谷歌浏览器Chrome developer tool详细介绍
http://www.cr173.com/html/19114_4.html
第 4 页 js调试源码控制面板
5 源码控制面板(js调试)
Javascript的调试,基本上是通过源码控制面板和命令行配合进行的。
5.1 Beautiful javascript
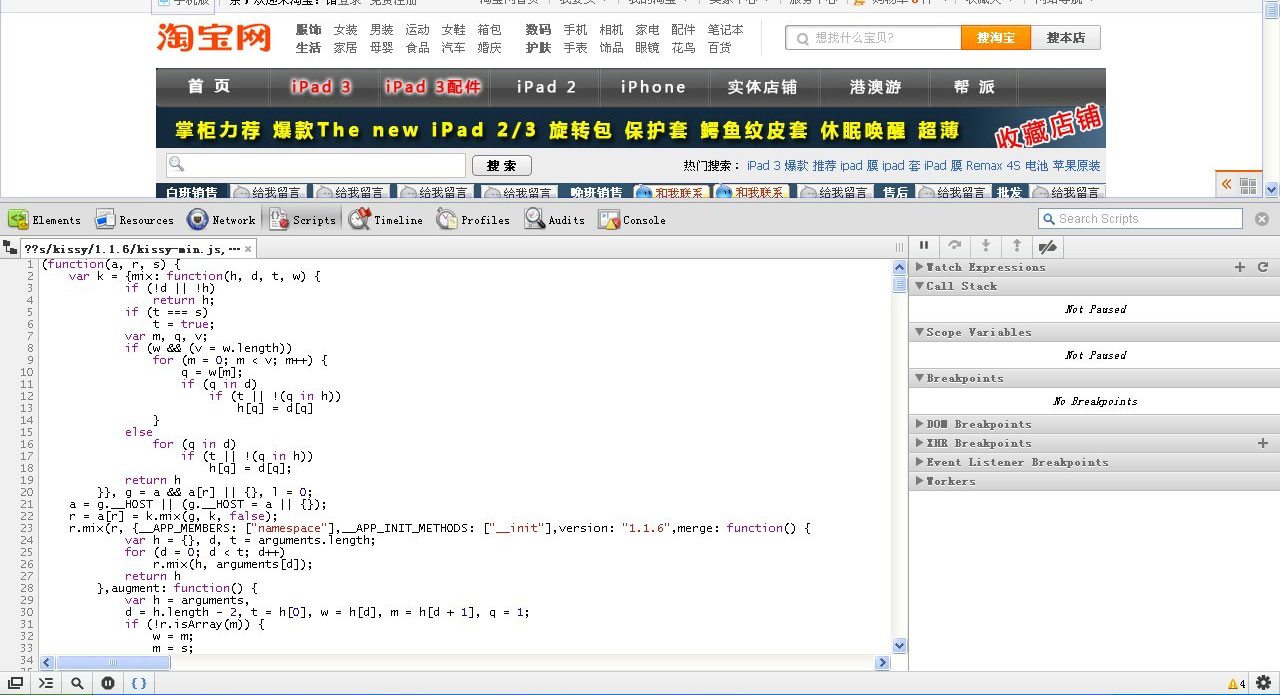
网上的js一般是压缩过的,阅读压缩过的javascript肯定是不是人能进行的,更别说添加断点了。在 Scripts 面板下面有个 Pretty print 按钮(这种符号 {}), 点击会将压缩 js 文件格式化缩进规整的文件, 这时候在设定断点可读性就大大提高了。

