2、HTML基础总结 part-2
1、表单一
<html> <body>
<form>
姓名:
<input type="text" name="name">
<br />
</form>
<form>
密码:
<input type="password" name="password">
<br/>
</form> <form>
<select name="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat" selected="selected">Fiat</option>
<option value="audi">Audi</option>
</select>
</form> <form>
<select name="cars">
<option value="volvo">Volvo</option>
<option value="fiat">Fiat</option>
<option value="audi">Audi</option>
</select>
</form>
<br /> <form>
我喜欢自行车:
<input type="checkbox" name="Bike">
<br />
我喜欢汽车:
<input type="checkbox" name="Car">
</form>
<br /> <form>
男性:
<input type="radio" name="Sex" value="male" />
<br/>
女性:
<input type="radio" name="Sex" value="female" />
<br/> <textarea rows="10" cols="30">
请在此输入您的意见.
</textarea> </body>
</html>

2、表单二
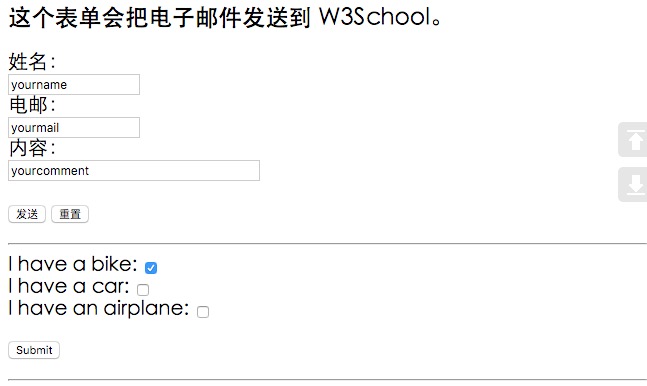
<html> <body> <form action="MAILTO:someone@w3school.com.cn" method="post" enctype="text/plain"> <h3>这个表单会把电子邮件发送到 W3School。</h3>
姓名:<br />
<input type="text" name="name" value="yourname" size="20">
<br />
电邮:<br />
<input type="text" name="mail" value="yourmail" size="20">
<br />
内容:<br />
<input type="text" name="comment" value="yourcomment" size="40">
<br /><br />
<input type="submit" value="发送">
<input type="reset" value="重置"> </form> <hr> <form name="input" action="/html/html_form_action.asp" method="get"> I have a bike:
<input type="checkbox" name="vehicle" value="Bike" checked="checked" />
<br />
I have a car:
<input type="checkbox" name="vehicle" value="Car" />
<br />
I have an airplane: <input type="checkbox" name="vehicle" value="Airplane" />
<br /><br /> <input type="submit" value="Submit" />
</form>
<hr> <form action="/example/html/form_action.asp" method="get">
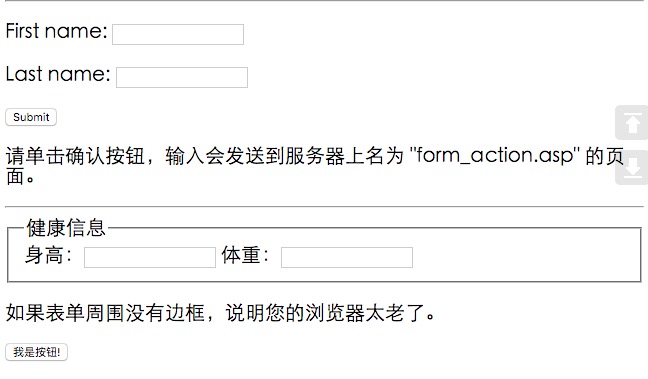
<p>First name: <input type="text" name="fname" /></p>
<p>Last name: <input type="text" name="lname" /></p>
<input type="submit" value="Submit" />
</form> <p>请单击确认按钮,输入会发送到服务器上名为 "form_action.asp" 的页面。</p> <hr> <form>
<fieldset>
<legend>健康信息</legend>
身高:<input type="text" />
体重:<input type="text" />
</fieldset>
</form> <p>如果表单周围没有边框,说明您的浏览器太老了。</p> <form>
<input type="button" value="我是按钮!">
</form> </body>
</html>


3、内联框架
<!DOCTYPE html>
<html>
<body> <iframe src="http://www.baidu.com" width="600" height="300"></iframe>
<p>某些老式的浏览器不支持内联框架。</p>
<p>如果不支持,则 iframe 是不可见的。</p> </body>
</html>

<iframe name="test"/></iframe> <a href="http://www.baidu.com" target="test">baidu</a>
点击baidu按钮 会在内联框架中打开百度网页

4、分割线元素
<hr size="10" color="green" width="30%" align="left"/>
5、摘要与细节(只有chrome、safari支持)
<html> <body> <details>
<summary>发票信息</summary>
抬头:
<input type="text" name="head">
<br/>
密码:
<input type="password" name="password">
<br/>
</details> </body>
</html>


6、度量衡
<html> <body> 设备1:
<meter value="10" min="0" max="100" title="10%">
</meter>%
<br/> 设备2:
<meter value="50" min="0" max="100" title="50%">
</meter>%
<br/> 设备3:
<meter value="90" min="0" max="100" title="90%">
</meter>%
<br/> </body>
</html>

