WebApp开发入门
web app 的技术平台很多,如adobe phonegap、sencha touch、appcan(国产)、dcloud(国产)平台。我选择了dcloud平台,原因:简单,容易上手。
web app项目开发的技术架构:mui+php+mysql
前端: mui(view层/control层)
后端: php(model层/control层)+mysql(后端忽略)
搭建环境使用Hbuilder IDE(配套使用mui,里面可以mui创建模板,支持mui语法提示)
PS:也可以使用不同的移动框架,如:SUI、Frozen UI、Ionic。
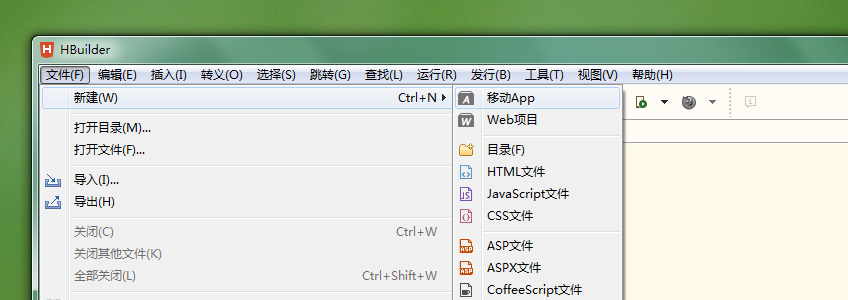
Hbuilder IDE新建一个web app项目。

接着创建app项目

看看项目目录结构。

unpakage----这里存放的是打包后生成的apk或者app,还有一个生成不同尺寸icon图标文件夹。

此图是由下面的manifest.json的图标配置生成的。

manifest.json---类似于android的manifest,但是比android的manifest更具有优越性,可以跨平台配置android、ios参数(主要是配置android,ios的没有过多的设置),方便接入第三方sdk。
更多详细的配置,请在manifest.json的代码视图配置。

现在来实现一下把web打包成本地app。

接着选择生成什么平台的app。

这里我使用DCloud平台里面的证书(云打包)
如果需要本地打包的话,就要生成证书别名、私钥密码、证书文件之后,填写进去才可以打包。
证书别名、私钥密码、证书文件-----这个些是从原生的开发工具生成的,如:使用android studio 或者是 eclipse for android 生成一个keystore。(因为下载IDE太费劲,所以建议使用jdk里面的命令工具生成keystroe)
打包完成后,看项目目录。

发现apk已经生成了。
PS:web app调试与原生app调试是一样的,建议在真机运行,如果需要在电脑模拟运行的话,比较麻烦,需要下载对应的IDE,如:android stuido/Xcode 。
我用的是魅族手机,所以Hbuilder就是检测不到我连接的设备。只能把应用打包成apk之后在手机运行。
WebApp开发入门的更多相关文章
- 移动H5开发入门教程:12点webAPP前端开发经验
如果你是一名移动H5前端开发人员,25学堂的小编认为下面的分享的12点webAPP前端开发经验是你必须掌握的基础知识点.算是一篇移动H5开发入门教程吧! 1. viewport:也就是可视区域.对于桌 ...
- 【blade利刃出鞘】一起进入移动端webapp开发吧
前言 在移动浪潮袭来的时候,小钗有幸进入框架组做webapp框架开发,过程中遇到了移动端的各种坑,也产生了各种激情,就我们公司的发展历程来说 第一阶段:使用传统方式开发移动站点,少量引入HTML5元素 ...
- 微信内置浏览器WebApp开发,踩坑 · Issue #31 · maxzhang/maxzhang.github.com · GitHub
最近花6天时间完成了一个七夕的小活动,是一个简单的WebApp.由于我前期对面向微信的Web开发评估不足,导致开发过程十分艰难.写这篇文章总结下,惊醒自己未来不要再犯这样的错误. 问题: 1. 有些比 ...
- 微信公众平台开发:Web App开发入门
WebApp与Native App有何区别呢?Native App:1.开发成本非常大.一般使用的开发语言为JAVA.C++.Objective-C.2.更新体验较差.同时也比较麻烦.每一次发布新的版 ...
- javaweb学习总结二十一(servlet开发入门、servlet生命周期以及调用过程)
一:servlet开发入门 servlet是sun公司一门开发动态web资源的技术,下面编写一个servlet入门程序: 1:在tomcat服务器webapps目录下新建firstServlet目录, ...
- ArcGIS API for Silverlight开发入门
你用上3G手机了吗?你可能会说,我就是喜欢用nokia1100,ABCDEFG跟我 都没关系.但你不能否认3G是一种趋势,最终我们每个人都会被包裹在3G网络中.1100也不是一成不变,没准哪天为了打击 ...
- day04 Java Web 开发入门
day04 Java Web 开发入门 1. web 开发相关介绍 2. web 服务器 3. Tomcat服务器启动的问题 4. Tomcat目录结构 5. Web应用程序(虚拟目录映射,缺省web ...
- 一步一步构建手机WebApp开发——页面布局篇
继上一篇:一步一步构建手机WebApp开发——环境搭建篇过后,我相信很多朋友都想看看实战案例,这一次的教程是页面布局篇,先上图: 如上图所示,此篇教程便是教初学者如何快速布局这样的页面.废话少说,直接 ...
- openresty 前端开发入门五之Mysql篇
openresty 前端开发入门五之Mysql篇 这章主要演示怎么通过lua连接mysql,并根据用户输入的name从mysql获取数据,并返回给用户 操作mysql主要用到了lua-resty-my ...
随机推荐
- Country roads take me home, to the place I belong.
Country roads take me home, to the place I belong.故乡的路,带我回家吧,回到我期盼已久的归宿.
- SpringMVC+Thymeleaf 简单使用
一.简介 1.Thymeleaf 在有网络和无网络的环境下皆可运行,而且完全不需启动WEB应用,即它可以让美工在浏览器查看页面的静态效果,也可以让程序员在服务器查看带数据的动态页面效果.浏览器解释 h ...
- Python+Selenium之摘取网页上全部邮箱
本文转载:http://blog.csdn.net/u011541946/article/details/68485981 练习场景:在某一个网页上有些字段是我们感兴趣的,我们希望摘取出来,进行其他操 ...
- JavaScript_11_验证
表单验证: JavaScript可用来在数据被送往服务器前对HTML表单中的输入数据进行验证 1. 是否填写了必填项目 2. 邮件地址是否合法 ... <form action="su ...
- Uva 127 poj 1214 `Accordian'' Patience 纸牌游戏 模拟
Input Input data to the program specifies the order in which cards are dealt from the pack. The inpu ...
- 影响一个UIView是否能正常显示的几个因素
在使用代码实现UIView及其子类的对象的时候,经常会遇到创建的某个view没有显示在屏幕上.以下总结了本人遇到过的几种情况.可能还有些其它的原因也会导致view不能正常显示,限于个人经历有限,无法全 ...
- stixel world论文总结
1.The Stixel World - A Compact Medium Level Representation of the 3D-World:http://pdfs.semanticschol ...
- linux文本编辑器-VIM基本使用方法
vim [OPTION]... FILE... +/PATTERN:打开文件后,直接让光标处于第一个被PATTERN匹配到的行的行首vim + file 直接打开file,光标在最后一行 三种主要模式 ...
- java基础—抽象类介绍
一.抽象类介绍
- Node.js 中文学习资料和教程导航
这篇文章来自 Github 上的一位开发者收集整理的 Node.js 中文学习资料和教程导航.Node 是一个服务器端 JavaScript 解释器,它将改变服务器应该如何工作的概念,它的目标是帮助程 ...
