Ext JS学习第十六天 事件机制event(一) DotNet进阶系列(持续更新) 第一节:.Net版基于WebSocket的聊天室样例 第十五节:深入理解async和await的作用及各种适用场景和用法 第十五节:深入理解async和await的作用及各种适用场景和用法 前端自动化准备和详细配置(NVM、NPM/CNPM、NodeJs、NRM、WebPack、Gulp/Grunt、G
Ext JS学习第十六天 事件机制event(一)
此文用来记录学习笔记;
休息了好几天,从今天开始继续保持更新,鞭策自己学习
今天我们来说一说什么是事件,对于事件,相信你一定不陌生,
基本事件是什么?就类似于click、keypress、focus、mouseover等这些事件都是浏览器定义好的内置事件,我们直接使用即可。对于高级事件,无非就是自己去设计一个事件,就比如我们实际项目中,通常都伴随些业务逻辑,可能是曾删改查等...这些事件都是非原生事件,也就是浏览器无法自行判别触发的。但是我们确实有需求去实现他们,从而让我们开发起来更爽一些。
首先我们来看事件的几种绑定方式:
第一种html方式:很简单直接给出代码
- <body>
- <input type="button" id="btn1" value="第一种事件绑定方式" onClick="hello()">
- </body>
第二种绑定方式:dom方式
首先我们先构造几个按钮

- <body>
- <input type="button" id="btn1" value="第一种事件绑定方式" onClick="hello()"><br>
- <input type="button" id="btn2" value="第二种事件绑定方式"><br>
- <input type="button" id="btn3" value="第三种事件绑定方式"><br>
- <input type="button" id="btn4" value="单击我吧"><br>
- <input type="button" id="btn5" value="按钮5">
- </body>

好了,开始第二种绑定方式,看栗子

- (function(){
- Ext.onReady(function(){
- if(Ext.isIE){
- document.getElementById("btn2").attachEvent("onclick",function(){
- alert("第二种事件绑定方式");
- });
- }else{
- document.getElementById("btn2").addEventListener("click",function(){
- alert("第二种事件绑定方式");
- });
- }
- })
- })();

第三种绑定方式:Ext方式

- (function(){
- Ext.onReady(function(){
- Ext.get('btn3').on("click",function(){
- alert("第三种事件绑定方式");
- })
- })
- })();

明天我们继续学习如何自定义事件进行触发
个人 网站 www.fishcmonkey.com
DotNet进阶系列(持续更新)
一. 回顾历史
回顾个人发展历程,自2012年初次接触开发至今(2018年)已经有六个年头,这期间陆陆续续学习并掌握了不少技术,C#语言、ORM框架、多线程技术、设计模式、前端技术、MVC、MVVM框架思想等等,每种技术随着多次使用,随着不断的反思,逐渐经历 “了解→理解→掌握→精通 ”这么一个过程,从最初的只能实现功能到如今的“每一步都考虑性能优化问题”,在近两年内,开始写博客,最初只是一时兴起,想让百度上能搜索出我的文章,但现在已经形成一个习惯,在没有特殊事情耽搁的情况下,坚持一周两篇博客,到目前为止,有效文章数已经达到140多篇,当然后面还会陆续写下去。
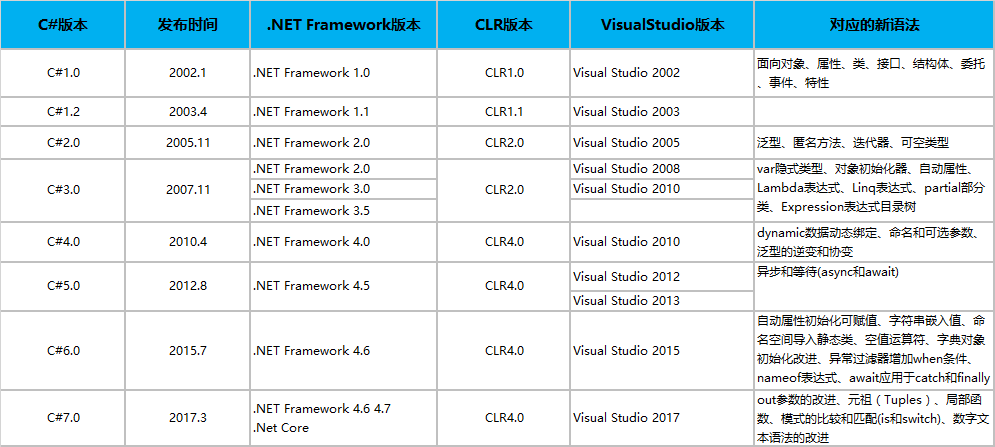
作为理科生出身的我,没有华丽的辞藻 ,没有煽情篇章,话不多说,回顾完个人开发历程,下面看一下C#和.Net的发展历程,再次补充一点,.Net不是一门开发语言,而C#才是基于.Net运行环境下的一种高级开发语言。

从上面的表格可以看出来,C#这么语言至今已经接近20年历史了,从2002年诞生的那一刻起,不断更新,不断改进,功能越来越强大,越来越方便程序们的开发,当然.NET类库、CLR、以及开发神器Visual Studio也在不端更新。(VS 2017 宇宙第一开发神器 这个应该毫无争议吧)
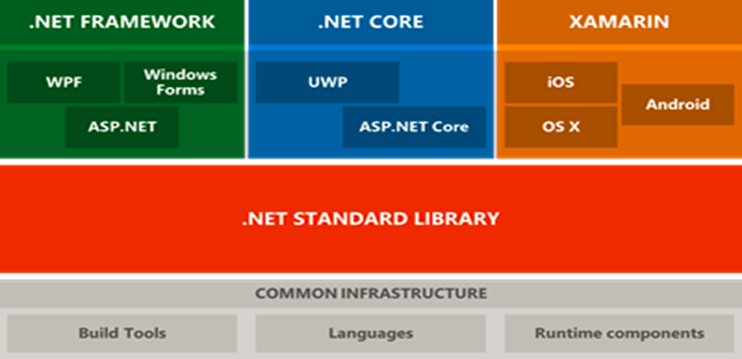
之前曾说过,C#仅仅是.Net下的一门开发语言而已,.Net生态远远不止如此。

我们以前提到.Net,指的都是.Net FrameWork,经常被java程序员嘲笑,.Net不能跨平台,但现在不会来,他们可以闭嘴了,.Net Core就是为跨平台而生,下面简单总结一下.Net生态。
(1) 语言有:C# 、F#、VB
(2) C/S程序开发技术有:WinForm、WPF
(3) B/S程序开发技术有:ASP.Net WebForm 、ASP.Net MVC、Core MVC
(4) 通讯技术有:WebAPI、WCF、SignalR
(5) 日志框架有:Log4Net
(6) 数据库访问技术有:ADO.NET 、EF
这里不再继续列举了,也没有必要再列举了,因为对于新时代合格的工程师而言,没有人限制你只能掌握一种技术,任何一个大型的信息系统,都是有多种技术组合而来,在现在一个大一统的时代,连.Net的生身父母“微软”都开源了,难道小小的你还能故步自封吗?
二. 扫盲C#运行原理
C#作为一门高级语言,机器是不认识的,那么它是怎么编译成让机器码让机器识别呢,一张图胜似千言万语,请看下图。

