Flutter实战视频-移动电商-62.购物车_首页Provide化 让跳转随心所欲
62.购物车_首页Provide化 让跳转随心所欲
新建provide/currentIndex.dart
内容比较简单,定义一个变量当前页面的索引currentIndex,再定义一个方法改变它的值

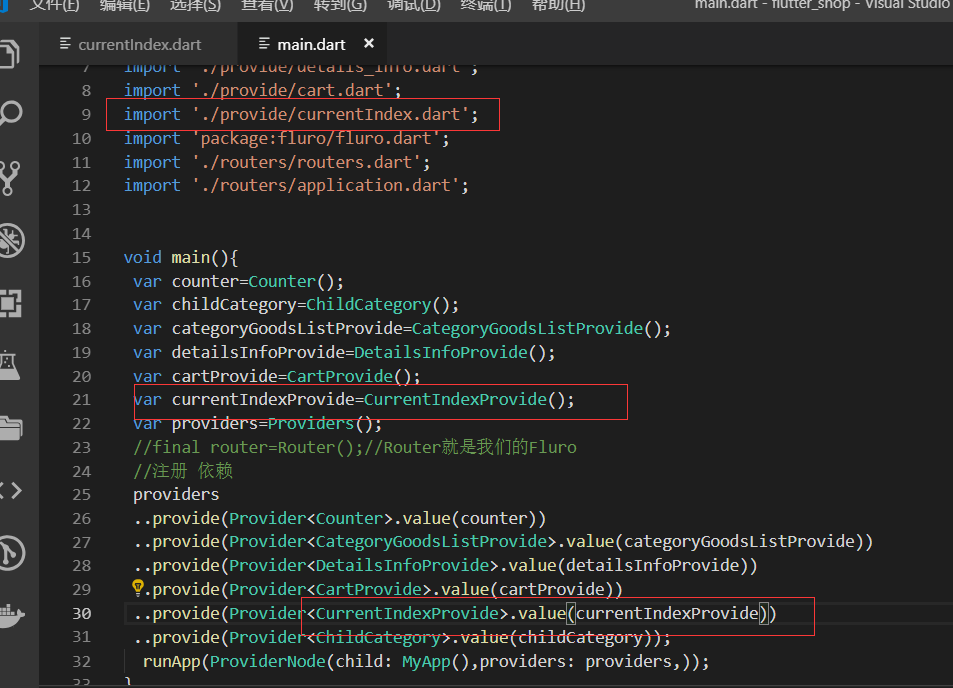
provide全局注册main.dart

index_page.dart
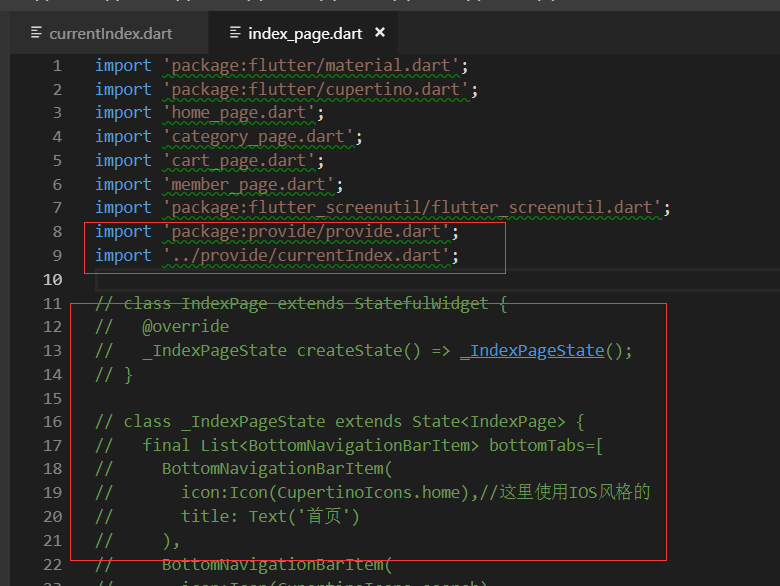
