ES6_Promise 对象 阮一锋
promise是异步编程的一种解决方法,比传统的回调函数和事件更合理更强大
。他由社区最早提出和实现,ES6将其写进语言标准,统一了用法,原生提供了promise对象。
所谓promise,简单说是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果,从语法上说,promise是一个对象,从它可以获取异步操作的消息,promise提供了统一的API,各种异步操作都可以用同样的方法进行处理。
promise对象的特点
(1)对象的状态不受外界影响,promise对象代表一个异步操作,有三种状态,pending(进行中)、fulfilled(已成功)、rejected(已失败)。只有异步操作的结果,可以决定当前是哪一种状态,任何其他操作都无法改变这个状态,这也是promise这个名字的由来“承若”;
(2)一旦状态改变就不会再变,任何时候都可以得到这个结果,promise对象的状态改变,只有两种可能:从pending变为fulfilled,从pending变为rejected。这时就称为resolved(已定型)。如果改变已经发生了,你再对promise对象添加回调函数,也会立即得到这个结果,这与事件(event)完全不同,事件的特点是:如果你错过了它,再去监听是得不到结果的。
有了Promise对象,就可以将异步操作以同步操作的流程表达出来,避免了层层嵌套的回调函数。此外,Promise对象提供统一的接口,是的控制异步操作更加容易。
Promise也有一些缺点。首先,无法取消Promise,一旦新建它就会立即执行,无法中途取消。其次,如果不设置回调函数,Promise内部抛出的错误,不会反应到外部。第三,当处于pending状态时,无法得知目前进展到哪一个阶段(刚刚开始还是即将完成)
一 。用法:
promise 对象是一个构造函数,用来生成promise实例;
创建一个promise对象实例:
var promise =new Promise(function(resolve,reject){
//some code
if(//异步操作成功) {
resolve(value);
} else{
reject(error);
}
});
Promise构造函数接收一个函数作为参数,该函数的两个参数分别是resolve和reject,他们是两个函数,由Javascript引擎提供,不用自己部署。
resolve函数的作用是,将promise对象的状态从“pending”变为‘’resolved‘’,在异步操作成功时调用,并将异步操作的结果,作为参数传递出去;
reject函数的作用是,将Promise对象的状态从“未完成”变为“失败”(即从 pending 变为 rejected),在异步操作失败时调用,并将异步操作报出的错误,作为参数传递出去。
promise实例生成以后,可以用then方法分别指定resolved状态和rejected状态的回调函数
promise.then(
function(value){
//success
} ,
function(error){
//failure
} );
then方法可以接受连个回调函数作为参数,第一个回调函数是promise对象的状态变为resolved时调用,第二个回调函数是promise对象的状态变为rejected时调用,其中,第二个函数是可选的,不一定要提供,这两个函数都接受promise对象传出的值作为参数;
promise对象的简单例子
<script>
function timeOut(ms){
return new Promise(function(resolve,reject){
return setTimeout(resolve,ms,'done');
})
}
timeOut(3000).then(function(value){
console.log(value);
})
</script>
timeOut方法返回一个promise实例,表示一段时间以后才会发生的结果,过了指定的时间(ms)以后,promise实例的状态变为resolved,就会触发then方法绑定的回调函数
Promise新建后会立即执行
let promise =new Promise(function(resolve,reject){
console.log('Promise');
resolve();
});
promise.then(function(){
console.log('resolved');
});
console.log('Hi!');
//Promise
// Hi!
// resolved
Promise 新建后立即执行,所以首先输出的是Promise。然后,then方法指定的回调函数,将在当前脚本所有同步任务执行完才会执行,所以resolved最后输出。
异步加载图片的例子
<script>
function loadImageAsync (url) {
return new Promise( function( resolve, reject){
var image = new Image();
image .onoad =function(){
resolve(image); };
image. = function () {
reject(new Error("could not load image at "+ url) ); };
image.src =url;
}); } loadImageAsync(url).then( function (value) {
console.log(value);
})
</script>
使用Promise包装了一个图片加载的异步操作。如果加载成功,就调用resolve方法,否则就调用reject方法。
promise对象实现ajax操作的例子
var getJSON = function (url) {
var promise = new Promise( function(resolve,reject ) {
var XHR = new XMLHttpRequest();
XHR.open("GET",url);
XHR.onreadystatechange = function () {
if (this.readyState !==4) {return;}
if(this.status == 200) {
resolve(this.response); } else{
reject(new Error(this.statusText) );
}
};
XHR.responseType = "json";
XHR.setRequestHeader("Accept","application/json");
XHR.send();
});
return promise;
};
getJSON("posts.json").then(function(json){
console.log("Contents : "+json );
}, function(error) {
console.log("出错了", error);
}) ;
getJSON是对XMLHTTPRequest对象的封装,用于发出一个针对JSON数据的HTTP请求,并且返回一个promise对象,需要注意的是,在getJSON内部,resolve函数和reject函数调用时,都带有参数;
如果调用resolve函数和reject函数时带有参数,那么他们的参数会被传递给回调函数,reject函数的参数通常是Error对象的实例,表示抛出的错误,resolve函数的参数除了正常的值以外,还可以是另一个promise实例;