调整前

调整后
5.2 代码出错定位
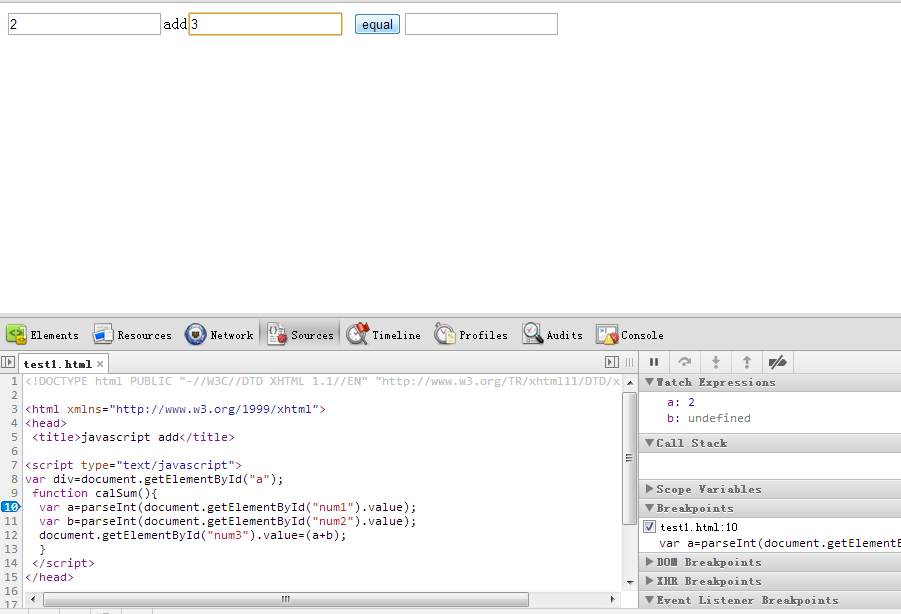
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> 2 3 <htmlxmlns="http://www.w3.org/1999/xhtml"> 4 5 <head> 6 7 <title>javascript add</title>8 9 <script type="text/javascript">10 11 var div=document.getElementByd("a");12 13function calSum(){14 15 var a=parseInt(document.getElementById("num1").value);16 17var b=parseInt(document.getElementById("num2").value);18 19document.getElementById("num3").value=(a+b);20 21 }22 23 </script>24 25 </head>26 27<body>28 29 <input type="text" id="num1"/>add<input type="text" id="num2"/>30 31<input type="button" id="btnCal" onclick="calum()" value="equal"/><input type="text"id="num3"/>32 33 </body>34 35 </html>
上面的代码中,红色标记部分显然是错误的,在IDE中有些错误是检查不出来的(特别是跟浏览器有关的部分)。加载该页面后,可以在显示栏看到报错信息,然后直接定位至出错点。

Javascript错误位置定位
5.3 添加断点及单步
5.3.1 断点中断
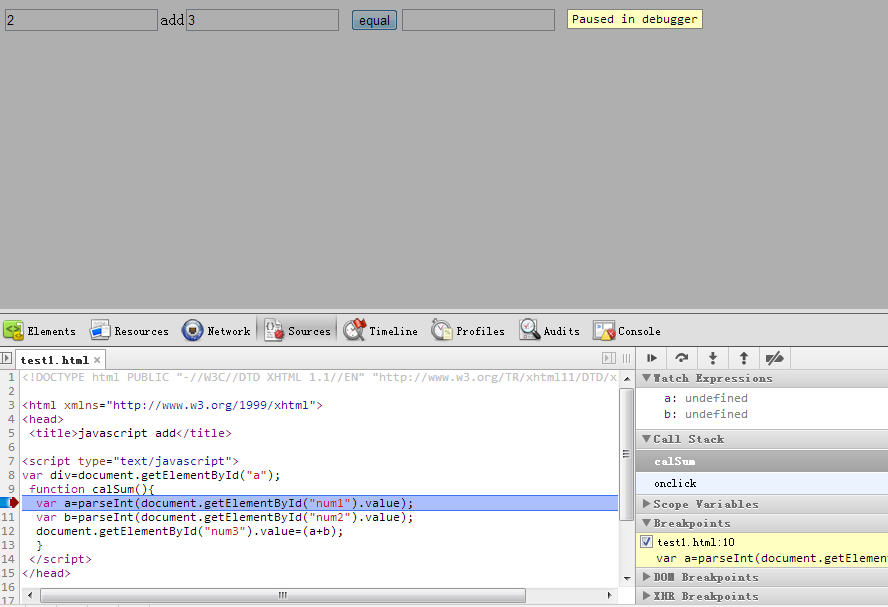
可以通过单击左侧侧添加断点,并在右侧显示。也可以通过watch expression添加查看的变量。

我们添加了一个断点,如果在页面上的操作执行到断点处,就会在断点处终止。然后,我们可以通过右侧最上面的按钮调试,与VS等IDE的调试非常相近。Call stack是显示函数的调用栈,在调试大规模的javascript程序是非常有用。


