微信小程序使用字体图标
项目中常常需要使用到字体图标,微信小程序中使用字体图标与在平常的web前端中类似但是又有区别。下面以使用阿里图标为例子讲解如何在微信小程序中使用字体图标。
第一步:下载需要的字体图标
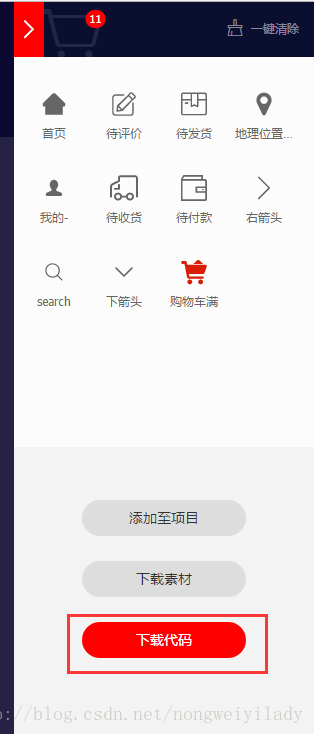
进入阿里图标官网http://iconfont.cn/搜索自己想要的图标,如这里需要一个购物车的图标,流程为:
搜索“购物车”图标--->点击“添加入库”-->点击购物车进入购物车-->点击下载代码按钮。
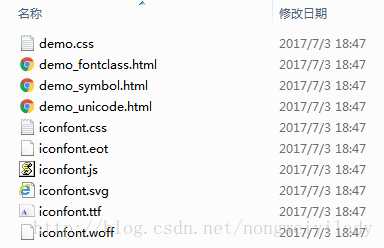
点击下载代码,将得到名为download.zip的压缩包,解压将看到以下内容:
第二步:转换ttf文件
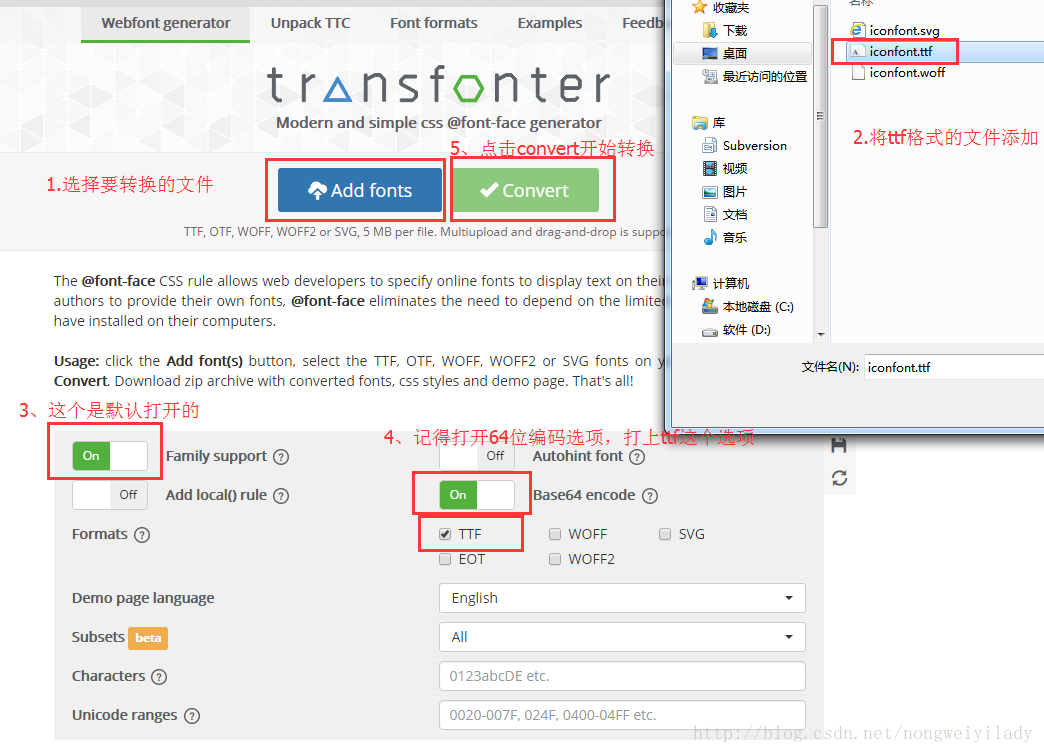
进入https://transfonter.org/平台,将解压出来的ttf字体文件转化成base64格式。流程如下:
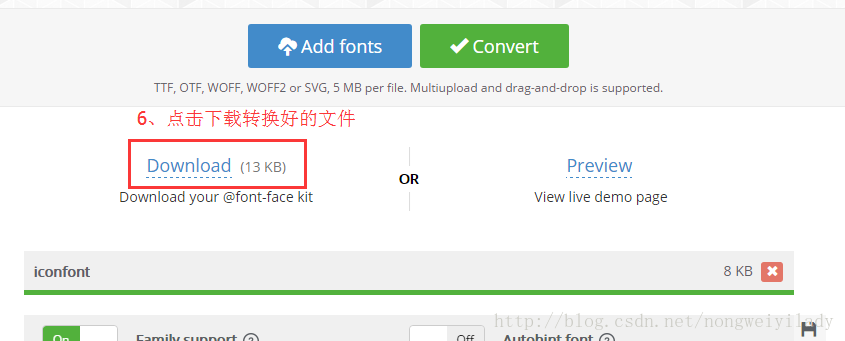
点击下载,得到转换后的压缩包,名为transfonter.org-开头。解压可以得到如下图的几个文件:
第三步:在微信小程序中使用
新建微信小程序,将默认生成的代码删除。
1--在index.css文件中添加样式内容。打开刚刚我们经过转换的解压出来的文件,找到stylesheet.css,将其中的内容全部复制到index.css文件中。注意是转换过的那个文件。
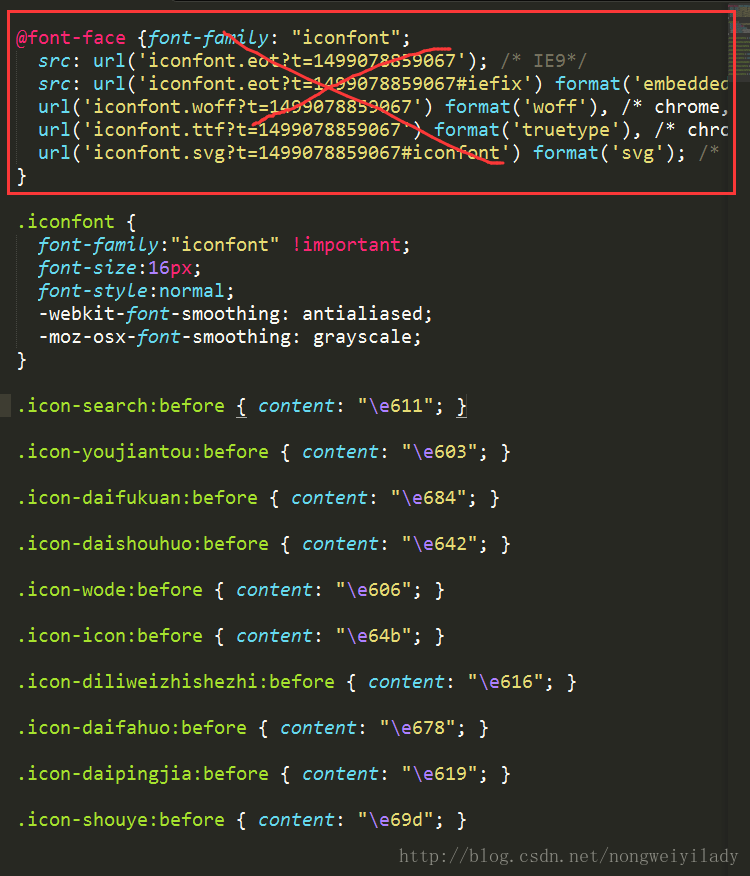
2--打开没有转换过的download.zip解压出来的文件,找到iconfont.css文件,将这个文件中的没有打岔的内容复制到index.css文件中。@font-face这部分不要,只要下边的这部分。
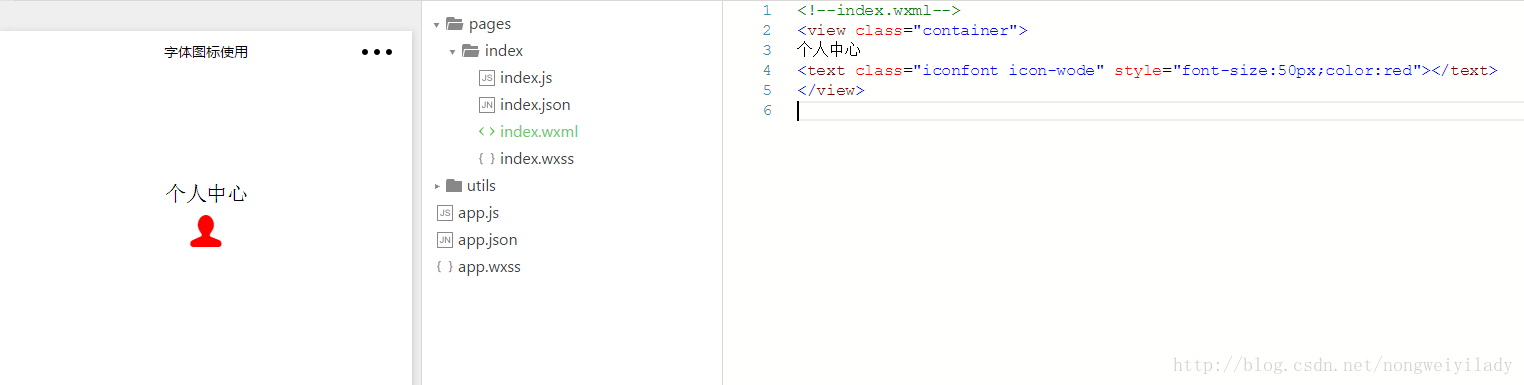
3--在index.wxml中使用字体图标。代码如下:
- <!--index.wxml-->
- <view class="container">
- 个人中心
- <text class="iconfont icon-wode" style="font-size:50px;color:red"></text>
- </view>
效果如下:
字体图标跟字体一样,可以通过font-size来改变大小,通过指定color来改变他的颜色。
总结:到这里微信小程序的字体图标的使用就完成了,这里经过转换成64位编码之后,直接将样式放在css文件中即可,并不需要引入其他以外的文件,相当简洁。
附上css全部代码:
/* This stylesheet generated by Transfonter (https://transfonter.org) on July 3, 2017 11:03 AM */
@font-face {
font-family: 'iconfont';
src: url(data:font/truetype;charset=utf-8;base64,AAEAAAAQAQAABAAARkZUTX8kO7sAAB2MAAAAHEdERUYAJwAUAAAdbAAAAB5PUy8yV6BZhAAAAYgAAABWY21hcIExha4AAAIYAAABmmN2dCANCf5MAAAN5AAAACRmcGdtMPeelQAAA7QAAAmWZ2FzcAAAABAAAB1kAAAACGdseWakL5glAAAOKAAADGRoZWFkDl/mDgAAAQwAAAA2aGhlYQfdA2gAAAFEAAAAJGhtdHgxbASBAAAB4AAAADhsb2NhFO4QpAAADggAAAAebWF4cAFfAjIAAAFoAAAAIG5hbWXsSWpWAAAajAAAAjpwb3N02M13ygAAHMgAAACbcHJlcKW5vmYAAA1MAAAAlQABAAAAAQAAcCGLcV8PPPUAHwQAAAAAANV/0UoAAAAA1X/RSgAA/ywELQNRAAAACAACAAAAAAAAAAEAAANS/ywAXAQtAAAAAAQtAAEAAAAAAAAAAAAAAAAAAAAOAAEAAAAOAHkABgAAAAAAAgAyAEAAbAAAAKwBdwAAAAAAAQQCAfQABQAAApkCzAAAAI8CmQLMAAAB6wAzAQkAAAIABgMAAAAAAAAAAAABEAAAAAAAAAAAAAAAUGZFZABAAHjmnQOA/4AAXANSANQAAAABAAAAAAAABAAAAAAAAAABVQAAA+kALAQAARAEAAC9BAAAngQAANUEAAAvBC0AAAQAAKYEAAAABAEAAAQAAEAAAAADAAAAAwAAABwAAQAAAAAAlAADAAEAAAAcAAQAeAAAABoAEAADAAoAAAB45gPmBuYR5hbmGeZC5kvmeOaE5p3//wAAAAAAeOYD5gbmEeYW5hnmQuZL5njmhOad//8AAP+LGgEZ/xn1GfEZ7xnHGb8ZkxmIGXAAAQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABBgAAAQAAAAAAAAABAgAAAAIAAAAAAAAAAAAAAAAAAAABAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAwAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAsAAssCBgZi2wASwgZCCwwFCwBCZasARFW1ghIyEbilggsFBQWCGwQFkbILA4UFghsDhZWSCwCkVhZLAoUFghsApFILAwUFghsDBZGyCwwFBYIGYgiophILAKUFhgGyCwIFBYIbAKYBsgsDZQWCGwNmAbYFlZWRuwACtZWSOwAFBYZVlZLbACLCBFILAEJWFkILAFQ1BYsAUjQrAGI0IbISFZsAFgLbADLCMhIyEgZLEFYkIgsAYjQrIKAAIqISCwBkMgiiCKsAArsTAFJYpRWGBQG2FSWVgjWSEgsEBTWLAAKxshsEBZI7AAUFhlWS2wBCywCCNCsAcjQrAAI0KwAEOwB0NRWLAIQyuyAAEAQ2BCsBZlHFktsAUssABDIEUgsAJFY7ABRWJgRC2wBiywAEMgRSCwACsjsQQEJWAgRYojYSBkILAgUFghsAAbsDBQWLAgG7BAWVkjsABQWGVZsAMlI2FERC2wByyxBQVFsAFhRC2wCCywAWAgILAKQ0qwAFBYILAKI0JZsAtDSrAAUlggsAsjQlktsAksILgEAGIguAQAY4ojYbAMQ2AgimAgsAwjQiMtsAosS1RYsQcBRFkksA1lI3gtsAssS1FYS1NYsQcBRFkbIVkksBNlI3gtsAwssQANQ1VYsQ0NQ7ABYUKwCStZsABDsAIlQrIAAQBDYEKxCgIlQrELAiVCsAEWIyCwAyVQWLAAQ7AEJUKKiiCKI2GwCCohI7ABYSCKI2GwCCohG7AAQ7ACJUKwAiVhsAgqIVmwCkNHsAtDR2CwgGIgsAJFY7ABRWJgsQAAEyNEsAFDsAA+sgEBAUNgQi2wDSyxAAVFVFgAsA0jQiBgsAFhtQ4OAQAMAEJCimCxDAQrsGsrGyJZLbAOLLEADSstsA8ssQENKy2wECyxAg0rLbARLLEDDSstsBIssQQNKy2wEyyxBQ0rLbAULLEGDSstsBUssQcNKy2wFiyxCA0rLbAXLLEJDSstsBgssAcrsQAFRVRYALANI0IgYLABYbUODgEADABCQopgsQwEK7BrKxsiWS2wGSyxABgrLbAaLLEBGCstsBsssQIYKy2wHCyxAxgrLbAdLLEEGCstsB4ssQUYKy2wHyyxBhgrLbAgLLEHGCstsCEssQgYKy2wIiyxCRgrLbAjLCBgsA5gIEMjsAFgQ7ACJbACJVFYIyA8sAFgI7ASZRwbISFZLbAkLLAjK7AjKi2wJSwgIEcgILACRWOwAUViYCNhOCMgilVYIEcgILACRWOwAUViYCNhOBshWS2wJiyxAAVFVFgAsAEWsCUqsAEVMBsiWS2wJyywByuxAAVFVFgAsAEWsCUqsAEVMBsiWS2wKCwgNbABYC2wKSwAsANFY7ABRWKwACuwAkVjsAFFYrAAK7AAFrQAAAAAAEQ+IzixKAEVKi2wKiwgPCBHILACRWOwAUViYLAAQ2E4LbArLC4XPC2wLCwgPCBHILACRWOwAUViYLAAQ2GwAUNjOC2wLSyxAgAWJSAuIEewACNCsAIlSYqKRyNHI2EgWGIbIVmwASNCsiwBARUUKi2wLiywABawBCWwBCVHI0cjYbAGRStlii4jICA8ijgtsC8ssAAWsAQlsAQlIC5HI0cjYSCwBCNCsAZFKyCwYFBYILBAUVizAiADIBuzAiYDGllCQiMgsAlDIIojRyNHI2EjRmCwBEOwgGJgILAAKyCKimEgsAJDYGQjsANDYWRQWLACQ2EbsANDYFmwAyWwgGJhIyAgsAQmI0ZhOBsjsAlDRrACJbAJQ0cjRyNhYCCwBEOwgGJgIyCwACsjsARDYLAAK7AFJWGwBSWwgGKwBCZhILAEJWBkI7ADJWBkUFghGyMhWSMgILAEJiNGYThZLbAwLLAAFiAgILAFJiAuRyNHI2EjPDgtsDEssAAWILAJI0IgICBGI0ewACsjYTgtsDIssAAWsAMlsAIlRyNHI2GwAFRYLiA8IyEbsAIlsAIlRyNHI2EgsAUlsAQlRyNHI2GwBiWwBSVJsAIlYbABRWMjIFhiGyFZY7ABRWJgIy4jICA8ijgjIVktsDMssAAWILAJQyAuRyNHI2EgYLAgYGawgGIjICA8ijgtsDQsIyAuRrACJUZSWCA8WS6xJAEUKy2wNSwjIC5GsAIlRlBYIDxZLrEkARQrLbA2LCMgLkawAiVGUlggPFkjIC5GsAIlRlBYIDxZLrEkARQrLbA3LLAuKyMgLkawAiVGUlggPFkusSQBFCstsDgssC8riiAgPLAEI0KKOCMgLkawAiVGUlggPFkusSQBFCuwBEMusCQrLbA5LLAAFrAEJbAEJiAuRyNHI2GwBkUrIyA8IC4jOLEkARQrLbA6LLEJBCVCsAAWsAQlsAQlIC5HI0cjYSCwBCNCsAZFKyCwYFBYILBAUVizAiADIBuzAiYDGllCQiMgR7AEQ7CAYmAgsAArIIqKYSCwAkNgZCOwA0NhZFBYsAJDYRuwA0NgWbADJbCAYmGwAiVGYTgjIDwjOBshICBGI0ewACsjYTghWbEkARQrLbA7LLAuKy6xJAEUKy2wPCywLyshIyAgPLAEI0IjOLEkARQrsARDLrAkKy2wPSywABUgR7AAI0KyAAEBFRQTLrAqKi2wPiywABUgR7AAI0KyAAEBFRQTLrAqKi2wPyyxAAEUE7ArKi2wQCywLSotsEEssAAWRSMgLiBGiiNhOLEkARQrLbBCLLAJI0KwQSstsEMssgAAOistsEQssgABOistsEUssgEAOistsEYssgEBOistsEcssgAAOystsEgssgABOystsEkssgEAOystsEossgEBOystsEsssgAANystsEwssgABNystsE0ssgEANystsE4ssgEBNystsE8ssgAAOSstsFAssgABOSstsFEssgEAOSstsFIssgEBOSstsFMssgAAPCstsFQssgABPCstsFUssgEAPCstsFYssgEBPCstsFcssgAAOCstsFgssgABOCstsFkssgEAOCstsFossgEBOCstsFsssDArLrEkARQrLbBcLLAwK7A0Ky2wXSywMCuwNSstsF4ssAAWsDArsDYrLbBfLLAxKy6xJAEUKy2wYCywMSuwNCstsGEssDErsDUrLbBiLLAxK7A2Ky2wYyywMisusSQBFCstsGQssDIrsDQrLbBlLLAyK7A1Ky2wZiywMiuwNistsGcssDMrLrEkARQrLbBoLLAzK7A0Ky2waSywMyuwNSstsGossDMrsDYrLbBrLCuwCGWwAyRQeLABFTAtAABLuADIUlixAQGOWbkIAAgAYyCwASNEILADI3CwDkUgIEu4AA5RS7AGU1pYsDQbsChZYGYgilVYsAIlYbABRWMjYrACI0SzCgkFBCuzCgsFBCuzDg8FBCtZsgQoCUVSRLMKDQYEK7EGAUSxJAGIUViwQIhYsQYDRLEmAYhRWLgEAIhYsQYBRFlZWVm4Af+FsASNsQUARAAAAAAAAAAAAAAAAAAAAAAAAAAAMgAyAxj/4QNS/ywDGP/hA1L/LAAAAAAAAAAAATwBfAHQAigCYgLyBBAEPgU+BdAGMgAAAAUALP/hA7wDGAAWADAAOgBSAF4Bd0uwE1BYQEoCAQANDg0ADmYAAw4BDgNeAAEICAFcEAEJCAoGCV4RAQwGBAYMXgALBAtpDwEIAAYMCAZYAAoHBQIECwoEWRIBDg4NUQANDQoOQhtLsBdQWEBLAgEADQ4NAA5mAAMOAQ4DXgABCAgBXBABCQgKCAkKZhEBDAYEBgxeAAsEC2kPAQgABgwIBlgACgcFAgQLCgRZEgEODg1RAA0NCg5CG0uwGFBYQEwCAQANDg0ADmYAAw4BDgNeAAEICAFcEAEJCAoICQpmEQEMBgQGDARmAAsEC2kPAQgABgwIBlgACgcFAgQLCgRZEgEODg1RAA0NCg5CG0BOAgEADQ4NAA5mAAMOAQ4DAWYAAQgOAQhkEAEJCAoICQpmEQEMBgQGDARmAAsEC2kPAQgABgwIBlgACgcFAgQLCgRZEgEODg1RAA0NCg5CWVlZQChTUzs7MjEXF1NeU15bWDtSO1JLQzc1MToyOhcwFzBRETEYESgVQBMWKwEGKwEiDgIdASE1NCY1NC4CKwEVIQUVFBYUDgIjBiYrASchBysBIiciLgI9ARciBhQWMzI2NCYXBgcOAx4BOwYyNicuAScmJwE1ND4COwEyFh0BARkbGlMSJRwSA5ABChgnHoX+SgKiARUfIw4OHw4gLf5JLB0iFBkZIBMIdwwSEgwNEhKMCAYFCwQCBA8OJUNRUEAkFxYJBQkFBQb+pAUPGhW8HykCHwEMGScaTCkQHAQNIBsSYYg0Fzo6JRcJAQGAgAETGyAOpz8RGhERGhF8GhYTJA4QDQgYGg0jERMUAXfkCxgTDB0m4wAAAQEQ/20C7wLsABcAJ0AkDAACAgEBQAABAAIAAQJmAAABAgBNAAAAAlEAAgACRRsSFAMRKwkBJjQ2MhcBMhYXFgcWBw4BBwEGIiY0NwKn/nEIEBgIAZ8BBQEJAQEJAQUB/mEIGBAIASwBjwkXEQj+YQIBCQ0NCQEBAf5iCBAYCAACAL0AQQM/AsQALQAuAB9AHC4tAgEAAUAAAAEBAE0AAAABUQABAAFFJiEbAg8rJScmJyY3PgI1NCYiBhUUHgIXFgYHDgEPAg4BHQEUFjsDMjY9ATQmJzEHAwqOGwoKCQIpJGKLYhUYGwEGAQUFFgkJfxcfJBvXSeQbJB4XaNA3CgsKIAU8TiBWeXlWGD0pKwEMHAYFCgMDOQgoFw8ZHx8ZDxgnCT8AAAACAJ7/xgNaAncAGQApACZAIxEKAgACAUAAAAIAaQABAgIBTQABAQJRAAIBAkUpKBkYFwMPKwEOARceAzY/ARceATYmLwE3PgEnLgIiFx4BFRQGBwYnLgE+ATc+AQFPVF0LBjVSY28zSF03LRYeOF0fGggTFFhreqpEP0FIi3UuKQ5EODlfAl8moVo5YUIlAxchXTceFi04XTowijM1UypEH2hRUmcgP2oqcGxhHBwBAAIA1f/AAysDQAAPABcAIUAeAAEAAgMBAlkAAwAAA00AAwMAUQAAAwBFExQXEwQSKwEDDgEiJicDJjU0NjIWFRQmIgYUFjI2NAMX1AklKiUI1RSv+K/tfFdXfFcBrf48ExYWEwHEKEB8r698P9VYe1hYewAABQAv/68D0QNRACMAMQA0ADgAQgBLQEg7AQIDOjg3AwACNjU0MzIsKwcBAANAAAACAQIAAWYABQAGAwUGWQADAAIAAwJZAAEEBAFNAAEBBFEABAEERT49FzUzNTUQBxQrACIGFREUBiMhIiY1ETQ2MyEyNjQmIyEiBhURFBYzITI2NRE0EycmIg8BAQcXNwE3NjQBNxc3JwEXNwcnNzYyHwEWFANvFxAmHP2xHTQ0HQE+DBAQDP7COU9OOgJPOEE5YBhHGE/+XBsN6wGRXBn9RQdoMoABeH1lOIg3CRcIYQgBvxAM/ogdKSocAlAcMg8YD0w4/bA3RUM5AXgMASphFxdd/m7xDCABpUsZSf3RcWgefwF1fVs4iDgICGEIFwAABQAA/z4ELQMhABIALAA3AEIAeAD5QBtIARUWYFwCExUCQBIBACwBBEI3AgsDP3gBET5LsAxQWEBRABUWExYVE2YUARMCFhMCZAACARYCAWQAAQAWAQBkAwEABAQAXAoGAgQPAQwFBAxaAAUXEgIICwUIWRAODQMLCQEHCwdVABYWEVEYARERChZCG0BSABUWExYVE2YUARMCFhMCZAACARYCAWQAAQAWAQBkAwEABBYABGQKBgIEDwEMBQQMWgAFFxICCAsFCFkQDg0DCwkBBwsHVQAWFhFRGAEREQoWQllAK3d2cXBraGNiWllYV1FQRUNBQD08OTg2NTIxLi0rKiclEiMiEhIVEyMgGRcrJSMiJjQ2OwE1NDYyFh0BFAYjMQUiBgcjLgEjIgYUFjMyNjczHgEzMjY0JiMxBSImNDYyFhQGIzEhIiY0NjIWFAYjMRMhIgYdAQcGBwYVERQWMjY1ETQ/ATI2MzY3Njc2NzY1MjY9ATQ2MyEyFhURFBYyNjURNCYjMQFWmQ8XFw9zFx8XFxABozdVDJQNVDdBXFxBNVMOlw5TNkBcXED+PCIvL0MvLyEBxCIvL0MvLyHB/dUnOOgDAkMWIBYh+wECAQUBAQMDAQEBAQsHAisQFhYgF0Qv5BcfF3IQFxcQmQ8XbEU0NEVcglxCMjJBW4Jc7S9CLy9CLy9CLy9CLwOWNyhudQECL1b+fxAWFhABgS0YfgMEAQEFBQICBgQBhggLFxD9KxAXFxAC1TBDAAABAKYAwwNaAjwAEAAYQBUAAQEAAUACAQABAGgAAQFfFRUSAxErCQEmIgYUFwEWMjcBNjQmIgcCAP7cCRoTCgE6CRoJATsJEhsJAQ8BJAkSGgn+xQkJATsJGhIJAAYAAP/BBAADQQALABsALwA2AE8AVgEMQA9NTEYvHgUMBQFALAEFAT9LsAtQWEA/CQgHBgQFAQwBBQxmEgECEAoCBAsCBFkADQ4LDUsPAQsADgALDlcRAQAAAQUAAVkADAMDDE0ADAwDUQADDANFG0uwDFBYQDoJCAcGBAUBDAEFDGYSAQIQCgIECwIEWQ8BCw4BDQALDVcRAQAAAQUAAVkADAMDDE0ADAwDUQADDANFG0A/CQgHBgQFAQwBBQxmEgECEAoCBAsCBFkADQ4LDUsPAQsADgALDlcRAQAAAQUAAVkADAMDDE0ADAwDUQADDANFWVlALA4MAgBUUlFQT05APzw5NjU0MisqKCcmJSQjIiEdHBYTDBsOGwgFAAsCCxMOKwEjIgYUFjsBMjY0JgEhIgYVERQWMyEyNjURNCYFMxEnJicjMCIxIzAjMDEjMQYPAQE0NjMhFSEBFAYjISImNREhFRQXFj8BFxY2NzY1MTUhNSE1MzIWFQECTQ4TEw5NDhMTAqL8nCAuLiADZCAuLv3kvlYFBQEBAQEBBQVP/oIPCgEq/r0DjRcK/K4KDwFCAgwYcXENGgUCART+7PMKFwHHFB0UFB0UAXovIf0gIS8vIQLgIS87/kQnAgEBAh8BlQwWxP3TCxYPCgH75AUHHQouMgULDgYC5j7BGQoABQAA/ywEAAMsABAAFAAYACAAKACgQBEPDgIFCBAAAgcGAkAGAQIBP0uwGlBYQDMEAQIACQgCCVcACAAFCwgFVwALAAwGCwxZAAYABwoGB1cACgAACgBVAAMDAU8AAQEKA0IbQDkAAQADAgEDVwQBAgAJCAIJVwAIAAULCAVXAAsADAYLDFkABgAHCgYHVwAKAAAKSwAKCgBRAAAKAEVZQBMmJSIhIB8eHRERERERFiESIw0XKyURFAYjIRE3IRUzMhYdATEVAyEHIRMhFSEVIREhNSERIQIyFhQGIiY0BAArFfxAYAMAYBQs4P1gQALgoP7AAUD+gAGA/IADgG0aExMaE5H+2xcpA2CgoC8R98QCW2D+oIBAAQDg/SABoBMaExMaAAEAQP/YA8ADKAAaAGpLsCBQWEAZAgEABAEEAAFmAAMDCkEABAQKQQABAQsBQhtLsCFQWEAZAgEABAEEAAFmAAQECkEAAwMBTwABAQsBQhtAGwAEAwADBABmAgEAAQMAAWQAAwMBTwABAQsBQllZthErERETBRMrAQ4BByMRIREjLgEnJjQ3ATAUMTYzMhczARYUA6EBBQE9/Uc+AQQBICABUyAuLB8BAVQfAR4BAwH+vwFBAQMBH1kfAVMBIR/+rB9ZAAAAAAwAlgABAAAAAAABAAgAEgABAAAAAAACAAYAKQABAAAAAAADACMAeAABAAAAAAAEAAgArgABAAAAAAAFAEUBQwABAAAAAAAGAAgBmwADAAEECQABABAAAAADAAEECQACAAwAGwADAAEECQADAEYAMAADAAEECQAEABAAnAADAAEECQAFAIoAtwADAAEECQAGABABiQBpAGMAbwBuAGYAbwBuAHQAAGljb25mb250AABNAGUAZABpAHUAbQAATWVkaXVtAABGAG8AbgB0AEYAbwByAGcAZQAgADIALgAwACAAOgAgAGkAYwBvAG4AZgBvAG4AdAAgADoAIAAzAC0ANwAtADIAMAAxADcAAEZvbnRGb3JnZSAyLjAgOiBpY29uZm9udCA6IDMtNy0yMDE3AABpAGMAbwBuAGYAbwBuAHQAAGljb25mb250AABWAGUAcgBzAGkAbwBuACAAMQAuADAAOwAgAHQAdABmAGEAdQB0AG8AaABpAG4AdAAgACgAdgAwAC4AOQA0ACkAIAAtAGwAIAA4ACAALQByACAANQAwACAALQBHACAAMgAwADAAIAAtAHgAIAAxADQAIAAtAHcAIAAiAEcAIgAgAC0AZgAgAC0AcwAAVmVyc2lvbiAxLjA7IHR0ZmF1dG9oaW50ICh2MC45NCkgLWwgOCAtciA1MCAtRyAyMDAgLXggMTQgLXcgIkciIC1mIC1zAABpAGMAbwBuAGYAbwBuAHQAAGljb25mb250AAAAAAIAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAADgAAAAEAAgBbAQIBAwEEAQUBBgEHAQgBCQEKAQsKeW91amlhbnRvdQR3b2RlBnNlYXJjaBBkaWxpd2Vpemhpc2hlemhpCmRhaXBpbmdqaWEKZGFpc2hvdWh1bwRpY29uCGRhaWZhaHVvCWRhaWZ1a3VhbgZzaG91eWUAAAEAAf//AA8AAQAAAAwAAAAWAAAAAgABAAEADQABAAQAAAACAAAAAAAAAAEAAAAA1CSZJgAAAADVf9FKAAAAANV/0Uo=) format('truetype');
font-weight: 500;
font-style: normal;
}
.iconfont {
font-family:"iconfont" !important;
font-size:16px;
font-style:normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-search:before { content: "\e611"; }
.icon-youjiantou:before { content: "\e603"; }
.icon-daifukuan:before { content: "\e684"; }
.icon-daishouhuo:before { content: "\e642"; }
.icon-wode:before { content: "\e606"; }
.icon-icon:before { content: "\e64b"; }
.icon-diliweizhishezhi:before { content: "\e616"; }
.icon-daifahuo:before { content: "\e678"; }
.icon-daipingjia:before { content: "\e619"; }
.icon-shouye:before { content: "\e69d"; }
微信小程序使用字体图标的更多相关文章
- 微信小程序 使用字体图标 iconfont
第一步:在阿里巴巴矢量图标库下载需要的图标 地址:https://www.iconfont.cn/ 添加至项目 第二步:打开在线代码 将在线代码复制 第三步:点击下载至本地下载图标 将下载的downl ...