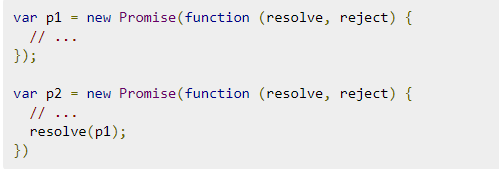
p1和p2都是 Promise 的实例,但是p2的resolve方法将p1作为参数,即一个异步操作的结果是返回另一个异步操作。
这时p1的状态就会传递给p2,也就是说,p1的状态决定了p2的状态。如果p1的状态是pending,那么p2的回调函数就会等待p1的状态改变;如果p1的状态已经是resolved或者rejected,那么p2的回调函数将会立刻执行。
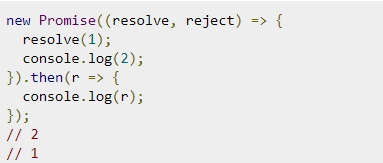
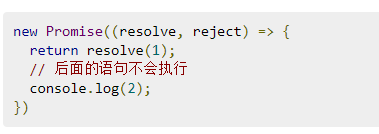
注意,调用resolve或reject并不会终结 Promise 的参数函数的执行。
调用resolve(1)以后,后面的console.log(2)还是会执行,并且会首先打印出来。这是因为立即 resolved 的 Promise 是在本轮事件循环的末尾执行,总是晚于本轮循环的同步任务。
一般来说,调用resolve或reject以后,Promise 的使命就完成了,后继操作应该放到then方法里面,而不应该直接写在resolve或reject的后面。所以,最好在它们前面加上return语句,这样就不会有意外。

Promise.prototype.then()
promise实例具有then方法,也就是说,then方法定义在原型对象Promise.prototype上的。它的作用是为Promise实例添加状态改变时的回调函数。前面说过,then方法的第一个参数是resolved状态的回调函数,第二个参数是rejected状态的回调函数。
then方法返回的是一个新的Promise实例(不是原来那个Promise实例),因此可以采用链式写法,即then方法后面再调用另一个then方法

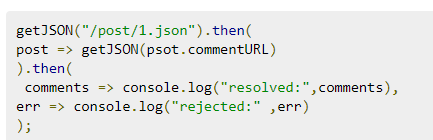
依次指定了两个回调函数,第一个回到函数完成以后会将返回结果作为参数,传入第二个回调函数。
采用链式的then,可以指定一组按照次序调用的回调函数。这时前一个回调函数,有可能返回的还是一个promise对象(即有异步操作),这时后一个回调函数,就会等待该promise对象的状态发生变化,才会被调用。

上面第一个then方法指定的回调函数,返回的是另一个promise对象,这时,第二个then方法指定的回调函数,就会等待这个新的Promise对象状态发生变化。如果变为resolved,就调用funA,如果状态变为rejected,就调用funB。改为箭头函数,代码更简洁:

ES6_Promise 对象 阮一锋的更多相关文章
- js中的apply调用
今天看了阮一锋老师的一篇文章,感觉很明了对闭包的理解,尤其是文章中的apply的介绍 apply()是函数对象的一个方法,它的作用是改变函数的调用对象,它的第一个参数就表示改变后的调用这个函数的对象. ...
- sass 使用入门教程
我们都知道,css没有变量,也没有条件语句,在开发过程中,难免有些麻烦,因此有了CSS预处理器(css preprocessor),Sass便是其中之一. 一.什么是Sass Sass (Syntac ...
- 原生JS插件(超详细)
作为一个前端er,如果不会写一个小插件,都不好意思说自己是混前端界的.写还不能依赖jquery之类的工具库,否则装得不够高端.那么,如何才能装起来让自己看起来逼格更高呢?当然是利用js纯原生的写法啦. ...
- 如何定义一个高逼格的原生JS插件
插件的需求 我们写代码,并不是所有的业务或者逻辑代码都要抽出来复用.首先,我们得看一下是否需要将一部分经常重复的代码抽象出来,写到一个单独的文件中为以后再次使用.再看一下我们的业务逻辑是否可以为团队服 ...
- JavaScript学习(一)——基础知识查漏补缺
标签script 我们知道,html要使用js就要使用<script>标签. 两种方式: 一是直接在<script>这里</script>写入代码. 二是在别的文件 ...
- js原生高逼格插件
如何定义一个高逼格的原生JS插件 作为一个前端er,如果不会写一个小插件,都不好意思说自己是混前端界的.写还不能依赖jquery之类的工具库,否则装得不够高端.那么,如何才能装起来让自己看起来逼格更高 ...
- 前端教程&开发模块化/规范化/工程化/优化&工具/调试&值得关注的博客/Git&面试-资源汇总
内容精简 资源这么多,多看看多学习再总结肯定是好的.多读读就算看重了不算浪费时间,毕竟一千个读者就有一千个林黛玉,还有温故而知新,说不定多读一些内容,就发现惊喜了呢.不过,在此也精简一些内容,就1~2 ...
- 掌握 Async/Await
摘要: 还不用Async/Await就OUT了.. 原文:掌握 Async/Await 作者:Jartto Fundebug经授权转载,版权归原作者所有. 前端工程师肯定都经历过 JS 回调链狱的痛苦 ...
- web之表单form
表单是我们平常编写Web应用常用的工具,表单(<form>)用来收集用户提交的数据,发送到服务器.比如,用户提交用户名和密码,让服务器验证,就要通过表单.表单是一个包含表单元素或控件的区域 ...
随机推荐
- 关于c语言中的字符串问题
对字符数组,字符指针,字符串常量 在csdn上看到一篇关于这方面的帖子,有所收获. JohnTitor的专栏 1.以字符串形式出现的,编译器都会为该字符串自动添加一个0作为结束符,如在代码中写 & ...
- AcEdCommandStack 输出所有命令
; AcEdCommandIterator* iter = nullptr; for (iter = acedRegCmds->iterator(); !iter->done(); ite ...
- 基于testcontainers的现代化集成测试进阶之路
大型的软件工程项目除了大量的产品级代码外必不可少的还有大量的自动化测试.自动化测试包含从前端到后端甚至到产品线上不同模块和环境的各种类型的测试.一个比较经典的关于自动化测试分布的理论就是测试金字塔,是 ...
- 剑指Offer的学习笔记(C#篇)-- 二叉树的深度(详讲递归)
题目描述 输入一棵二叉树,求该树的深度.从根结点到叶结点依次经过的结点(含根.叶结点)形成树的一条路径,最长路径的长度为树的深度. 一 . 思维发散 借助这个题目,我想用一个更好理解的方法说一说递归. ...
- 一个小时学会 MySQL 数据库
随着移动互联网的结束与人工智能的到来大数据变成越来越重要,下一个成功者应该是拥有海量数据的,数据与数据库你应该知道. 一.数据库概要 数据库(Database)是存储与管理数据的软件系统,就像一个存入 ...
- 使用tcpdump抓取EOS帐户创建与交易数据
基本环境配置 EOS 版本:1.0.1(2018-06-04更新) 节点nodeos http监听端口:127.0.0.1:8888 本地钱包keosd http监听端口:127.0.0.1:89 ...
- 一份比较完整的gulpfile.js
var gulp = require('gulp'); //工具 var autoprefixer = require('gulp-autoprefixer'); var include = requ ...
- 什么是微服务架构,.netCore微服务选型
什么是微服务架构,.netCore微服务选型 https://www.cnblogs.com/uglyman/p/9182485.html 开发工具:VS2017 .Net Core 2.1 什么是微 ...
- python之简单登陆
简单的登陆 要求: 1.用户名输错3次,系统退出 2.密码输错3次,账号被禁用 3.使用文件操作知识 流程图: 项目代码: def login(): i=0 while i <3 : name ...
- 修改datatable列
var dt = dh.GetPageTable("tabelename"); dt.Columns["TBLNO"].ColumnName = "业 ...
