Nginx学习之配置RTMP模块搭建推流服务
写在开始
小程序升级实时音视频录制及播放能力,开放 Wi-Fi、NFC(HCE) 等硬件连接功能。同时提供按需加载、自定义组件和更多访问层级等新特性,增强了第三方平台的能力,以满足日趋丰富的业务需求。
为更高效地连接用户与商家,小程序提供了实时音视频录制及播放组件。符合类目要求的小程序自助开通后,可自建或使用云服务,实现单向、双向甚至多向的音视频功能,如在线授课、远程咨询、视频客服,以及多人会议等。
2017-12-26微信小程序推送了这样一条消息,文档,代码也是简单的一笔带过,用户需要自建或使用云服务,实现单向、双向甚至多向的音视频功能。目前仅支持 flv, rtmp 格式。
本篇博客通过介绍使用nginx的rtmp模块来使nginx服务支持rtmp协议,可以完成推流和播放的功能。
开发环境
Linux (centos7),Nginx (openresty),nginx-rtmp-module
安装
由于之前已经安装过了openresty,详见博文。这里我们只需要安装nginx-rtmp-module模块即可。
下载并解压模块:
wget https://github.com/arut/nginx-rtmp-module/archive/master.zip
unzip master.zip
停止原来的Nginx服务:
nginx -s stop
配置并编辑:
./configure --add-module=/home/nginx-rtmp-module-master
make
复制Nginx:
## 路径根据自己软件路径自行配置
cp /home/openresty/build/nginx-1.11.2/objs/nginx /usr/local/openresty/nginx/sbin
配置rtmp服务:
rtmp { #RTMP服务
server {
listen 1935; #//服务端口
chunk_size 4096; #//数据传输块的大小
application vod {
play /opt/video; #//视频文件存放位置。
}
application live{ #直播
live on;
}
}
}
检查并启动服务:
nginx -t
nginx
播放
上传一个视频文件test.flv至/opt/video目录。
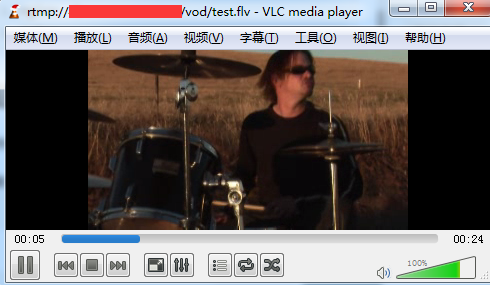
下载一个VLC media player,工具栏-媒体-打开网络串流-网络,然后偶输入网络URL(rtmp://ip:port/vod/test.flv),点击播放。

回看
实时回看视频服务器的配置:
events {
use epoll;# 选择epoll模型可以达到最佳的IO性能
worker_connections 1024;
}
rtmp { #RTMP服务
server {
listen 1935; #//服务端口
chunk_size 4096; #//数据传输块的大小
application vod {
play /opt/video; #//视频文件存放位置。
}
application live{ #直播
live on;
hls on; #这个参数把直播服务器改造成实时回放服务器。
wait_key on; #对视频切片进行保护,这样就不会产生马赛克了。
hls_path /opt/video/hls; #切片视频文件存放位置。
hls_fragment 600s; #设置HLS片段长度。
