VUE注意事项(建项目)
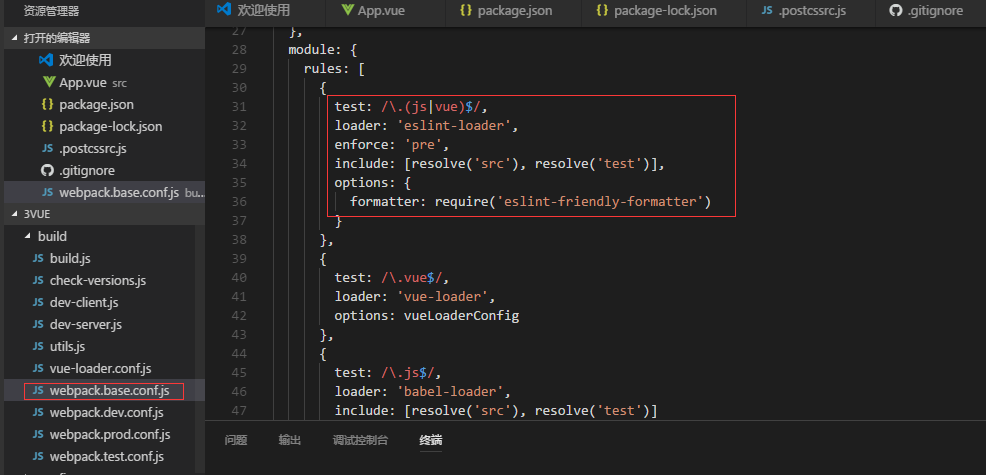
1》删除空格影响的:删除掉框中的代码

2>不需要新建,直接打开APP.vue,在此文件上进行修改,(注意:index.html最好不要进行修改)
3》修改APP.vue为自己需要的页面,同时引入组件<template>
<div id="app">
<p>{{msg}}</p>
<input type="text" v-model="msg" />
<firstComponent></firstComponent> <!--组件显示 -->
</div>
</template>
<script>
import firstComponent from './components/first-component.vue' //引入组件
export default {
name: 'app',
data(){
return{
msg:"Hello Word!"
}
},
components:{firstComponent} //注册组件
}
</script>
至此,第一个有关组件的VUE项目完成
小贴士:可以使用命令行批处理的方法来运行程序
添加批处理方法:①在项目的最外层文件夹下添加一个.bat文件,文件的名字是什么,就可以在集成终端中输入什么来启动程序(比如:文件为a.bat,那么在终端中输入的启动程序的命令就是 a ) ②bat文件内的内容为npm run dev
VUE注意事项(建项目)的更多相关文章
- Vue学习笔记(五)——配置开发环境及初建项目
前言 在上一篇中,我们通过初步的认识,简单了解 Vue 生命周期的八个阶段,以及可以应用在之后的开发中,针对不同的阶段的钩子采取不同的操作,更好的实现我们的业务代码,处理更加复杂的业务逻辑. 而在这一 ...
- Vue常用经典开源项目汇总参考-海量
Vue常用经典开源项目汇总参考-海量 Vue是什么? Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的 ...
- vue初尝试--新建项目
这是一篇技术贴--如何新建一个基于vue的项目 1.下载对应版本的nodejs安装,下载的nodejs都集成了npm,所以nodejs安装完成之后npm也对应安装完成了. 安装完成之后可以在cmd命令 ...
- Vue 框架-10-搭建脚手架 CLI
Vue 框架-10-搭建脚手架 CLI + 批处理快捷启动 脚手架是通过 webpack 搭建的开发环境 使用 ES6 语法 打包和压缩 JS 为一个文件 项目文件在环境中,而不是浏览器 实现页面自动 ...
- 【前端】Vue.js经典开源项目汇总
Vue.js经典开源项目汇总 原文链接:http://www.cnblogs.com/huyong/p/6517949.html Vue是什么? Vue.js(读音 /vjuː/, 类似于 view) ...
