Direct2D教程(十二)图层
什么是Layers?
Layer,中文译成图层,在Direct2D中可以用来完成一些特殊效果,使用Layer的时候,先将Layer Push到render target,然后进行绘制,此时是直接绘制在Layer上的,绘制完毕后,将Layer Pop出来,刚刚绘制在Layer上的内容就会组合到render target上。在Direct2D中,Layer使用接口ID2D1Layer来表示。
和画刷一样,Layer由render target创建,属于设备相关的资源,Layer可以用于任何render target上,只要二者在相同的资源作用域内,在同一时间内,Layer只能用于一个render target。
尽管Layer为创建特效提供了强大的技术支持,但是过度使用Layer将导致D2D程序性能下降,因为操作Layer是比较耗时的,比如清除Layer上的内容,将Layer上绘制的内容混合到render target上都需要时间。
使用Layer的步骤
在Direct2D中,使用Layer的步骤非常简单,首先创建一个Layer,在创建的时候,会指定一系列Layer的属性,在绘制之前,先将Layer Push到当前的render target上,然后进行绘制操作,绘制完毕后将Layer Pop出来即可。
创建Layer
创建Layer使用CreateLayer函数,该函数定义如下:
virtual HRESULT CreateLayer(
[in, optional] D2D1_SIZE_F *size,
[out] ID2D1Layer **layer
) = 0;
参数说明:
size,这是一个矩形区域,定义了创建的Layer的大小(像素尺寸),通常这个值设置为NULL,当调用PushLayer函数时,会自动为Layer分配最小的所需尺寸(通常是render target的尺寸)。
layer,这是一个ID2D1Layer**类型的变量,用来接收创建好的Layer。
创建Layer代码如下。

ID2D1Layer* g_pLayer = NULL ; // Create layer
hr = g_pRenderTarget->CreateLayer(NULL, &g_pLayer) ;
if (FAILED(hr))
{
MessageBox(hWnd, "Create layer failed!", "Error", 0) ;
return ;
}

Push Layer
在BeginDraw函数调用完之后,并且在具体绘制开始之前,将Layer Push到render target。
PushLayer函数定义如下:
void PushLayer(
const D2D1_LAYER_PARAMETERS &layerParameters,
[in] ID2D1Layer *layer
);
参数说明:
layerParameters,这是一个D2D1_LAYER_PARAMETERS类型的变量,它可以指定一系列Layer属性,D2D1_LAYER_PARAMETERS结构体定义如下:

struct D2D1_LAYER_PARAMETERS {
D2D1_RECT_F contentBounds;
ID2D1Geometry *geometricMask;
D2D1_ANTIALIAS_MODE maskAntialiasMode;
D2D1_MATRIX_3X2_F maskTransform;
FLOAT opacity;
ID2D1Brush *opacityBrush;
D2D1_LAYER_OPTIONS layerOptions;
};

参数说明
- contentBounds,这是一个矩形区域,指定了Layer的绘制范围,也就是说在该范围之外的内容都不会被绘制。
- geometricMask,这是一个几何图形,它指定了Layer的哪一部分被显示,比如你可以设置一Path Geometry,然后绘制一个位图,这样,只有PathGeometry内部的位图会显示,相当于给几何图形加上了位图纹理。
- maskAntialiasMode,这个暂时用不到,不理它。
- maskTransform,这是一个变换矩阵,指定了施加在第二个参数上的几何变换。
- opacity,这是一个透明值,指定了Layer与render target混合时使用的透明值。
- opacityBrush,这是一个画刷,用来改变Layer的透明值。
- layerOptions,一个D2D1_LAYER_OPTIONS变量,基本用不到,从windows 8开始,使用D2D1_LAYER_OPTIONS1来代替。
Direct2D提供了一个函数LayerParameters来初始化上面这些参数,这个函数为上面每个参数都提供了一个默认值,如下:

D2D1_LAYER_PARAMETERS LayerParameters(
_In_ const D2D1_RECT_F &contentBounds = D2D1::InfiniteRect(),
_In_opt_ ID2D1Geometry *geometricMask = NULL,
D2D1_ANTIALIAS_MODE maskAntialiasMode = D2D1_ANTIALIAS_MODE_PER_PRIMITIVE,
D2D1_MATRIX_3X2_F maskTransform = D2D1::IdentityMatrix(),
FLOAT opacity = 1.0,
ID2D1Brush *opacityBrush = NULL,
D2D1_LAYER_OPTIONS layerOptions = D2D1_LAYER_OPTIONS_NONE
);

在这里,我们使用这个函数创建一个Layer,在随后的介绍中,会指定某些特定的参数来达到特殊的效果。
g_pRenderTarget->PushLayer(
D2D1::LayerParameters(),
g_pLayer
) ;
绘制
这里可以绘制任意内容,几何图形,文本,图片等,为了演示Layer的特殊效果,这里通常绘制位图。
Pop Layer
绘制完毕后,将Layer Pop出来,这样已经在Layer上绘制的内容就会与render target上的内容混合。
Demo
下面几个Demo都是通过位图来演示的,原始的位图如下,三个可爱的企鹅。

限定位图绘制区域
在PushLayer的时候指定一个矩形区域,在这个区域内的图形将被显示,而这个区域外的图形都将被屏蔽掉,为了方便查看结果,这里绘制一个位图,可以清楚的看到位图的那一部分被绘制了。
代码

g_pRenderTarget->BeginDraw() ; g_pRenderTarget->Clear(D2D1::ColorF(D2D1::ColorF::White)); g_pRenderTarget->PushLayer(
D2D1::LayerParameters(D2D1::RectF(100, 100, 400, 400)),
g_pLayer
) ; D2D1_SIZE_F size = g_pBitmap->GetSize() ;
D2D1_POINT_2F upperLeftCorner = D2D1::Point2F(0.f, 0.f) ; // Draw bitmap
g_pRenderTarget->DrawBitmap(
g_pBitmap,
D2D1::RectF(
upperLeftCorner.x,
upperLeftCorner.y,
upperLeftCorner.x + size.width,
upperLeftCorner.y + size.height)
) ; // Pop layer before EndDraw
g_pRenderTarget->PopLayer() ; g_pRenderTarget->EndDraw() ;

效果图

透明效果
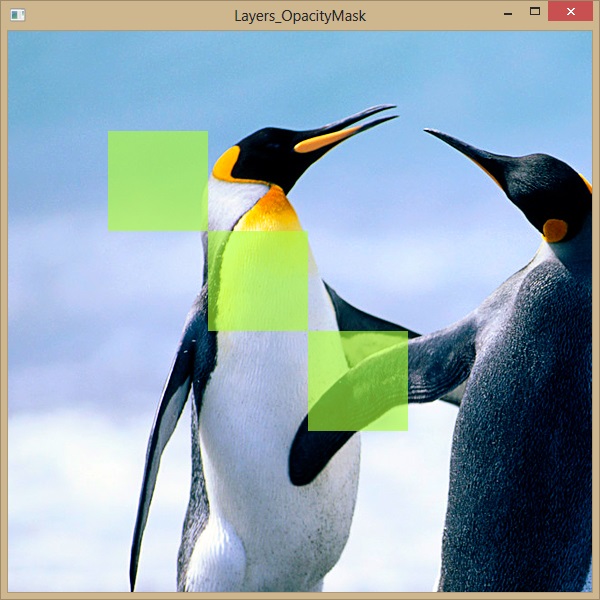
在PushLayer调用完之后,先绘制一个位图,然后再绘制三个矩形,这三个矩形使用绿颜色的画刷来绘制,所以最终的结果就是位图和矩形混合后的结果,可以看到矩形呈透明状,创建绿色画刷的代码省略。
代码

