css3 - target

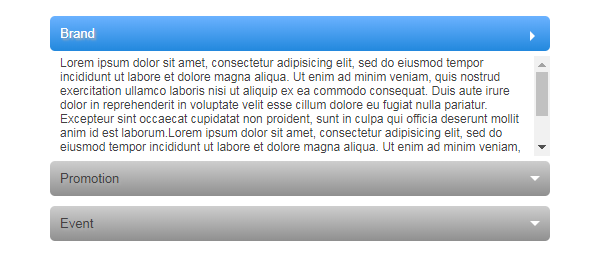
通过CSS3伪元素target,我们可以实现拉风琴

源码
<!DOCTYPE HTML>
<html lang="en-US"> <head>
<meta charset="UTF-8">
<title>垂直手风琴</title>
<style type="text/css">
.accordionMenu {
background: #fff;
color: #424242;
font: 12px Arial, Verdana, sans-serif;
margin: 0 auto;
padding: 10px;
width: 500px;
} .accordionMenu h2 {
margin: 5px 0;
padding:;
position: relative;
} .accordionMenu h2:before {
border: 5px solid #fff;
border-color: #fff transparent transparent;
content: "";
height:;
position: absolute;
right: 10px;
top: 15px;
width:;
} .accordionMenu h2 a {
background: #8f8f8f;
background: -moz-linear-gradient( top, #cecece, #8f8f8f);
background: -webkit-gradient(linear, left top, left bottom, from(#cecece), to(#8f8f8f));
background: -webkit-linear-gradient( top, #cecece, #8f8f8f);
background: -o-linear-gradient( top, #cecece, #8f8f8f);
background: linear-gradient( top, #cecece, #8f8f8f);
border-radius: 5px;
color: #424242;
display: block;
font-size: 13px;
font-weight: normal;
margin:;
padding: 10px 10px;
text-shadow: 2px 2px 2px #aeaeae;
text-decoration: none;
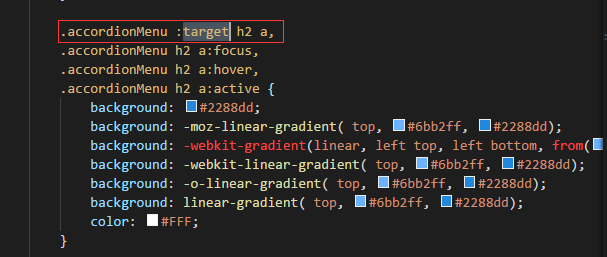
} .accordionMenu :target h2 a,
.accordionMenu h2 a:focus,
.accordionMenu h2 a:hover,
.accordionMenu h2 a:active {
background: #2288dd;
background: -moz-linear-gradient( top, #6bb2ff, #2288dd);
background: -webkit-gradient(linear, left top, left bottom, from(#6bb2ff), to(#2288dd));
background: -webkit-linear-gradient( top, #6bb2ff, #2288dd);
background: -o-linear-gradient( top, #6bb2ff, #2288dd);
background: linear-gradient( top, #6bb2ff, #2288dd);
color: #FFF;
} .accordionMenu p {
margin:;
height:;
overflow: hidden;
padding: 0 10px;
-moz-transition: height 0.5s ease-in;
-webkit-transition: height 0.5s ease-in;
-o-transition: height 0.5s ease-in;
transition: height 0.5s ease-in;
} .accordionMenu :target p {
height: 100px;
overflow: auto;
} .accordionMenu :target h2:before {
border-color: transparent transparent transparent #fff;
}
</style>
</head> <body>
<div class="accordionMenu">
<div class="menuSection" id="brand">
<h2><a href="#brand">Brand</a></h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute
irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.Lorem ipsum dolor sit amet, consectetur
adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in
voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
<div class="menuSection" id="promotion">
<h2><a href="#promotion">Promotion</a></h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute
irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
<div class="menuSection" id="event">
<h2><a href="#event">Event</a></h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute
irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
</div>
</body> </html>
css3 - target的更多相关文章
- CSS3 target伪类简介
CSS3 target伪类是众多实用的CSS3特性中的一个.它用来匹配文档(页面)的URI中某个标志符的目标元素.具体来说,URI中的标志符通常会包含一个”#”字符,然后后面带有一个标志符名称,比如# ...