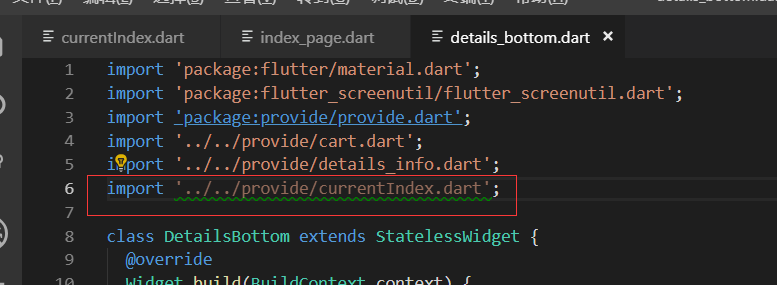
引入provide和currentIndexProvide
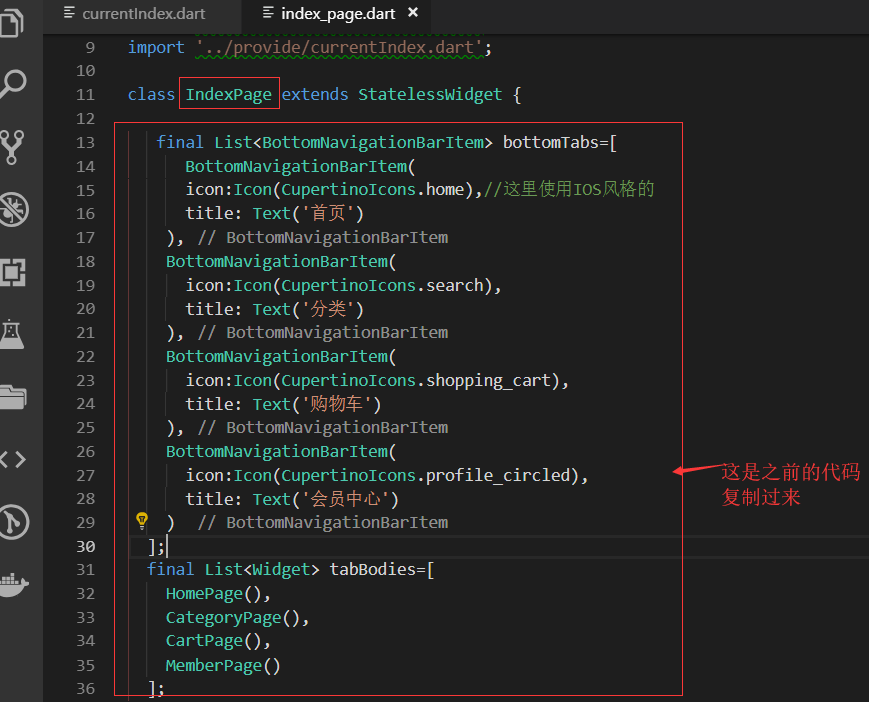
然后把首页的代码先都注释掉,之前我们这个页面是一个StateFul的widget,现在我们要改成静态的 原来的一些代码也可以用

下面开始重写index页面

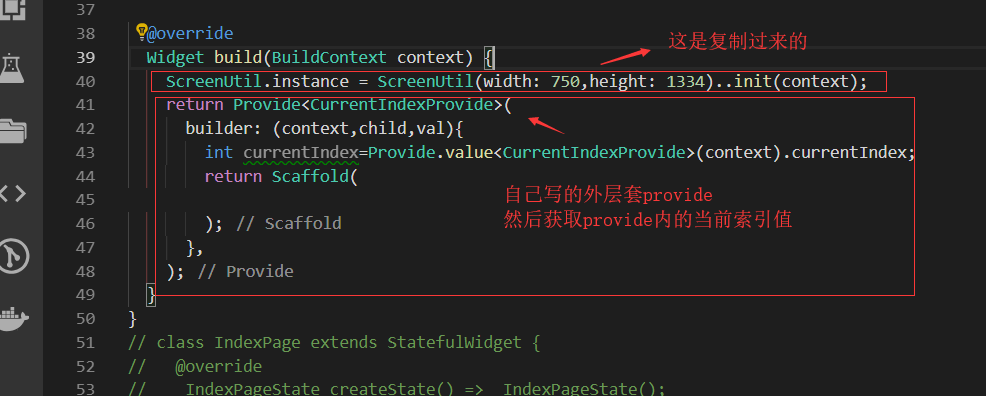
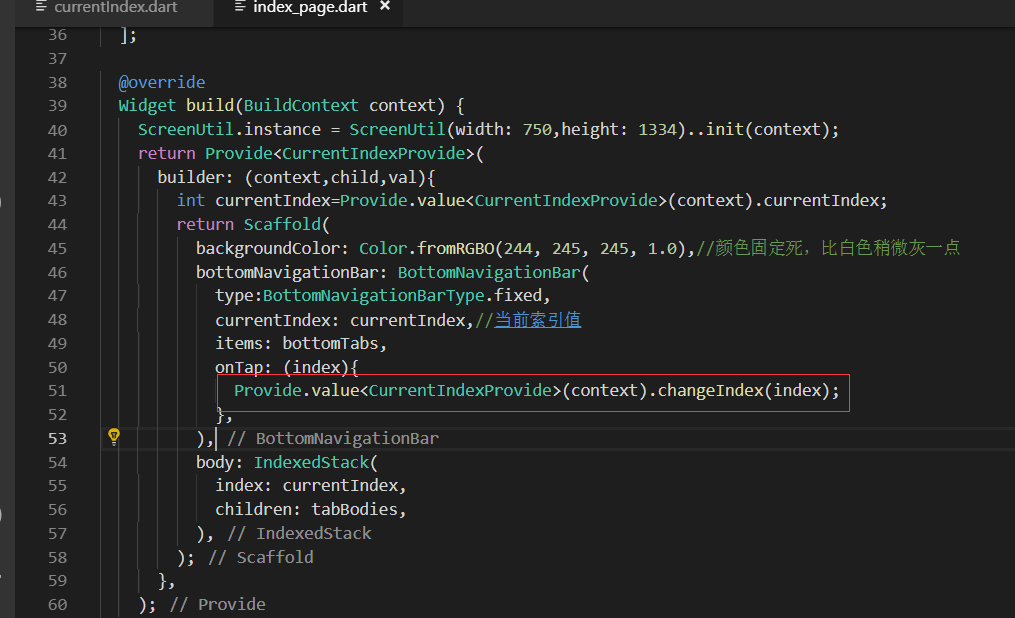
写build内的代码

