Windows平台下使用vs code来调试python代码(2)
背景:上篇文章我们介绍了怎么搭建相关的环境,文章链接:https://www.cnblogs.com/yahuian/p/10507467.html,这篇文章来介绍怎么调试我们的程序。
1.Debugging in vs code
重要:英文官方文档链接:https://code.visualstudio.com/docs/editor/debugging,我依旧建议你直接看英文文档。
在vs code中debug分为两种,我们来看看官方的描述:
1.built-in debugging support:
VS Code has built-in debugging support for the Node.js runtime and can debug JavaScript, TypeScript, and any other language that gets transpiled to JavaScript.
2.Debugger extensions
For debugging other languages and runtimes (including PHP, Ruby, Go, C#, Python, C++, Powershell and many others), look for
Debuggersextensions in our VS Code Marketplace or click on Install Additional Debuggers in the top-level Debug menu.
咱们现在来看看怎么调试我们的python代码。
2.Debugging python in vs code
重要:
1.英文官方快速入门教程:https://code.visualstudio.com/docs/python/python-tutorial#_configure-and-run-the-debugger
2.完整的debug配置教程:https://code.visualstudio.com/docs/python/debugging
我这儿只介绍快速入门教程,完整的教程请参考官方文档,我们首先用vs code打开我们上次的hello项目文件,执行以下操作:
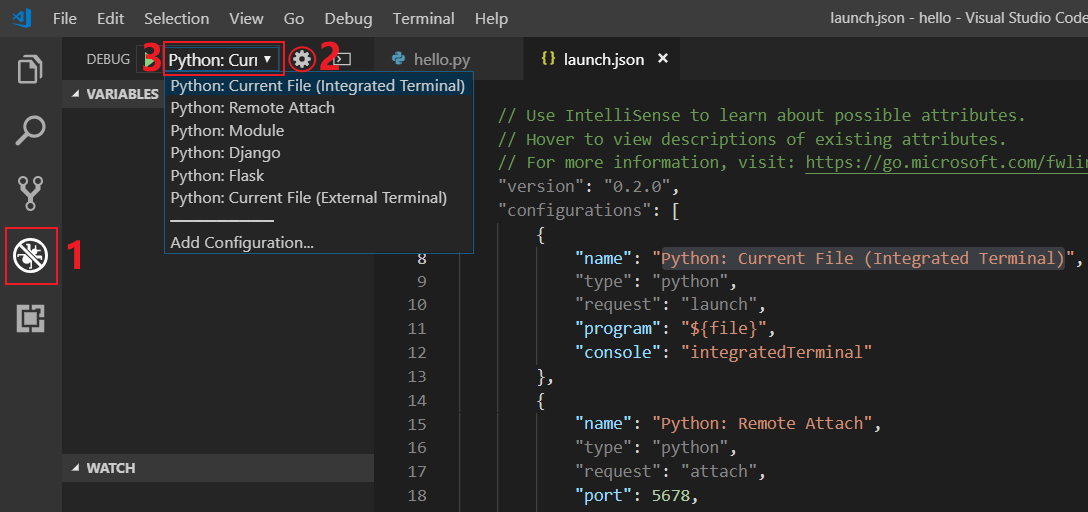
(1)点击左边的debug按钮,会进入一个新的页面
(2)点击左上角的齿轮按钮,系统会自动生成一个launch.json的文件,这个文件就是我们调试的配置文件,当前我们可以不管里面的内容具体表示什么含义。
(3)点击绿色三角形旁边的那个选择框,选择我们刚才生成的那个配置文件(Python: Current File (Integrated Terminal))
至此我们就完成了debug配置文件的设置,刚才的操作如下图所示:

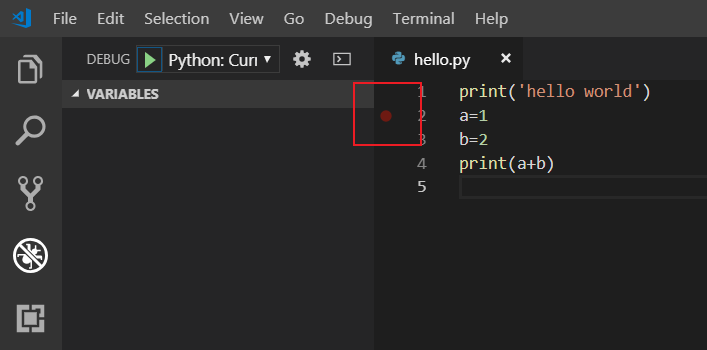
现在你的项目中文件如下:

现在让我们来加断点,将鼠标移动到如下图所示的哪一列位置,你会发现隐约会出现一个小红点,点击那一列的某一行,就可以在相应的哪行加上断点,程序在执行到这行时会停下来,你可以在左边的那一栏看看中间变量的值,以及程序中的某些调用,方便我们分析bug的位置。

当我们添加好断点后,点击左上角的绿色箭头(即下图的一号框),此时程序会在调试模式下运行:在2号框里面你可以控制程序continue,step over,step into,step out,restart,stop。(具体每个按钮的作用是什么,大家试一试就知道了),在3号框里面你会看到当前已经执行过的代码的一些详细情况。