概念补充:
CTS:C#、F#、VB都必须遵守的通用类型
CLS:通用语言规范(CLS是CTS的一个子集)
BCL:基础类库
总结:C#是一种面向对象的高级编程语言,符合CLR中的CLS(通用语言规范)
.Net Framework包含三部分:
1 CLR
2 编程工具
3 BCL(基类库)
三. 基础进阶系列及章节详细介绍
最近一直在考虑初学者学习.Net应该从哪学起,上面说的天花乱坠,有什么用呢? 如果连.Net最基础的知识都掌握不了,还谈什么开发呢?
这里结合我自己的理解,整理出一条较为合适的路线,并对之前的博客重新排版重新改写,形成这个【DotNet进阶篇】系列,一方面方便自己日后复习,另一方面也为.Net社区尽一点绵薄之力。
第一节:从面向对象思想(oo)开发、接口、抽象类以及二者比较
第二节:重写(new)、覆写(overwrite)、和重载(overload)
第三节:深度剖析各类数据结构(Array、List、Queue、Stack)及线程安全问题和yeild关键字
第五节:泛型(泛型类、接口、方法、委托、泛型约束、泛型缓存、逆变和协变)
第七节:语法总结(1)(自动属性、out参数、对象初始化器、var和dynamic等)
第九节:委托和事件(1)(委托的发展历史、插件式编程、多播委托)
第十节:委托和事件(2)(泛型委托、Func和Action、事件及与委托的比较)
第十一节:特性(常见的特性标签、自定义特性、特性的使用案例)
第十五节:Expression表达式目录树(与委托的区别、自行拼接、总结几类实例间的拷贝)
第十七节:易混淆的概念(静态和非静态、拆箱和装箱、值传递和引用传递、深拷贝和浅拷贝)(持续更新)
第二十二节:XXXXXXXXXXXXXXXXXXXXXXXX
第二十三节:XXXXXXXXXXXXXXXXXXXXXXXX
第一节:.Net版基于WebSocket的聊天室样例
一. 说在前面的话
该篇文章为实时通讯系列的第一节,基于WebSocket编写了一个简易版聊天样例,主要作用是为引出后面SignalR系列的用法及其强大方便之处,通过这个样例与后续的SignalR对比,可以体会到用原生的WebSocket编程的不灵活以及繁琐之处。(PS:下面那个案例 编写+调试 用了大约2个小时的时间)
特别强调:该案例只是一个简易版的Demo,实现了一些基本的功能,起到一个基本入门的作用,在一些细节方面的限制、验证、以及关键信息的存放位置是有一定缺陷的,在实际项目中,需要根据实际情况进行调整。
后面打算以一个真实的微信项目为例【二人夺宝】如下图,介绍里面需要用到的实时通讯技术,即SignalR在里面起到的作用,你会发现如果业务复杂,如果采用原生的WebSocket进行编程,“你能累死”,或者说有些功能很难实现。
最后以一个真实的App混合开发项目【红猴代派】如下图,介绍用SignalR替代推送技术的实现。
ps:鉴于保密协议,以上提到的两个项目名称并非最终上线的真实名称。



二. WebSocket简介
WebSocket可以通过JS与服务器端建立实时的双向通信,它主要包括:2个核心方法、4个监听函数、1个核心属性。
2个核心方法:
① send() 向远程服务器发送信息
② close() 关闭与远程服务器的连接
4个监听函数:
① onopen 当网络连接建立成功时触发该事件
② onerror 当网络发生错误时触发该事件
③ onclose 当网络连接被关闭时触发该事件
④ onmessage 当websocket接收到服务器发来的消息的时触发该事件
1个核心属性:readyState,它有四种状态
① WebSocket.OPEN:表示与服务器已经建立好连接
② WebSocket.CLOSED:表示与服务器连接已经断开
③ WebSocket.CONNECTING:表示正在尝试与服务建立连接
④ WebSocket.CLOSING:表示正在关闭与服务器连接
服务器端主要用到两个方法:
① SendAsync() 发送信息给客户端
② CloseAsync() 关闭该Socket连接


三. 聊天室实现的功能
1. 通过输入登录标记,进行建立连接,会提示当前所有在线的人(包括自己),登录成功。(Ps:同一个标记不能重复登录)
2. 点击关闭连接,断开当前连接,提示除了自己以外的所有人,“某某离开了”。
3. 群发功能:给所有在线的人(自己除外)的发送消息。
4. 单发功能:点对点发送消息。(需要输入内容和接收人的标识)

四. 代码分享
代码主要分为3部分组成:前端html页面、服务器端ashx一般处理程序、封装的消息发送帮助类。
前端页面代码:

- 1 @{
- 2 Layout = null;
- 3 }
- 4
- 5 <!DOCTYPE html>
- 6
- 7 <html>
- 8 <head>
- 9 <meta name="viewport" content="width=device-width" />
- 10 <title>Index</title>
- 11 <script src="~/Scripts/jquery-3.3.1.min.js"></script>
- 12 <script>
- 13
- 14 //封装WebSocket的相关方法
- 15 (function (w) {
- 16 //声明全局对象
- 17 var ws; //websocket对象
- 18 var url = "ws://localhost:9008/webSocketHandler.ashx"; //连接地址
- 19 var mainUitls = {
- 20 //1.初始化基本事件
- 21 init: function () {
- 22 this.initClick();
- 23 },
- 24 //2.建立通讯事件
- 25 initConnect: function () {
- 26 var newUrl = url + "?userKey=" + $("#j_userKey").val();
- 27 ws = new WebSocket(newUrl);
- 28 //2.1 网络建立连接的时候触发该事件
- 29 ws.onopen = function () {
- 30 $('#j_notice').html('已经连接');
- 31 }
- 32 //2.2 接受服务器发来消息时触发事件
- 33 ws.onmessage = function (evt) {
- 34 $("#j_Msg").append("<li>" + evt.data + "</li>");
- 35 }
- 36 //2.3 网络错误时候触发
- 37 ws.onerror = function (evt) {
- 38 $('#j_notice').html(JSON.stringify(evt));
- 39 }
- 40 //2.4 当连接关闭的时候触发该事件
- 41 ws.onclose = function () {
- 42 //这里根据实际场景来编写 (比如断线重连机制)
- 43 //该版本只是简单的给个提示
- 44 $('#j_notice').html("连接断开");
- 45 }
- 46 },
- 47 //3. 各种点击事件
- 48 initClick: function () {
- 49 //3.1 建立连接
- 50 $("#j_connect").on("click", function () {
- 51 if ($("#j_userKey").val()=="") {
- 52 $('#j_notice').html("请输入用户标记");
- 53 return;
- 54 }
- 55 mainUitls.initConnect();
- 56 });
- 57 //3.2 关闭连接
- 58 $("#j_close").on("click", function () {
- 59 ws.close();
- 60 });
- 61 //3.3 群发发送消息
- 62 $("#j_send").on("click", function () {
- 63 //表示与服务器已经建立好连接
- 64 if (ws.readyState == WebSocket.OPEN) {
- 65 ws.send($('#j_content').val());
- 66 }
- 67 //表示与服务器连接已经断开
- 68 else if (ws.readyState == WebSocket.CLOSED) {
- 69 $('#j_notice').html('与服务器连接已经断开');
- 70 }
- 71 //表示正在尝试与服务建立连接
- 72 else if (ws.readyState == WebSocket.CONNECTING) {
- 73 $('#j_notice').html('正在尝试与服务建立连接');
- 74 }
- 75 //正在关闭与服务器连接
- 76 else if (ws.readyState == WebSocket.CLOSING) {
- 77 $('#j_notice').html('正在关闭与服务器连接');
- 78 }
- 79
- 80 });
- 81 //3.4 单发消息
- 82 $("#j_send2").on("click", function () {
- 83 var msg = $('#j_receiveUserKey').val();
- 84 if (msg=="") {
- 85 $('#j_notice').html('请输入接收人的标识');
- 86 return;
- 87 }
- 88 //下面对内容进行拼接
- 89 // "$--$--**" + msg + "$--$--**" + "发送的内容";
- 90
- 91 var finalMsg = "$--$--**" + msg + "$--$--**" + $('#j_content').val();
- 92
- 93 //表示与服务器已经建立好连接
- 94 if (ws.readyState == WebSocket.OPEN) {
- 95 ws.send(finalMsg);
- 96 }
- 97 //表示与服务器连接已经断开
- 98 else if (ws.readyState == WebSocket.CLOSED) {
- 99 $('#j_notice').html('与服务器连接已经断开');
- 100 }
- 101 //表示正在尝试与服务建立连接
- 102 else if (ws.readyState == WebSocket.CONNECTING) {
- 103 $('#j_notice').html('正在尝试与服务建立连接');
- 104 }
- 105 //正在关闭与服务器连接
- 106 else if (ws.readyState == WebSocket.CLOSING) {
- 107 $('#j_notice').html('正在关闭与服务器连接');
- 108 }
- 109
- 110 });
- 111 }
- 112
- 113 };
- 114
- 115 w.mainUitls = mainUitls;
- 116 })(window)
- 117
- 118 $(function () {
- 119 mainUitls.init();
- 120 });
- 121 </script>
- 122 </head>
- 123 <body>
- 124 <div>
- 125 <div><span>提示:</span><span id="j_notice"></span></div>
- 126 <div style="margin-top:20px">
- 127 <input type="text" name="name" value="" placeholder="请输入登录标识" id="j_userKey" />
- 128 <button id="j_connect">建立连接</button>
- 129 <button id="j_close">关闭连接</button>
- 130 </div>
- 131 <div style="margin-top:20px">
- 132 <input type="text" value="" placeholder="请输入发送内容" id="j_content" />
- 133 <button id="j_send">群发</button>
- 134 </div>
- 135
- 136 <div style="margin-top:20px">
- 137 <input type="text" value="" placeholder="请输入接收人标识" id="j_receiveUserKey" />
- 138 <button id="j_send2">单发</button>
- 139 </div>
- 140 <div>
- 141 <ul id="j_Msg"></ul>
- 142 </div>
- 143 </div>
- 144 </body>
- 145 </html>

一般处理程序代码:

- 1 using System;
- 2 using System.Collections.Concurrent;
- 3 using System.Collections.Generic;
- 4 using System.Linq;
- 5 using System.Net.WebSockets;
- 6 using System.Text;
- 7 using System.Threading;
- 8 using System.Threading.Tasks;
- 9 using System.Web;
- 10 using System.Web.SessionState;
- 11 using System.Web.WebSockets;
- 12
- 13 namespace WebSocketDemo
- 14 {
- 15 /// <summary>
- 16 /// webSocketHander
- 17 /// </summary>
- 18 public class webSocketHandler : IHttpHandler, IRequiresSessionState
- 19 {
- 20 //用户登记标识
- 21 private string userKey = "";
- 22 public void ProcessRequest(HttpContext context)
- 23 {
- 24 if (context.IsWebSocketRequest)
- 25 {
- 26 this.userKey = context.Request.QueryString["userKey"];
- 27 context.AcceptWebSocketRequest(ProcessChat);
- 28 }
- 29 else
- 30 {
- 31 context.Response.Write("不是WebSocket请求");
- 32 }
- 33 }
- 34 private async Task ProcessChat(AspNetWebSocketContext context)
- 35 {
- 36 WebSocket socket = context.WebSocket;
- 37 CancellationToken cancellationToken = new CancellationToken();
- 38 bool isExits = WebManager.AddUser(userKey, socket);
- 39 if (isExits == false)
- 40 {
- 41 //表示该用户有在线
- 42 await WebManager.SendToMySelf(cancellationToken, $"用户【{this.userKey}】 已在线", this.userKey);
- 43 }
- 44 else
- 45 {
- 46 //表示登录成功
- 47 //某人登陆后,给群里其他人发送提示信息(本人除外)
- 48 await WebManager.SendLoginSucesssNotice(cancellationToken, $"用户【{this.userKey}】 进入聊天室,当前时间:{DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss")}");
- 49 while (socket.State == WebSocketState.Open)
- 50 {
- 51 ArraySegment<byte> buffer = new ArraySegment<byte>(new byte[2048]);
- 52 //接受指令
- 53 WebSocketReceiveResult result = await socket.ReceiveAsync(buffer, cancellationToken);
- 54 //表示是关闭指令
- 55 if (result.MessageType == WebSocketMessageType.Close)
- 56 {
- 57 //移除该用户对应的socket对象
- 58 WebManager.RemoveUser(userKey);
- 59 //发送离开提醒
- 60 await WebManager.SendOutNotice(cancellationToken, $"用户【{this.userKey}】 离开聊天室,当前时间:{DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss")}");
- 61 await socket.CloseAsync(WebSocketCloseStatus.NormalClosure, String.Empty, cancellationToken);
- 62 }
- 63 //获取是发送消息指令
- 64 else
- 65 {
- 66 string userMsg = Encoding.UTF8.GetString(buffer.Array, 0, result.Count);
- 67 //这里要区分是单发还是群发(通过与前端在内容开头做一个标记,来区分是单发还是群发)
- 68 if (userMsg.Length > 8 && userMsg.Substring(0, 8) == "$--$--**")
- 69 {
- 70 //表示是单发,截取内容和接受者的标记
- 71 var array = userMsg.Split(new string[] { "$--$--**" }, StringSplitOptions.None);
- 72 var receiveNotice = array[1];
- 73 string content = $"用户【{this.userKey}】 发来消息:{array[2]},当前时间:{DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss")}";
- 74 WebManager.SendSingleMessage(cancellationToken, content, receiveNotice);
- 75 }
- 76 else
- 77 {
- 78 //表示群发信息
- 79 string content = $"用户【{this.userKey}】 群发消息:{userMsg},当前时间:{DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss")}";
- 80 WebManager.SendAllMessage(cancellationToken, content, userKey);
- 81 }
- 82 }
- 83 }
- 84 }
- 85
- 86 }
- 87
- 88 /// <summary>
- 89 /// true 如果 System.Web.IHttpHandler 实例是可重复使用; 否则为 false。
- 90 /// </summary>
- 91 public bool IsReusable
- 92 {
- 93 get
- 94 {
- 95 return false;
- 96 }
- 97 }
- 98 }
- 99
- 100
- 101 }

帮助类代码:

- 1 using System;
- 2 using System.Collections.Concurrent;
- 3 using System.Collections.Generic;
- 4 using System.Linq;
- 5 using System.Net.WebSockets;
- 6 using System.Text;
- 7 using System.Threading;
- 8 using System.Threading.Tasks;
- 9 using System.Web;
- 10 using System.Web.SessionState;
- 11
- 12
- 13 namespace WebSocketDemo
- 14 {
- 15 /// <summary>
- 16 /// webSocket帮助类
- 17 /// </summary>
- 18 public class WebManager
- 19 {
- 20 /// <summary>
- 21 /// 这采用ConcurrentDictionary字典,是线程安全的,不需要加锁
- 22 /// </summary>
- 23 private static ConcurrentDictionary<string, WebSocket> _UserDictionary = new ConcurrentDictionary<string, WebSocket>();
- 24
- 25 #region 01-增加用户
- 26 /// <summary>
- 27 /// 增加用户
- 28 /// </summary>
- 29 /// <param name="userKey"></param>
- 30 /// <param name="socket"></param>
- 31 public static bool AddUser(string userKey, WebSocket socket)
- 32 {
- 33
- 34 bool flag = _UserDictionary.Select(d => d.Key).ToList().Contains(userKey);
- 35 if (flag == false)
- 36 {
- 37 _UserDictionary[userKey] = socket;
- 38 return true;
- 39 }
- 40 else
- 41 {
- 42 //表示该用户在线
- 43 return false;
- 44
- 45 }
- 46 }
- 47 #endregion
- 48
- 49 #region 02-移除用户
- 50 /// <summary>
- 51 /// 移除用户
- 52 /// </summary>
- 53 /// <param name="userKey"></param>
- 54 public static void RemoveUser(string userKey)
- 55 {
- 56 WebSocket socket = null;
- 57 _UserDictionary.TryRemove(userKey, out socket);
- 58 }
- 59 #endregion
- 60
- 61 #region 03-登录提醒
- 62
- 63 /// <summary>
- 64 /// 登录提醒(包括自己)
- 65 /// </summary>
- 66 /// <param name="cancellationToken"></param>
- 67 /// <param name="content"></param>
- 68 /// <returns></returns>
- 69 public static async Task SendLoginSucesssNotice(CancellationToken cancellationToken, string content)
- 70 {
- 71 ArraySegment<byte> buffer = new ArraySegment<byte>(new byte[2048]);
- 72 buffer = new ArraySegment<byte>(Encoding.UTF8.GetBytes(content));
- 73 //登录提醒(包括自己)
- 74 foreach (var socket in _UserDictionary.Select(d => d.Value))
- 75 {
- 76 await socket.SendAsync(buffer, WebSocketMessageType.Text, true, cancellationToken);
- 77 }
- 78 }
- 79
- 80 #endregion
- 81
- 82 #region 04-离开提醒
- 83
- 84 /// <summary>
- 85 /// 离开提醒
- 86 /// </summary>
- 87 /// <param name="cancellationToken"></param>
- 88 /// <param name="content"></param>
- 89 /// <returns></returns>
- 90 public static async Task SendOutNotice(CancellationToken cancellationToken, string content)
- 91 {
- 92 ArraySegment<byte> buffer = new ArraySegment<byte>(new byte[2048]);
- 93 buffer = new ArraySegment<byte>(Encoding.UTF8.GetBytes(content));
- 94 //离开提醒
- 95 foreach (var socket in _UserDictionary.Select(d => d.Value))
- 96 {
- 97 await socket.SendAsync(buffer, WebSocketMessageType.Text, true, cancellationToken);
- 98 }
- 99 }
- 100
- 101 #endregion
- 102
- 103 #region 05-群发消息,不包括自己
- 104 /// <summary>
- 105 /// 群发消息,不包括自己
- 106 /// </summary>
- 107 /// <param name="cancellationToken"></param>
- 108 /// <param name="content"></param>
- 109 /// <param name="myUserKey">当前用户标记</param>
- 110 /// <returns></returns>
- 111 public static void SendAllMessage(CancellationToken cancellationToken, string content, string myUserKey)
- 112 {
- 113 try
- 114 {
- 115 ArraySegment<byte> buffer = new ArraySegment<byte>(new byte[2048]);
- 116 buffer = new ArraySegment<byte>(Encoding.UTF8.GetBytes(content));
- 117 //群发消息,但不包括自己
- 118 foreach (var item in _UserDictionary)
- 119 {
- 120 if (item.Key.ToString() != myUserKey)
- 121 {
- 122 item.Value.SendAsync(buffer, WebSocketMessageType.Text, true, cancellationToken);
- 123 }
- 124 }
- 125 }
- 126 catch (Exception ex)
- 127 {
- 128 var msg = ex.Message;
- 129 }
- 130 }
- 131 #endregion
- 132
- 133 #region 06-单发消息
- 134 /// <summary>
- 135 /// 单发消息
- 136 /// </summary>
- 137 /// <param name="cancellationToken"></param>
- 138 /// <param name="content"></param>
- 139 /// <param name="receiveKey">接收者的标识</param>
- 140 /// <returns></returns>
- 141 public static void SendSingleMessage(CancellationToken cancellationToken, string content, string receiveKey)
- 142 {
- 143 try
- 144 {
- 145 ArraySegment<byte> buffer = new ArraySegment<byte>(new byte[2048]);
- 146 buffer = new ArraySegment<byte>(Encoding.UTF8.GetBytes(content));
- 147 //单发消息
- 148 foreach (var item in _UserDictionary)
- 149 {
- 150 if (item.Key.ToString() == receiveKey)
- 151 {
- 152 item.Value.SendAsync(buffer, WebSocketMessageType.Text, true, cancellationToken);
- 153 }
- 154 }
- 155 }
- 156 catch (Exception ex)
- 157 {
- 158 var msg = ex.Message;
- 159 }
- 160 }
- 161 #endregion
- 162
- 163 #region 07-给自己发送消息
- 164
- 165 /// <summary>
- 166 /// 给自己发送消息
- 167 /// </summary>
- 168 /// <param name="cancellationToken"></param>
- 169 /// <param name="content"></param>
- 170 /// <param name="userKey">当前标记</param>
- 171 /// <returns></returns>
- 172 public static async Task SendToMySelf(CancellationToken cancellationToken, string content,string userKey)
- 173 {
- 174 ArraySegment<byte> buffer = new ArraySegment<byte>(new byte[2048]);
- 175 buffer = new ArraySegment<byte>(Encoding.UTF8.GetBytes(content));
- 176 //离开提醒
- 177 foreach (var item in _UserDictionary)
- 178 {
- 179 if (item.Key.ToString() == userKey)
- 180 {
- 181 await item.Value.SendAsync(buffer, WebSocketMessageType.Text, true, cancellationToken);
- 182 }
- 183 }
- 184 }
- 185 #endregion
- 186
- 187 }
- 188 }