g_pRenderTarget->BeginDraw() ; g_pRenderTarget->PushLayer(D2D1::LayerParameters(), g_pLayer) ; g_pRenderTarget->Clear(D2D1::ColorF(D2D1::ColorF::White)); D2D1_SIZE_F size = g_pBitmap->GetSize() ;
D2D1_POINT_2F upperLeftCorner = D2D1::Point2F(0.f, 0.f) ; // Draw bitmap
g_pRenderTarget->DrawBitmap(
g_pBitmap,
D2D1::RectF(
upperLeftCorner.x,
upperLeftCorner.y,
upperLeftCorner.x + size.width,
upperLeftCorner.y + size.height)
) ; // Opacity mask 1
g_pRenderTarget->FillRectangle(D2D1::RectF(100, 100, 200, 200), g_pBlackBrush) ; // Opacity mask 2
g_pRenderTarget->FillRectangle(D2D1::RectF(200, 200, 300, 300), g_pBlackBrush) ; // Opacity mask 3
g_pRenderTarget->FillRectangle(D2D1::RectF(300, 300, 400, 400), g_pBlackBrush) ; // Pop layer before EndDraw
g_pRenderTarget->PopLayer() ; g_pRenderTarget->EndDraw() ;

效果图

圆形渐变画刷
先创建一个圆形的渐变色画刷,调用PushLayer的时候将这个画刷作为参数传递给PushLayer的第一个参数。接下来绘制一个位图,当调用PopLayer的时候两次绘制的内容将被混合到一起,最后形成一个夜视镜的效果。
代码

g_pRenderTarget->BeginDraw() ; // Clear background color to white
g_pRenderTarget->Clear(D2D1::ColorF(D2D1::ColorF::White)); g_pRenderTarget->PushLayer(
D2D1::LayerParameters(
D2D1::InfiniteRect(),
NULL,
D2D1_ANTIALIAS_MODE_PER_PRIMITIVE,
D2D1::IdentityMatrix(),
1.0f,
g_pRadialGradientBrush,
D2D1_LAYER_OPTIONS_NONE),
g_pLayer
); D2D1_SIZE_F size = g_pBitmap->GetSize() ;
D2D1_POINT_2F upperLeftCorner = D2D1::Point2F(0.f, 0.f) ; // Draw bitmap
g_pRenderTarget->DrawBitmap(
g_pBitmap,
D2D1::RectF(
upperLeftCorner.x,
upperLeftCorner.y,
upperLeftCorner.x + size.width,
upperLeftCorner.y + size.height)
) ; // Pop layer before EndDraw
g_pRenderTarget->PopLayer() ; g_pRenderTarget->EndDraw() ;

