IE浏览器缓存问题解决方法(非常严重)
IE浏览器缓存问题解决方法整理
一、IE浏览器缓存的内容分析:
IE浏览器会缓存网页中的GET和XHR的内容,并且在IE浏览器中如果请求方式是get方式的话,IE浏览器会进行识别,如果该get请求的url是第一次请求的话,会请求项目的后台,从数据库中获取数据,如果该get请求的url不是第一次请求的话,那么该url就不会请求项目后台,IE浏览器会直接从缓存中拿到上次该url获取的数据,无论是什么插件的get方式请求,IE浏览器都会这样进行处理的;
这是一个非常严重的问题,坑死人了。。。
二、IE浏览器中各种插件或请求获取的数据与数据库的数据不同步的原因:
各种插件或请求如果是利用get方式请求的时候,在IE浏览器中都会按照IE浏览器缓存机制进行处理的,因此会产生网页中的数据与数据库的数据不同步的现象;
三、解决IE浏览器中显示数据与数据库的数据不同步的方法:
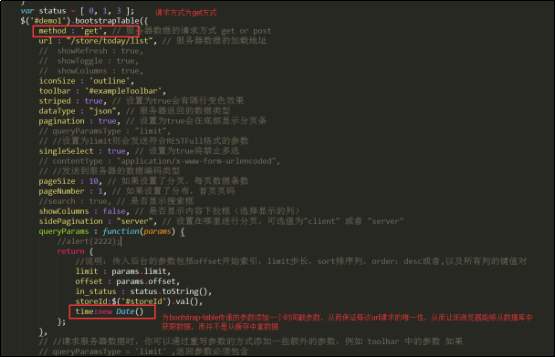
方法一:提交方式是get方式,但是在传递的参数中添加一个随机数或当前时间戳的参数,从而保证每次url请求唯一性,从而解决在IE浏览器中从数据库中获取数据;
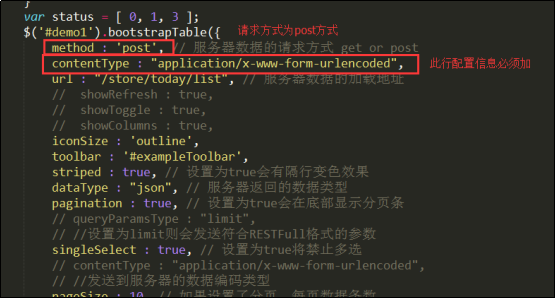
方法二:提交方式修改为post方法,这样就不会出现这样的问题了;
四、bootstrap-table插件实例解决过程:
1、问题描述:bootstrap-table插件在使用IE浏览器打开时,使用增加、修改、删除等功能,操作成功后,网页中显示的数据是操作之前的,但是数据库中的数据已经发生了改变,网页中的数据不能够与数据库数据保持一致;
2、问题思路:该问题还是因为IE浏览器中对get方法请求的处理方式和IE浏览器中的缓存问题,具体原因见上述一和二的分析;
3、解决方法:
方法一:
bootstrap-table插件提交方式是get方式,但是在传递的参数中添加一个随机数或当前时间戳的参数(此参数在后台是没有用的,只是用来保证每次请求的url唯一性);

方法二:
bootstrap-table插件提交方式是post方式,并且在bootstrap-table中添加一个配置信息:contentType : "application/x-www-form-urlencoded";

通过以上两种方法中的任意一种,都可以解决IE浏览器中因为缓存问题,而导致bootstrap-table插件中网页的数据与数据库数据不一致的问题;
IE浏览器的缓存问题非常的严重,网上也没有一篇完整的解决思路和文档,特此写下解决方法,供自己以后查看。。。
IE浏览器缓存坑死了。。。
IE浏览器缓存问题解决方法(非常严重)的更多相关文章
- 禁止Chrome浏览器缓存的方法
web开发的人经常chrome和firefox作为开发调试工具,有些时候需要禁止chrome浏览器缓存,最近也用到禁止缓存,以下介绍几种禁止chrome浏览器缓存的方法作为记录. HTML: < ...
- 前端开发JavaScript清除浏览器缓存的方法
查看和删除浏览器缓存的方法=====>打开 最近在开发项目中发现有时候总要频繁地清除浏览器缓存,不然总是显示的过时的信息 浏览器缓存有利有弊,有些数据需要缓存下来使得页面打开更快提高网站性能,但 ...