最终实现效果:

五. 局限与后续计划
通过上面这个小例子,我觉得WebSocket主要有这么两个缺陷:
1. 众所周知,很多低版本的浏览器不支持。
2. 代码写起来繁琐,客户端和服务器端之间不能自行指定方法名进行直接调用,比如上面单发和群发在客户端是只能通过Send方法进行发送到服务器端固定的位置,使得不得不自己约定规则进行区分;再比如:客户端消息的接受只能通过onmessage进行监听,非常局限不灵活。
而SignalR很好的解决了上面的两个问题。
补充一张websocket的兼容性,下图来自于网络。

后续章节开始详细的介绍SignalR的用法,大约3天一篇,有兴趣的朋友可以关注该系列,互相讨论,共同提高。
第十五节:深入理解async和await的作用及各种适用场景和用法
一. 同步VS异步
1. 同步 VS 异步 VS 多线程
2. 常见的异步方法(都以Async结尾)
① HttpClient类:PostAsync、PutAsync、GetAsync、DeleteAsync
② EF中DbContext类:SaveChangesAsync
③ 文件相关中的:WriteLineAsync

3. 引入异步方法的背景
比如我在后台要向另一台服务器中获取中的2个接口获取信息,然后将两个接口的信息拼接起来,一起输出,接口1耗时3s,接口2耗时5s,
① 传统的同步方式:
需要的时间大约为:3s + 5s =8s, 如下面 【案例1】
先分享一个同步请求接口的封装方法,下同。

- 1 public class HttpService
- 2 {
- 3 /// <summary>
- 4 /// 后台跨域请求发送代码
- 5 /// </summary>
- 6 /// <param name="url">eg:http://ac.guojin.org/jeesite/regist/saveAppAgentAccount </param>
- 7 ///<param name="postData"></param>
- 8 /// 参数格式(手拼Json) string postData = "{\"name\":\"" + vip.comName + "\",\"shortName\":\"" + vip.shortName + + "\"}";
- 9 /// <returns></returns>
- 10 public static string PostData(string postData, string url)
- 11 {
- 12 HttpWebRequest req = (HttpWebRequest)WebRequest.Create(url);//后台请求页面
- 13 Encoding encoding = Encoding.GetEncoding("utf-8");//注意页面的编码,否则会出现乱码
- 14 byte[] requestBytes = encoding.GetBytes(postData);
- 15 req.Method = "POST";
- 16 req.ContentType = "application/json";
- 17 req.ContentLength = requestBytes.Length;
- 18 Stream requestStream = req.GetRequestStream();
- 19 requestStream.Write(requestBytes, 0, requestBytes.Length);
- 20 requestStream.Close();
- 21 HttpWebResponse res = (HttpWebResponse)req.GetResponse();
- 22 StreamReader sr = new StreamReader(res.GetResponseStream(), System.Text.Encoding.GetEncoding("utf-8"));
- 23 string backstr = sr.ReadToEnd();//可以读取到从页面返回的结果,以数据流的形式。
- 24 sr.Close();
- 25 res.Close();
- 26
- 27 return backstr;
- 28 }

然后在分享服务上的耗时操作,下同。

- 1 /// <summary>
- 2 /// 耗时方法 耗时3s
- 3 /// </summary>
- 4 /// <returns></returns>
- 5 public ActionResult GetMsg1()
- 6 {
- 7 Thread.Sleep(3000);
- 8 return Content("GetMsg1");
- 9
- 10 }
- 11
- 12 /// <summary>
- 13 /// 耗时方法 耗时5s
- 14 /// </summary>
- 15 /// <returns></returns>
- 16 public ActionResult GetMsg2()
- 17 {
- 18 Thread.Sleep(5000);
- 19 return Content("GetMsg2");
- 20
- 21 }

下面是案例1代码

- 1 #region 案例1(传统同步方式 耗时8s左右)
- 2 {
- 3 Stopwatch watch = Stopwatch.StartNew();
- 4 Console.WriteLine("开始执行");
- 5
- 6 string t1 = HttpService.PostData("", "http://localhost:2788/Home/GetMsg1");
- 7 string t2 = HttpService.PostData("", "http://localhost:2788/Home/GetMsg2");
- 8
- 9 Console.WriteLine("我是主业务");
- 10 Console.WriteLine($"{t1},{t2}");
- 11 watch.Stop();
- 12 Console.WriteLine($"耗时:{watch.ElapsedMilliseconds}");
- 13 }
- 14 #endregion


② 开启新线程分别执行两个耗时操作
需要的时间大约为:Max(3s,5s) = 5s ,如下面【案例2】

- 1 #region 案例2(开启新线程分别执行两个耗时操作 耗时5s左右)
- 2 {
- 3 Stopwatch watch = Stopwatch.StartNew();
- 4 Console.WriteLine("开始执行");
- 5
- 6 var task1 = Task.Run(() =>
- 7 {
- 8 return HttpService.PostData("", "http://localhost:2788/Home/GetMsg1");
- 9 });
- 10
- 11 var task2 = Task.Run(() =>
- 12 {
- 13 return HttpService.PostData("", "http://localhost:2788/Home/GetMsg2");
- 14 });
- 15
- 16 Console.WriteLine("我是主业务");
- 17 //主线程进行等待
- 18 Task.WaitAll(task1, task2);
- 19 Console.WriteLine($"{task1.Result},{task2.Result}");
- 20 watch.Stop();
- 21 Console.WriteLine($"耗时:{watch.ElapsedMilliseconds}");
- 22 }
- 23 #endregion


既然②方式可以解决同步方法串行耗时间的问题,但这种方式存在一个弊端,一个业务中存在多个线程,且需要对线程进行管理,相对麻烦,从而引出了异步方法。
这里的异步方法 我 特指:系统类库自带的以async结尾的异步方法。
③ 使用系统类库自带的异步方法
需要的时间大约为:Max(3s,5s) = 5s ,如下面【案例3】