- CSS3 :target伪类的理解与使用
CSS3 :target伪类用来改变页面中锚链接URL所指向的ID元素的样式,例如你要改变描链接指向#tab的元素字体颜色为蓝色,哪么你可以这样写成#tab:target {color:blue} 浏 ...
- 巧用CSS3 :target 伪类制作Dropdown下拉菜单(无JS)
:target 是CSS3 中新增的一个伪类,用以匹配当前页面的URI中某个标志符的目标元素(比如说当前页面URL下添加#comment就会定位到id=“comment”的位置,俗称锚).CSS3 为 ...
- CSS3 :target伪类实现Tab切换效果
用:target伪类实现Tab切换效果真的非常简单!简单到什么程度呢?它只需要下面这些代码. style.css: .song-info { position: absolute; backgroun ...
- CSS3 target 伪类不得不说那些事儿(纯CSS实现tab切换)
是不是觉得target有点眼熟?! 今天要讲的不是HTML的<a>标签里面有个target属性. target伪类是css3的新属性. 说到伪类,对css属性的人肯定都知道:hover.: ...
- CSS3 :target伪类实现Tab切换效果 BY commy
http://www.shejidaren.com/examples/css3-target/css3-target.html#tab1 标签一 标签二 标签三 欢迎加设计达人Q群:50063010设 ...
- CSS3 target 选择器_:target伪类的使用
target作为目标伪类选择器,是css3中的新特性之一,目前已经支持所有主流浏览器,除了 IE8 及更早的版本.target伪类的主要是用于匹配文档中uri中某个标志符的目标元素,具体来说,uri中 ...
- css3:target页内跳转
:target 用于选取当前活动的目标元素 <!DOCTYPE html> <html> <head lang="en"> <meta c ...
- [CSS3] Target HTML Elements not Explicitly set in the DOM with CSS Pseudo Elements (Blockquotes)
Pseudo elements allow us to target elements that are not explicitly set in the DOM. Using ::before : ...
随机推荐
- selenium - js日历控件处理
# 13. js处理日历控件 ''' 在web自动化的工程中,日历控制大约分为两种: 1. 可以直接输入日期 2. 通过日历控件选择日期 基本思路: 利用js去掉readonly属性,然后直接输入时间 ...
- AtCoder Regular Contest 091
数学场,做到怀疑人生系列 C - Flip,Flip, and Flip...... Time limit : 2sec / Memory limit : 256MB Score : 300 poin ...
- 【Mysql 优化 6】mysql优化的内容和思路
根据最近做mysql优化,以及参照的官方文档的一些知识点,总结一下,如何下手去优化mysql 数据库.PS:更多可能是我个人的笔记总结记录,仅供参考 一.优化的内容 可以优化的内容,从范围的大小,可以 ...
- c/c++内存泄露的检测方法
此文内容摘自 https://zhuanlan.zhihu.com/p/22664202 作为 从零开始的 JSON 库教程(三):解析字符串解答篇 的笔记 1A. Windows 下的内存泄漏 ...
- POJ 2181 Jumping Cows
Jumping Cows Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 6398 Accepted: 3828 Desc ...
- [LOJ#2255][BZOJ5017][Snoi2017]炸弹
[LOJ#2255][BZOJ5017][Snoi2017]炸弹 试题描述 在一条直线上有 N 个炸弹,每个炸弹的坐标是 Xi,爆炸半径是 Ri,当一个炸弹爆炸时,如果另一个炸弹所在位置 Xj 满足: ...
- Java面试题之谈谈reactor模型
reactor是什么? 事件驱动 可以处理一个或多个输入源 通过Service Handle同步的将输入事件采用多路复用分发给相应的Request Handler(一个或多个)处理 具体可参考:htt ...
- 使用Collectors.toMap遇到NullPointerException
这个坑也是踩过好几次了,记录一笔. 当试图使用Collectors.toMap将一个stream收集为Map的时候,若构造map的valueMapper返回null时,则会报NullPointerEx ...
- 关于vue属性绑定的问题
<el-submenu index="></el-submenu> 类似于这样的形式,这里的index是以string的数据格式存在的. <el-submenu ...
- Perl语言入门--3--perl的控制结构
表达式真假值总结: 表达式不一定是逻辑表达式,但一定要得出真假值 假值:逻辑值为假 值为0 字符串为空 列表为空 undef 其他情况为真 1.if {} elsif {} else {} 2.u ...