hls_playlist_length 10m; #设置HLS播放列表长度,这里设置的是10分钟。
hls_continuous on; #连续模式。
hls_cleanup on; #对多余的切片进行删除。
hls_nested on; #嵌套模式。
}
}
}
HTTP服务:
server {
listen 80;
server_name rtmp.52itstyle.com;
location /stat {
rtmp_stat all;
rtmp_stat_stylesheet stat.xsl;
}
location /stat.xsl {
root /home/nginx-rtmp-module-master/;
}
location / {
root html;
index index.html index.htm;
}
location /live { #这里也是需要添加的字段。
types {
application/vnd.apple.mpegurl m3u8;
video/mp2t ts;
}
alias /opt/video/hls;
expires -1;
add_header Cache-Control no-cache;
add_header Access-Control-Allow-Origin *;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
微信推流
<live-pusher webviewId="push" url="rtmp://ip:port/live/itstyle"
mode="HD"
autopush ="true"
bindstatechange="statechange"
beauty = "10"
whiteness="10"
style="width: 300px; height: 225px;" />
手机打开小程序页面,进行视频推流服务,稍后我们会在/opt/video/hls/itstyle 目录下发现一些ts文件和index.m3u8文件。
注意 url中的itstyle可以随便定义,相当于一个房间标识。
PC推流
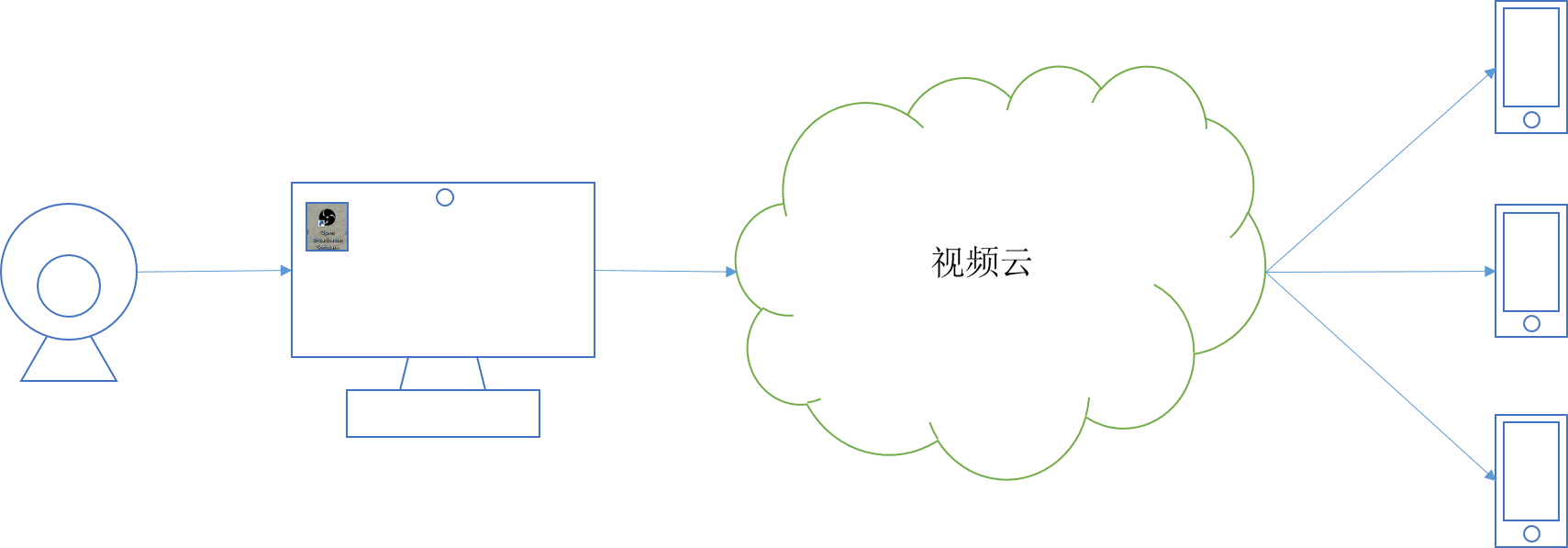
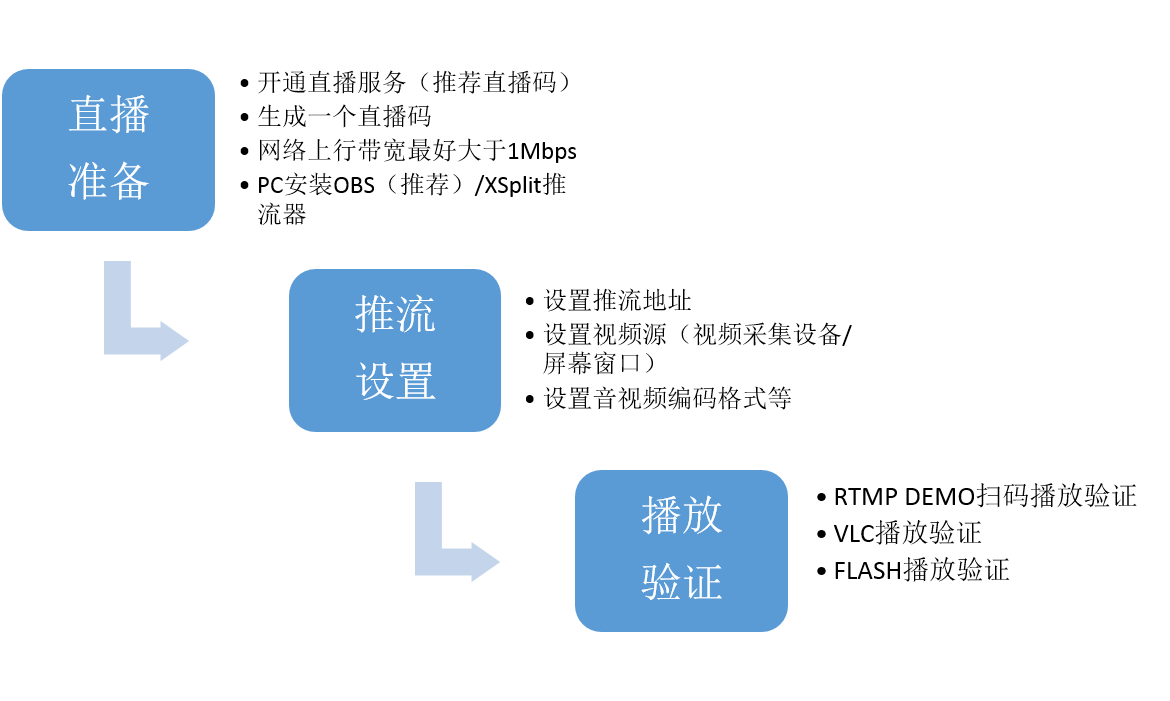
PC 直播是在 PC(windows/mac)上借助安装的推流软件 OBS(推荐)或者 XSplit 向RTMP视频云的推流地址,推送经过压缩编码现场活动、教学、投影或者游戏等画面,同时观众可以通过和推流地址相对应的播放地址收看实时画面。

PC 直播流程非常简单,主要步骤:
- 通过RTMP自定义一个推流地址,解决往哪推流的问题;
- 采用第三方的推流软件,设置推流音视频源以及编码参数,解决推什么内容的问题;
- 观众就可以使用我们提供的 RTMP DEMO 通过设置播放地址即可进行观看,解决内容触达到观众那里的问题。

推荐阅读:第三方推流工具使用指南
Web播放
xiaozhibo.html:
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=Edge" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, shrink-to-fit=no">
<title>小直播</title>
<meta name="keywords" content="">
