快速理解JavaScript面向对象编程—原型
总的来说js语言就是门面向对象编程的语言,对象这个概念几乎贯穿了整个js的学习。
对象
创建对象两种方法:(若要生成对象实例必须调用构造函数)
1、var obj = {name:"jer" , age:12};(在js内部调用了预设的Object()构造函数)
访问:alert(obj.name);//"jer"
alert(obj["name"]);//"jer"
2、var obj = new Object();
obj.name="jer";

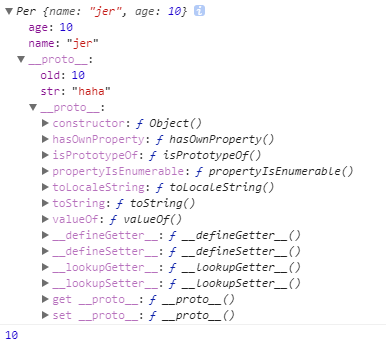
打印结果:

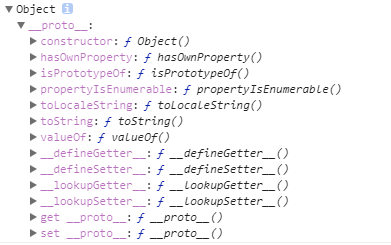
1>上述就是通过原型链遍历出来object构造函数的原型对象属性和方法
2> prototype指定了这个构造函数实例继承了哪个对象(实例)
3> obj.Object.prototype就可以访问到这个继承对象下的属性
4>_proto_:原型链接点,是实例的属性。它的值是由prototype决定的,修改Prototype的值可以操作这个原型链的指向。
重点说第二个方法:
var obj = new Object();
//Object()是一个构造函数
//obj是这个构造函数的一个实例
//这个构造函数还可以有更多实例:var obj1 = new Object(); var obj2 = new Object();
//obj1和obj2的特性:
1、共同继承了Object()这个构造函数的方法及属性(object是所有对象的基本类型。所以这就是为什么很多对象有着共同的继承属性);

2、修改obj1实例的构造函数的属性不会影响obj2的那个属性(从构造函数那里获取来的属性变成了这个实例的属性,修改每个实例上的属性,不会互相影响)

3、它俩有着共同的原型对象:Object.prototype

4、修改obj1的原型属性不会影响obj2

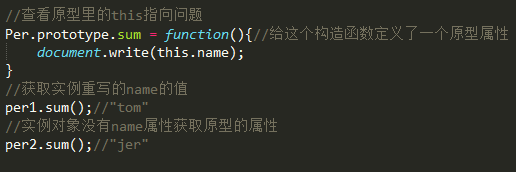
5、原型里方法的this指向这个构造函数的实例对象

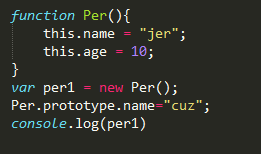
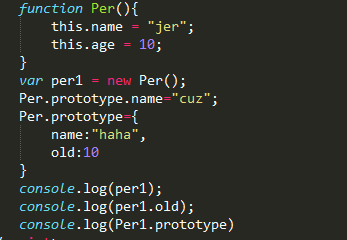
//通过打印更好理解:

打印结果:

第一个原型链指向了Per的原型对象,这个原型对象包括两个属性和一个继承的原型对象,这个对象就是Object实例(也可以说是Object构造函数的属性及方法)
Per.prototype.constructor返回的是构造函数,per1.prototype返回undefined,因为prototype是构造函数的属性
constructor是原型对象的属性,用来指向构造函数
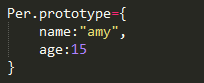
//还有一种封装prototype对象属性的写法,这个写法是重新编写了原型对象:

在实例之后添加这种写法,实例访问不到原型对象的属性
下面这个例子是在重写原型对象之前创建的实例:

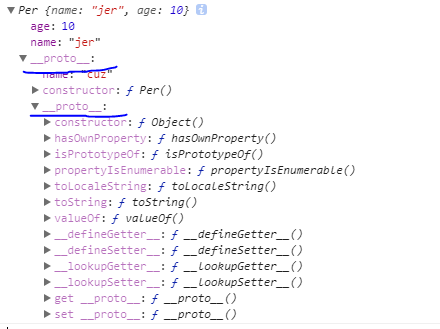
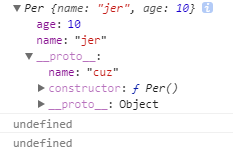
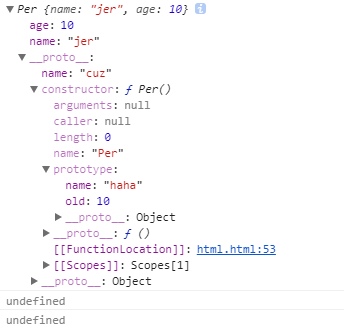
打印

因为实例上面没有给属性,所以直接向上查找打印出来构造函数的属性,打印的内容包括构造函数内定义的属性和原型链上的属性
展开

原型链上的属性有原型对象属性name和内置属性constructor(指向构造函数)还有个继承的Object实例
constructor指代的构造函数包含函数自身的属性和重新定义的原型对象(prototype属性),应为是在原型链上重新封装了原型对象,这个新原型对象也会继承Object
重点:后面两个打印的都返回undefined
第一个undefined是因为,实例在重写的原型对象之前定义的,重写原型对象就意味着切断了实例和本来的原型之间的联系,实例继承不到新原型对象的属性
第二个undefined是因为,prototype是构造函数的属性
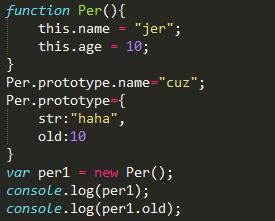
重写:将新建实例放到重写原型对象下面

打印:

因为实例是在重写原型对象之后定义的,所以实例能够访问到新原型对象里的属性。还有个有意思的是,这个实例继承的构造函数的原型里面只有重写的原型对象的属性,Per.prototype.name="cuz";访问不到。
实例若是能继承重新封装构造函数的原型对象,那么它的原型属性只在这个对象里
//深入理解构造函数:
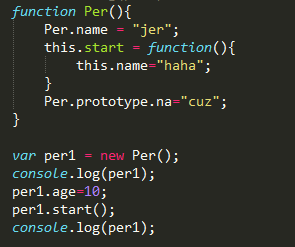
先来看个例子:

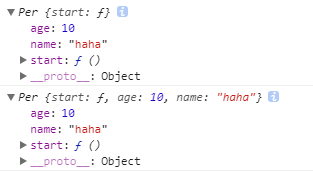
打印

从上述例子提取到的知识点有:
1、用构造函数名字新创建的属性没有用。
2、设置原型函数的属性语句放在函数里面还是外面同样有效
3、实例新建属性放置在创建实例之后也还是会被访问到,(因为是全局属性,虽然start方法是在第一个打印的实例之后调用的)
这些知识框架无所谓对象,对象里包含属性方法,这个属性方法又包含对象,对象又...每个属性方法又有不同的知识结构,然后各种访问调用各种特性,组成了js编程的一张大网,不要忘了函数其实也是个对象。构造函数和其他函数没有区别,只是用来生成对象实例。
快速理解JavaScript面向对象编程—原型的更多相关文章
- 深入理解Javascript面向对象编程
深入理解Javascript面向对象编程 阅读目录 一:理解构造函数原型(prototype)机制 二:理解原型域链的概念 三:理解原型继承机制 四:理解使用类继承(继承的更好的方案) 五:建议使用封 ...
- 快速学习JavaScript面向对象编程
到处都是属性.方法,代码极其难懂,天哪,我的程序员,你究竟在做什么?仔细看看这篇指南,让我们一起写出优雅的面向对象的JavaScript代码吧! 作为一个开发者,能否写出优雅的代码对于你的职业生涯至关 ...
- 深入理解 Javascript 面向对象编程
一:理解构造函数原型(prototype)机制 prototype是javascript实现与管理继承的一种机制,也是面向对象的设计思想.构造函数的原型存储着引用对象的一个指针,该指针指向与一个原型对 ...
- 深入理解 Javascript 面向对象编程(转)
一:理解构造函数原型(prototype)机制 prototype是javascript实现与管理继承的一种机制,也是面向对象的设计思想.构造函数的原型存储着引用对象的一个指针,该指针指向与一个原型对 ...
- JavaScript面向对象编程(一)原型与继承
原型(prototype) JavaScript是通过原型(prototype)进行对象之间的继承.当一个对象A继承自另外一个对象B后,A就拥有了B中定义的属性,而B就成为了A的原型.JavaScri ...
- javascript 面向对象编程(工厂模式、构造函数模式、原型模式)
javascript 面向对象编程(工厂模式.构造函数模式.原型模式) CreateTime--2018年3月29日17:09:38 Author:Marydon 一.工厂模式 /** * 工厂模 ...
- 再谈javascript面向对象编程
前言:虽有陈皓<Javascript 面向对象编程>珠玉在前,但是我还是忍不住再画蛇添足的补上一篇文章,主要是因为javascript这门语言魅力.另外这篇文章是一篇入门文章,我也是才开始 ...
- JavaScript面向对象编程学习笔记
1 Javascript 面向对象编程 所谓"构造函数",其实就是一个普通函数,但是内部使用了this变量.对构造函数使用new运算符,就能生成实例,并且this变量会绑定在实例 ...
- 【转】Javascript 面向对象编程(一):封装
原文链接:http://www.ruanyifeng.com/blog/2010/05/object-oriented_javascript_encapsulation.html Javascript ...
随机推荐
- leetcode 747. Largest Number At Least Twice of Others
In a given integer array nums, there is always exactly one largest element. Find whether the largest ...
- HDU2512 一卡通大冒险 —— 第二类斯特林数
题目链接:https://vjudge.net/problem/HDU-2512 一卡通大冒险 Time Limit: 2000/1000 MS (Java/Others) Memory Lim ...
- jmeter使用笔记——脚本录制,JMeter使用plugins插件进行服务器性能监控
脚本录制: 1.badboy录制 2.代理服务器录制 ①工作台添加HTTP代理服务器 ②设置目标控制器,分组,排除模式,包含模式(使用正则表达式筛选) ③设置浏览器,手动设置代理服务器,localho ...
- html5--3.7 input元素(6)
html5--3.7 input元素(6) 学习要点 input元素及其属性 input元素 用来设置表单中的内容项,比如输入内容的文本框,按钮等 不仅可以布置在表单中,也可以在表单之外的元素使用 i ...
- Java 高阶 —— 相等性比较
1. 包装类 所有的相同类型的包装类对象之间的值的比较,全部使用 equals 方法: 对于 Integer a = ?,在 -128 到 127 范围内的赋值,Integer 对象是在 Intege ...
- ubuntu下的google拼音输入法(终结版)
声明:此文章是从我的51cto博客上搬至于此. Ubuntu下SCIM应该是最好的中文输入法了,它与搜狗差不多,下面介绍它的安装方法: 1)终端输入: sudo apt-get remove scim ...
- javascript之创建对象的方式
1.object构造函数创建 var obj=new Object(); obj.name='xue'; 2.对象字面量创建 var obj={ name:'xue' } 3.构造函数创建 funct ...
- bzoj1941
KD-tree **了这道题 这个估价函数好鬼畜,把min打成max... 关于min的估价函数非常鬼畜,具体我也不知道为什么. #include<bits/stdc++.h> using ...
- Ubuntu install JDK
1.#下载JDK,记住保存的目录 2. sudo mkdir /usr/java 3. sudo tar zxvf jdk-7u75-linux-x64.tar.gz -C /usr/java 4. ...
- 深度学习之softmax回归
前言 以下内容是个人学习之后的感悟,转载请注明出处~ softmax回归 首先,我们看一下sigmod激活函数,如下图,它经常用于逻辑回归,将一个real value映射到(0, ...
