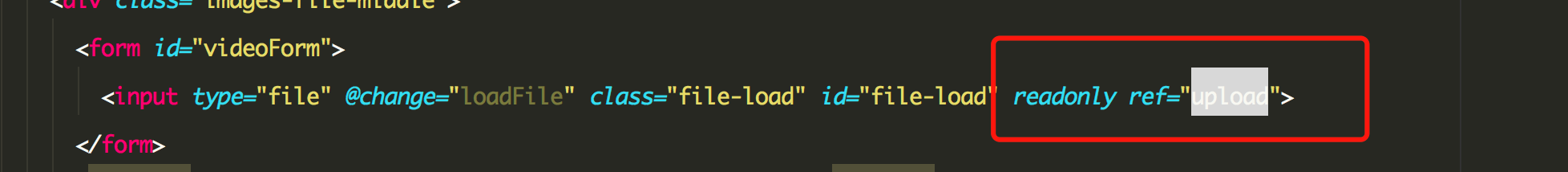
第一个this.$refs.upload.files[0],其实就是input标签加上ref唯一关键字就是upload。
var fd = new FormData();
fd.append('image', that.$refs.upload.files[0]);
fd.append('filename', that.formData.images);
fd.append("system_type", that.formData.systemTypeVal);
fd.append("name", that.formData.imagesName);
fd.append("description", that.formData.description);
fd.append("system_vision", that.formData.systemVersion);
fd.append("disk_format", that.formData.format);
that.Axios({
method: 'post',
url: that.prefix + '/yr_images/create_image/',
data: fd,
headers: { 'Content-Type': 'multipart/form-data' },
onUploadProgress(progressEvent){
if (progressEvent.lengthComputable) {
let val = (progressEvent.loaded / progressEvent.total * 100).toFixed(0);
that.formData.showProgress = true;
that.formData.startValue = parseInt(val)
}
}
})
.then(function (response) {
if (response.data.status == 1) {
if (that.formData.startValue == 100) {
util.notification('success', '成功', response.data.success_msg);
that.getData(1);
}
} else {
util.notification('error', '错误', response.data.error_msg);
}
that.modal.formVisible = false;
})
.catch(function (error) {
that.modal.loading = false;
that.modal.formVisible = false;
console.log(error);
})

在上面代码里面的
onUploadProgress就是进度条部分,上传进度条当value值为100%时完成后续操作。 安装上面的操作上传文件成功是一定可以的。
util.notification('success', '成功', response.data.success_msg);这是我封装的方法,大家忽略就好。
vue项目上传文件以及进度条的更多相关文章
- layui上传文件配合进度条
首先看一下效果图: 修改layui的源文件upload.js 1.打开layui/modules/upload.js 2.搜索ajax 3.找到url: 4.添加以下代码: ,xhr:l.xhr(fu ...
- asp.net mvc 实现上传文件带进度条
本文乃是博主早期写的,此种思路虽然实现了,但固然不是最好的,仅做参考学习. 可以用js onprogress .fileinput .webuploader.jq ajaxsubmit等实现 思路:a ...
- Extjs 使用fileupload插件上传文件 带进度条显示
一.首先我们看看官方给出的插件的解释: 一个文件上传表单项具有自定义的样式,并且可以控制按钮的文本和 像文本表单的空文本类似的其他特性. 它使用一个隐藏的文件输入元素,并在用户选择文件后 在form提 ...
- struts2上传文件添加进度条
给文件上传添加进度条,整了两天终于成功了. 想要添加一个上传的进度条,通过分析,应该是需要不断的去访问服务器,询问上传文件的大小.通过已上传文件的大小, 和上传文件的总长度来评估上传的进度. 实现监听 ...
- jQuery上传文件显示进度条
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script sr ...
- XMLHttpRequest上传文件实现进度条
话不多说,直接上代码: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> & ...
- FormData上传文件 带进度条
* jQuery ajax FormData 上传文件 template $.ajax({ url: url, type: 'POST', data: new FormData(form), dat ...
- ASP.NET Jquery+ajax上传文件(带进度条)
效果图 支持ie6+,chrome,ie6中文文件名会显示乱码. 上传时候会显示进度条. 需要jquery.uploadify.js插件,稍后会给出下载 前台代码 <%@ Page Langua ...
- ajaxSubmit() 上传文件和进度条显示
1. 首先引用js文件 <script type="text/javascript" src="/js/jquery/jquery.form.js"&g ...
随机推荐
- Bootstrap 轮播(Carousel)插件
轮播插件是一种灵活的响应式的向站点添加滑块的方式.除此之外,内容也是非常灵活的.可是图像,内嵌框架,视频或者其它您想的放置任何内容的类型. 下面是一个简单的幻灯片,使用轮播(carousel)插件显示 ...
- 复选框(checkbox)、多选框
1.需求分析 可同时选中多个选项,实现全选.全不选.反选等功能. 2.技术分析 基础的HTML.CSS.JavaScript. 3.详细分析 3.1 HTML部分 图示是一个列表加底部一段文字说明,列 ...
- css中如何把鼠标变成手
css中鼠标放上去变成手型怎么设置:其实就是一个属性的问题, css的cursor属性 cursor:pointer; 其实这个属性我也记了很多,到现在都容易拼写错误,不过好在编辑器有提示. defa ...
- c++中 endl的意思?
endl是 end line的意思,表示此行结束,换行,就是回车
- 用jq给img添加error事件
<img src="xxxx.jpg" alt="" /> <script> $(document).ready(function(){ ...
- manjaro中文输入法已安装但切换不了解决方法
情况如图所示,输入法安装了,但Ctrl+空格键或者鼠标选择切换都不行 解决方法: 打开家目录下面的.xprofile文件,如果没有这个文件就新建一个,加入下面内容 保存文件,退出. 重启电脑就可以了
- Play on Words HDU - 1116 (并查集 + 欧拉通路)
Play on Words HDU - 1116 Some of the secret doors contain a very interesting word puzzle. The team o ...
- Hie with the Pie POJ - 3311
Hie with the Pie POJ - 3311 The Pizazz Pizzeria prides itself in delivering pizzas to its customers ...
- callback回调函数【转】
请给作者点赞--> 原文链接 什么是回调函数? 我们绕点远路来回答这个问题. 编程分为两类:系统编程(system programming)和应用编程(application programmi ...
- 洛谷P1553数字反转升级版
题目链接:https://www.luogu.org/problemnew/show/P1553
