echarts 百度地图 json
百度ECharts地图Json数据在线下载
最近需要写一个echarts地图统计表,苦于弄不到对应的地图json文件, CSDN 上下载的很多不完整或者不能用,功夫不负苦心人找到了这个.
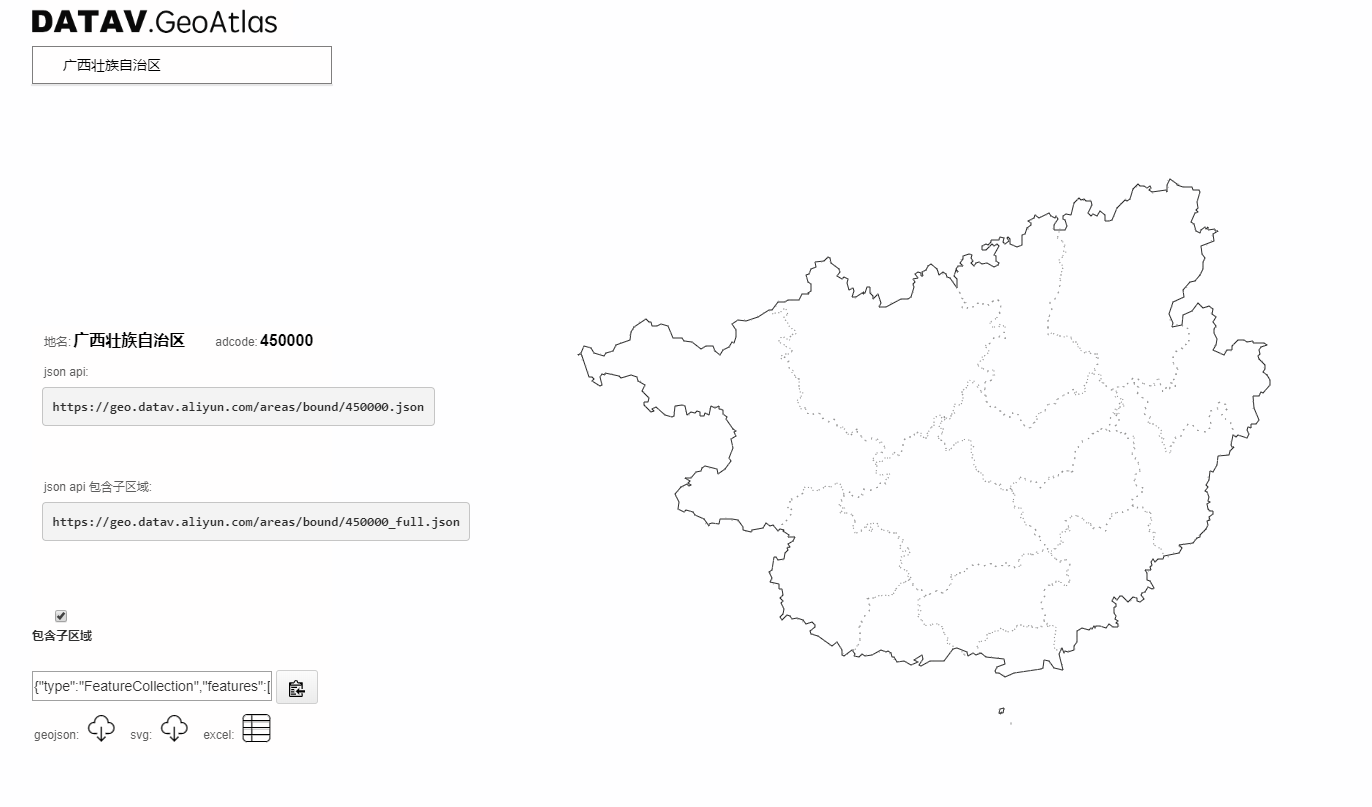
阿里云地图选择器地址:
http://datav.aliyun.com/tools/atlas/#&lat=33.521903996156105&lng=104.29849999999999&zoom=4
选择需要的地区就能自动生成需要的json

有了这个数据,在结合百度ECharts,完美解决项目中关于前端地图的问题。
---------------------
作者:Dont Look Down
来源:CSDN
原文:https://blog.csdn.net/qq_32698323/article/details/87349006
版权声明:本文为博主原创文章,转载请附上博文链接!
echarts 百度地图 json的更多相关文章
- 数据视化Echarts+百度地图API实现市县区级下钻
开始 这两天公司有个页面需要做数据可视化的展示,数据视化采用的是Echarts+百度地图API做展示,需要用到县级区级下钻的一个联动效果发现网上关于Echarts做到县区级下钻的资料很少,有的话也不是 ...
