unity图片后期处理
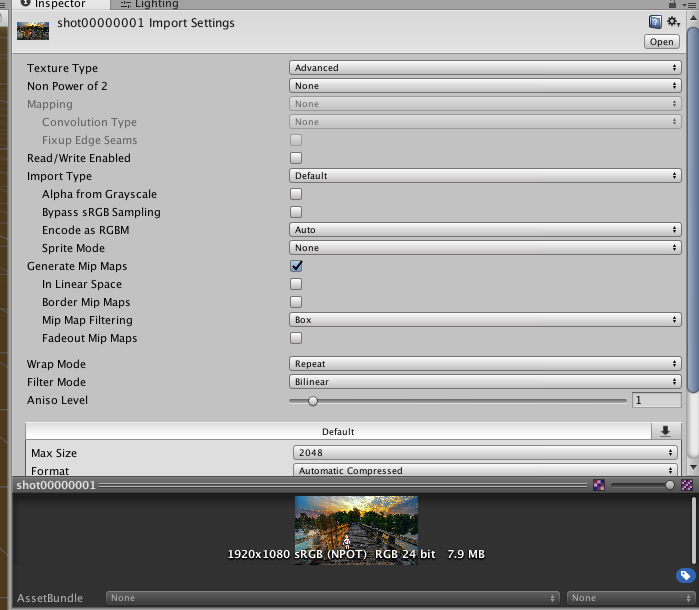
处理算法如下,在Start方法中分别调用想要的效果就行了。其中,将你需要处理的 图片 拖拽到 image参数上。注意,如果想要图片保持原来的尺寸不被压缩,需要更改图片的导入设置如下图,主要的Texture Type 和 Non Power of 2 这两个参数。

using UnityEngine;
using System.Collections;
using System.IO; public class ImageDeal : MonoBehaviour
{
public Texture2D image;
private Texture2D outPut;
int Width;
int Height;
// Use this for initialization
void Start ()
{
Width = image.width;
Height = image.height;
outPut = new Texture2D (Width, Height);
Flur (); writeImage ();
} /// <summary>
/// 底片效果.
/// </summary>
private void Dipian ()
{
Color pixel;
for (int x = ; x < Width; x++) {
for (int y = ; y < Height; y++) {
float r, g, b;
pixel = image.GetPixel (x, y);
r = 1f - pixel.r;
g = 1f - pixel.g;
b = 1f - pixel.b;
outPut.SetPixel (x, y, new Color (r, g, b));
}
}
} /// <summary>
/// 浮雕效果
/// </summary>
private void Fudiao ()
{
//以浮雕效果显示图像
Color pixel1, pixel2;
for (int x = ; x < Width - ; x++) {
for (int y = ; y < Height - ; y++) {
float r = , g = , b = ;
pixel1 = image.GetPixel (x, y);
pixel2 = image.GetPixel (x + , y + );
r = Mathf.Abs (pixel1.r - pixel2.r + / );
g = Mathf.Abs (pixel1.g - pixel2.g + / );
b = Mathf.Abs (pixel1.b - pixel2.b + / ); outPut.SetPixel (x, y, new Color (r, g, b));
}
} }
/// <summary>
/// 黑白效果
/// </summary>
private void Heibai(){
Color pixel;
for (int x = ; x < Width; x++)
for (int y = ; y < Height; y++) {
pixel = image.GetPixel (x, y);
float r, g, b, Result = ;
r = pixel.r;
g = pixel.g;
b = pixel.b;
//实例程序以加权平均值法产生黑白图像
int iType = ;
switch (iType) {
case ://平均值法
Result = ((r + g + b) / );
break;
case ://最大值法
Result = r > g ? r : g;
Result = Result > b ? Result : b;
break;
case ://加权平均值法
Result = ((0.7f * r) + (0.2f * g) + (0.1f * b));
break;
}
outPut.SetPixel (x, y, new Color (Result, Result, Result));
}
}
/// <summary>
/// 柔化3x3高斯模型
/// </summary>
private void Rouhua3(){
Color pixel;
int[] Gauss ={ , , , , , , , , };
for (int x = ; x < Width - ; x++)
for (int y = ; y < Height - ; y++)
{
float r = , g = , b = ;
int Index = ;
for (int col = -; col <= ; col++)
for (int row = -; row <= ; row++)
{
pixel = image.GetPixel(x + row, y + col);
r += pixel.r * Gauss[Index];
g += pixel.g * Gauss[Index];
b += pixel.b * Gauss[Index];
Index++;
}
r /= ;
g /= ;
b /= ;
outPut.SetPixel(x - , y - , new Color(r, g, b));
}
}
/// <summary>
/// 柔化5x5高斯模型
/// </summary>
private void Rouhua5(){
Color pixel;
int[] Gauss = { , , , , , , , , , , , , , , , , , , , , , , , , };
for (int x = ; x < Width - ; x++)