- Vue.js经典开源项目汇总
Vue.js经典开源项目汇总 原文链接:http://www.cnblogs.com/huyong/p/6517949.html Vue是什么? Vue.js(读音 /vjuː/, 类似于 view) ...
- vue2.0:(一)、vue的安装和项目搭建(以外卖app项目举例)
vue系列踩坑大作战由此就要开始了,准备好了吗,和我一起踩坑,学会vue吧.同时,也欢迎大家把自己遇到的坑发出来,让更多的人学会vue,因为我深知前端学习新框架不容易,尤其是我这种半路出家的女前端.不 ...
- Vue.js经典开源项目汇总-前端参考资源
Vue.js经典开源项目汇总 原文链接:http://www.cnblogs.com/huyong/p/6517949.html Vue是什么? Vue.js(读音 /vjuː/, 类似于 view) ...
- Vue常用的GitHub项目
Vue常用的GitHub项目(Demo案例) 应用实例 https://github.com/pagekit/pa... pagekit-轻量级的CMS建站系统 https://github.com/ ...
- ReactNative新手学习之路01-创建项目开始
新手学习之路01-创建项目开始 小菜鸟准备学习RN开发,决定写下自己的学习历程,方便其他也想要学习RN的人,后期会持续更新写下自己所有学习经历,一步步从菜鸟成长成业内高手.开发环境准备,本文默认环境已 ...
随机推荐
- python程序的pypy加速
我们知道,python作为一种几乎是脚本语言的语言,其优点固然有,但是其有一个最大的缺点,就是运行速度没有办法和c,c++,java比.最近在些一些代码的时候也是碰到了这样的问题. 具体而言,pyth ...
- MTK DDR调试
1. 获取 flash id: 硬件信息:通过这个节点可以知道当前flash的id,上层根据id找到对应的flash名字. cat /sys/block/mmcblk0/device/cid \ker ...
- hibernate学习三 精解Hibernate之核心文件
一 hibernate.cfg.xml详解 1 JDBC连接: 2 配置C3P0连接池: 3 配置JNDI数据源: 4 可选的配置属性: 5 hibernate二级缓存属性 6 hibernate事务 ...
- jquery easyui 实战总结
(2012-09-26 10:22:24) 转载▼ 标签: it 分类: Javascript 一.tree 1.根据node id查找对应的node,然后选择该节点: ...
- Spring boot实例
代码下载http://pan.baidu.com/s/1c2aXLkc 密码:2joh 1.代码包规划 Application主类 package com.smart; import org.spri ...
- CCF 201512-4 送货 (并查集+DFS,欧拉路)
问题描述 为了增加公司收入,F公司新开设了物流业务.由于F公司在业界的良好口碑,物流业务一开通即受到了消费者的欢迎,物流业务马上遍及了城市的每条街道.然而,F公司现在只安排了小明一个人负责所有街道的服 ...
- web调试利器_fiddler
此文已由作者夏君授权网易云社区发布. 欢迎访问网易云社区,了解更多网易技术产品运营经验. 一.fiddler简介 直接引用官网介绍 The free web debugging proxy for a ...
- 割点(Tarjan算法)
本文可转载,转载请注明出处:www.cnblogs.com/collectionne/p/6847240.html .本文未完,如果不在博客园(cnblogs)发现此文章,请访问以上链接查看最新文章. ...
- Codeforces764C【DFS】
前言,根据最终图的样貌搞真厉害 "缩点判根度为结点数-1"牛逼 ----- 题意: 找一个根使得不带根的所有子树内部颜色都相同: 思路: 如果存在两个颜色不一样的连在一起,根就是他 ...
- 51nod 1376【线段树维护区间最大值】
引自:wonter巨巨的博客 定义 dp[i] := 以数字 i(不是下标 i)为结尾的最长上升长度 然后用线段树维护 dp[i]: 每个节点维护 2 个信息,一个是当前区间的最大上升长度,一个是最大 ...