单步调试
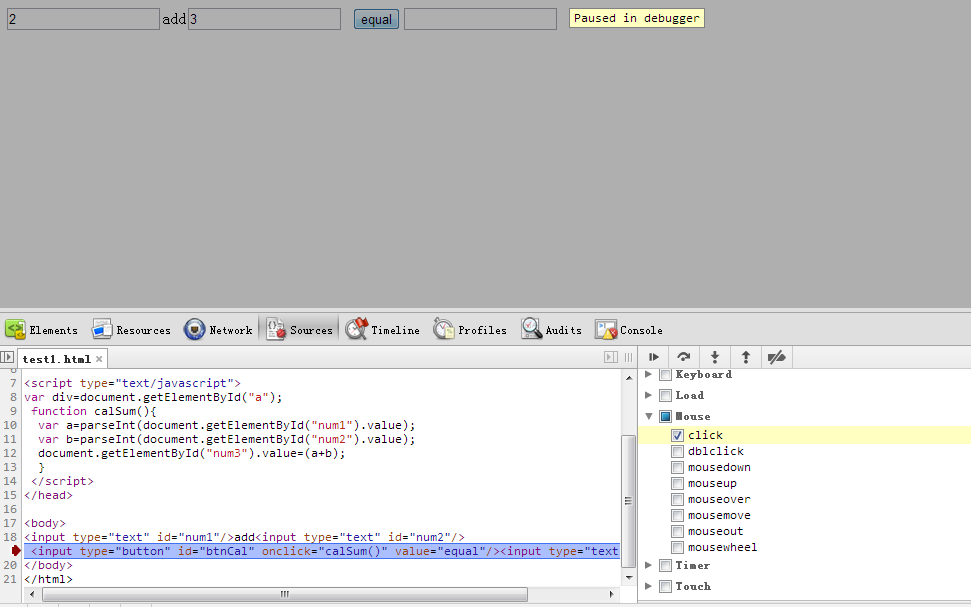
5.3.2 页面中断调试
除了给设定常规断点外, 还可以在某一特定事件发生时中断(不针对元素) , 在 Scripts 面板右侧, 有个 Event Listener Breakpoints, 这里列出了支持的所有事件, 不仅 click, keyup 等事件, 还支持 Timer(在 setTimeout setInterval 处理函数开始执行时中断), onload, scroll 等事件。

6 显示行(命令行)
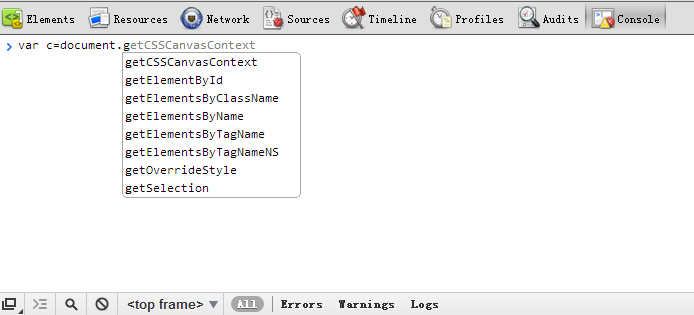
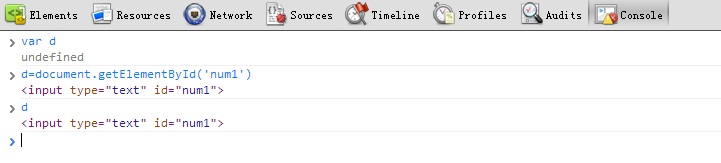
命令行对于我们这种菜鸟有一个非常有用的地方,对于javascript提供的API或者API的功能不是非常熟悉。这个时候命令行就成为我们试验最好的地方。如,我们想查看document下面有哪些函数,我们就可以在命令行中输入,然后选中并尝试。对于jquery等开源框架的学习,这种方式也非常高效,学代码还是得跑起来才行。


我们可以在命令行里面直接改变内存中的内容,对于小函数我就可以用这样的方式直接替换。
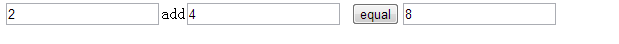
我们按enter是对输入的内容运行,如果要换行需要按shift+enter。在这里面,我们直接在命令行里面里面讲calSum函数覆盖掉,a+b换成了a*b。运行结果如下所示。

