盒子模型--IE与标准

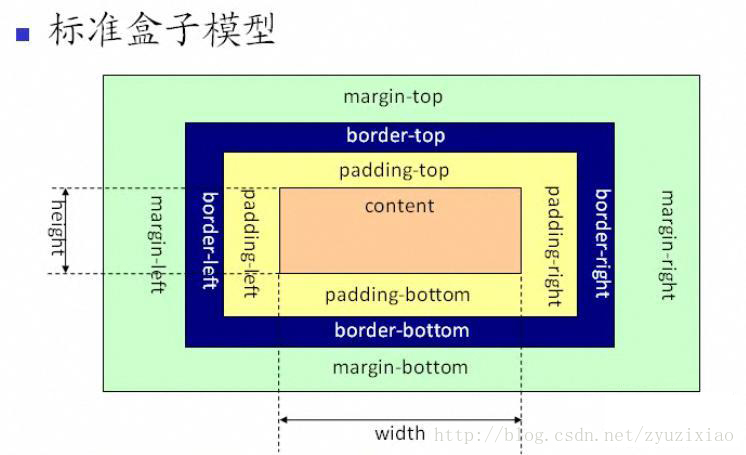
从上图可以看到标准 W3C 盒子模型的范围包括 margin、border、padding、content,并且 content 部分不包含其他部分。

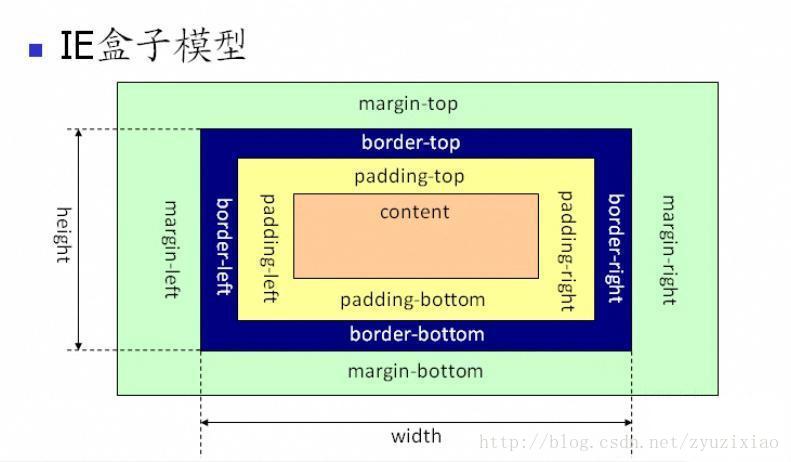
从上图可以看到 IE 盒子模型的范围也包括 margin、border、padding、content,和标准 W3C 盒子模型不同的是:IE 盒子模型的 content 部分包含了 border 和 pading。
网页中的盒子模型;我们常常要控制盒子模型的宽度width:
w3c中的盒子模型的宽:
包括margin+border+padding+width;
width:margin*2+border*2+padding*2+width;
height:margin*2+border*2+padding*2+height;
iE中的盒子模型的width:
也包括margin+border+padding+width;
上面的两个宽度相加的属性是一样的。不过在ie中content的宽度包括padding和border这两个属性;
例如一个盒子模型如下:
margin:20px,border:10px,padding:10px;width:200px;height:50px;
如果用w3c盒子模型解释,那么这个盒子模型占用的
宽度为:20*2+10*2+10*2+200=280px;
高度:20*2+10*2+20*2+50=130px;
盒子的实际宽度大小为:10*2+10*2+200=240px;
实际高度:10*2+10*2+50=90px;
用ie的盒子模型解释 :盒子在网页中占据的大小为20*2+200=240px; 高:20*2+50=90px;
盒子的实际大小为:宽度:200px, 高度:50px;
我们常常理解的盒子模型是w3c这样的盒子模型
【转】
盒子模型--IE与标准的更多相关文章
- 标准W3C盒子模型和IE盒子模型
标准W3C盒子模型和IE盒子模型 CSS盒子模型:网页设计中CSS技术所使用的一种思维模型. CSS盒子模型组成:外边距(margin).边框(border).内边距(padding).内容(co ...