<meta name="description" content="小直播——直播分享">
<meta name="format-detection" content="telephone=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="msapplication-tap-highlight" content="no">
<script src="//imgcache.qq.com/open/qcloud/video/vcplayer/TcPlayer-2.2.1.js" charset="utf-8"></script>
</head>
<body>
<div id="id_test_video" style="width:100%; height:auto;"></div>
<script type="text/javascript">
var player = new TcPlayer('id_test_video', {
"m3u8": "http://rtmp.52itstyle.com/live/itstyle002/index.m3u8",
"autoplay" : true,//iOS下safari浏览器,以及大部分移动端浏览器是不开放视频自动播放这个能力的
"coverpic" : "https://blog.52itstyle.com/usr/uploads/2017/12/2652725976.jpg",
"width" : '480',//视频的显示宽度,请尽量使用视频分辨率宽度
"height" : '320'//视频的显示高度,请尽量使用视频分辨率高度
});
</script>
</body>
</html>
跨域问题crossdomain.xml放置在网站根目录:
<cross-domain-policy>
<allow-access-from domain="*.qq.com" secure="false"/>
</cross-domain-policy>
测试访问地址:http://rtmp.52itstyle.com/xiaozhibo.html
参考文档:
http://www.cnblogs.com/zx-admin/p/5783523.html
https://cloud.tencent.com/document/product/267
https://github.com/arut/nginx-rtmp-module/wiki/Directives#rtmp
作者: 小柒
出处: https://blog.52itstyle.com
分享是快乐的,也见证了个人成长历程,文章大多都是工作经验总结以及平时学习积累,基于自身认知不足之处在所难免,也请大家指正,共同进步。
Nginx学习之配置RTMP模块搭建推流服务的更多相关文章
- Ubuntu中使用Nginx+rtmp模块搭建流媒体视频点播服务
1. 背景 不知不觉笔者来到流媒体部门已经一年半多了,积攒了不少的流媒体知识,但平时工作也比较忙,很少进行总结性的梳理,最近准备花几个周末时间写一个流媒体系列的实践文章,也算是给自己做总结的同时帮助有 ...
- Nginx基础知识之————RTMP模块中的中HLS专题(翻译文档)
一.在Nginx配置文件的RTMP模块中配置hls hls_key_path /tmp/hlskeys; 提示错误信息: nginx: [emerg] the same path name " ...
