vue2 疑难问题 解析
1.[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being mutated: "state"

解析:vue2.0 禁止子组件修改父组件的数据
方案一:父组件每次传一个对象给子组件,对象之间是引用的
例如:giveData 为一个对象
父组件:
<child-com :msg="giveData"></child-com>
data(){
return {
giveData: {value: false}
}
}
子组件:
// 传值
props: {
giveData: {
type: Object,
default(){
return {
value: false
}
}
}
}, // 监听
watch:{
giveData: {
handler: function (val, oldVal) {
console.log(val);
},
deep: true
}
}, // 获取
console.log(this.giveData.value); // false
方案二:只是不报错,mounted中转
例如:
<template>
<div class="timeCell">
<mt-switch v-model="value" @change="turn"></mt-switch>
</div>
</template> <script>
export default {
props:{
state:{
type:Boolean,
default:false
}
},
data(){
return{
value: false
}
},
mounted(){
this.value = this.state;
},
methods:{
turn(){
console.log(this.value);
}
}
}
</script> <style lang="less" scoped> </style>
2.[Vue warn]: Failed to mount component: template or render function not defined.
无法安装组件:未定义模板或渲染函数。

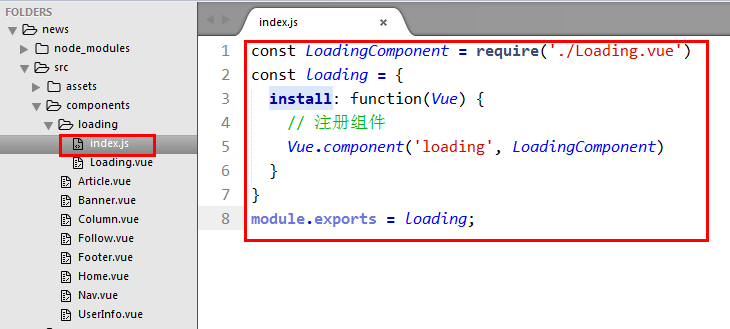
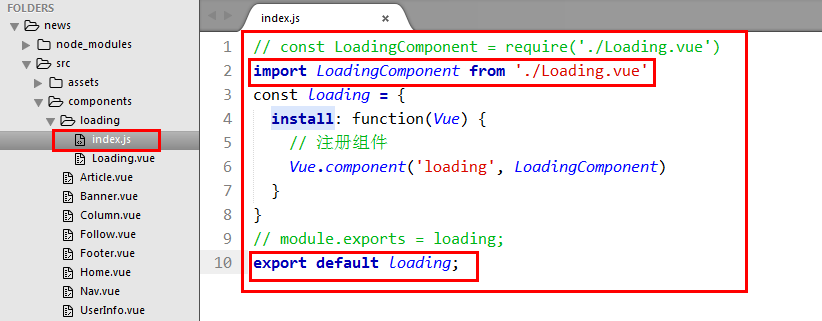
解析:webpack2 中不允许混用import和module.exports
方案:
将

改为

即可
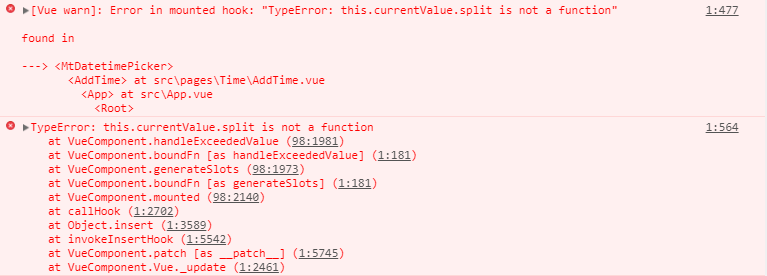
3.使用 mint-ui 中的 Datetime Picker 报错
[Vue warn]: Error in mounted hook: "TypeError: this.currentValue.split is not a function"
TypeError: this.currentValue.split is not a function

