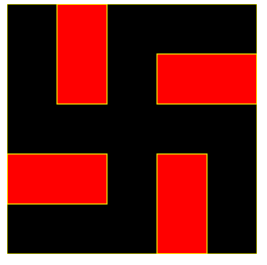
HTML5 Canvas 绘制佛教万字

代码如下:
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head>
<title>佛教万字</title>
</head>
<body onload="draw()">
<canvas id="myCanvus" width="250px" height="250px" style="border:0px dashed black;">
出现文字表示你的浏览器不支持HTML5
</canvas>
</body>
</html>
<script type="text/javascript">
<!--
function draw(){
var canvas=document.getElementById("myCanvus");
var context=canvas.getContext("2d");
context.fillStyle = "red";
context.fillRect(0, 0, 250, 250);
context.fillStyle = "black";// 填充黑色
context.fillRect(0, 0, 50, 150);// 填充矩形,参数分别为横坐标,纵坐标,宽高
context.fillRect(50, 100, 200, 50);
context.fillRect(200, 150, 50, 100);
context.fillRect(100, 0, 150, 50);
context.fillRect(100, 50, 50, 200);
context.fillRect(0, 200, 100, 50);
context.strokeStyle = "yellow";// 描边黄色
context.strokeRect(50, 0, 50, 100);// 描边,参数分别为横坐标,纵坐标,宽高
context.strokeRect(150, 50, 100, 50);
context.strokeRect(0, 150, 100, 50);
context.strokeRect(150, 150, 50, 100);
context.strokeRect(0, 0, 250, 250);
}
//-->
</script>
HTML5 Canvas 绘制佛教万字的更多相关文章
- 学习笔记:HTML5 Canvas绘制简单图形
HTML5 Canvas绘制简单图形 1.添加Canvas标签,添加id供js操作. <canvas id="mycanvas" height="700" ...
- 使用 HTML5 Canvas 绘制出惊艳的水滴效果
HTML5 在不久前正式成为推荐标准,标志着全新的 Web 时代已经来临.在众多 HTML5 特性中,Canvas 元素用于在网页上绘制图形,该元素标签强大之处在于可以直接在 HTML 上进行图形操作 ...
- 使用html5 canvas绘制图片
注意:本文属于<html5 Canvas绘制图形入门详解>系列文章中的一部分.如果你是html5初学者,仅仅阅读本文,可能无法较深入的理解canvas,甚至无法顺畅地通读本文.请点击上述链 ...
- 使用html5 canvas绘制圆形或弧线
注意:本文属于<html5 Canvas绘制图形入门详解>系列文章中的一部分.如果你是html5初学者,仅仅阅读本文,可能无法较深入的理解canvas,甚至无法顺畅地通读本文.请点击上述链 ...
- html5 Canvas绘制图形入门详解
html5,这个应该就不需要多作介绍了,只要是开发人员应该都不会陌生.html5是「新兴」的网页技术标准,目前,除IE8及其以下版本的IE浏览器之外,几乎所有主流浏览器(FireFox.Chrome. ...
- 解决html5 canvas 绘制字体、图片与图形模糊问题
html5 canvas 绘制字体.图片与图形模糊问题 发生情况 多出现在高dpi设备,这意味着每平方英寸有更多的像素,如手机,平板电脑.当然很多高端台式电脑也有高分辨率高dpi的显示器. canva ...
- 使用html5 Canvas绘制线条(直线、折线等)
使用html5 Canvas绘制直线所需的CanvasRenderingContext2D对象的主要属性和方法(有"()"者为方法)如下: 属性或方法 基本描述 strokeSty ...
- html5 canvas绘制环形进度条,环形渐变色仪表图
html5 canvas绘制环形进度条,环形渐变色仪表图 在绘制圆环前,我们需要知道canvas arc() 方 ...
- 怎样用JavaScript和HTML5 Canvas绘制图表
原文:https://code.tutsplus.com/zh-...原作:John Negoita翻译:Stypstive 在这篇教程中,我将展示用JavaScript和canvas作为手段,在饼状 ...
随机推荐
- 2018CCPC网络赛
A - Buy and Resell HDU - 6438 The Power Cube is used as a stash of Exotic Power. There are nn cities ...
- IO Streams:数据流
数据流支持原始数据类型值(布尔型,字符型,字节型,短型,长整型,浮点型和双倍型)的二进制I / O以及字符串值.所有数据流都实现了DataInput接口或DataOutput接口.本节重点介绍这些接口 ...
- 第三篇:python基础_3
本篇内容 文件处理补充 函数基本语法及特性 参数 返回值 嵌套函数 一.文件处理补充 1.文件操作的内置方法 #!/usr/bin/env pyhon #encoding: utf-8 #auth: ...
- 服务器提交了协议冲突。Section=ResponseHeader Detail=标头名称无效
服务器提交了协议冲突.Section=ResponseHeader Detail=CR 后面必须是LF. 微软没有容忍不符合RFC 822中的httpHeader必须以CRLF结束的规定的服务器响应所 ...
- Python matplotlib 柱状图
matplotlib是python最著名的绘图库,它提供了一整套和matlab相似的命令API,十分适合交互式地进行制图.而且也可以方便地将它作为绘图控件,嵌入GUI应用程序中.它的文档相当完备,并且 ...
- Apache Commons 工具集介绍
Apache Commons包含了很多开源的工具,用于解决平时编程经常会遇到的问题,减少重复劳动.下面是我这几年做开发过程中自己用过的工具类做简单介绍. 组件 功能介绍 BeanUtils 提供了对于 ...
- DataBinder.Eval值的判断
原文发布时间为:2009-04-10 -- 来源于本人的百度文章 [由搬家工具导入] 问:如何对<%# DataBinder.Eval(Container.DataItem,"Ly_R ...
- 远程连接linux和linux的网络配置
linux一般是作为服务器的,并不直接对其进行操作,并且由于地理位置的原因,我们需要对linux服务器进行远程连接. 首先我们要确定linux服务器是否安装了ssh服务,在linux服务器上安装ope ...
- luogu 2463 [SDOI2008]Sandy的卡片 kmp || 后缀数组 n个串的最长公共子串
题目链接 Description 给出\(n\)个序列.找出这\(n\)个序列的最长相同子串. 在这里,相同定义为:两个子串长度相同且一个串的全部元素加上一个数就会变成另一个串. 思路 参考:hzwe ...
- 归并排序Merge sort(转)
原理,把原始数组分成若干子数组,对每一个子数组进行排序, 继续把子数组与子数组合并,合并后仍然有序,直到全部合并完,形成有序的数组 举例 无序数组[6 2 4 1 5 9] 先看一下每个步骤下的状态, ...