- Nginx基础知识之————RTMP模块专题(实践文档)
on_publish 语法:on_publish url上下文:rtmp, server, application描述:这个可以设置为一个API接口(GET方式接受所有参数),会给这个API接口返回8 ...
- Nginx+rtmp+ffmpeg 搭建推流服务器
1. 安装nginx服务器 1.1 clone $ brew tap denji/homebrew-nginx 1.2 安装 $ brew install nginx-full --with-rtmp ...
- Nginx学习笔记(反向代理&搭建集群)
一.前言 1.1 大型互联网架构演变历程 1.1.1 淘宝技术 淘宝的核心技术(国内乃至国际的 Top,这还是2011年的数据) 拥有全国最大的分布式 Hadoop 集群(云梯,2000左右节点,24 ...
- Nginx学习笔记1-Nginx功能模块以及进程管理
1. 功能 1.1. 功能描述 使用缓存加速反向代理,简单负载均衡和容错: 使用缓存机制加速远程FastCGI服务器的访问: 模块化结构: 基本的HTTP功能: 邮 ...
- CentOS7 编译安装Nginx+php并配置php-fpm模块
1.编译安装PHP7.2.0 去官网下载安装包:http://php.net/downloads.php ,完成之后,上传至服务器,并释放压缩包 .tar.gz cd php- 因为我们需要编译安装, ...
- Nginx学习安装配置和Ftp配置安装
什么是代理? 什么是正向代理? 什么是反向代理? Nginx与负载均衡有什么联系? 如何在centos7 中安装Nginx-------------安装配置---------------------- ...
- nginx学习与配置-安装与启动关闭管理
nginx服务器的安装 安装准备: nginx依赖于pcre库,要先安装pcre yum install pcre pcre-devel cd /usr/local/src/ wget wget ht ...
随机推荐
- var a=function(){...}与function a(){...}的区别
var a = function(){...}在js预加载时按变量处理,即预加载定义,不加载赋值. function a(){...}即加载定义,而且赋值. 例如:a(); //正常执行a()函数; ...
- 创建一个servlet
servlet: 它是web应用程序的核心类,可以直接处理和相应用户请求,又或者将处理工作委托给应用中的其他部分的类. 让servlet继承HttpServlet的原因是: 1.HttpServlet ...
- 排列oj
835:排列 总时间限制: 5000ms 内存限制: 65536kB 描述 题目描述: 大家知道,给出正整数n,则1到n这n个数可以构成n!种排列,把这些排列按照从小到大的顺序(字典顺序)列出,如n= ...
- Spring Cloud Feign 整合 Hystrix
在前面随笔Spring Cloud 之 Feign的feign工程基础上进行改造 1.pom.xml依赖不变 2.application.yml文件添加feign.hystrix.enabled=tr ...
- 04.redis集群+SSM整合使用
redis集群+SSM整合使用 首先是创建redis-cluster文件夹: 因为redis最少需要6个节点(三主三从),为了更好的理解,我这里创建了两台虚拟机(192.168.0.109 192.1 ...
- 利用模板template动态渲染jsp页面
一.场景 在js中写html简直是噩梦,刚进新公司,在codereview的时候得知可以通过将html模板写在jsp页面,然后由js调取模板,利用replace()方法替换传值的方式避免在js中拼接h ...
- IE之页面加载慢.
场景 场景是大屏页面一张深色背景, 里面一些文本元素以及图表展示. 结果在IE下发现加载异常缓慢, 还有部分人员反馈页面卡死. 后台读写优化 默认处理图片逻辑是, ImageIO读取原图, 转成byt ...
- Android自定义processor实现bindView功能
一.简介 在现阶段的Android开发中,注解越来越流行起来,比如ButterKnife,Retrofit,Dragger,EventBus等等都选择使用注解来配置.按照处理时期,注解又分为两种类型, ...
- Ubuntu下安装Anaconda和tensorflow
官方指南:https://github.com/tensorflow/tensorflow/blob/master/tensorflow/docs_src/install/install_linux. ...
- 大白话Vue源码系列(03):生成AST
阅读目录 AST 节点定义 标签的正则匹配 解析用到的工具方法 解析开始标签 解析结束标签 解析文本 解析整块 HTML 模板 未提及的细节 本篇探讨 Vue 根据 html 模板片段构建出 AST ...