解析:pickerStartValue 、pickerEndValue 格式有误
方案:
将

改为

即可
<template>
<div>
<!-- 头部 -->
<mt-header title="重点时段管理"></mt-header>
<!-- 时间设置 -->
<div class="addTime">
<ul>
<li @click="openStartPicker">时段始于:{{pickerStartValue}}</li>
<li @click="openEndPicker">时段止于:{{pickerEndValue}}</li>
</ul>
<mt-datetime-picker
ref="pickerStart"
type="time"
v-model="pickerStartValue"
@confirm="handleStartConfirm"
></mt-datetime-picker>
<mt-datetime-picker
ref="pickerEnd"
type="time"
v-model="pickerEndValue"
@confirm="handleEndConfirm"
></mt-datetime-picker>
</div>
</div>
</template> <script>
export default {
data(){
return{
pickerStartValue:'09:30',
pickerEndValue:'17:30'
}
},
methods: {
openStartPicker() {
// 开启开始日期选择器
this.$refs.pickerStart.open();
},
openEndPicker() {
// 开启结束日期选择器
this.$refs.pickerEnd.open();
},
handleStartConfirm(){
console.log('确定');
},
handleEndConfirm(){
console.log('确定');
}
}
}
</script> <style lang="less" scoped>
.addTime{
ul{
margin-top: 20px;
li{
display: block;
margin: 0px auto;
width: 80%;
height: 40px;
line-height: 40px;
border-bottom: 1px solid #ddd;
text-indent: 1em;
}
}
}
</style>
.
vue2 疑难问题 解析的更多相关文章
- 天天都在用Git,那么你系统学习过吗?(一)学习过程
你系统学习Git了吗? 使用Mac编程的好处,不是因为Mac长得好看 Git内容学习准备 如果你还没有用Git,就不要写代码了. GitHub仓库的使用. 新员工入职的时候,会让他先用一周的时间去学习 ...
- Kafka核心技术与实战,分布式的高性能消息引擎服务
Kafka是LinkedIn开发并开源的一套分布式的高性能消息引擎服务,是大数据时代数据管道技术的首选. 如今的Kafka集消息系统.存储系统和流式处理平台于一身,并作为连接着各种业务前台和数据后台的 ...
- GIT学习——天天都在用Git,那么你系统学习过吗?(学习过程)
你系统学习Git了吗? 学习圣思园张龙老师的Git课程. 使用Mac编程的好处,不是因为Mac长得好看 Git内容学习准备 如果你还没有用Git,就不要写代码了. GitHub仓库的使用. 新员工入职 ...
- Vue2 原理解析
现代主流框架均使用一种数据=>视图的方式,隐藏了繁琐的dom操作,采用了声明式编程(Declarative Programming)替代了过去的类jquery的命令式编程(Imperative ...
- latex用法疑难解析
latex用法疑难解析 1.问题:如何生成ps(PostScript)文件? 回答: 方法有二 (1)用dvips这个工具,在WinEdt编辑器中专门有一个按钮: (2)如果使用windows系统的话 ...
- 解析vue2.0的diff算法 虚拟DOM介绍
react虚拟dom:依据diff算法台 前端:更新状态.更新视图:所以前端页面的性能问题主要是由Dom操作引起的,解放Dom操作复杂性 刻不容缓 因为:Dom渲染慢,而JS解析编译相对非常非常非常快 ...
- 解析vue2.0中render:h=>h(App)的具体意思
render:h=>h(App)是ES6中的箭头函数写法,等价于render:function(h){return h(App);}. 注意点:1.箭头函数中的this是 指向 包裹this所在 ...
- Vue2.0原理-模板解析
下面这段代码,vue内部做了什么操作?我去源码里面找找看 new Vue({ el: '#app' }) 入口 vue 的入口文件在 src/core/instance/index.js, 里面一进来 ...
- 一步步疑难解析 —— Python 异步编程构建博客
声明:该项目学习资源主要来自廖雪峰的Python教程,参见 http://www.liaoxuefeng.com/wiki/0014316089557264a6b348958f449949df42a6 ...
随机推荐
- python发送给邮件 转
这里用到了Python的两个包来发送邮件: smtplib 和 email . Python 的 email 模块里包含了许多实用的邮件格式设置函数,可以用来创建邮件“包裹”.使用的 MIMEText ...
- 习题:烽火传递(DP+单调队列)
烽火传递[题目描述]烽火台又称烽燧,是重要的防御设施,一般建在险要处或交通要道上.一旦有敌情发生,白天燃烧柴草,通过浓烟表达信息:夜晚燃烧干柴,以火光传递军情.在某两座城市之间有n个烽火台,每个烽火台 ...
- 【bzoj4127】Abs 树链剖分+线段树
题目描述 给定一棵树,设计数据结构支持以下操作 1 u v d 表示将路径 (u,v) 加d 2 u v 表示询问路径 (u,v) 上点权绝对值的和 输入 第一行两个整数n和m,表示结点个数和操作数 ...
- [luoguP2224] [HNOI2001]产品加工(背包DP)
传送门 f[i][j]表示第一个机器耗时j,第二个机器耗时f[i][j] 第一维可以滚掉 #include <cstdio> #include <cstring> #inclu ...
- BZOJ3561 DZY Loves Math VI 【莫比乌斯反演】
题目 给定正整数n,m.求 输入格式 一行两个整数n,m. 输出格式 一个整数,为答案模1000000007后的值. 输入样例 5 4 输出样例 424 提示 数据规模: 1<=n,m<= ...
- windows 批处理删除指定目录下 指定类型 指定天数之前文件
删除D:\test下5天前所有文件,如下: @echo offset SrcDir=D:\testset DaysAgo=5forfiles /p %SrcDir% /s /m *.* /d -%Da ...
- [暑假集训--数论]poj2115 C Looooops
A Compiler Mystery: We are given a C-language style for loop of type for (variable = A; variable != ...
- codechef AUG17 T3 Greedy Candidates
Greedy Candidates Problem Code: GCAC The placements/recruitment season is going on in various colleg ...
- centOS 7 安装java sdk 并测试是否安装成功
CentOS 6.X 和 7.X 自带有OpenJDK runtime environment (openjdk).它是一个在linux上实现开源的Java 平台. 安装方式: 1.输入以下命令,以 ...
- 谈谈JS中的原型
不知道大家对JS中的原型理解的怎么样,我想如果大家对JS中的原型对象以及prototype属性十分熟悉的话对后面原型链以及继承的理解会十分的容易,这里想和大家分享自己对其的理解,请先看下面这段代码O( ...