- 1 #region 案例3(使用系统类库自带的异步方法 耗时5s左右)
- 2 {
- 3 Stopwatch watch = Stopwatch.StartNew();
- 4 HttpClient http = new HttpClient();
- 5 var httpContent = new StringContent("", Encoding.UTF8, "application/json");
- 6 Console.WriteLine("开始执行");
- 7 //执行业务
- 8 var r1 = http.PostAsync("http://localhost:2788/Home/GetMsg1", httpContent);
- 9 var r2 = http.PostAsync("http://localhost:2788/Home/GetMsg2", httpContent);
- 10 Console.WriteLine("我是主业务");
- 11
- 12 //通过异步方法的结果.Result可以是异步方法执行完的结果
- 13 Console.WriteLine(r1.Result.Content.ReadAsStringAsync().Result);
- 14 Console.WriteLine(r2.Result.Content.ReadAsStringAsync().Result);
- 15
- 16 watch.Stop();
- 17 Console.WriteLine($"耗时:{watch.ElapsedMilliseconds}");
- 18 }
- 19 #endregion


PS:通过 .Result 来获取异步方法执行完后的结果。
二. 利用async和await封装异步方法
1. 首先要声明几点:
① async和await关键字是C# 5.0时代引入的,它是一种异步编程模型
② 它们本身并不创建新线程,但我可以在自行封装的async中利用Task.Run开启新线程
③ 利用async关键字封装的方法中如果写全部都是一些串行业务, 且不用await关键字,那么即使使用async封装,也并没有什么卵用,并起不了异步方法的作用。
需要的时间大约为:3s + 5s =8s, 如下面 【案例4】,并且封装的方法编译器会提示:“缺少关键字await,将以同步的方式调用,请使用await运算符等待非阻止API或Task.Run的形式”(PS:非阻止API指系统类库自带的以Async结尾的异步方法)

- 1 //利用async封装同步业务的方法
- 2 private static async Task<string> NewMethod5Async()
- 3 {
- 4 Thread.Sleep(3000);
- 5 //其它同步业务
- 6 return "Msg1";
- 7 }
- 8 private static async Task<string> NewMethod6Async()
- 9 {
- 10 Thread.Sleep(5000);
- 11 //其它同步业务
- 12 return "Msg2";
- 13 }


- 1 #region 案例4(async关键字封装的方法中如果写全部都是一些串行业务 耗时8s左右)
- 2 {
- 3 Stopwatch watch = Stopwatch.StartNew();
- 4
- 5 Console.WriteLine("开始执行");
- 6
- 7 Task<string> t1 = NewMethod5Async();
- 8 Task<string> t2 = NewMethod6Async();
- 9
- 10 Console.WriteLine("我是主业务");
- 11 Console.WriteLine($"{t1.Result},{t2.Result}");
- 12 watch.Stop();
- 13 Console.WriteLine($"耗时:{watch.ElapsedMilliseconds}");
- 14 }
- 15 #endregion


观点结论1:从上面③中可以得出一个结论,async中必须要有await运算符才能起到异步方法的作用,且await 运算符只能加在 系统类库默认提供的异步方法或者新线程(如:Task.Run)前面。
如:下面【案例5】 和 【案例6】需要的时间大约为:Max(3s,5s) = 5s

- 1 // 将系统类库提供的异步方法利用async封装起来
- 2 private static async Task<String> NewMethod1Async()
- 3 {
- 4 HttpClient http = new HttpClient();
- 5 var httpContent = new StringContent("", Encoding.UTF8, "application/json");
- 6 //执行业务
- 7 var r1 = await http.PostAsync("http://localhost:2788/Home/GetMsg1", httpContent);
- 8 return r1.Content.ReadAsStringAsync().Result;
- 9 }
- 10 private static async Task<String> NewMethod2Async()
- 11 {
- 12 HttpClient http = new HttpClient();
- 13 var httpContent = new StringContent("", Encoding.UTF8, "application/json");
- 14 //执行业务
- 15 var r1 = await http.PostAsync("http://localhost:2788/Home/GetMsg2", httpContent);
- 16 return r1.Content.ReadAsStringAsync().Result;
- 17 }
- 18
- 19 //将await关键字加在新线程的前面
- 20 private static async Task<string> NewMethod3Async()
- 21 {
- 22 var msg = await Task.Run(() =>
- 23 {
- 24 return HttpService.PostData("", "http://localhost:2788/Home/GetMsg1");
- 25 });
- 26 return msg;
- 27 }
- 28 private static async Task<string> NewMethod4Async()
- 29 {
- 30 var msg = await Task.Run(() =>
- 31 {
- 32 return HttpService.PostData("", "http://localhost:2788/Home/GetMsg2");
- 33 });
- 34 return msg;
- 35 }


- 1 #region 案例5(将系统类库提供的异步方法利用async封装起来 耗时5s左右)
- 2 //并且先输出“我是主业务”,证明t1和t2是并行执行的,且不阻碍主业务
- 3 {
- 4 Stopwatch watch = Stopwatch.StartNew();
- 5
- 6 Console.WriteLine("开始执行");
- 7 Task<string> t1 = NewMethod1Async();
- 8 Task<string> t2 = NewMethod2Async();
- 9
- 10 Console.WriteLine("我是主业务");
- 11 Console.WriteLine($"{t1.Result},{t2.Result}");
- 12 watch.Stop();
- 13 Console.WriteLine($"耗时:{watch.ElapsedMilliseconds}");
- 14 }
- 15 #endregion



- 1 #region 案例6(将新线程利用async封装起来 耗时5s左右)
- 2 //并且先输出“我是主业务”,证明t1和t2是并行执行的,且不阻碍主业务
- 3 {
- 4 Stopwatch watch = Stopwatch.StartNew();
- 5
- 6 Console.WriteLine("开始执行");
- 7 Task<string> t1 = NewMethod3Async();
- 8 Task<string> t2 = NewMethod4Async();
- 9
- 10 Console.WriteLine("我是主业务");
- 11 Console.WriteLine($"{t1.Result},{t2.Result}");
- 12 watch.Stop();
- 13 Console.WriteLine($"耗时:{watch.ElapsedMilliseconds}");
- 14 }
- 15 #endregion


2. 几个规则和约定
① async封装的方法中,可以有多个await,这里的await代表等待该行代码执行完毕。
② 我们通常自己封装的方法也要以Async结尾,方便识别
③ 异步返回类型主要有三种:Task<T> 、Task、Void
3. 测试得出其他几个结论
① 如果async封装的异步方法里既有同步业务又有异步业务(开启新线程或者系统类库提供异步方法),那么同步方法那部分的时间在调用的时候是会阻塞主线程的,即主线程要等待这部分同步业务执行完才能往下执行。
如【案例7】 耗时:同步操作之和 2s+2s + Max(3s,5s)=9s;

- 1 //同步耗时操作和异步方法同时封装
- 2 private static async Task<String> NewMethod7Async()
- 3 {
- 4 //调用异步方法之前还有一个耗时操作
- 5 Thread.Sleep(2000);
- 6
- 7 //下面的操作耗时3s
- 8 HttpClient http = new HttpClient();
- 9 var httpContent = new StringContent("", Encoding.UTF8, "application/json");
- 10 //执行业务
- 11 var r1 = await http.PostAsync("http://localhost:2788/Home/GetMsg1", httpContent);
- 12 return r1.Content.ReadAsStringAsync().Result;
- 13 }
- 14 private static async Task<String> NewMethod8Async()
- 15 {
- 16 //调用异步方法之前还有一个耗时操作
- 17 Thread.Sleep(2000);
- 18
- 19 //下面的操作耗时5s
- 20 HttpClient http = new HttpClient();
- 21 var httpContent = new StringContent("", Encoding.UTF8, "application/json");
- 22 //执行业务
- 23 var r1 = await http.PostAsync("http://localhost:2788/Home/GetMsg2", httpContent);
- 24 return r1.Content.ReadAsStringAsync().Result;
- 25 }


- 1 #region 案例7(既有普通的耗时操作,也有系统本身的异步方法,耗时9s左右)
- 2 //且大约4s后才能输出 “我是主业务”,证明同步操作Thread.Sleep(2000); 阻塞主线程
- 3 {
- 4 Stopwatch watch = Stopwatch.StartNew();
- 5
- 6 Console.WriteLine("开始执行");
- 7 Task<string> t1 = NewMethod7Async();
- 8 Task<string> t2 = NewMethod8Async();
- 9
- 10 Console.WriteLine("我是主业务");
- 11 Console.WriteLine($"{t1.Result},{t2.Result}");
- 12 watch.Stop();
- 13 Console.WriteLine($"耗时:{watch.ElapsedMilliseconds}");
- 14 }
- 15 #endregion


证明:async封装的异步方法里的同步业务的时间会阻塞主线程,再次证明 await只能加在 非阻止api和开启新线程的前面
② 如果封装的异步方法中存在等待的问题,而且不能阻塞主线程(不能用Thread.Sleep) , 这个时候可以用Task.Delay,并在前面加await关键字
如【案例8】 耗时:Max(2+3 , 5+2)=7s

