IE7下z-index失效问题
看代码:
HTML
<div class="select-wrap">
<div class="select-name">院系</div>
<div class="arrow"><img src="./img/arrow.png"></div>
<span class="selected-text"></span>
<div class="select">
<ul>
<li><a href="javascript:void(0);">院系1</a></li>
<li><a href="javascript:void(0);">院系2</a></li>
<li><a href="javascript:void(0);">院系3</a></li>
</ul>
</div>
</div>
<div class="select-wrap">
<div class="select-name">类型</div>
<div class="arrow"><img src="./img/arrow.png"></div>
<span class="selected-text"></span>
<div class="select">
<ul>
<li><a href="javascript:void(0);">类型1</a></li>
<li><a href="javascript:void(0);">类型2</a></li>
<li><a href="javascript:void(0);">类型3</a></li>
</ul>
</div>
</div>
CSS
.select-wrap{
position: relative;
width:288px;
height:34px;
margin-top: 15px;
border: 1px solid #cdcbcb;
}
.select-name{
float:left;
width:48px;
height:34px;
line-height: 34px;
text-align: center;
color:#7b7979;
background-color: #e6e6e6;
}
.selected-text{
display: inline-block;
float:left;
width:190px;
height:34px;
font-size: 14px;
padding-left: 10px;
line-height: 34px;
}
.arrow{
float:left;
width:32px;
height:16px;
/*border: 1px solid red;*/
margin-top: 10px;
text-align: center;
border-right: 1px solid #a8a8a8;
}
.arrow img{
cursor: pointer;
vertical-align: middle;
margin-top: -8px;
*margin-top:-3px;
}
.select{
position:absolute;
z-index:;
top:34px;
right:-1px;
width:210px;
background-color: #fff;
}
.select ul{
border: 1px solid #a8a8a8;
border-top:;
}
.select li:hover{
background-color:#a8a8a8 ;
}
.select li a{
display: block;
height:20px;
line-height: 20px;
padding-left: 10px;
font-size: 14px;
}
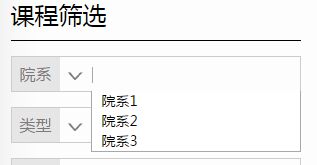
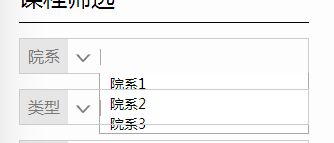
正常情况下,Chrome,FF:

IE7及360兼容模式下:

原因:ie中子元素的优先级要取决于其父元素的优先级,需要设置父元素的z-index
解决方法:因为有两个同一class的div,绝对定位的ul的父元素就是.select-wrap,但是如果给两个.select-wrap设置一样的z-index值,还是没有效果,因为ul要遮挡的下面的元素仍然是.select-wrap,也就是说ul的父元素的优先级和下面要遮挡的元素的优先级相同,仍然无效,解决方法就是给两个select-wrap设置不同的z-index值即可.
IE7下z-index失效问题的更多相关文章
- IE7下onclick事件失效的问题
http://blog.csdn.net/spy19881201/article/details/11066975?locationNum=15 $('#abc').unbind('click').c ...
- 【css】a:hover 设置上下边框在 ie6 和 ie7 下失效
前段时间在写样式的时候发现了这个问题,虽然当时就解决了这个 bug 不过还是记录下,以免再次出现这样的问题. demo 代码: <!doctype html> <html lang= ...
- IE6/IE7下margin-bottom失效兼容解决办法及双倍边距问题
(从已经死了一次又一次终于挂掉的百度空间人工抢救出来的,发表日期 2014-04-08) 一.IE6/IE7下margin-bottom失效兼容解决办法 1.用padding-bottom代替:2.在 ...
- ie7下z-index失效问题解决方法(详细分析)
(从已经死了一次又一次终于挂掉的百度空间人工抢救出来的,发表日期2014-04-03) 点评:绝对定位元素的“有定位属性(relative或absolute)的父元素”在渲染层次时起到了主要作用,前面 ...
