CSS 布局整理(************************************************)
1.css垂直水平居中
效果:

HTML代码:
<div id="container">
<div id="center-div"></div>
</div>
CSS实现:
都设置居中 div块的宽高和背景色。
#center-div { width: 100px; height: 100px; background: #2b669a;}
a.用inline-block和vertical-align来实现居中:
#container { text-align: center; height: 200px; background: #cccccc;}
#container:before { content: ""; height: 100%; display: inline-block; vertical-align: middle;margin-right: -0.25em;}
#center-div { display: inline-block; vertical-align: middle;}
b.用相对绝对定位和负边距实现上下左右居中
/* 首先相对父元素top,left定位在50%的位置,这时候只是图片左上角居中,而中心点还没居中,
* 加上margin: -50px 0 0 -50px;利用负边距把图片的中心点位于父元素的中心点,从而实现垂直水平居中 */
#container {height: 200px;position: relative; background: #ccc;}
#center-div { display: inline-block; position: relative;top: 50%;left: 50%;margin: -50px 0 0 -50px;}
c.利用绝对定位来实现居中
#container { text-align: center; height: 200px; background: #cccccc; position: relative;}
#center-div { position: absolute; margin: auto;top: 0;right: 0;left: 0;bottom: 0; }
d.使用table-cell,inline-block实现水平垂直居中
#container { display: table-cell; text-align: center; vertical-align: middle; width: 600px; height: 200px; background: #ccc;}
#center-div { display: inline-block; }
因为 display:table-cell ,所以可以通过JS设置 #container 的固定宽度:
window.onload = function () {
var pageWidth = document.documentElement.clientWidth || document.body.clientWidth;
document.getElementById('container').style.width = pageWidth+"px";
}
e.使用css3中的transform来时实现水平垂直居中
#container { position: relative; height: 200px; background: #cccccc;}
#center-div {position: absolute; top: 50%; left:50%;transform: translate(-50%,-50%);}
f.使用Flex来实现水平垂直居中
#container { display: flex;justify-content: center; align-items: center; height: 200px;background: #cccccc;}
相关链接:用css实现垂直水平居中的几种方法 || Centering in the Unknown
2.两行布局:头部高度固定,尾部高度为剩余高度
效果:

代码:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>两行布局:头部高度固定,尾部高度为剩余高度</title>
<style>
* { padding: 0;margin: 0;}
header { width: 100%; height: 60px; background: #cccccc;}
footer { width: 100%; background: #2b669a;position: absolute;top: 60px;bottom: 0;}
</style>
</head>
<body>
<header></header>
<footer></footer>
</body>
</html>

3.双飞翼布局:左右宽度固定,中部自适应
效果:

HTML代码:
<div class="container">
<div class="left"></div>
<div class="right"></div>
<div class="middle">This is middle</div>
</div>
简单的CSS Reset:
html,body { padding: 0;margin: 0;width: 100%;height: 100%;}
.container { height: 100%; width: 100%;}
a.利用中部元素左右margin+左右元素的绝对定位:
.left { width: 120px; height: 100%;background: #1a929f; position: absolute; left: 0;top:0;}
.right { width: 60px; height: 100%; background: #9f1c24;position: absolute;right: 0;top:0;}
.middle { background: #cccccc; height: 100%;margin: 0 60px 0 120px;}
b.利用中部元素左右margin+左右元素的浮动(注意 html中类名为"middle"的div在最后面):
.left { width: 120px; height: 100%;background: #1a929f;float: left;}
.right { width: 60px; height: 100%; background: #9f1c24;float: right;}
.middle { background: #cccccc; height: 100%;margin: 0 60px 0 120px;}
4.头部,尾部高度固定,中间自适应布局
效果:

代码:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>头部,尾部高度固定,中间自适应布局</title>
<style>
* { padding: 0;margin: 0;}
header { width: 100%; height: 60px; background: #cccccc;}
main { width: 100%; background: #2b669a;position: absolute;top: 60px;bottom: 60px;}
footer {width: 100%;height:60px;background: #9f1c24; position: absolute;bottom: 0;}
</style>
</head>
<body>
<header></header>
<main>This is main!</main>
<footer></footer>
</body>
</html>