Scaffold的方法从原来注释的代码里面复制过来,setstate的代码注释掉 用不到 了。我们要用provide

点击事件,调用provide里的改变当前索引值的方法

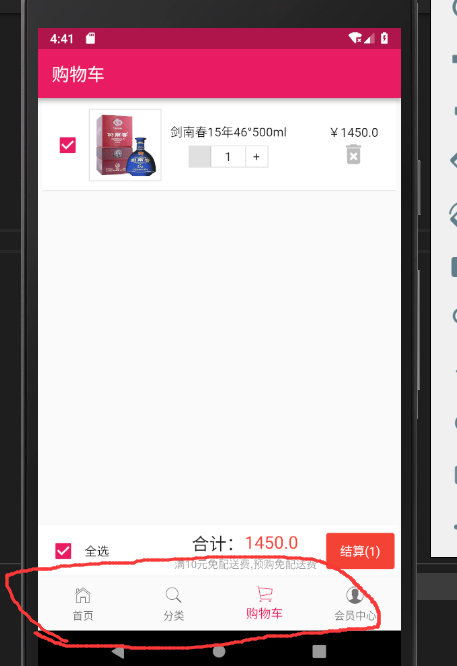
效果展示
测试页面底部栏目的切换

点击详情页面的购物车按钮,跳转到购物车的页面
pages/details_page/_bottom.dart

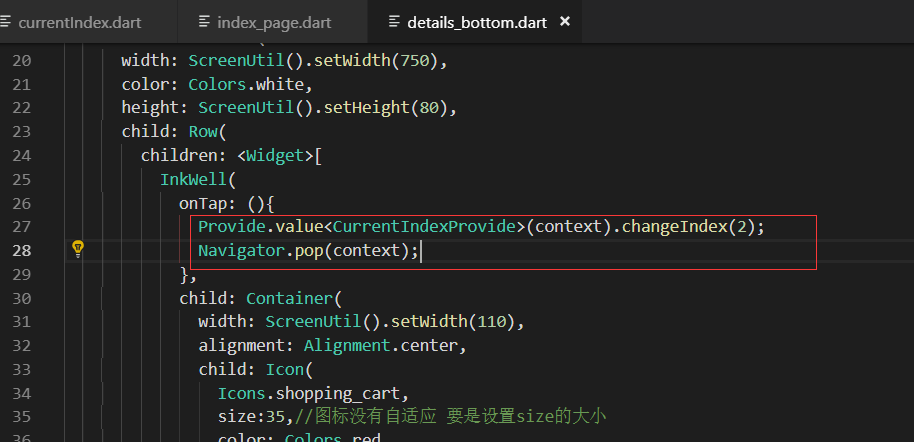
购物车的onTap事件

大R刷新,最终效果展示


最终代码
provide/currentIndex.dart
import 'package:flutter/material.dart';
class CurrentIndexProvide with ChangeNotifier{
int currentIndex=;
changeIndex(int newIndex){
currentIndex=newIndex;
notifyListeners();//通知
}
}
pages/index_page.dart
import 'package:flutter/material.dart';
import 'package:flutter/cupertino.dart';
import 'home_page.dart';
import 'category_page.dart';
import 'cart_page.dart';
import 'member_page.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart';
import 'package:provide/provide.dart';
import '../provide/currentIndex.dart'; class IndexPage extends StatelessWidget { final List<BottomNavigationBarItem> bottomTabs=[
BottomNavigationBarItem(
icon:Icon(CupertinoIcons.home),//这里使用IOS风格的
title: Text('首页')
),
BottomNavigationBarItem(
icon:Icon(CupertinoIcons.search),
title: Text('分类')
),
BottomNavigationBarItem(
icon:Icon(CupertinoIcons.shopping_cart),
title: Text('购物车')
),
BottomNavigationBarItem(
icon:Icon(CupertinoIcons.profile_circled),
title: Text('会员中心')
)
];
final List<Widget> tabBodies=[
HomePage(),
CategoryPage(),
CartPage(),
MemberPage()
]; @override
Widget build(BuildContext context) {
ScreenUtil.instance = ScreenUtil(width: ,height: )..init(context);
return Provide<CurrentIndexProvide>(
builder: (context,child,val){
int currentIndex=Provide.value<CurrentIndexProvide>(context).currentIndex;
return Scaffold(
backgroundColor: Color.fromRGBO(, , , 1.0),//颜色固定死,比白色稍微灰一点
bottomNavigationBar: BottomNavigationBar(
type:BottomNavigationBarType.fixed,
currentIndex: currentIndex,//当前索引值
items: bottomTabs,
onTap: (index){
Provide.value<CurrentIndexProvide>(context).changeIndex(index);
},
),
body: IndexedStack(
index: currentIndex,
children: tabBodies,
),
);
},
);
}
}
pages/details_page/details_bottom.dart