- 1 //利用Task.Delay(2000);等待
- 2 private static async Task<String> NewMethod11Async()
- 3 {
- 4 //调用异步方法之前需要等待2s
- 5 await Task.Delay(2000);
- 6
- 7 //下面的操作耗时3s
- 8 HttpClient http = new HttpClient();
- 9 var httpContent = new StringContent("", Encoding.UTF8, "application/json");
- 10 //执行业务
- 11 var r1 = await http.PostAsync("http://localhost:2788/Home/GetMsg1", httpContent);
- 12 return r1.Content.ReadAsStringAsync().Result;
- 13 }
- 14
- 15 private static async Task<String> NewMethod12Async()
- 16 {
- 17 //调用异步方法之前需要等待2s
- 18 await Task.Delay(2000);
- 19
- 20 //下面的操作耗时5s
- 21 HttpClient http = new HttpClient();
- 22 var httpContent = new StringContent("", Encoding.UTF8, "application/json");
- 23 //执行业务
- 24 var r1 = await http.PostAsync("http://localhost:2788/Home/GetMsg2", httpContent);
- 25 return r1.Content.ReadAsStringAsync().Result;
- 26 }


- 1 #region 案例8(利用Task.Delay执行异步方法的等待操作)
- 2 //结果是7s,且马上输出“我是主业务”,说明Task.Delay(),不阻塞主线程。
- 3 {
- 4 Stopwatch watch = Stopwatch.StartNew();
- 5 Console.WriteLine("开始执行");
- 6 Task<string> t1 = NewMethod11Async();
- 7 Task<string> t2 = NewMethod12Async();
- 8
- 9 Console.WriteLine("我是主业务");
- 10 Console.WriteLine($"{t1.Result},{t2.Result}");
- 11 watch.Stop();
- 12 Console.WriteLine($"耗时:{watch.ElapsedMilliseconds}");
- 13 }
- 14 #endregion


三. 异步方法返回类型
1. Task<T>, 处理含有返回值的异步方法,通过 .Result 等待异步方法执行完,且获取到返回值。
2. Task:调用方法不需要从异步方法中取返回值,但是希望检查异步方法的状态,那么可以选择可以返回 Task 类型的对象。不过,就算异步方法中包含 return 语句,也不会返回任何东西。
如【案例9】

- 1
- 2 //返回值为Task的方法
- 3 private static async Task NewMethod9Async()
- 4 {
- 5
- 6 //下面的操作耗时3s
- 7 HttpClient http = new HttpClient();
- 8 var httpContent = new StringContent("", Encoding.UTF8, "application/json");
- 9 //执行业务
- 10 var r1 = await http.PostAsync("http://localhost:2788/Home/GetMsg1", httpContent);
- 11 Console.WriteLine("NewMethod9Async执行完成");
- 12 }


- 1 #region 案例9(返回值为Task的异步方法)
- 2 //结果是5s,说明异步方法和主线程的同步方法 在并行执行
- 3 {
- 4 Stopwatch watch = Stopwatch.StartNew();
- 5
- 6 Console.WriteLine("开始执行");
- 7 Task t = NewMethod9Async();
- 8
- 9 Console.WriteLine($"{nameof(t.Status)}: {t.Status}"); //任务状态
- 10 Console.WriteLine($"{nameof(t.IsCompleted)}: {t.IsCompleted}"); //任务完成状态标识
- 11 Console.WriteLine($"{nameof(t.IsFaulted)}: {t.IsFaulted}"); //任务是否有未处理的异常标识
- 12
- 13 //执行其他耗时操作,与此同时NewMethod9Async也在工作
- 14 Thread.Sleep(5000);
- 15
- 16 Console.WriteLine("我是主业务");
- 17
- 18 t.Wait();
- 19
- 20 Console.WriteLine($"{nameof(t.Status)}: {t.Status}"); //任务状态
- 21 Console.WriteLine($"{nameof(t.IsCompleted)}: {t.IsCompleted}"); //任务完成状态标识
- 22 Console.WriteLine($"{nameof(t.IsFaulted)}: {t.IsFaulted}"); //任务是否有未处理的异常标识
- 23
- 24 Console.WriteLine($"所有业务执行完成了");
- 25 watch.Stop();
- 26 Console.WriteLine($"耗时:{watch.ElapsedMilliseconds}");
- 27 }
- 28 #endregion


PS:对于Task返回值的异步方法,可以调用Wait(),等 待该异步方法执行完,他和await不同,await必须出现在async关键字封装的方法中。
3. void:调用异步执行方法,不需要做任何交互
如【案例10】

- 1 //返回值是Void的方法
- 2 private static async void NewMethod10Async()
- 3 {
- 4 //下面的操作耗时5s
- 5 HttpClient http = new HttpClient();
- 6 var httpContent = new StringContent("", Encoding.UTF8, "application/json");
- 7 //执行业务,假设这里主需要请求,不需要做任何交互
- 8 var r1 = await http.PostAsync("http://localhost:2788/Home/GetMsg1", httpContent);
- 9 Console.WriteLine("NewMethod10Async执行完成");
- 10 }


- 1 #region 案例10(返回值为Void的异步方法)
- 2 //结果是5s,说明异步方法和主线程的同步方法 在并行执行
- 3 {
- 4 Stopwatch watch = Stopwatch.StartNew();
- 5
- 6 Console.WriteLine("开始执行");
- 7 NewMethod10Async();
- 8
- 9 //执行其他耗时操作,与此同时NewMethod9Async也在工作
- 10 Thread.Sleep(5000);
- 11
- 12 Console.WriteLine("我是主业务");
- 13
- 14
- 15 Console.WriteLine($"所有业务执行完成了");
- 16 watch.Stop();
- 17 Console.WriteLine($"耗时:{watch.ElapsedMilliseconds}");
- 18 }
- 19 #endregion


四. 几个结论
1. 异步方法到底开不开起新线程?
异步和等待关键字不会导致其他线程创建。 因为异步方法本身并不会运行的线程,异步方法不需要多线程。 只有 + 当方法处于活动状态,则方法在当前同步上下文中运行并使用在线程的时间。 可以使用 Task.Run 移动 CPU 工作移到后台线程,但是,后台线程不利于等待结果变得可用处理。(来自MSDN原话)
2. async和await是一种异步编程模型,它本身并不能开启新线程,多用于将一些非阻止API或者开启新线程的操作封装起来,使其调用的时候像同步方法一样使用。
下面补充博客园dudu的解释,方便大家理解。

五. 参考资料
1. 反骨仔:http://www.cnblogs.com/liqingwen/p/5831951.html
http://www.cnblogs.com/liqingwen/p/5844095.html
2. MSDN:https://msdn.microsoft.com/library/hh191443(vs.110).aspx
PS:如果你想了解多线程的其他知识,请移步:那些年我们一起追逐的多线程(Thread、ThreadPool、委托异步调用、Task/TaskFactory、Parallerl、async和await)
前端自动化准备和详细配置(NVM、NPM/CNPM、NodeJs、NRM、WebPack、Gulp/Grunt、Git/SVN)
一. 各类概念和指令介绍
1. NVM
(1). 全称:Node Version Manager,是一款针对Nodejs的版本管理工具,由于Node的版本很多,很多时候我要需要依赖多个版本,并且要求可以自动切换,这个时候采用NVM来管理Node再合适不过了。
(2). 下载地址:https://github.com/coreybutler/nvm-windows/releases
(3). 常用指令:
a. 查看已经安装的node版本: 【nvm list】
b. 更换当前node的版本: 【nvm use 版本号 】
c. 安装指定版本的node: 【nvm install 版本号 】 (nvm install stable 特指安装最新最稳的node版本 nvm install latest 特指下载最新的node版本)
d. 删除指定版本的node: 【nvm uninstall 版本号】
其它指令:

(4). NVM自身版本如何更新:
NVM总共就5个文件,直接复制到原文件夹下,覆盖即可。

2. Node.JS
(1). 一个JS的运行环境
(2). 主要用于开发Web应用程序
(3). 很多的前端开发工具都是基于node这个平台
(4). 所用的工具就相当于一些软件
PS:
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境,Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。
Node.js 的包管理器 npm,是全球最大的开源库生态系统。
Node.js的版本管理器为nvm。
3. NPM
NPM(node package manager),是Node.js的包管理器,是全球最大的开源生态库。
参考地址: 官方网站:https://www.npmjs.com/
npm管理包非常方便,我们只需要记住使用哪个包就可以了,类似于.Net平台下的Nuget。
4. CNPM
cnpm工具,它是中国版的npm镜像库,地址在这里:https://cnpmjs.org/,也是npm官方的一个拷贝,因为我们和外界有一堵墙隔着,所以用这个国内的比较快,淘宝也弄了一个和npm一样的镜像库,http://npm.taobao.org/,它和官方的npm每隔10分钟同步一次。安装方式:
指令:【npm install -g cnpm --registry=https://registry.npm.taobao.org】
安装好了cnpm后,直接执行:cnpm install 包名
比如:cnpm install bower -g 就可以了。-g只是为了把包安装在全局路径下。如果不全局安装,也可以在当前目录中安装,不用-g就可以了。
注意:cnpm的下载路径按照上述指令安装的话,默认就是从taobao的地址下载,和通过nrm切换npm的下载源到taobao,此时npm和cnpm的下载源是相同的,下载速度也是一致的。
5. NRM
nrm就是npm registry manager 也就是npm的镜像源管理工具,有时候国外资源太慢,那么我们可以用这个来切换下载的镜像源。
我们只要通过这个命令: 【npm install -g nrm 】就可以实现安装。
注意:-g可以直接放到install的后面,我们以后也最好这样用,因为这样用,我们可以在cmd中上下箭头切换最近命令的时候,容易修改,更方便操作。安装完成后,我们就可以使用了。
命令:【nrm ls 】用于展示所有可切换的镜像地址
命令:【nrm use taobao】 我们这样就可以直接切换到taobao上了,和上述的cnpm就一致了。当然也可以按照上面罗列的其他内容进行切换。
6. WebPack
WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其转换和打包为合适的格式供浏览器使用。
Webpack的工作方式是:把你的项目当做一个整体,通过一个给定的主文件(如:index.js),Webpack将从这个文件开始找到你的项目的所有依赖文件,使用loaders处理它们,最后打包为一个(或多个)浏览器可识别的JavaScript文件。
7. Gulp/Grunt
Grunt和Gulp的工作方式是:在一个配置文件中,指明对某些文件进行类似编译,组合,压缩等任务的具体步骤,工具之后可以自动替你完成这些任务。
8. Git/SVN
代码、文件等版本管理工具。
二. 安装步骤(两套安装方案)
方案一:严格按照顺序进行安装配置
(一). 安装NVM的详细步骤
(1). 在C盘目录下建一个Develop文件夹,该文件用来存放各种与开发相关的配置。

(2). 在Develop文件夹中新建nvm文件夹,并将下载的nvm五个文件拷贝进去。
下载地址:https://github.com/coreybutler/nvm-windows/releases
注意:下载免安装版本的,不要下载exe安装程序。

(3). cmd命令测试是否安装成功。
输入指令:【nvm -v 】, 发现并不能用。原因是还没有配置环境变量。

(4). 配置环境变量
NVM_HOME=C:\Develop\nvm
PATH=%NVM_HOME%;
如图所示:


然后通过命令测试:

发现:并没有成功,原因是 nvm 的根目录下缺少一个 配置文件setting.txt。
(5). 动态生成配置文件
(有现成的可以直接拷贝进去,这里介绍一种动态生成的方式)。
双击:install.cmd命令,然后把当前路径拷贝进去,点击回车,会自动在当前目录下生成 setting.txt文件。


重新cmd 输入指令【nvm -v】,发现大功告成。

下面我们测试一下nodejs环境,指令【nvm list】,发现并没有安装。

(二). 安装Node.js
(1). 直接输入指令【nvm install latest】,安装最新版本的node。

特别注意:备注: 如果你的电脑系统是32 位的,那么在下载nodejs版本的时候,一定要指明 32 如:【nvm install 5.11.0 32 】 这样在32位的电脑系统中,才可以使用,默认是64位的。
这个时候发现一个现象,下载完最新的nodejs版后,自动去下载最新的npm了,这个现象很正常,在每个版本的nodejs中,都会自带npm,为了统一起见,我们安装一个全局的npm工具,这个操作很有必要,因为我们需要安装一些全局的其他包,不会因为切换node版本造成原来下载过的包不可用。


为了后面演示切换方便,我们这里再安装另外一个node的版本 指令【node install 6.2.0】。
同样的现象,安装完node后,会自动下载该版本的node对应npm包。

(2). 配置node的环境变量
【这里先补充一个知识点:nvm切换node版本的原理,会在nvm的同级目录下生成一个nodejs的快捷方式,当前使用哪个版本的node,该快捷方式就会执行nvm文件夹里的对应版本的node】
基于以上原理,配置nodejs环境变量的时候,指向的是该快捷方式,这样无论怎么切换node版本,环境变量都不需要改,都可以直接对应。
A:配置NVM文件夹下的setting.txt配置文件。

B:配置系统环境变量。

(3) . 查看已经安装的node版本,并选择指定版本来使用。
查看已经安装的node版本,指令【node list】

选择8.5.0版本进行使用,指令 【node use 8.5.0】
再输入该命令之前,观察一个现象,Develop目录下只有nvm一个文件夹。
执行该命令。

发现Develop目录下多了一个nodejs的快捷方式【正是通过该快捷方式来映射nvm文件夹里对应的node版本,同时node的环境变量也是对应该快捷方式】

再次查看使用版本【nvm list】,发现8.5.0正在使用中

(三). 设置npm全局的下载路径,并且安装全局的
我们在前面提到,每安装一个node版本,都会安装与其对应的npm包,在这里我们切换node版本,然后查看对应的npm版本来测试一下。

既然我们已经装了多个不同版本的npm了(每个版本的node对应一个版本的npm),那么我们为什么还要安装一个全局的npm包呢?
【首先我们先补充一个知识:通过npm下载下来的其他程序包都是存放在" node_modules "文件夹下,而每个node下的npm都对应一个" node_modules "文件夹,但我们再实际开发中,通常需要下载一些程序包,这些程序包要是全局的,不能因为切换node版本而导致该程序包不可用】
所以我们下面的思路借助已有的npm,来下载安装一个全局的npm。
(1). 配置NPM的全局安装路径
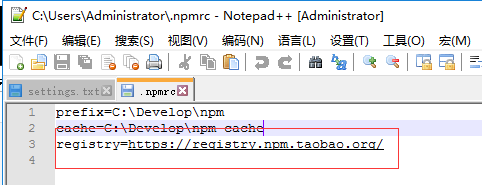
进入cmd命令,输入【 npm config set prefix "C:\Develop\npm" 】回车,这是在配置npm的全局安装路径,然后在用户文件夹下会生成一个.npmrc的文件,用记事本打开后可以看到如下内容:


用记事本打开:并新增全局npm缓存的配置路径,如下图。

(2). 通过命令【npm install -g npm】,下载全局的npm包 (下载不下来,先放到后面)

(3) . 配置npm的环境变量

(4). 安装nrm
通过命令: 【npm install -g nrm】全局安装nrm

【nrm ls】,展示所有镜像的地址。

切换npm的下载源头。 【nrm use taobao】

重新全局安装npm, 【npm install -g npm】


特别注意:在这里下载完后,无论node版本怎么切换,npm的版本始终是全局的npm的 : 5.4.2版本

特别注意:通过nrm的指令 【nrm use taobao】,将npm的下载源头切换到taobao,此时实际上和下面要安装cnpm下载是一个道理的,说白了,切换后的npm,就没有必要安装cnpm了。
这里再补充一种方式,来切换npm的下载路径(可以不用安装nrm)
【 npm config set registry https://registry.npm.taobao.org】,该指令与前面“配置npm的全局安装路径类似”,都是操控的 .npmrc文件。
(四)全局安装cnpm
指令【npm install -g cnpm --registry=https://registry.npm.taoba0.org】

查看安装是否成功【cnpm -v】


方案二. 直接官网下载NodeJS安装包,简单粗暴型
1. 官网下载Node.js的msi安装包,直接下一步安装。
下载地址:http://nodejs.cn/
安装过程非常简单,直接下一步、下一步、一路到底。
建议:安装路径根据自己的需要适当改一下。

特别注意:选择安装项的这一步,要不npm和add path(自动配置环境变量),这两个选项给勾上。

2. 校验安装成果。
A: 发现nodejs和npm可以正常使用

B: 发现在用户变量和系统变量的path中各自多了一条记录。


C: 测试全局下载【npm install -g bootstarp】。将下载到该路径下:C:\Users\Administrator\AppData\Roaming\npm\node_modules


3. 该种安装方式总结。
不利于nodejs的版本管理,无法自动切换或更新nodejs的版本。
全局下载路径需要自己重新配置,默认的路径,有点坑爹,不好找。
默认是没有安装nrm或cnpm的,需要自己重新切换下载源,默认是国外的。
最后建议: 生命在于折腾,建议采用方案一的方式进行配置,对每一步的作用做到心中有数。
三. npm或cnpm使用
这里以cnpm的指令来介绍,npm的使用只需将指令中的cnpm改为npm即可。【手动将npm的下载源切换到taobao,实际上和cnpm一样了】
1. 将npm更新到最新版本: 【npm install -g npm】
2. 将cnpm更新到最新版本:【cnpm install -g cnpm】
3. 安装其它程序包: 【cnpm install xxx】 会在当前路径上生成一个"node-modules",并将xx程序下载到该文件夹下。
eg : 新建一个文件夹,在该文件夹下打开cmd命令,输入指令: 【cnpm install bootstrap 】
删除其它程序包: 【cnpm uninstall xxx】