- 几个不错的echarts +百度地图 案例
https://echarts.baidu.com/examples/editor.html?c=map-polygon https://echarts.baidu.com/examples/edit ...
- ECharts+百度地图网络拓扑应用
前一篇谈及到了ECharts整合HT for Web的网络拓扑图应用,后来在ECharts的Demo中看到了有关空气质量的相关报表应用,就想将百度地图.ECharts和HT for Web三者结合起来 ...
- Echarts+百度地图
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- react项目结合echarts,百度地图实现热力图
一.最近在一个react项目(antd pro)中需要展示一个热力地图.需求是: 1.热力地图可缩放: 2.鼠标点击可以展示该点地理坐标,及热力值. 3.初始化时候自适应展示所有的热力点. 4.展示热 ...
- echarts+百度地图+vue 填坑记(一)(百度地图、鼠标移入移出标注,信息框会产生闪烁)
大概七月底开始实习,到现在经历了两个完整的项目(c2b). 因为开发时间紧,任务重,所以在开发过程踩到的坑都没时间去记录. 现在在开发一个某链运输监控系统,到了收尾阶段,有时间写博客了!开心! 一.鼠 ...
- ECharts 散点图+百度地图(案例转载)
转载来源:https://efe.baidu.com/blog/echarts-map-tutorial-2/ ECharts 实现地图散点图(下) 小红 2016-06-13 ECharts, ...
- echarts map 地图在react项目中的使用
需求 展示海南省地图,点击市高亮展示,并在右侧展示对应市的相关数据. 准备工作 Echarts 海南地图json 效果图 代码 index.tsx import React, { useRef, us ...
- 百度地图结合echarts并添加行政区块
作者:LJaer链接:https://www.zhihu.com/question/49251513/answer/125728764来源:知乎<!DOCTYPE html> <ht ...
随机推荐
- PL/SQL DEVELOPER执行计划的查看
这里,我学到的一个很重要的东西,就是用PL/SQL DEVELOPER去看一条SELECT语句的执行计划,执行计划里面可以看到这条SELECT语句的开销.I/O操作开销等数值,可以很清晰地看到语句各个 ...
- ReentrantReadWriteLock读写锁实现分析
排他锁在同一时刻只允许一个线程进行访问,而读写锁在同一时刻允许多个读线程访问,但是在写线程访问时,所有的读线程和其他的写线程均被阻塞.读写锁内部维护了一对锁,一个读锁和一个写锁,通过分离读锁和写锁,使 ...
- 谈谈嵌套for循环的理解
谈谈嵌套for循环的理解 说for的嵌套,先说一下一个for循环的是怎么用的. 这次的目的是为了用for循环输出一个乘法口诀表,一下就是我的一步步理解. 一. 语法: ...
- C语言system()函数:执行shell命令
头文件:#include <stdlib.h> 定义函数:int system(const char * string); 函数说明:system()会调用fork()产生子进程, 由子进 ...
- codevs 2456栅栏
传送门 2456 栅栏 2006年省队选拔赛四川 时间限制: 1 s 空间限制: 128000 KB 题目等级 : 大师 Maste 题目描述 Description 农夫约翰打算建立一个栅 ...
- 如何判断一个for循环执行完毕
在外面一个变量a=arr.leng; 然后就是进行for循环, 在for循环下面进行判断,因为如果结束那么i的值就会>=a;if条件成立的话,可以在里面进行循环完毕要做的操作.
- vim vi Ubuntu 设置
1. 在vi编辑模式下按退格键不能删除内容,按方向键不能上下左右移动?如果是则:一 在vi里非编辑模式下按冒号进入到末行命令模式,然后输入set nocompatible,回车,然后在进入vi编辑模式 ...
- socket学习目录
深入探析c# Socket http://www.cnblogs.com/tianzhiliang/archive/2010/09/08/1821623.html Http和Socket连接区别 ht ...
- cf 424
Office Keys 首先显然有随人位置的递增,钥匙的位置也要递增,这样考虑两张做法: 1.$f(i,j)$ 表示前i个人,钥匙到第j个最少用的最大时间,然后$O(nK)$ dp 2.二分时间,对于 ...
- 7、html的body内标签之图片及表格
一.image <a href="https://www.baidu.com" target="_blank"> <img src=" ...
