如何用纯 CSS 创作一颗逼真的土星

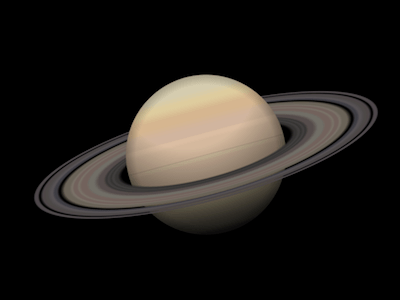
效果预览
按下右侧的“点击预览”按钮可以在当前页面预览,点击链接可以全屏预览。
https://codepen.io/comehope/pen/EpbaQX
可交互视频
此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。
请用 chrome, safari, edge 打开观看。
https://scrimba.com/p/pEgDAM/cBdyeTw
源代码下载
每日前端实战系列的全部源代码请从 github 下载:
https://github.com/comehope/front-end-daily-challenges
代码解读
定义 dom,容器本身表示土星星球,其中的 ring 元素表示土星环:
<div class="saturn">
<span class="rings"></span>
</div>
居中显示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}
定义容器尺寸:
.saturn {
width: 20em;
height: 20em;
font-size: 20px;
}
画出土星星球(此为草稿,后面还会细化):
.saturn {
position: relative;
}
.saturn::before,
.saturn::after {
content: '';
position: absolute;
width: 9em;
height: 9em;
background: linear-gradient(
palegoldenrod 0%,
tan 10%,
burlywood 30%,
palegoldenrod 60%,
darkgray 100%
);
border-radius: 50%;
left: calc((20em - 9em) / 2);
top: calc((20em - 9em) / 2);
}
画出土星环(此为草稿,后面还会细化):
.rings {
position: absolute;
width: inherit;
height: inherit;
background: radial-gradient(
transparent 35%,
dimgray 40%,
slategray 50%,
transparent 60%,
dimgray 60%,
slategray 70%,
transparent 70%
);
}
改变观察土星环的视角:
.rings {
transform: rotateX(75deg);
}
为了使土星呈现被土星环环绕的效果,把土星分为上下两半,使它们和土星环的图层顺序从底到顶依次为:星球的下半部、土星环、星球的上半部:
.saturn::before {
clip-path: inset(50% 0 0 0);
}
.saturn::after {
clip-path: inset(0 0 50% 0);
}
至此,画出了土星的整体结构,接下来完善细节。
为土星环涂上丰富的渐变色:
.rings {
background: radial-gradient(
rgba(24,19,25,0) 0%,
rgba(53,52,51,0) 34%,
rgba(55,54,52,1) 36%,
rgba(56,55,53,1) 37%,
rgba(68,67,66,1) 38%,
rgba(56,55,53,1) 39%,
rgba(68,67,66,1) 40%,
rgba(56,55,53,1) 41%,
rgba(87,77,76,1) 42%,
rgba(87,77,76,1) 44%,
rgba(113,110,103,1) 46%,
rgba(113,110,103,1) 48%,
rgba(113,98,93,1) 49%,
rgba(113,98,93,1) 51%,
rgba(122,115,105,1) 52%,
rgba(113,98,93,1) 53%,
rgba(113,98,93,1) 54%,
rgba(122,115,105,1) 55%,
rgba(106,99,89,1) 56%,
rgba(106,99,89,1) 58%,
rgba(79,76,76,0) 60%,
rgba(65,64,70,1) 61%,
rgba(65,64,70,1) 62%,
rgba(90,85,89,1) 63%,
rgba(78,74,73,1) 65%,
rgba(78,73,74,1) 67%,
rgba(78,73,74,0) 68%,
rgba(78,73,75,1) 69%,
rgba(78,73,75,1) 70%,
rgba(78,73,76,0) 71%,
rgba(77,72,76,0) 72%,
rgba(24,19,25,0) 100%
);
}
为星球涂上丰富的渐变色:
.saturn::before,
.saturn::after {
background:
linear-gradient(
rgba(212,203,174,1) 0%,
rgba(212,203,174,1) 10%,
rgba(221,203,157,1) 15%,
rgba(221,203,157,1) 17%,
rgba(213,181,143,1) 22%,
rgba(213,181,143,1) 26%,
rgba(208,180,158,1) 32%,
rgba(208,180,158,1) 36%,
rgba(218,188,162,1) 37%,
rgba(218,188,162,1) 39%,
rgba(211,184,157,1) 41%,
rgba(211,184,157,1) 49%,
rgba(205,186,156,1) 51%,
rgba(205,186,156,1) 52%,
rgba(202,176,153,1) 53%,
rgba(202,176,153,1) 65%,
rgba(190,177,145,1) 68%,
rgba(190,177,145,1) 80%,
rgba(150,144,130,1) 91%,
rgba(150,144,130,1) 95%,
rgba(131,129,117,1) 97%,
rgba(131,129,117,1) 100%
);
}
再为星球增加光照效果:
.saturn::before,
.saturn::after {
background:
radial-gradient(
circle at top,
transparent 40%,
black
),
radial-gradient(
transparent 62%,
black
),
linear-gradient(
rgba(212,203,174,1) 0%,
rgba(212,203,174,1) 10%,
rgba(221,203,157,1) 15%,
rgba(221,203,157,1) 17%,
rgba(213,181,143,1) 22%,
rgba(213,181,143,1) 26%,
rgba(208,180,158,1) 32%,
rgba(208,180,158,1) 36%,
rgba(218,188,162,1) 37%,
rgba(218,188,162,1) 39%,
rgba(211,184,157,1) 41%,
rgba(211,184,157,1) 49%,
rgba(205,186,156,1) 51%,
rgba(205,186,156,1) 52%,
rgba(202,176,153,1) 53%,
rgba(202,176,153,1) 65%,
rgba(190,177,145,1) 68%,
rgba(190,177,145,1) 80%,
rgba(150,144,130,1) 91%,
rgba(150,144,130,1) 95%,
rgba(131,129,117,1) 97%,
rgba(131,129,117,1) 100%
);
}
最后,把画面旋转一点角度:
.saturn {
transform: rotate(-15deg);
}
大功告成!