2、HTML基础总结 part-2的更多相关文章
- java基础集合经典训练题
第一题:要求产生10个随机的字符串,每一个字符串互相不重复,每一个字符串中组成的字符(a-zA-Z0-9)也不相同,每个字符串长度为10; 分析:*1.看到这个题目,或许你脑海中会想到很多方法,比如判 ...
- node-webkit 环境搭建与基础demo
首先去github上面下载(地址),具体更具自己的系统,我的是windows,这里只给出windows的做法 下载windows x64版本 下载之后解压,得到以下东西 为了方便,我们直接在这个目录中 ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- Golang, 以17个简短代码片段,切底弄懂 channel 基础
(原创出处为本博客:http://www.cnblogs.com/linguanh/) 前序: 因为打算自己搞个基于Golang的IM服务器,所以复习了下之前一直没怎么使用的协程.管道等高并发编程知识 ...
- [C#] C# 基础回顾 - 匿名方法
C# 基础回顾 - 匿名方法 目录 简介 匿名方法的参数使用范围 委托示例 简介 在 C# 2.0 之前的版本中,我们创建委托的唯一形式 -- 命名方法. 而 C# 2.0 -- 引进了匿名方法,在 ...
- HTTPS 互联网世界的安全基础
近一年公司在努力推进全站的 HTTPS 化,作为负责应用系统的我们,在配合这个趋势的过程中,顺便也就想去搞清楚 HTTP 后面的这个 S 到底是个什么含义?有什么作用?带来了哪些影响?毕竟以前也就只是 ...
- Swift与C#的基础语法比较
背景: 这两天不小心看了一下Swift的基础语法,感觉既然看了,还是写一下笔记,留个痕迹~ 总体而言,感觉Swift是一种前后端多种语言混合的产物~~~ 做为一名.NET阵营人士,少少多多总喜欢通过对 ...
- .NetCore MVC中的路由(1)路由配置基础
.NetCore MVC中的路由(1)路由配置基础 0x00 路由在MVC中起到的作用 前段时间一直忙于别的事情,终于搞定了继续学习.NetCore.这次学习的主题是MVC中的路由.路由是所有MVC框 ...
- .NET基础拾遗(5)多线程开发基础
Index : (1)类型语法.内存管理和垃圾回收基础 (2)面向对象的实现和异常的处理基础 (3)字符串.集合与流 (4)委托.事件.反射与特性 (5)多线程开发基础 (6)ADO.NET与数据库开 ...
- .NET 基础 一步步 一幕幕[面向对象之方法、方法的重载、方法的重写、方法的递归]
方法.方法的重载.方法的重写.方法的递归 方法: 将一堆代码进行重用的一种机制. 语法: [访问修饰符] 返回类型 <方法名>(参数列表){ 方法主体: } 返回值类型:如果不需要写返回值 ...
随机推荐
- Struts2笔记2
一.请求参数封装 1.属性驱动: (1).无实体类情况:属性和动作类在一起 a.编写jsp页面,提交数据,例如name和age <form acti ...
- datagrid数据表格使用总结
一.加载的css文件 easyui 基本样式: <link href="../easyui/easyui1.5.css" rel="stylesheet" ...
- ubuntu14.04server下安装scala+sbt工具
安装sbt参考https://www.cnblogs.com/wrencai/p/3867898.html 在安装scala时 首先得安装jdk环境,最好安装最新版本以免后续安装出现不必要的麻烦 一. ...
- 微信小程序 尺寸单位px与rpx之间的转换(入门篇)
1.rpx:微信小程序中的尺寸单位rpx(responsive pixel):可以根据屏幕宽度进行自适应.规定屏幕宽度为750rpx. 微信官方建议视觉稿以iphone6为标准. 2.个人示例测试: ...
- 数组的reduce方法的应用
var values = [1,2,3,4,5] var sum = values.reduce(function(pre,cur,index,array){ return pre + cur }) ...
- IOS -刷帧动画(CADisplayLink)
@property (nonatomic, assign) int imageY; @end @implementation NJView -(void)awakeFromNib { NSLog(@& ...
- flex在众多手机浏览器上的兼容方案(亲测华为手机自带浏览器)
如果项目使用构建工具,可加autoprefixer来处理,[autoprefixer使用指南] 纯手写css兼容代码,需给每个使用的属性加上属性前缀 /*display: flex;写法*/ span ...
- CSVDE
csvde -f C:\export_OrganizationalUnit.csv -r '(objectClass=organizationalUnit)' -l 'displayName,prox ...
- C#关系运算符
一.C#关系运算符 C#语言的关系运算符是对操作数的比较运算. 二.示例 using System;using System.Collections.Generic;using System.Linq ...
- C# checked运算符
一.C# checked运算符 checked运算符用于对整型算术运算和显式转换启用溢出检查. 默认情况下,表达式产生的值如果超出了目标类型的范围,将会产生两种情况: ?常数表达式将导致编译时错误. ...