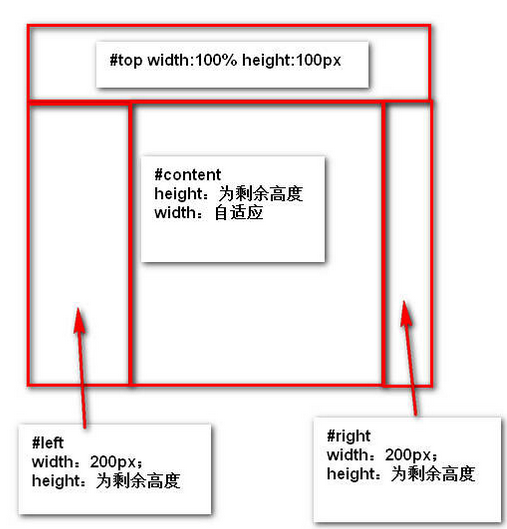
5. 见下图:

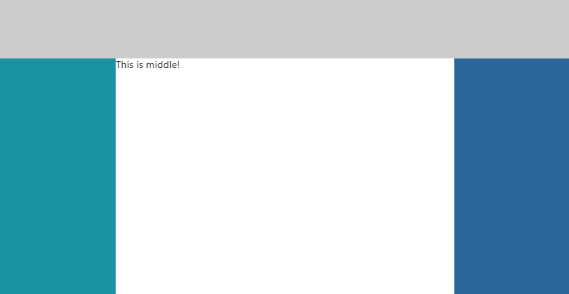
效果:

代码:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>header-fixed-else-3-cols</title>
<style>
html,body { padding: 0;margin: 0;height: 100%;width: 100%;}
header { width: 100%; height: 100px; background: #cccccc;}
/*main { height: 100%;margin-top: -60px; width: 100%;}*/
.left { width: 200px; position: absolute; top: 100px; bottom: 0;background: #1a929f;}
.middle { position: absolute; left: 200px;right: 200px;top: 100px;bottom: 0;}
.right { width: 200px;position: absolute; top: 100px; right: 0;bottom: 0; background: #2b669a;}
</style>
</head>
<body>
<header></header>
<main>
<section class="left"></section>
<section class="middle">This is middle!</section>
<section class="right"></section>
</main>
</body>
</html>

相关链接:常见的CSS布局总结
6.实现垂直居中水平居中的绝对定位居中技术
我们经常用 margin:0 auto来实现水平居中,而一直认为margin:auto不能实现垂直居中……实际上,实现垂直居中仅需要声明元素高度和下面的CSS:
.Absolute-Center {
margin: auto;
position: absolute;
top: 0; left: 0; bottom: 0; right: 0;
}
优点:

1.支持跨浏览器,包括IE8-IE10.
2.无需其他特殊标记,CSS代码量少
3.支持百分比%属性值和min-/max-属性
4.只用这一个类可实现任何内容块居中
5.不论是否设置padding都可居中(在不使用box-sizing属性的前提下)
6.内容块可以被重绘。
7.完美支持图片居中。

缺点:
1.必须声明高度(查看可变高度Variable Height)。
2.建议设置overflow:auto来防止内容越界溢出。(查看溢出Overflow)。
3.在Windows Phone设备上不起作用。
浏览器兼容性:
Chrome,Firefox, Safari, Mobile Safari, IE8-10.
a.容器内(Within Container)
内容块的父容器设置为position:relative,使用上述绝对居中方式,可以使内容居中显示于父容器()。
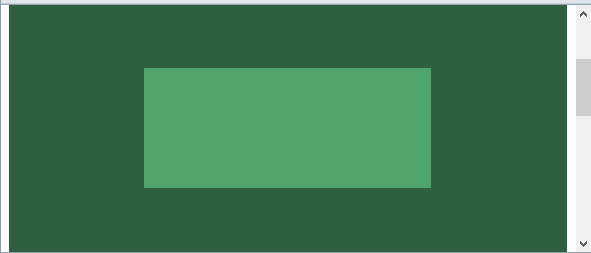
显示效果:

HTML代码:
<div class="container">
<div class="center"></div>
</div>
CSS代码:
.container { background: #2E5F3F;position: relative; height: 300px;}
.center { margin: auto;position: absolute;top: 0; left: 0; bottom: 0; right: 0;}
.center { background: #4FA46B; ;width: 50%;height: 120px; }
源码:absolute-centering-in-css-01.html
b.视区内(Within Viewport)
想让内容块一直停留在可视区域内?将内容块设置为position:fixed;并设置一个较大的z-index层叠属性值。
.center.is-Fixed {position: fixed;z-index: 9999;}
显示效果:

源码:absolute-centering-in-css-02.html
c.边栏 (Offsets)
如果你要设置一个固顶的头或增加其他的边栏,只需要在内容块的样式中加入像这样的CSS样式代码:top:70px;bottom:auto;由于已经声明了margin:auto;,该内容块将会垂直居中于你通过top,left,bottom和right属性定义的边界框内。
你可以将内容块固定与屏幕的左侧或右侧,并且保持内容块垂直居中。使用right:0;left:auto;固定于屏幕右侧,使用left:0;right:auto;固定与屏幕左侧。
.center.is-Left { right:auto; left: 0;text-align: left; width: 40%;}
.center.is-Right { left:auto; right: 0;text-align: right; width: 40%;}
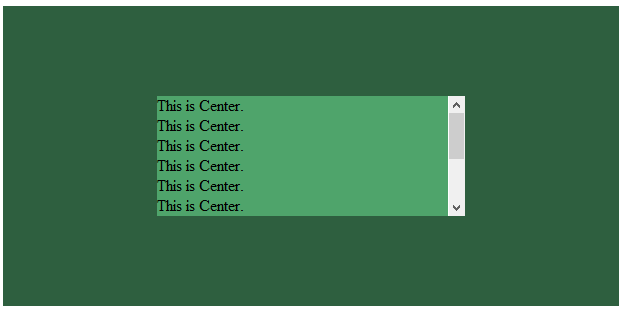
显示效果:

源码:absolute-centering-in-css-03.html
d.响应式(Responsive)
绝对居中最大的优势应该就是对百分比形式的宽高支持的非常完美。甚至min-width/max-width 和min-height/max-height这些属性在自适应盒子内的表现也和预期很一致。
.center.is-Responsive { width: 60%;height: 60%;min-width: 200px;max-width: 400px;padding: 40px;}
源码:absolute-centering-in-css-04.html
e.溢出情况(Overflow)
内容高度大于块元素或容器(视区viewport或设为position:relative的父容器)会溢出,这时内容可能会显示到块与容器的外面,或者被截断出现显示不全(分别对应内容块overflow属性设置为visible和hidden的表现)。
加上overflow: auto会在内容高度超过容器高度的情况下给内容块显示滚动条而不越界。
.center.is-Overflow { overflow: auto; }

源码:absolute-centering-in-css-05.html
f.重绘(Resizing)
你可以使用其他class类或JavaScript代码来重绘内容块同时保证居中,无须手动重新计算中心尺寸。当然,你也可以添加resize属性来让用户拖拽实现内容块的重绘。
绝对居中(Absolute Centering)可以保证内容块始终居中,无论内容块是否重绘。可以通过设置min-/max-来根据自己需要限制内容块的大小,并防止内容溢出窗口/容器。
.center.is-Resizable {min-width: 20%;max-width: 80%;min-height: 20%;max-height: 80%;resize: both;overflow: auto;}
源码:absolute-centering-in-css-06.html
g.图片(Images)
绝对居中(AbsoluteCentering)也适用于图片。

源码:absolute-centering-in-css-07.html
h.可变高度(Variable Height)
这种情况下实现绝对居中(AbsoluteCentering)必须要声明一个高度,不管你是基于百分比的高度还是通过max-height控制的高度,还有,别忘了设置合适的overflow属性。对自适应/响应式情景,这种方法很不错。
与声明高度效果相同的另一种方法是设置display:table;这样无论实际内容有多高,内容块都会保持居中。
.center.is-Variable { display: table; height: auto;}