import 'package:flutter/material.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart';
import 'package:provide/provide.dart';
import '../../provide/cart.dart';
import '../../provide/details_info.dart';
import '../../provide/currentIndex.dart'; class DetailsBottom extends StatelessWidget {
@override
Widget build(BuildContext context) {
var goodsInfo=Provide.value<DetailsInfoProvide>(context).goodsInfo.data.goodInfo;//当前商品的详情
var goodsId=goodsInfo.goodsId;
var goodsName=goodsInfo.goodsName;
var count=;//默认为1
var price=goodsInfo.presentPrice;
var images=goodsInfo.image1; return Container(
width: ScreenUtil().setWidth(),
color: Colors.white,
height: ScreenUtil().setHeight(),
child: Row(
children: <Widget>[
InkWell(
onTap: (){
Provide.value<CurrentIndexProvide>(context).changeIndex();
Navigator.pop(context);
},
child: Container(
width: ScreenUtil().setWidth(),
alignment: Alignment.center,
child: Icon(
Icons.shopping_cart,
size:,//图标没有自适应 要是设置size的大小
color: Colors.red,
),
),
),
InkWell(
onTap: () async{
await Provide.value<CartProvide>(context).save(goodsId, goodsName, count, price, images);
},
child: Container(
alignment: Alignment.center,
width: ScreenUtil().setWidth(),//750 - 110 再除以2 评分
height: ScreenUtil().setHeight(),
color: Colors.green,
child: Text(
'加入购物车',
style:TextStyle(color:Colors.white,fontSize: ScreenUtil().setSp()),
),
),
),
InkWell(
onTap: () async{
await Provide.value<CartProvide>(context).remove();
},
child: Container(
alignment: Alignment.center,
width: ScreenUtil().setWidth(),//750 - 110 再除以2 评分
height: ScreenUtil().setHeight(),
color: Colors.red,
child: Text(
'立即购买',
style:TextStyle(color:Colors.white,fontSize: ScreenUtil().setSp()),
),
),
)
],
),
);
}
}
Flutter实战视频-移动电商-62.购物车_首页Provide化 让跳转随心所欲的更多相关文章
- Flutter实战视频-移动电商-52.购物车_数据模型建立和Provide修改
52.购物车_数据模型建立和Provide修改 根据json数据生成模型类 {,"price":830.0,"images":"http://imag ...
- Flutter实战视频-移动电商-53.购物车_商品列表UI框架布局
53.购物车_商品列表UI框架布局 cart_page.dart 清空原来写的持久化的代码; 添加对应的引用,stless生成一个静态的类.建议始终静态的类,防止重复渲染 纠正个错误,上图的CartP ...
- Flutter实战视频-移动电商-54.购物车_商品列表子项布局
