[js高手之路]Node.js模板引擎教程-jade速学与实战2-流程控制,转义与非转义
一、转义与非转义
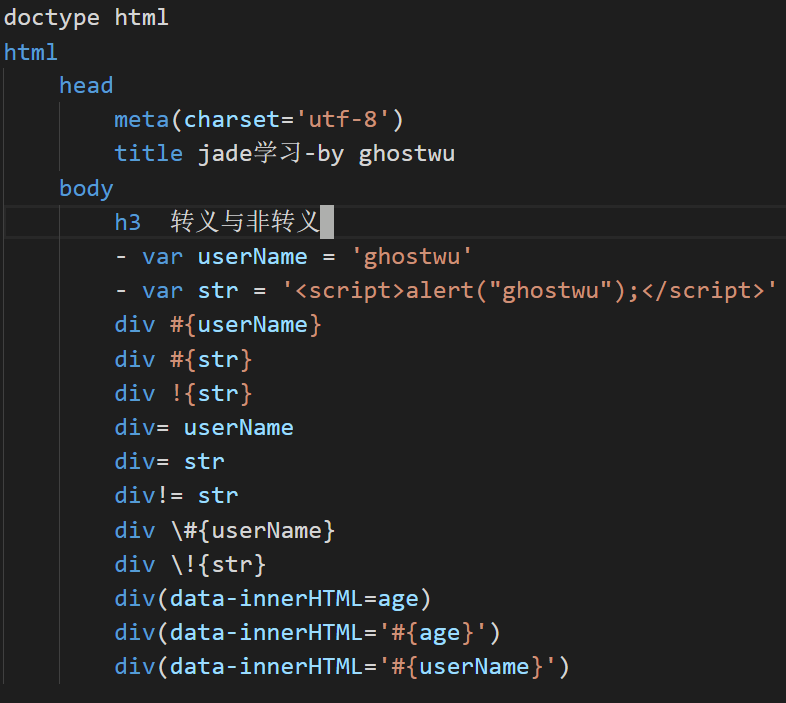
jade模板文件代码:
doctype html
html
head
meta(charset='utf-8')
title jade学习-by ghostwu
body
h3 转义与非转义
- var userName = 'ghostwu'
- var str = '<script>alert("ghostwu");</script>'
div #{userName}
div #{str}
div !{str}
div= userName
div= str
div!= str
div \#{userName}
div \!{str}
div(data-innerHTML=age)
div(data-innerHTML='#{age}')
div(data-innerHTML='#{userName}')

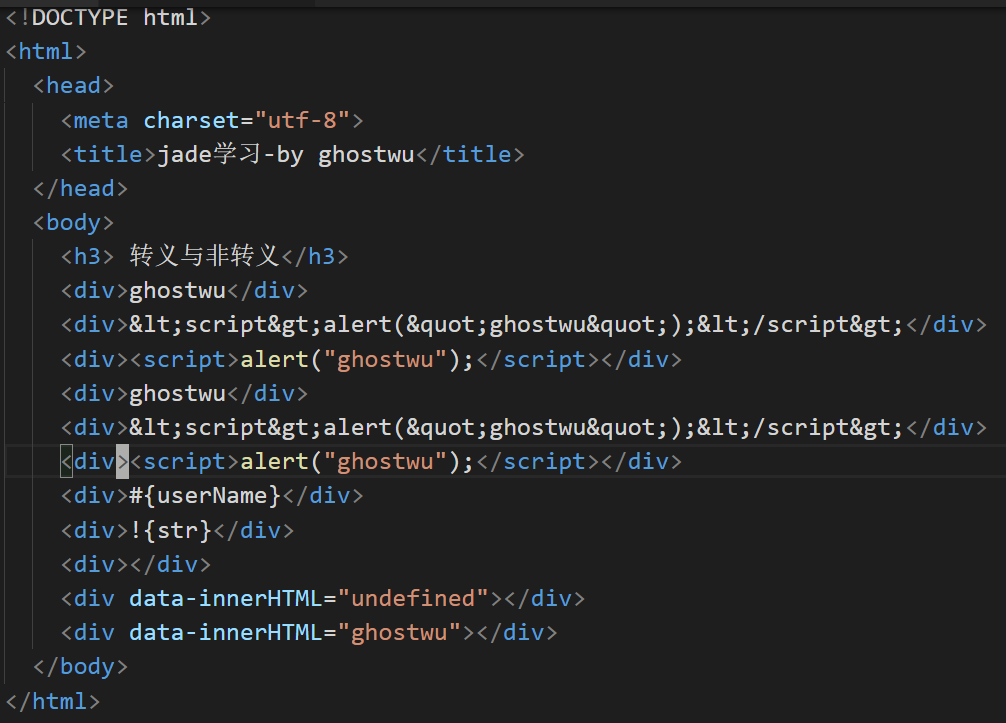
编译之后的效果:

解释:
#{} : 带有转义效果的输出
!{}: 不转义输出
= : 与#{}效果相同
!= : 与!{}效果相同
\#{}:原样输出#{}
属性后面跟#{age},会把变量解释出来,如果这个变量没有定义,就会输出undefined。在实际情况中,如果没有定义的变量就不要输出,我们可以直接这样做 属性=变量名,他会自动判断该变量是否设置,决定是否输出变量的值或者不要输出属性,如 div(data-innerHTML=userName) userName我们设置了,所以会编译输出<div data-innerHTML="ghostwu"></div>
二、流程控制(循环)
jade文件代码:
doctype html
html
head
meta(charset='utf-8')
title jade学习-by ghostwu
body
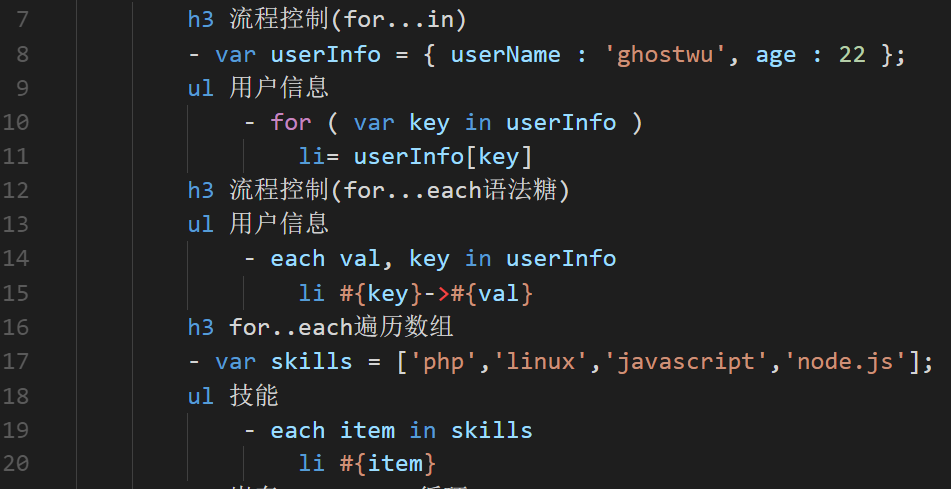
h3 流程控制(for...in)
- var userInfo = { userName : 'ghostwu', age : 22 };
ul 用户信息
- for ( var key in userInfo )
li= userInfo[key]
h3 流程控制(for...each语法糖)
ul 用户信息
- each val, key in userInfo
li #{key}->#{val}
h3 for..each遍历数组
- var skills = ['php','linux','javascript','node.js'];
ul 技能
- each item in skills
li #{item}
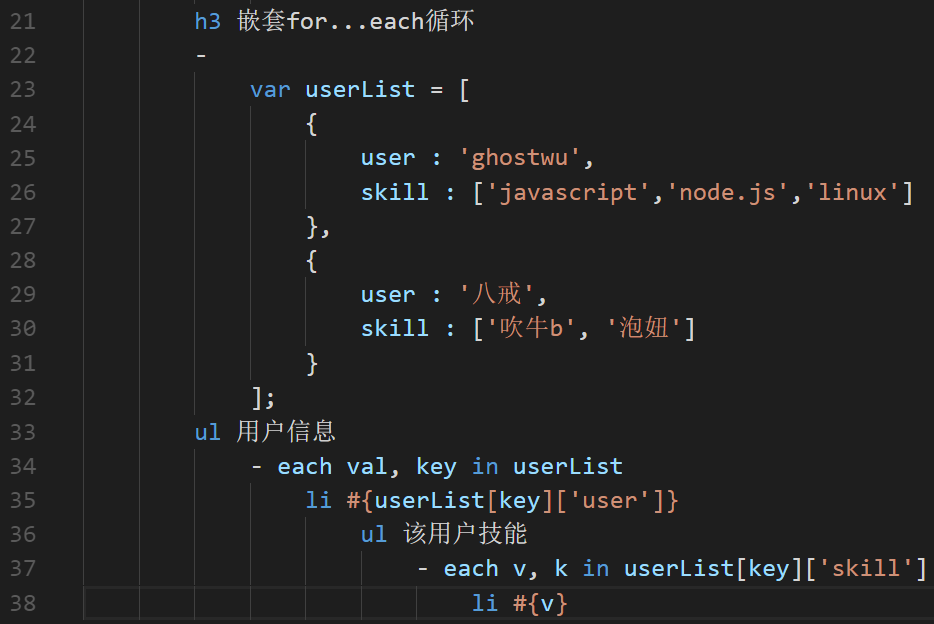
h3 嵌套for...each循环
-
var userList = [
{
user : 'ghostwu',
skill : ['javascript','node.js','linux']
},
{
user : '八戒',
skill : ['吹牛b', '泡妞']
}
];
ul 用户信息
- each val, key in userList
li #{userList[key]['user']}
ul 该用户技能
- each v, k in userList[key]['skill']
li #{v}