for (int y = ; y < Height - ; y++)
{
float r = , g = , b = ;
int Index = ;
for (int col = -; col <= ; col++)
for (int row = -; row <= ; row++)
{
pixel = image.GetPixel(x + row, y + col);
r += pixel.r * Gauss[Index];
g += pixel.g * Gauss[Index];
b += pixel.b * Gauss[Index];
Index++;
}
r /= ;
g /= ;
b /= ;
outPut.SetPixel(x - , y - , new Color(r, g, b));
}
}
/// <summary>
/// 柔化,高斯模糊通用方法
/// </summary>
private void Flur(){
Color pixel;
float[] Gauss = GaussianSmooth (10.0f);
for (int x = ; x < Width - ; x++)
for (int y = ; y < Height - ; y++)
{
float r = , g = , b = ;
int Index = ;
int length = (int)Mathf.Sqrt (Gauss.Length) / ;
for (int col = -length; col <= length; col++)
for (int row = -length; row <= length; row++)
{
pixel = image.GetPixel(x + row, y + col);
r += pixel.r * Gauss[Index];
g += pixel.g * Gauss[Index];
b += pixel.b * Gauss[Index];
Index++;
}
outPut.SetPixel(x - , y - , new Color(r, g, b));
}
}
/// <summary>
/// 锐化效果
/// </summary>
private void Ruihua(){
Color pixel;
//拉普拉斯模板
int[] Laplacian ={ -, -, -, -, , -, -, -, - };
for (int x = ; x < Width - ; x++)
for (int y = ; y < Height - ; y++)
{
float r = , g = , b = ;
int Index = ;
for (int col = -; col <= ; col++)
for (int row = -; row <= ; row++)
{
pixel = image.GetPixel(x + row, y + col);
r += pixel.r * Laplacian[Index];
g += pixel.g * Laplacian[Index];
b += pixel.b * Laplacian[Index];
Index++;
}
outPut.SetPixel(x - , y - , new Color(r, g, b));
}
}
/// <summary>
/// 写文件
/// </summary>
private void writeImage ()
{
byte[] bytes = outPut.EncodeToJPG ();
File.WriteAllBytes (Application.dataPath + "/test.jpg", bytes);
} /// <summary>
/// 动态生成高斯模型
/// </summary>
/// <returns>The smooth.</returns>
/// <param name="sigma">Sigma.</param>
private float[] GaussianSmooth( float sigma)
{
sigma = sigma > ? sigma : -sigma;
//高斯核矩阵的大小为(6*sigma+1)*(6*sigma+1)
//ksize为奇数
int ksize = (int)Mathf.Ceil(sigma * ) * + ; //计算一维高斯核
float[] kernel = new float[ksize]; float scale = -0.5f / (sigma * sigma);
const float PI = 3.141592653f;
float cons = / Mathf.Sqrt(-scale / PI); float sum = ;
int kcenter = ksize/;
int i = , j = ;
for(i = ; i < ksize; i++)
{
int x = i - kcenter;
kernel[i] = cons * Mathf.Exp(x * x * scale);//一维高斯函数
sum +=kernel[i]; }
//归一化,确保高斯权值在[0,1]之间
for(i = ; i < ksize; i++)
{
kernel[i] = kernel[i] / sum;
}
return kernel;
}
}
unity图片后期处理的更多相关文章
- Unity 图片的灰度处理
我们平时在做项目时,经常遇到按钮的点击而且还要区分悬浮,点击,禁用的状态,美术要针对一张图片做多个状态图片,资源图片的数量也就增大了,那么打出的包的大小也就跟着上去了,所以我们可以针对原始图片进行Sh ...