- ie7 下 float换行问题与vertical-align:middle; 失效问题
声明:web小白的笔记,欢迎大神指点!联系QQ:1522025433. ie7 下 float换行问题 请直接看代码中和代码中的注释: <!doctype html> <html&g ...
- ie6、ie7下overflow失效
如果父对象有overflow:hidden属性,子对象中的position属性是relative或者absolute, 那么在ie6和ie7下父对象的overflow会失效,解决办法是给父对象加rel ...
- ie7下z-index失效问题解决方法
绝对定位元素的“有定位属性(relative或absolute)的父元素”在渲染层次时起到了主要作用,前面的被后面的覆盖了.解决办法就是给有定位属性的父元素设置z-index 解决办法: 父级元素加上 ...
- IE6/IE7下绝对定位position:absolute和margin的冲突问题解决
首先我们来看一个代码: 复制代码代码如下:<div id=”layer1″ style=”margin:20px; border:1px solid #F88; width:400px; “&g ...
- IE6和IE7下绝对定位position:absolute和margin的冲突问题解决
绝对定位的Position:absoulte的元素,会让相邻的兄弟元素的margin-top失效.而如果去掉了兄弟元素的高度又会正常. <div id="layer1" st ...
- ie6和ie7下z-index bug的解决办法
一.匆匆带过的概念 关于CSS中层级z-index的定义啊什么的不是本文的重点,不会花费过多篇幅详细讲述.这里就简单带过,z-index伴随着层的概念产生的.网页 中,层的概念与photoshop或是 ...
随机推荐
- UI高端课程
目后佐道IT教育正在打架报名中,欢迎高中生.大学生前来学习编程技术和UI设计,招生面向全国. 石破天惊 前100个报名者免费提供高级公寓居住(里面有空调,暖气,热水器,洗衣机). 赠送神秘课程价值29 ...
- UVA 11627 Slalom(二分)
二分,判断的时候,一个点一个点的考虑肯定是不行啦,考虑的单位是一个区间, 每次左端点尽量向左边移动,右端点尽量向右,得到下次可以达到的范围,检查一下和下一个区间有没有交集. #include<b ...
- 删除Chrome地址栏记录中自动补全的网址
为了删除某个自动补全的网站,多年的历史纪录没了,还浪费我十多分钟,蠢哭_(:з」∠)_ 不是历史记录.不是清除浏览器数据.不是myactivity(谷歌账号)中的历史纪录,直接在书签中搜索,删除,OK ...
- React 官方脚手架 create-react-app快速生成新项目
进入新公司已经半年了,各个业务线,技术栈都已经熟悉,工作也已经游刃有余,决定慢下脚步,沉淀积累,回顾一下所用技术栈所包含的基本知识,以及再公司中的实战. 首先回顾新项目搭建 react脚手架目前使用较 ...
- Hibernate中session的save方法问题
今天在使用session.save(),进行插入数据操作时,一直没有成功,也没有报错.后来发现是因为没有创建事务,提交事务的原因 你对flush和commit的意思没有理解到:1,flush代表刷新, ...
- <!DOCTYPE>声明
定义和用法 <!DOCTYPE> 声明必须是 HTML 文档的第一行,位于 <html> 标签之前. <!DOCTYPE> 声明不是 HTML 标签:它是指示 we ...
- 直接用bcdedit创建bootmgr数据库和修复启动菜单
直接用bcdedit创建bootmgr数据库和修复启动菜单 使用下面方法之前需要bcdedit和bootsect两条命令,这两条命令可以到vista或者windows 7安装光盘上获得.bootsec ...
- 【Machine Learning is Fun!】1.The world’s easiest introduction to Machine Learning
Bigger update: The content of this article is now available as a full-length video course that walks ...
- 【SAM】bzoj5084: hashit
做得心 力 憔 悴 Description 你有一个字符串S,一开始为空串,要求支持两种操作 在S后面加入字母C 删除S最后一个字母 问每次操作后S有多少个两两不同的连续子串 Input 一行一个字符 ...
- Django 惰性机制
惰性机制:Publisher.objects.all()或者.filter()等都只是返回了一个QuerySet(查询结果集对象),它并不会马上执行sql,而是当调用QuerySet的时候才执行sql ...