- 阿里云主机windows系统Apache启用浏览器缓存的方法
一群友使用卡卡网的网站速度诊断工具诊断网站速度时,发现有几个需要优化的地方,其中较为重要的是“启用浏览器缓存”.诊断结果显示,网站尚未启用浏览器缓存. 图一:浏览器缓存未启用 群友找我帮忙设置一下,据 ...
- jquery ajax缓存问题解决方法小结
今天在做一个ajax数据提交功能开始利用get方式一直发现提交的数据都是一样,返回的数据也很久不刷新了,这个我知道是ajax缓存问题,后来在网上整理了一些ajax缓存问题解决方法,下面给大家分享一下. ...
- Ajax中浏览器的缓存问题解决方法
我们在做项目中,一般提交请求都会通过ajax来提交,但是测试的时候发现,每次提交后得到的数据都是一样的,调试可以排除后台代码的问题,所以问题肯定是出在前台 每次清除缓存后,就会得到一个新的数据,所以归 ...
- JS清除IE浏览器缓存的方法
js中自动清除ie缓存方法 — 常用 对于动态文件,比如 index.asp?id=... 或者 index.aspx?id=... 相信有经验的程序员都知道怎样禁止浏览器缓存数据了.但是对于静态文件 ...
- 转载:设置html页面不让浏览器缓存的方法
本文是转载文章,只是方便自己记录. 在html页面head标签之间添加以下标识可以避免大多数浏览器缓存: <meta http-equiv="Pragma" content= ...
- IE6,IE7,IE8 css bug搜集及浏览器兼容性问题解决方法汇总
断断续续的在开发过程中收集了好多的bug以及其解决的办法,都在这个文章里面记录下来了!希望以后解决类似问题的时候能够快速解决,也希望大家能在留言里面跟进自己发现的ie6 7 8bug和解决办法! 1: ...
- jquery uploadify上传文件插件导致浏览器崩溃问题解决方法
自谷歌浏览器更新到(版本39.0.2171.99 )后,访问上传文件界面浏览器就崩溃了,而其他的浏览器不会出现问题. 出现这种问题的原因就是谷歌浏览器缓存问题,但将访问该jsp页面路径添加上时间戳后无 ...
随机推荐
- ubuntu 16.04 单用户____修改忘记密码
1.开机按ESC,出现如下界面,选中如下选项 2.按回车键进入如下界面,然后选中有recovery mode的选项 3.按e进入如下界面,找到图中红色框的recovery nomodeset并将其删掉 ...
- Codeforces 190C(模拟)
坑点 不记它难解我心头之恨-- WA1:不要读错题Orz,顺序是按它给定的.那就是个类似栈的东西,重点在于输出. 然而我输出很快就模拟对了-- WA2:数据:1 int.我日了不看数据我真的去de模拟 ...
- Cent OS 6.5 下 Node.js安装
打开官网 http://nodejs.org/ 点击那个绿色的INSTALL 按钮下载安装包,然后解压. 基本的环境我原本已经安装完毕,这是需求的环境,来源安装包中的README.md,需要的自行 ...
- Web自动化测试—PO设计模式(二)
PO设计模式要点一:页面类都继承于BasePage 目录结构 ui_auto_test --src --pages --__init__.py --base_page.py --login_page. ...
- String 中配置文件详解
<context:component-scan>使用说明 http://blog.csdn.net/chunqiuwei/article/details/16115135
- 【aspnetcore】添加自定义json配置文件
打开program.cs文件,修改CreateWebHostBuilder方法: public static IWebHostBuilder CreateWebHostBuilder(string[] ...
- Spring Task ABC
配置说明 <task:annotation-driven scheduler="xxxScheduler" /> <task:scheduler id=" ...
- Android 网络提交数据(使用Asynchronous Http Client)
项目主页及简单使用方法http://loopj.com/android-async-http/ 页面布局就不复制了,把主要的Activity记录下来,供自己以后使用: package com.exam ...
- 使用 Kendo UI 库实现对象的继承
使用 Kendo UI 库实现对象的继承 javaScript 也是一种面向对象的开发语言,但和 C++,Java,C# 所不同的是,它的对象不是基于类(Class),而是基于对象原型(ProtoTy ...
- It is not the destination so much as the journey, they say.
It is not the destination so much as the journey, they say. 人家说目的地不重要,重要的是旅行的过程.<加勒比海盗>