效果图

最后一个例子代码下载。
== Happy Coding ==
Direct2D教程(十二)图层的更多相关文章
- CRL快速开发框架系列教程十二(MongoDB支持)
本系列目录 CRL快速开发框架系列教程一(Code First数据表不需再关心) CRL快速开发框架系列教程二(基于Lambda表达式查询) CRL快速开发框架系列教程三(更新数据) CRL快速开发框 ...
- 无废话ExtJs 入门教程十二[下拉列表联动:Combobox_Two]
无废话ExtJs 入门教程十二[下拉列表联动:Combobox_Two] extjs技术交流,欢迎加群(201926085) 不管是几级下拉列表的联动实现本质上都是根据某个下拉列表的变化,去动态加载其 ...
- webpack4 系列教程(十二):处理第三方JavaScript库
教程所示图片使用的是 github 仓库图片,网速过慢的朋友请移步<webpack4 系列教程(十二):处理第三方 JavaScript 库>原文地址.或者来我的小站看更多内容:godbm ...
- RabbitMQ入门教程(十二):消息确认Ack
原文:RabbitMQ入门教程(十二):消息确认Ack 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog.csd ...
- WebGL简易教程(十二):包围球与投影
目录 1. 概述 2. 实现详解 3. 具体代码 4. 参考 1. 概述 在之前的教程中,都是通过物体的包围盒来设置模型视图投影矩阵(MVP矩阵),来确定物体合适的位置的.但是在很多情况下,使用包围盒 ...
- Direct2D教程(二)来看D2D世界中的Hello,World
引子 任何一门语言的第一个教程几乎都是Hello,world.我们也不例外,但是这里不是教大家打印Hello,world,而是编写一个简单的D2D绘制程序,让大家对Direct2D的程序结构及编程方法 ...
- WPF教程十二:了解自定义控件的基础和自定义无外观控件
这一篇本来想先写风格主题,主题切换.自定义配套的样式.但是最近加班.搬家.新租的房子打扫卫生,我家宝宝6月中旬要出生协调各种的事情,导致了最近精神状态不是很好,又没有看到我比较喜欢的主题风格去模仿的, ...
- Redis教程(十二):服务器管理命令总结
转载于:http://www.itxuexiwang.com/a/shujukujishu/redis/2016/0216/140.html 一.概述: Redis在设计之初就被定义为长时间不间断运行 ...
- struts2.1.6教程十二、总结
本教程对struts2的基本知识进行了一些说明,关于struts2的更多详细内容应参看struts2的官方文档及提供的app实例. 下面对struts2的基本执行流程作一简要说明,此流程说明可以结合官 ...
- Spring Boot系列教程十二:Spring boot集成Redis
一.创建项目 项目名称为 "springboot_redis",创建过程中勾选 "Web","Redis",第一次创建Maven需要下载依赖 ...
随机推荐
- POJ 2763 树链剖分 线段树 Housewife Wind
单个边的权值修改以及询问路径上的权值之和. 数据量比较大,用vector存图会超时的. #include <iostream> #include <cstdio> #inclu ...
- python面试题解析(数据库和缓存)
1. 答: 关系型数据库:Mysql,Oracel,Microsoft SQL Server 非关系型数据库:MongoDB,memcache,Redis. 2. 答: MyI ...
- luogu1251 餐巾计划问题
ss是源点,代表餐巾卖家,tt是汇点,代表记账收钱者. 记p(i)是i天早晨的可用毛巾数,q(i)是i天完了的废毛巾数. 建图见注释 #include <iostream> #includ ...
- 细嚼慢咽 Mongoose 5
此文已由作者黄锴授权网易云社区发布. 欢迎访问网易云社区,了解更多网易技术产品运营经验. 前言 由于Mongoose一直没有中文文档,加上现在市面上充斥着太多"快速上手",很多中文 ...
- 基于AOP的优惠券发送异常哨兵监控
本文来自网易云社区 作者:王贝 最近总是发现支付发红包优惠券发完的情况,但是发现的比较迟缓,于是乎,想加一个哨兵监控,统计了一下,组内不少需求都有发送优惠券的行为,也是经常遇到发送异常的情况,所以,想 ...
- Django创建并连接数据库(实现增删改查)--第二版
注意点一: url里面的地址,不只是html页面,准确说是views视图里面对应的函数方法 <!DOCTYPE html> <html lang="en"> ...
- [python 函数学习篇]默认参数
python函数: 默认参数: retries= 这种形式 def ask_ok(prompt, retries=, complaint='Yes or no, please!'): while Tr ...
- HDU-2234 无题I
为每个状态定义两个函数S和H,分别表示当前状态到列一致和行一致的目标状态的最少操作次数. 然后有了估价函数F=Min(S,H)就可以IDA*了. #include <cstdio> #in ...
- 配置 MySQL 服务器容器
本文介绍在单一宿主机上如何配置自动备份.建议使用两个容器,其中一个容器作为 MySQL 的服务器,用来处理数据:另一个容器用于自动备份.这样保证隔离,避免备份的容器影响到 MySQL Server 的 ...
- iOS-多线程(3)
多线程之GCD(grand central dispatch)中心调度 为了简化多线程的操作,iOS为我们提供了GCD来实现编程. 使用GCD只要遵守两个步骤即可: 创建对列(串行队列,并行队列) 将 ...