编译之后的结果:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jade学习-by ghostwu</title>
</head>
<body>
<h3>流程控制(for...in)</h3>
<ul>用户信息
<li>ghostwu</li>
<li>22</li>
</ul>
<h3>流程控制(for...each语法糖)</h3>
<ul>用户信息
<li>userName->ghostwu</li>
<li>age->22</li>
</ul>
<h3>for..each遍历数组</h3>
<ul>技能
<li>php</li>
<li>linux</li>
<li>javascript</li>
<li>node.js</li>
</ul>
<h3>嵌套for...each循环</h3>
<ul>用户信息
<li>ghostwu
<ul>该用户技能
<li>javascript</li>
<li>node.js</li>
<li>linux</li>
</ul>
</li>
<li>八戒
<ul>该用户技能
<li>吹牛b</li>
<li>泡妞</li>
</ul>
</li>
</ul>
</body>
</html>
循环的语法跟原生js差不多,each这里的val, key是当前数组的值和键.
三、条件判断语句

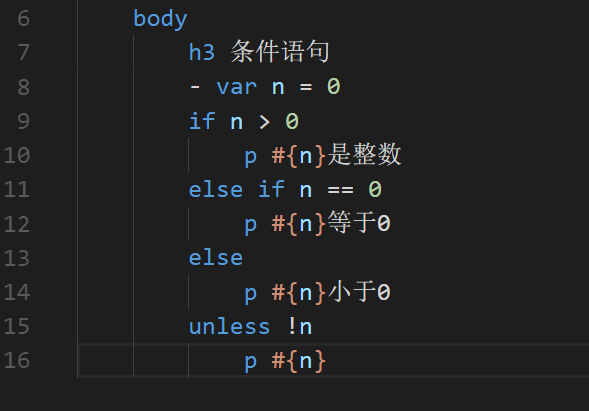
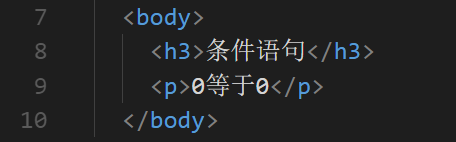
编译之后的结果:

if.else很好理解,跟原生js一样
unless: 给定条件是否不符合要求,如果不符合,就执行下一步.
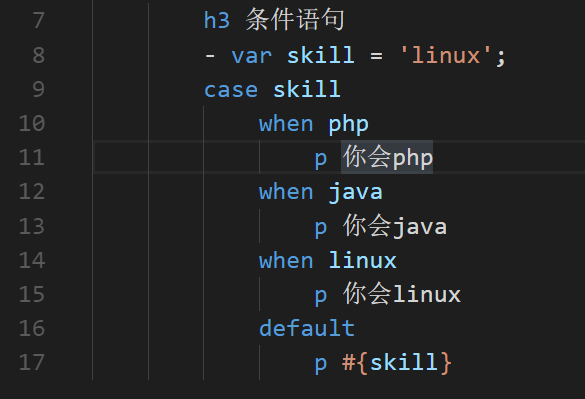
switch...case语句在jade中的写法
doctype html
html
head
meta(charset='utf-8')
title jade学习-by ghostwu
body
h3 条件语句
- var skill = 'linux';
case skill
when php
p 你会php
when java
p 你会java
when linux
p 你会linux
default
p #{skill}

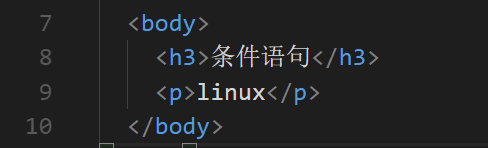
编译之后:

[js高手之路]Node.js模板引擎教程-jade速学与实战2-流程控制,转义与非转义的更多相关文章
- [js高手之路]Node.js模板引擎教程-jade速学与实战4-模板引用,继承,插件使用
一.block 模块复用 把需要复用的模块用block定义 block后面跟上模块的名字,引用一次block 内容就会被复用一次 编译之后的结果: 二,继承模板(extends) 在实际开发中,网站的 ...
- [js高手之路]Node.js模板引擎教程-jade速学与实战1
环境准备: 全局安装jade: npm install jade -g 初始化项目package.json: npm init --yes 安装完成之后,可以使用 jade --help 查看jade ...
- [js高手之路]Node.js模板引擎教程-jade速学与实战1-基本用法
环境准备: 全局安装jade: npm install jade -g 初始化项目package.json: npm init --yes 安装完成之后,可以使用 jade --help 查看jade ...
- [js高手之路]Node.js模板引擎教程-jade速学与实战3-mixin
强大的mixin mixin类似于函数的功能,可以达到模块复用的效果 mixin show: 定义一个类似函数的功能,名字叫show,里面的就是他的内容 +show: 调用show,每调用一次执行一次 ...
- [js高手之路]Node.js+jade抓取博客所有文章生成静态html文件
这个周末,恶补了一下jade模板引擎,就为生成静态html文件,这篇文章需要知道jade以及看过我的上篇文章,我先给出他们的参考链接: [js高手之路]Node.js模板引擎教程-jade速学与实战1 ...
- [js高手之路]Node.js+jade+mongoose实战todolist(分页,ajax编辑,删除)
该系列文章索引: [js高手之路]node js系列课程-创建简易web服务器与文件读写 [js高手之路]node js系列课程-图解express+supervisor+ejs用法 [js高手之路] ...
- [js高手之路]Node.js+jade+mongodb+mongoose实现爬虫分离入库与生成静态文件
接着这篇文章[js高手之路]Node.js+jade抓取博客所有文章生成静态html文件继续,在这篇文章中实现了采集与静态文件的生成,在实际的采集项目中, 应该是先入库再选择性的生成静态文件.那么我选 ...
- [js高手之路]Node.js+jade+express+mongodb+mongoose+promise实现todolist
promise主要是用来解决异步回调问题,其实还有好几种比promise更好的方案,后面再说,这节,我们先用promise来改造下,我以前写的一篇文章[js高手之路]javascript腾讯面试题学习 ...
- [js高手之路]Node.js实现简易的爬虫-抓取博客文章列表信息
抓取目标:就是我自己的博客:http://www.cnblogs.com/ghostwu/ 需要实现的功能: 抓取文章标题,超链接,文章摘要,发布时间 需要用到的库: node.js自带的http库 ...
随机推荐
- 关于InnoDB存储引擎text和blob类型的优化
我们在数据库优化的时候,看到一些表在设计上使用了text或者blob的字段,如果单表的存储空间达到了近上百G或者大几十G,这种情况再去改变和优化就非常难了 一.简介 为了清楚大字段对性能的影响,我们有 ...
- android之使用GridView+仿微信图片上传功能
由于工作要求最近在使用GridView完成图片的批量上传功能,我的例子当中包含仿微信图片上传.拍照.本地选择.相片裁剪等功能,如果有需要的朋友可以看一下,希望我的实际经验能对您有所帮助. 直接上图,下 ...
- 多重外键关系在java中的处理方案
// 0){ var ul = li.getElementsByTagName("ul")[0]; ul.style.display = "none"; var ...
- 常用路径 URL 中的斜杠与反斜杠
常用路径中的斜杠与反斜杠... ------------------------------ 斜杠:反斜杠:======================电脑能识别的斜杠有两种:斜杠分正斜杠(forwa ...
- 使用adb shell启动特定activity
使用adb shell启动特定activity Android笔记 使用adb shell可以直接运行某个activity,避免调试过程中修改Manifest文件. 1.在AndroidManifes ...
- “最美天气”版本II
抓取实时天气前需要首先获得所有地区的cityCode,因为在最后queryWeather的时候需要传递这个参数. 最美天气获取全部cityCode及cityName的方法: 1.获取34个省及直辖市的 ...
- 【转载】webstorm11(注册,激活,破解,码,一起支持正版,最新可用)(2016.11.16更新)
很多人都发现 http://idea.lanyus.com/ 不能激活了 很多帖子说的 http://15.idea.lanyus.com/ 之类都用不了了 最近封的厉害仅作测试 选择 License ...
- boost::pool 库速记
使用示例 #include <functional> #include <iostream> #include <boost/pool/pool.hpp> #inc ...
- Centos 6 PXE安装
author:JevonWei 版权声明:原创作品 192.168.198.134作为安装服务器,由httpd服务共享安装程序 192.168.198.134作为dhcp服务器,客户机获取IP 一.安 ...
- 二:搭建一个webpack3.5.5项目:建立项目的webpack配置文件
第一步: npm init -y [初始文件] npm info webpack / bower info webpack[查看版本,用bower的时候要先 npm install bower] np ...