- Unity 图片分割将spirte保存在本地
如果你拿到的是一张整图,你想分割之后使用NGUI sprite来使用! 下面就能解决的需求. 步骤: 1. 使用Unity自带的spirte进行分割图片 2. 使用代码把分割出来的2DSpirte转 ...
- Unity图片处理类,包括压缩、截屏和滤镜
先上代码: 1 using System.Threading; using UnityEngine; using System.IO; using System.Collections; public ...
- unity 图片 粉碎效果 破碎效果
效果: 点击按钮后: 这些碎片具有物理碰撞效果,下面会有隐形的支柱垫着碎片,n秒后支柱消失,碎片落下 当然你也可以控制生成的碎片,让他们从下而上一块一块地落下 插件源码: https://github ...
- unity 图片变纯色填充
unity自带shader 即可
- unity图片保留周边,中间延伸
1.先把图片切割,类似下面这样的 2.然后在使用的时候(选择图片类型的时候选择sliced)
- Unity图片变灰的方式
http://www.tuicool.com/articles/Vruuqme NGUI中的Button差点儿是最经常使用到的控件之中的一个,而且能够组合各种组件(比方UIButtonColor,UI ...
- Unity Texture 2D Compress
测试了一下 unity 图片 对 apk 的影响. 上两种测试环境 1024 * 1024 带 alpha的话 默认压缩就是RBA 16bit就是2M 不带的话就是 etc 的话 ...
- 【优秀的图片后期编辑工具】Luminar 3.1 for Mac
[简介] 今天和大家分享最新的 Luminar for Mac 3.1 版本,支持中文界面,Luminar是一款Mac上优秀的图片后期处理工具,功能类似 Photoshop Lightroom 等软 ...
随机推荐
- MySQL服务找不到了,navicat打不开数据库连接
今天打开Navicat看看连接名,突然发现连接不上了,打开服务发现MySQL服务不见了,所以手动安装了遍MySQL服务. 详细步骤如下: 1.管理员身份打开cmd,切换到MySQL安装目录下的bin目 ...
- Dynamics CRM可以设置会话超时和非活动超时吗?
本人微信和易信公众号: 微软动态CRM专家罗勇 ,回复266或者20171213可方便获取本文,同时可以在第一间得到我发布的最新的博文信息,follow me!我的网站是 www.luoyong.me ...
- 关于APIcloud中的登录与注册的简单实现
1.apiclou实现页面的登录方式,不适用自带的登录. html代码 <div class="login_ipt_box"> <img class=" ...
- 【NOIP2015提高组】跳石头
https://www.luogu.org/problem/show?pid=2678 最小值最大问题,二分答案.每次检查是否能仅移走m块岩石使得所有跳跃距离均大于等于mid. #include &l ...
- 三十天学不会TCP,UDP/IP网络编程-IP头格式祥述
我又来了,这篇文章还是来做(da)推(guang)介(gao)我自己的!俗话说事不过三,我觉得我下次得换个说法了,不然估计要被厌恶了,但是我是好心呐,一定要相信我纯洁的眼神.由于这两年接触到了比较多的 ...
- Jarvis OJ - [XMAN]level3 - Writeup——ret2libc尝试
这次除了elf程序还附带一个动态链接库 先看一下,很一般的保护 思路分析 在ida中查看,可以确定通过read函数输入buf进行溢出,但是并没有看到合适的目标函数 但是用ida打开附带的链接库,可以看 ...
- 2.python的文件类型、变量数值和字符串练习
1.python的文件类型 .源代码 -python 源代码文件以"py"为扩展名,由python程序解释,不需要编译. 2.字节代码(编译的) -python源码文件经编译后生成 ...
- BNUOJ34977夜空中最亮的星(数学,向量的应用)
夜空中最亮的星 Time Limit: 2000ms Memory Limit: 65536KB 64-bit integer IO format: %lld Java class name ...
- linux系统编程:进程间通信-fifo
进程间通信-fifo 进程间通信的还有一种方式是fifo. fifo是还有一种管道:有名管道.从名字能够看出.它也是队列. 使用fifo通信前,得先创建fifo $ mkfifo myfifo 随后仅 ...
- 基于C++11的线程池
1.封装的线程对象 class task : public std::tr1::enable_shared_from_this<task> { public: task():exit_(f ...