好了,至此你已经学会了简单的调试,如果你想深入的了解launch.json文件中每个字段的具体含义,请自己参考官方文档。下一篇我们讲讲关于python的包管理方式——虚拟环境。
结尾:有同学问我你这用vs code写个python这个麻烦,配这个配哪个,还不如用专业的IDE来的舒服。我以前也是这个想的,但是自从我自己折腾了一趟后我发现有时候IDE把一些东西给你安排的明明白白后,你可能就不会接触到一些和CLI相关的东西,而在你自己折腾的过程中,可能会学到一些新的东西。嘿嘿,磨刀不误砍柴工嘛!
Windows平台下使用vs code来调试python代码(2)的更多相关文章
- Windows平台下使用vs code搭建python3环境(1)
前言:最近几周在使用python开发的过程中,碰到了好多坑,由于以前使用visual studio 2015习惯了,导致刚开始搭建python开发环境以及管理各种包的时候有点不习惯,再加上python ...
- Windows平台下如何在C#中调用Python
最近迷上了Python,发现它能够做很多C#无法完成的事情,比如,调用CMD或者在CMD中执行一个exe文件命令行并获得输出的结果.过程简单,处理起来也非常方便,但如果要用C#调用Python文件呢, ...
- windows平台下基于VisualStudio的Clang安装和配置
LLVM 是一个开源的编译器架构,它已经被成功应用到多个应用领域.Clang是 LLVM 的一个编译器前端,它目前支持 C, C++, Objective-C 以及 Objective-C++ 等编程 ...
- [转]Windows平台下安装Hadoop
1.安装JDK1.6或更高版本 官网下载JDK,安装时注意,最好不要安装到带有空格的路径名下,例如:Programe Files,否则在配置Hadoop的配置文件时会找不到JDK(按相关说法,配置文件 ...
- windows平台下基于QT和OpenCV搭建图像处理平台
在之前的博客中,已经分别比较详细地阐述了"windows平台下基于VS和OpenCV"以及"Linux平台下基于QT和OpenCV"搭建图像处理框架,并 ...
- Windows平台下的内存泄漏检测
在C/C++中内存泄漏是一个不可避免的问题,很多新手甚至有许多老手也会犯这样的错误,下面说明一下在windows平台下如何检测内存泄漏. 在windows平台下内存泄漏检测的原理大致如下. 1. 在分 ...
- 不同WINDOWS平台下磁盘逻辑扇区的直接读写
不同WINDOWS平台下磁盘逻辑扇区的直接读写 关键字:VWIN32.中断.DeviceIoControl 一.概述 在DOS操作系统下,通过BIOS的INT13.DOS的INT25(绝对读).INT ...
- Windows平台下如何使用node.js显示系统盘符
本文地址: http://www.cnblogs.com/blackmanba/articles/windows-nodejs-show-system-letter.html或者http://fork ...
- Windows平台下利用APM来做负载均衡方案 - 负载均衡(下)
概述 我们在上一篇Windows平台分布式架构实践 - 负载均衡中讨论了Windows平台下通过NLB(Network Load Balancer) 来实现网站的负载均衡,并且通过压力测试演示了它的效 ...
随机推荐
- jQuery EasyUI/TopJUI创建日期时间输入框
jQuery EasyUI/TopJUI创建日期时间输入框 日期时间输入框组件 HTML 和日期输入框类似,日期时间输入框允许用户选择日期和指定的时间并按照指定的输出格式显示.相比日期输入框,它在下拉 ...
- Avito Cool Challenge 2018-B. Farewell Party(思维)
time limit per test 1 second memory limit per test 256 megabytes input standard input output standar ...
- hadoop分布式存储(2)-hadoop的安装
总共分三步:1.准备linux环境 租用“云主机”,阿里云,unitedStack等,云主机不受本机性能影响(或者直接安转linux操作系统或者虚拟机也行): PuTTy Configuration ...
- LWIP学习之流程架构
一 STM32F107的网络接口配置:#include "stm32_eth.h" 1.1 打开网口时钟,响应IO配置.NVIC中断:通过调用Ethernet_Configurat ...
- E. Mike and Foam 容斥原理
http://codeforces.com/problemset/problem/548/E 这题是询问id,如果这个id不在,就插入这个id,然后求a[id1] , a[id2]互质的对数. 询问 ...
- nginx的配置文件server_name的意义 location意义
配置不同的域名 不同域名都可以有首地址 location 同一域名下 分发到不同的路径 或者项目
- 解决mysql本地数据库不能用ip访问的问题
[转]http://gone18611.blog.163.com/blog/static/1851943120104705244116/ MYSQL数据库缺省安装后,其默认用户名ROOT如果只能以&l ...
- JS将人民币小写金额转换为大写
/** 数字金额大写转换(可以处理整数,小数,负数) */ function smalltoBIG(n) { var fraction = ['角', '分']; var digit = ['零', ...
- canvas、svg、canvas与svg的区别
一.canvas canvas 画布,位图 <canvas> 标签定义图形,比如图表和其他图像,您必须使用脚本来绘制图形 注意:不要在style中给canvas设置宽高,会有位移差 can ...
- web常见几种处理图标方法
方法一: 用background制作小图标 像这样,拿到设计稿后把所有的图标放在一张图片上,利用background-position.width.height来控制图标的位置及大小. 代码: .ic ...
