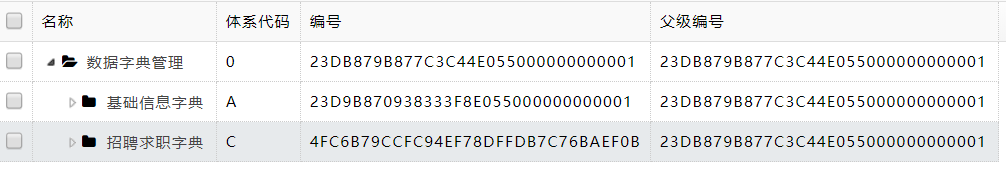
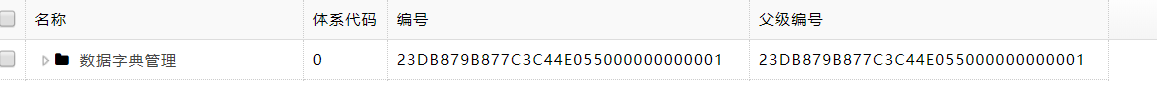
JQuery Easyui/TopJUI 基本树形表格的创建
<table data-toggle="topjui-treegrid"
data-options="id:'menuTg',
idField:'id',
treeField:'text',
url:remoteHost+'/system/codeItem/getListByCodeSetIdAndLevelId?codeSetId=0&levelId=0',
expandUrl:remoteHost+'/system/codeItem/getListByPid?pid={id}'">
<thead>
<tr>
<th data-options="field:'uuid',title:'UUID',checkbox:true"></th>
<th data-options="field:'text',title:'名称'"></th>
<th data-options="field:'codeSetId',title:'体系代码'"></th>
<th data-options="field:'id',title:'编号'"></th>
<th data-options="field:'pid',title:'父级编号'"></th>
</tr>
</thead>
</table> <!-- 表格工具栏开始 -->
<div id="menuTg-toolbar" class="topjui-toolbar"
data-options="grid:{
type:'treegrid',
id:'menuTg',
parentIdField:'pid'
}">
<a href="javascript:void(0)"
data-toggle="topjui-menubutton"
data-options="method:'expandAll',
extend: '#menuTg-toolbar',
btnCls:'topjui-btn-blue'">展开全部</a>
<a href="javascript:void(0)"
data-toggle="topjui-menubutton"
data-options="method:'collapseAll',
extend: '#menuTg-toolbar',
btnCls:'topjui-btn-blue'">折叠全部</a>
</div>
<!-- 表格工具栏结束 -->



JQuery Easyui/TopJUI 基本树形表格的创建的更多相关文章
- 第二百二十八节,jQuery EasyUI,TreeGrid(树形表格)组件
jQuery EasyUI,TreeGrid(树形表格)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 TreeGrid(树形表格)组件的使 ...
- jQuery EasyUI/TopJUI实现数据表格的增删改查功能(不写js,纯HTML实现!!!)
jQuery EasyUI/TopJUI实现数据表格的增删改查功能(不写js,纯HTML实现!!!) 废话不多说,直接贴上代码 <table id="configEdatagrid&q ...
- Jquery easyui treegrid实现树形表格的行拖拽
前几天修改了系统的一个功能——实现树形列列表的行拖拽,以达到排序的目的.现在基本上功能实现,现做一个简单的总结. 1.拿到这个直接网上搜,有好多,但是看了后都觉得不是太复杂就是些不是特别想看的例子,自 ...
- jQuery EasyUI/TopJUI创建树形表格下拉框
jQuery EasyUI/TopJUI创建树形表格下拉框 第一种方法(纯HTML创建) <div class="topjui-row"> <div class= ...
- JQuery Easyui/TopJUI 用JS创建数据表格并实现增删改查功能
JQuery Easyui/TopJUI 用JS创建数据表格并实现增删改查功能 html <table id="productDg"></table> &l ...
- JQuery Easyui/TopJUI 创建多级联动下拉框(纯HTML实现!!!)
JQuery Easyui/TopJUI 创建多级联动下拉框(纯HTML实现!!!) 效果展示: 代码如下: <form data-toggle="topjui-form"& ...
- jQuery EasyUI/TopJUI创建文本验证框(不写js,纯HTML实现!!!)
jQuery EasyUI/TopJUI创建文本验证框(不写js,纯HTML实现!!!) validatebox(验证框)的设计目的是为了验证输入的表单字段是否有效.如果用户输入了无效的值,它将会更改 ...
- JQuery Easyui/TopJUI 多表头创建
JQuery Easyui/TopJUI 多表头创建 废话不多说,直接贴上代码. html <div data-toggle="topjui-layout" data-opt ...
- 第二百二十四节,jQuery EasyUI,ComboGrid(数据表格下拉框)组件
jQuery EasyUI,ComboGrid(数据表格下拉框)组件 学习要点: 1.加载方式 2.属性列表 3.方法列表 本节课重点了解 EasyUI 中 ComboGrid(数据表格下拉框)组件的 ...
随机推荐
- Android4.4 GPS框架分析【转】
本文转载自:http://blog.csdn.net/junzhang1122/article/details/46674569 GPS HAL层代码在目录trunk/Android/hardware ...
- poj 1469 COURSES (二分图模板应用 【*模板】 )
COURSES Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 18454 Accepted: 7275 Descript ...
- JavaScript多态
function Master(){ //给动物喂食 this.feed=function(animal,food){ window.alert(animal.constructor); docume ...
- java.lang.NoSuchMethodException: cn.pb.bean.Category.<init>()报错
代码如下: package cn.pb.bean; import java.util.ArrayList;import java.util.List; /** * 分类的实体类 */public cl ...
- BZOJ_3671_[Noi2014]随机数生成器_set+贪心
BZOJ_3671_[Noi2014]随机数生成器_set Description Input 第1行包含5个整数,依次为 x_0,a,b,c,d ,描述小H采用的随机数生成算法所需的随机种子.第 ...
- 【LeetCode】312. Burst Balloons
题目: Given n balloons, indexed from 0 to n-1. Each balloon is painted with a number on it represented ...
- 误删除$ORACLE_HOME/dbs下的参数文件、密码文件,如何快速重建
[oracle@11g dbs]$ pwd/home/oracle/app/oracle/product/11.2.0/dbhome_1/dbs[oracle@11g dbs]$ lltotal 24 ...
- 百度地图API的第一次接触——热区
1.代码很简单 var map = new BMap.Map("container"); var point = new BMap.Point(116.404, 39.915); ...
- struts2的使用知识点
最开始学习java的时候学习过struts,但是对配置和struts的理解深度不够,现在工作虽然再用,但是自己搭建环境和使用心得始终很零散,所以现在决定重新理一遍,有条理的学习一下struts. 至于 ...
- C# 使用 StreamWriter 写入数据
NetworkStream 类.MemoryStream类 和 FileStream 类都提供了以字节为基本单位的读写方法,但是这种方法首先将待写入的数据转换为字节序列后才能进行读写,当操作的是使用字 ...