- 微信小程序 - 提取字体图标与其优化
微信小程序,无论是字体图标还是图标,都差不多,只不过是为了以后字体图标修改方便,或者加效果方便而使用它而已! 1. 下载font-awesome http://fontawesome.dashgame ...
- 微信小程序 - 使用字体图标(阿里云库)
实现 阿里图库:https://www.iconfont.cn/ CSS3:[attribute*=value] 选择器 步骤 1. 加入购物车 2. 下载代码解压,复制iconfont.css ap ...
- uni/微信小程序 - 使用字体图标
阿里字体图标:http://www.iconfont.cn/home/index?spm=a313x.7781069.1998910419.2 1.单个/ 多个选择字体图标 2. 导入字体库 可以参考 ...
- 微信小程序使用字体图标的方法
一.先到阿里巴巴矢量图标库(http://iconfont.cn/),用微博帐号登录,搜索你想要的图标,然后添加入库 从项目里下载下来并解压,找到ttf格式文件 二.到这个平台https://tran ...
- 微信小程序自定义字体及自定义图标问题说明
自定义图标及自定义字体,一直是很多小程序开发者的心病,其实本站是很多解决方案的,为了集中起来,方便直接跳过此坑,我特别做了这次针对字体及字体图标的跳坑: 相关文章:微信小程序添加并使用外部字体(成功添 ...
- 微信小程序使用阿里图标
微信小程序不支持外联阿里图标,必须下载放入小程序的本地文件中. 步骤一:下载项目图标 步骤二:转换iconfont.ttf文件(小程序的wxss文件的font-face的url不接受http地址作为参 ...
- 微信小程序内容组件图标 icon
小程序内置了一下图标可以用 需要自定义图标的看这里 ==>微信小程序中使用iconfont/font-awesome等自定义字体图标 小程序内置图标使用示例 <icon type=&quo ...
- 微信小程序 canvas 字体自动换行(支持换行符)
微信小程序 canvas 自动适配 自动换行,保存图片分享到朋友圈 https://github.com/richard1015/News 微信IDE演示代码https://developers.w ...
随机推荐
- SQL 系统表应用
查看link server select DD.System,DD.DB,DD.previous_processing_dte, DD.processing_dte,LS.LinkServerName ...
- Mac下eclipse的快捷键
一.Command类 Command+1 快速修复 Command+d 删除当前行 Command+Option+↓ 复制当前行到下一行 Command+Option+↑ 复制当前行到上一行 Comm ...
- spring boot 使用redis 及redis工具类
1-添加maven依赖 2-添加redis配置 3-工具类 1-添加maven依赖 实际上是封装了jedis <!-- redis 依赖--> <dependency> < ...
- MysqlNDB集群配置与管理
为了避免不必要的资源分配,默认情况下是不启动ndbcluster引擎. 在管理节点,配置config.ini,注意请将空的[MYSQLD]的数量>2倍的sql节点数 当config.ini发生变 ...
- margin在块元素、内联元素中的区别 padding
(1)margin在块元素.内联元素中的区别 HTML(这里说的是html标准,而不是xhtml)里分两种基本元素,即block和inline.顾名思义,block元素就是以”块”表现的元素(bloc ...
- Java 出现“Illegal key size”错误的解决方案
用AES加密时出现"java.security.InvalidKeyException: Illegal key size"异常. 如果密钥大于128, 会抛出上述异常.因为密钥长 ...
- Nginx配置故障转移
当上游服务器(真实访问服务器),一旦出现故障或者是没有及时相应的话,应该直接轮训到下一台服务器,保证服务器的高可用. 如果上游服务器的某一台宕机了,直接轮训到下一个~ 8080 8081 8082 关 ...
- Redis使用经验之谈
应用场景 保存用户喜欢的商品信息. 类型: Hash, key: usr:${type_id}:${version_id}:${user_id}:${warehouse_id}, field: ${s ...
- legend2---开发日志12(vue如何进一步学习)
legend2---开发日志12(vue如何进一步学习) 一.总结 一句话总结:还是得找教程(比如视频),自己摸索太浪费时间,也容易踩坑和抓不住重点 还是得找教程(比如视频),自己摸索太浪费时间,也容 ...
- noip2005篝火晚会
这是一道不算太难的题,但愚蠢的我并没有想到. 首先,判断无解的情况:他想相邻的不想与他相邻. 然后,构造出合法的数列,因为第一位左边有两种选择,且构造出的环不等价,所以要做两次. (这一点我并没有想清 ...