源码:absolute-centering-in-css-08.html
CSS 布局整理(************************************************)的更多相关文章
- CSS 布局整理
1.css垂直水平居中 效果: HTML代码: <div id="container"> <div id="center-div">&l ...
- CSS布局整理
目录 常用居中方法 水平居中 垂直居中 单列布局 二列&三列布局 float+margin position+margin 圣杯布局(float+负margin) 双飞翼布局(float+负m ...
- html+css布局整理笔记
基本概念 布局模型 流动模型(Flow) 浮动模型(Float) 层模型(Layer) 流动模型 默认的网页布局模式,流动布局模型有两个比较典型的特征: 第一,块级元素都会在所处的包含元素内自上而下按 ...
- css布局知识点汇总
昨天早上看到了一篇很棒的文章,这篇文章将布局的一些知识点整理的很不错.我也想整理一下,这样在以后的项目中可以活学活用,避免只用一种方式. 参考文章:https://segmentfault.com/a ...
- CSS 布局经典问题初步整理
CSS 定位问题 主要就是经典的绝对定位,相对定位问题. 10个文档学布局:通过十个例子讲解布局,主要涉及相对布局,绝对布局,浮动. 百度前端学院笔记 – 理解绝对定位:文章本身一般,几篇参考文献比较 ...
- 界面设计技法之css布局
css布局之于页面就如同ECMAScript之于JS一般,细想一番,html就如同语文,css就如同数学,js呢,就是物理,有些扯远,这里就先不展开了. 回到主题,从最开始的css到如今的sass(l ...
- CSS 布局
近日开发中,总感觉页面布局方面力不从心.以前也曾学过这方面的内容,但是不够系统,因此我打算整理一下. 在web 页面中一般有 table 和 css+div 两种布局方式. 其中css+div 又分为 ...
- 《深入理解bootstrap》读书笔记:第三章 CSS布局
一. 概述一下理念 bootstrap基于H5开发.提倡移动先行(媒询声明是必须的),对浏览器支持面不是很广. 响应式图片:max-width:100% height:auto; 可以加上:.img- ...
- div+css 布局下兼容IE6 IE7 FF常见问题
div+css 布局下兼容IE6 IE7 FF常见问题 收藏 所有浏览器 通用 (市面上主要用到的IE6 IE7 FF)height: 100px; IE6 专用 _height: 100px; IE ...
随机推荐
- 【Luogu P1637】 三元上升子序列
对于每个数$a_i$,易得它对答案的贡献为 它左边比它小的数的个数$\times$它右边比它大的数的个数. 可以离散化后再处理也可以使用动态开点的线段树. 我使用了动态开点的线段树,只有需要用到这个节 ...
- 【LeetCode】Implement strStr()(实现strStr())
这道题是LeetCode里的第28道题. 题目描述: 实现 strStr() 函数. 给定一个 haystack 字符串和一个 needle 字符串,在 haystack 字符串中找出 needle ...
- 基于 Spring 和 iBATIS 的动态可更新多数据源持久层
前言 我们时常会遇到一些 web 项目,需要从不同的数据源中抓取数据来进行分析,而这些数据源是有可能变化的,需要用户来进行动态的维护和添加.可是,大多数的 web 程序使用了应用服务器或者容器中间件来 ...
- arp_ignore和arp_announce内核参数
arp_announce : INTEGER 对网络接口上本地IP地址发出的ARP报文作出相应级别的限制. 0:本机所有IP地址都向任何一个接口通告ARP报文. 1:尽量仅向该网卡回应与该网段匹配的A ...
- C++ 编程笔记
图片有点大,请耐心下载!
- iOS开发UI篇—自定义layer
一.第一种方式 1.简单说明 以前想要在view中画东西,需要自定义view,创建一个类与之关联,让这个类继承自UIView,然后重写它的DrawRect:方法,然后在该方法中画图. 绘制图形的步骤: ...
- 使用CoreLocation进行定位(Swift版)
在应用开发中,很多情况需要我们获取到当前的位置和高度信息,方便搜索周边,查看周边相同应用等,一切与定位有关的都得使用CoreLocation库,而且,系统是不允许第三发定位的,当然可以使用第三方对其封 ...
- BZOJ 1877:[SDOI2009]晨跑(最小费用最大流)
晨跑DescriptionElaxia最近迷恋上了空手道,他为自己设定了一套健身计划,比如俯卧撑.仰卧起坐等 等,不过到目前为止,他坚持下来的只有晨跑. 现在给出一张学校附近的地图,这张地图中包含N个 ...
- [BZOJ1280][POJ1149]Emmy卖猪pigs
[BZOJ1280][POJ1149]Emmy卖猪pigs 试题描述 Emmy在一个养猪场工作.这个养猪场有 \(M\) 个锁着的猪圈,但Emmy并没有钥匙.顾客会到养猪场来买猪,一个接着一个.每一位 ...
- Hibernate逆向工程生成代码
编辑此文章,其目的是方便以后根据表生成相应的代码,然而并非所有的代码都是如此.这里的Hibernate 即响应题目的ssh框架中的“h”. 如图所示,点击右上角,在myeclipse之中.再点击Mye ...