54.购物车_商品列表子项布局 子项做成一个单独的页面 新建cartItem.dart文件 新建cart_page文件夹,在里面新建cart_item.dart页面, 页面名字叫做CartItem 定 ...
- Flutter实战视频-移动电商-55.购物车_底部结算栏UI制作
55.购物车_底部结算栏UI制作 主要做下面结算这一栏目 cart_bottom.dart页面 先设置下内边距 拆分成三个子元素 全选 因为有一个文本框和一个全选的text文本,所以这里也用了Row布 ...
- Flutter实战视频-移动电商-56.购物车_商品数量控制区域制作
56.购物车_商品数量控制区域制作 主要做购物车中的数量这里 cart_page文件夹下新建cart_count.dart 减少按钮 因为会有点击事件,所以这里我们使用InkWell. child里面 ...
- Flutter实战视频-移动电商-57.购物车_在Model中增加选中字段
57.购物车_在Model中增加选中字段 先修改model类 model/cartInfo.dart类增加是否选中的属性 修改provide 修改UI部分pages/cart_page/cart_it ...
- Flutter实战视频-移动电商-58.购物车_删除商品功能制作
58.购物车_删除商品功能制作 主要做购物车后面的删除按钮 删除的方法写在provide里面 provide/cart.dart文件 传入goodsId,循环对比,找到后进行移除 //删除单个购物车商 ...
- Flutter实战视频-移动电商-59.购物车_计算商品价格和数量
59.购物车_计算商品价格和数量 本节课主要是加上自动计算的功能 provide/cart.dart 在provide的类里面增加两个变量 cart_bottom.dart 三个组件因为我们都需要套一 ...
- Flutter实战视频-移动电商-60.购物车_全选按钮的交互效果制作
60.购物车_全选按钮的交互效果制作 主要做全选和复选框的这两个功能 provide/cart.dart 业务逻辑写到provide里面 先持久化取出来字符串,把字符串编程list.循环list ca ...
随机推荐
- cvpr2017-code-etc
cvpr2017: code: http://staffhome.ecm.uwa.edu.au/~00053650/code.html
- JAVA RMI远程方法调用简单实例(转载)
来源:http://www.cnblogs.com/leslies2/archive/2011/05/20/2051844.html RMI的概念 RMI(Remote Method Invocati ...
- jquery根据(遍历)html()的内容/根据子元素的内容(元素文本)来选择(查询),在子元素前加入元素
<ul> <li>First</li> <li>second</li> <li>third</li> </ul ...
- EasyPusher安卓Android手机直播推送之RTSP流媒体协议流程
EasyPusher移动端推送同我们平时用的RTSP直播推送流程一样,都是采用标准RTSP/RTP推送流程:ANNOUNCE->SETUP->PLAY->RTP/RTCP->T ...
- opencv中的子库
1 FLANN 近似最近邻库,NN就是nearest neighbor的缩写. 2 IlmImf Ilm是Industrial light & magic公司的缩写. Imf是image fo ...
- Netty聊天器(实战一):从0开始实战100w级流量应用
Java 聊天程序(百万级流量实战一):系统介绍 疯狂创客圈 Java 分布式聊天室[ 亿级流量]实战系列之14 [博客园 总入口 ] 源码IDEA工程获取链接:Java 聊天室 实战 源码 写在前面 ...
- Flyweight Pattern
1.Flyweight 模式以共享的方式高效的支持大量的细粒度对象,对象分为内部状态.外部状态.将可以被共享的状态作为内部状态存储在对象中,而外部状态在适当的时候作为参数传递给对象. 当以下所有的条件 ...
- 剑指Offer:树的子结构【26】
剑指Offer:树的子结构[26] 题目描述 输入两棵二叉树A,B,判断B是不是A的子结构.(ps:我们约定空树不是任意一个树的子结构) 解题思路 分为两步: 第一步:在树A中找到和树B的根节点的值一 ...
- Kafka理论学习
Kafka Consumer设计解析 http://www.jasongj.com/2015/08/09/KafkaColumn4/
- ubuntu12.04不能记住上次编辑位置的解决方案
1:按照网上的代码 au BufReadPost * |if line("'\"") <= line("$")|exe("norm ' ...