4. 安装其它程序到全局npm路径下: 【cnpm install -g xx】
删除其它全局程序包:【cnpm uninstall -g xx】
5. 补充知识点:项目依赖
A: 普通项目依赖:
【npm init】:生成一个package.json文件,用来记录项目需要依赖哪些东西。

【npm install xx --save】:对应的是 package.json 文件 dependencies,该节点表示发布之后还需要依赖的东西。(eg:JQuery,发布之后,仍然需要依赖JQuery库)
【npm install xx --save-dev】:对应的是package.json 文件 devDependencies,该节点表示开发阶段需要依赖的东西。(eg:grunt、bable类似的工具类 ,只在开发阶段使用)

【npm install】:默认还原的是package.json下dependencies和devDependencies两个节点下的所有依赖库。
B:全局依赖:特指你要安装一个工具包,系统中任何位置都可能用到,这种情况下一版要全局安装。
指令:【cnpm install -g xx】
6. 全局npm版本更新
【npm install -g npm】,时间有点长,大约需要两分钟

四. 使用以上配置包,快速配置
看了上面的方案一的配置步骤,虽然步骤比较详细,但是受网速等一系列因素,对应一个新手而已,没有一两个小时,是很难配置成功的。
方案二简单粗暴的安装,不便于多版本的控制,不灵活。
所以这里我将提供我个人的已经下载配置好的程序包供广大网友使用,只需配置环境变量即可,省去了烦人的下载步骤。
下载地址:http://pan.baidu.com/s/1o8uUMgU
压缩文件中包括:【Develop文件夹】 【.nmprc文件】
Develop包括:【nvm 1.1.6】、【nodejs 8.5.0】、【nodejs 6.2.0】、【全局的npm 5.4.2】、【全局的nrm】、【全局的cnpm】
注意:这里的.npmrc里已经默认把npm的下载源头切换到了国内的taobao了,同cnpm一样了。
快速配置步骤:
(1). 解压压缩包:将Develop文件夹移动到C盘的根目录,将.nmprc移动到C盘→用户→Administrator(也可能是其他用户名)。
(2). 配置环境变量
NVM_HOME=C:\Develop\nvm
NVM_SYMLINK=C:\Develop\nodejs
NPM_HOME=C:\Develop\npm
PATH=%NVM_HOME%;%NVM_SYMLINK%;%NPM_HOME%
注意:在配置path的时候,前后注意要有分号。

(3). 通过指令测试是否成功。(前前后后,分钟足以搞定)


PS: 后台技术系列
定时调度系列之Quartz.Net详解
那些年我们一起追逐的多线程(Thread、ThreadPool、委托异步调用、Task/TaskFactory、Parallerl、async和await)
ASP.NET MVC深入浅出系列(持续更新)
ORM系列之Entity FrameWork详解(持续更新)
DotNet进阶系列(持续更新)
Ext JS学习第十六天 事件机制event(一) DotNet进阶系列(持续更新) 第一节:.Net版基于WebSocket的聊天室样例 第十五节:深入理解async和await的作用及各种适用场景和用法 第十五节:深入理解async和await的作用及各种适用场景和用法 前端自动化准备和详细配置(NVM、NPM/CNPM、NodeJs、NRM、WebPack、Gulp/Grunt、G的更多相关文章
- Ext JS学习第十七天 事件机制event(二)
此文仅有继续学习笔记: 昨天说了三种邦定事件的方法,今天说一下自定义事件 假设现在又这样的情景一个自定义的事件 没有用到事件处理的场景 母亲问孩子和不饿-> ...
- 前端自动化准备和详细配置(NVM、NPM/CNPM、NodeJs、NRM、WebPack、Gulp/Grunt、Git/SVN)
一. 各类概念和指令介绍 1. NVM (1). 全称:Node Version Manager,是一款针对Nodejs的版本管理工具,由于Node的版本很多,很多时候我要需要依赖多个版本,并且要求 ...
- Ext JS学习第十六天 事件机制event(一)
此文用来记录学习笔记: 休息了好几天,从今天开始继续保持更新,鞭策自己学习 今天我们来说一说什么是事件,对于事件,相信你一定不陌生, 基本事件是什么?就类似于click.keypress.focus. ...
- ExtJs的事件机制Event(学员总结)
一.事件的三种绑定方式 1.HTML/DHTML 在标签中直接增加属性触发事件 [javascript] view plaincopy <script type="text/javas ...
- 事件机制-Spring 源码系列(4)
事件机制-Spring 源码系列(4) 目录: Ioc容器beanDefinition-Spring 源码(1) Ioc容器依赖注入-Spring 源码(2) Ioc容器BeanPostProcess ...
- 锁机制(Lock) 信号量机制(Semaphore) 事件机制(Event)
IPC 进程间通信(inter-Process Communicate) 锁机制(Lock) l = Lock() 开启一个锁机制(实例化) 一把锁配一个钥匙 l.acquire() 获得钥匙 ...
- ASP.NET MVC深入浅出系列(持续更新) ORM系列之Entity FrameWork详解(持续更新) 第十六节:语法总结(3)(C#6.0和C#7.0新语法) 第三节:深度剖析各类数据结构(Array、List、Queue、Stack)及线程安全问题和yeild关键字 各种通讯连接方式 设计模式篇 第十二节: 总结Quartz.Net几种部署模式(IIS、Exe、服务部署【借
ASP.NET MVC深入浅出系列(持续更新) 一. ASP.NET体系 从事.Net开发以来,最先接触的Web开发框架是Asp.Net WebForm,该框架高度封装,为了隐藏Http的无状态模 ...
- 【zepto学习笔记03】事件机制
前言 我们今天直接进入事件相关的学习,因为近期可能会改到里面的代码就zepto来说,我认为最重要的就是选择器与事件相关了,随着浏览器升级,选择器简单了,而事件相关仍然是核心,今天我们就来学习学习 ze ...
- 【iScroll源码学习03】iScroll事件机制与滚动条的实现
前言 想不到又到周末了,周末的时间要抓紧学习才行,前几天我们学习了iScroll几点基础知识: 1. [iScroll源码学习02]分解iScroll三个核心事件点 2. [iScroll源码学习01 ...
随机推荐
- rmmod: can't change directory to “3.4.79+”,no such file or directory
直接在/lib/modules目录下,在该目录下建立3.4.79+这个文件夹即可
- oracle char和varchar2的区别
char的长度是固定的,varchar2长度是可以变化的.比如:存储的是“abc”,对于char(20)来说,表示你存储的占20个字节(包括17个空字符):而对于varchar2(20)来说,表示你存 ...
- js数据类型判断
在一般情况下使用typeof 但是有时候typeof返回的结果都是object,比如数组和json对象的时候,这个时候需要用到 instanceof了 还有一个更好得办法,Object.prototy ...
- iterator & iterable
一. java.lang.Iterable java.util.Iterator Iterator是迭代器类,而Iterable是接口. 好多类都实现了Iterable接口,这样对象就可以调用iter ...
- Spring MVC @PathVariable 特殊字符
1.问题 SpringMVC项目中通过下面的URL进行GET请求.当version有多个小数点的时候.如version为1.0.1008.后台通过@PathVariable来获取version等于1. ...
- CODEVS【3372】选学霸
题目描述 Description 老师想从N名学生中选M人当学霸,但有K对人实力相当,如果实力相当的人中,一部分被选上,另一部分没有,同学们就会抗议.所以老师想请你帮他求出他该选多少学霸,才能既不让同 ...
- IHTMLDocument2的所有成员、属性、方法、事件[转]
原文发布时间为:2010-07-01 -- 来源于本人的百度文章 [由搬家工具导入] IHTMLDocument2 InterfaceGets information about the docume ...
- flash编程实例源代码下载
原文发布时间为:2008-08-20 -- 来源于本人的百度文章 [由搬家工具导入] http://library.sx.zj.cn/shgp/ActionScript编程实例详解.rar
- 《Linux命令行与shell脚本编程大全 第3版》Linux命令行---15
以下为阅读<Linux命令行与shell脚本编程大全 第3版>的读书笔记,为了方便记录,特地与书的内容保持同步,特意做成一节一次随笔,特记录如下:
- gpio 預設值
若 gpio 預設值只寫 pull-down or pull-up or no-pull or keeper, 代表 是 input mode.