- CSS的W3C标准的盒子模型和低版本IE浏览器的盒子模型
CSS中盒子模型的组成由内容区(content).内边距(padding).边框(border).外边距(margin)组成.内边距可细分为 padding-top.padding-right.pad ...
- 【css】IE盒子模型和标准W3C盒子模型
其实盒子模型有两种,分别是 IE 盒子模型和标准 W3C 盒子模型. 1.标准盒子 从上图可以看到标准 W3C 盒子模型的范围包括 margin.border.padding.content,并且 c ...
- CSS之盒子模型
CSS核心内容 源文件目录: D:\Users\ylf\Workspaces\MyEclipse 10 标准流 盒子模型 浮动 定位 标准流/非标准流: 标准流:就是普通的 非标准流:实际工作中要打破 ...
- css的两种盒子模型
css的两种盒子模型:W3C标准盒子模型.IE盒子模型 两者的相同之处:都包含margin.border.padding.content 两者的不同之处:W3C标准盒子模型的content部分不包含其 ...
- CSS样式----盒子模型(图文详解)
盒子模型 盒子中的区域 一个盒子中主要的属性就5个:width.height.padding.border.margin.如下: width:内容的宽度.CSS中 width 指的是内容的宽度,而不是 ...
- HTML5学习笔记(七):CSS盒子模型
在CSS中,盒子模型有W3C标准盒子模型和IE盒子模型两种,这里所谈的是基于W3C标准的盒子模型. 所有HTML元素都可以看作盒子,即所有HTML标签都支持盒子模型的属性,在CSS中,"bo ...
- CSS篇-dispaly、position、定位机制、布局、盒子模型、BFC
display常用值 参考链接英文参考链接中文 // 常用值 none:元素不显示 inline:将元素变为内联元素,默认 block:将元素变为块级元素 inline-block:将元素变为内联块级 ...
- padding标准盒模型和怪异盒子模型
我们都知道padding是为块级元素设置内边距 但是在使用过程中,我们却会遇到一些问题.padding的标准盒模型和怪异盒模型 padding盒子模型 我们通过demo来讲这个问题,用文字干讲第一没意 ...
随机推荐
- Linux终端程序用c语言实现改变输出的字的颜色
颜色代码: 格式: echo "\033[字背景颜色;字体颜色m字符串\033[0m" 例如: echo "\033[41;36m something here \033 ...
- HDU2602(01背包)
Bone Collector Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)To ...
- docker集群管理
docker集群管理 ps:docker machine docker swarm docker compose 在Docker Machine发布之前,你可能会遇到以下问题: ...
- __attribute__((noreturn))的用法
外文地址:http://www.unixwiz.net/techtips/gnu-c-attributes.html __attribute__ noreturn 表示没有返回值 This at ...
- no more URLs to fetch
Generator: records selected for fetching, exiting ... Stopping at depth= - no more URLs to fetch. 出现 ...
- mosquitto.conf之log配置
# ================================================================= # Logging # 日志信息 # ============= ...
- 【Hadoop】HDFS笔记(一):Hadoop的RPC机制
RPC(Remote Procedure Call, 远程过程调用)主要面对两个问题: 1.对象调用方式: 2.序列/反序列化机制. Hadoop实现的RPC组件依赖于Hadoop Writable类 ...
- Appium + junit 的简单实例
import static junit.framework.Assert.assertTrue; import static org.junit.Assert.*; import org.junit. ...
- Linux网络命令必知必会之瑞士军刀 nc(netcat)
本文首发于我的公众号 Linux云计算网络(id: cloud_dev),专注于干货分享,号内有 10T 书籍和视频资源,后台回复「1024」即可领取,欢迎大家关注,二维码文末可以扫. nc,全名叫 ...
- Git之忽略提交 .gitignore
1.touch .gitignore 创建忽略文件,若此文件已存在,请忽略这一步 2.vi .gitignore 编辑忽略文件,将需要忽略的文件添加到忽略文件中 3.git status 发现忽 ...