命令行使用

运行结果
谷歌浏览器Chrome developer tool详细介绍的更多相关文章
- 浏览器开发者工具Chrome Developer Tool
开发者工具Chrome Developer Tool https://developers.google.com/chrome-developer-tools/docs/profiles 一直被墙 ...
- chrome developer tool—— 断点调试篇
断点,调试器的功能之一,可以让程序中断在需要的地方,从而方便其分析.也可以在一次调试中设置断点,下一次只需让程序自动运行到设置断点位置,便可在上次设置断点的位置中断下来,极大的方便了操作,同时节省了时 ...
- chrome developer tool 调试技巧
这篇文章是根据目前 chrome 稳定版(19.0.1084.52 m)写的, 因为 google 也在不断完善chrome developer tool, 所以 chrome 版本不同可能稍有差别. ...
- chrome developer tool 调试技巧2
我大概是从 08.09 年从 Firebug 转入 Chrome Developer Tool,一直用到现在,越用越喜欢.我平时调错时常用的功能有: 代码格式化可以将被压缩的代码自动展开 实时代码编辑 ...
- 转载|chrome developer tool—— 断点调试篇
断点,调试器的功能之一,可以让程序中断在需要的地方,从而方便其分析.也可以在一次调试中设置断点,下一次只需让程序自动运行到设置断点位置,便可在上次设置断点的位置中断下来,极大的方便了操作,同时节省了时 ...
- [转]chrome developer tool 调试技巧
这篇文章是根据目前 chrome 稳定版(19.0.1084.52 m)写的, 因为 google 也在不断完善chrome developer tool, 所以 chrome 版本不同可能稍有差别. ...
- 谷歌浏览器(Google Chrome)开发调试详细介绍
很多Web前台开发者都喜欢这种浏览器自带的开发者工具,这对前台设计.代码调试很大帮助的. Chrome浏览器得益于其优秀的V8解释器,javascript执行速度和内存占有率表现非常优秀.对于html ...
- Chrome developer tool:本人钟爱的 console、Network 功能简谈
在最开始时,本人调试查看网页,一直用的是 firefox 的 firebug 插件,并没有使用 chrome 的 developer tool .只不过,在日常生活使用过程中,一直使用的是 chrom ...
- Chrome调试工具developer tool技巧
Chrome这个浏览器赞的不能再赞了,给前端的开发调试工作带来了极大的效率提升. Chrome的简洁.快速吸引了无数人,它的启动速度.页面解析速度都很快,同时得益于Google V8的快速,Javas ...
随机推荐
- [hiho1586]Minimum
题意:区间内乘积最小值,带修改.解题关键:线段树裸题,考场上以为x y必须不等,还维护了次小值,尼玛嗨尼玛嗨,划水一整场,心态爆炸. 注意坐标需要+1 #include<cstdio> # ...
- fastIO模板
freadIO整理 namespace fastIO{ #define BUF_SIZE 100000 ; inline char nc() { static char buf[BUF_SIZE],* ...
- Http协议-URI和资源
所有东西都有一个标准化的名字,以帮助人们寻找城市中的各种资源.书籍有ISBN号,公交车有线路号,银行账户有账户编码,人有身份证,街道有街道名称.人们告诉图书馆管理员书籍的ISBN号,他即可找出该书籍的 ...
- 26.OpenIdConnect获取用户信息的两种方式
openId在OAuth基础之上,在下面这红框内拿到Authorization Code之后还可以返回IdToken. IdToken和AccessToken一起返回.IdToken就会包括了用户的信 ...
- 在Sql2005中,向表中插入数据时遇到uniqueidentifier列,如何插入数据?
Sql2005中,提供了uniqueidentifier 数据类型.说白了,就是个GUID,这种类型开发时倒是很有必要的. 今天程序中遇到了这个问题:表里定义了一个uniqueidentifier 列 ...
- C++类型起别名的方式
C++给类型起别名的方式: #include <iostream> using namespace std; #define DString std::string //! 不建议使用!t ...
- 51nod1127(尺取法)
题目链接:https://www.51nod.com/onlineJudge/questionCode.html#!problemId=1127 题意:中文题诶- 思路:尺取法 维护一个队列,若当前队 ...
- bzoj5492:[Hnoi2019]校园旅行
传送门 %%%myy 考虑30分做法:暴力bfs,\(f[i][j]\)表示\(i\)到\(j\)可以形成回文串 然而为什么我场上只想到了70分做法,完全没想到30分怎么写.. 100分: 考虑缩边, ...
- 洛谷P2194 HXY烧情侣
题目描述 众所周知,\(HXY\)已经加入了\(FFF\)团.现在她要开始喜\((sang)\)闻\((xin)\)乐\((bing)\)见\((kuang)\)地烧情侣了.这里有\(n\)座电影院, ...
- 将RegEx(正则表达式提取器)与JMeter一起使用
JMeter的,最流行的开源性能测试工具,可以工作正则表达式,用正则表达式提取.正则表达式是一种用于通过使用高级操作提取文本的必需部分的工具.正则表达式在测试Web应用程序时很流行,因为它们可用于验证 ...