原文地址:https://segmentfault.com/a/1190000015798428
如何用纯 CSS 创作一颗逼真的土星的更多相关文章
- 前端每日实战:92# 视频演示如何用纯 CSS 创作一颗逼真的土星
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/EpbaQX 可交互视频 此视频是可 ...
- 如何用纯 CSS 创作文本滑动特效的 UI 界面
效果预览 在线演示 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/QrxxaW 可交互视频教 ...
- 如何用纯 CSS 创作一种有削铁如泥感觉的菜单导航特效
效果预览 在线演示 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/XqYroe 可交互视频教 ...
- 如何用纯 CSS 创作 404 文字变形为 NON 文字的交互特效
效果预览 在线演示 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/ZoxjXm 可交互视频教 ...
- 如何用纯 CSS 创作炫酷的同心矩形旋转动画
效果预览 在线演示 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/bMvbRp 可交互视频教 ...
- 如何用纯 CSS 创作一个渐变色动画边框
效果预览 在线演示 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/odpRKX 可交互视频教 ...
- 如何用纯 CSS 创作条形图,不用任何图表库
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. 在线演示 https://codepen.io/zhang-ou/pen/XqzGLp 可交互视频教 ...
- 如何用纯 CSS 创作一种侧立图书的特效
效果预览 在线演示 按下右侧的"点击预览"按钮在当前页面预览,点击链接全屏预览. https://codepen.io/zhang-ou/pen/deVgRM 可交互视频教程 此视 ...
- 如何用纯 CSS 创作一个冒着热气的咖啡杯
效果预览 在线演示 按下右侧的"点击预览"按钮在当前页面预览,点击链接全屏预览. https://codepen.io/zhang-ou/pen/xjXxoz 可交互视频教程 此视 ...
随机推荐
- vim如何删除行首、行位空格、空格行
删除空格行: 非编辑状态下输入:g/^$/d 删除行首空格: 非编辑状态下输入:%s/^\s*//g 删除行尾空格: 非编辑状态下输入:%s/\s*$//g
- Hive进阶_内置函数
Hive数学函数 round : 四舍五入 ceil : 向下取整 floor : 向上取整 ),),),),); Hive字符函数 select lower('Hello World'), uppe ...
- Jmeter4.0----监控服务器性能(7)
1.说明 JMeter是一款压力测试工具. 通常在压力测试中我们也需要监控和知道服务器的相关资源情况,jmeter本身不具备这个功能,今天我们主要说一下如何通过JMeter插件来监控服务器CPU.内存 ...
- Jmeter4.0----录制脚本(4)
1.前言 Jmeter录制脚本有两种方式.1.通过第三方工具录制比如:Badboy,然后转化为jmeter可用的脚本:2.使用jmeter本身自带的录制脚本功能. 对于测试小白来说可用先使用jmete ...
- Ubuntu上源码安装golang并设置开发环境
安装go #wget https://dl.google.com/go/go1.10.3.linux-amd64.tar.gz #tar -xzf go1.10.3.linux-amd64.tar.g ...
- C - AtCoDeerくんと選挙速報 / AtCoDeer and Election Report
ceil有毒啊..用ceil一直错. 思路就是模拟吧,设当前的答案是ansx和ansy. 如果比例是小于ansx的,那么就要乘以一个倍数k1,使得a * k1 >= ansx的. 所以就用cei ...
- CentOS 6.2安装配置LAMP服务器(Apache+PHP5+MySQL)
准备篇: 1.配置防火墙,开启80端口.3306端口 vi /etc/sysconfig/iptables -A INPUT -m state --state NEW -m tcp - ...
- 关于UITableView的性能优化(历上最全面的优化分析)
(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath ...
- 3.Freshman阶段学习内容的确定
我刷知乎.在知乎上答题的程序员,不是很牛逼就是更牛逼,说起各种系统.各种系统的各种版本.各种语言.数据库.算法.IT届的各种圣战都有板有眼.信手拈来.头头是道,不得不服.这导致了一些非常严重的问题:我 ...
- Emacs中自动刷新dired缓冲区
Emacs中自动刷新dired缓冲区 在dired模式中,如果在不同buffer间切换,buffer不会自动更新,有时还需要手工按“g”键,比较麻烦,如下设置和代码能够在buffer切换和执行shel ...
