转载|chrome developer tool—— 断点调试篇
断点,调试器的功能之一,可以让程序中断在需要的地方,从而方便其分析。也可以在一次调试中设置断点,下一次只需让程序自动运行到设置断点位置,便可在上次设置断点的位置中断下来,极大的方便了操作,同时节省了时间。 ——百度百科
简单地说,断点调试是指自己在程序的某一行设置一个断点,调试时,程序运行到这一行就会停住,然后你可以一步一步往下调试,调试过程中可以看各个变量当前的值,出错的话,调试到出错的代码行即显示错误,停下。
Sources面板
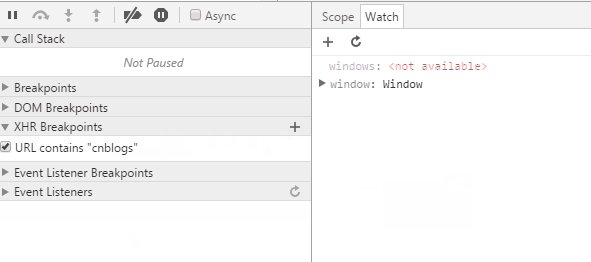
Sources面板是chrome developer tool中的断点调试面板。我们打开Sources面板后其实会在界面中看到如下内容,我们跟着逐一看看都是什么意思:

1.左上蓝色模块
网站文件目录树。
2.右上黄色模块
左侧所选文件的具体内容展示区
3.右下绿色模块
这一模块有俩个可切换区域:
- scope :显示当前断点的作用域
- watch :点击+号可添加你所需要监控的变量或者表达式
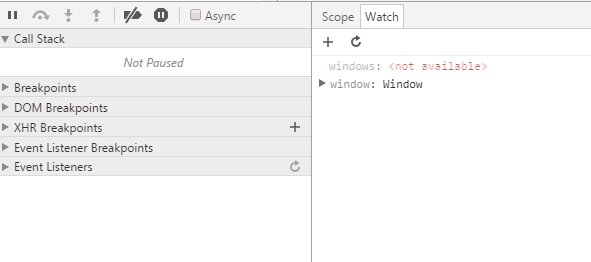
4.左下红色模块
主要核心功能区
- Call Stack 显示当前断点的环境调用栈
- Breakpoints 当前js断点列表,添加的每个断点都会出现在此处,点击列表中断点就会定位到内容区的断点上
- DOM Breakpoints 当前DOM断点列表列表
- XHR Breakpoints 当前xhr断点列表,可点击右侧
+添加断点 - Event Listener Breakpoints 事件监听器断点设置处
- Event Listeners 当前事件监听断点列表
设置断点
断点调试的首要条件当然是添加断点,js断点添加的方式有俩种:
1.JS断点
- Sources断点
Sources断点添加的流程是“F12(Ctrl + Shift +
I)打开开发工具”——“点击Sources菜单”——“左侧树中找到相应文件”——“点击行号列”即完成在当前行添加/删除断点操作。当断点添加完毕后,刷新页面JS执行到断点位置停住,在Sources界面会看到当前作用域中所有变量和值,只需对每个值进行验证即可完成我们题设验证要求。- 条件断点
在Sources里还可以设置条件断点,在断点位置的右键菜单中选择“Edit Breakpoint...”可以设置触发断点的条件,就是写一个表达式,表达式为 true 时才触发断点。
- 条件断点
- Debugger断点
Debugger断点的添加就是通过在代码中添加"debugger;"语句,当代码执行到该语句的时候就会自动断点。
2.DOM断点
DOM断点,顾名思义就是在DOM元素上添加断点,进而达到调试的目的。而在实际使用中断点的效果最终还是落地到JS逻辑之内。
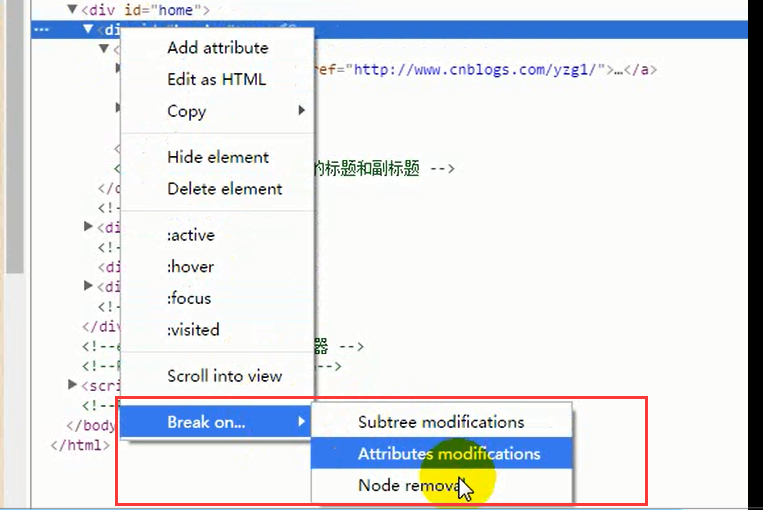
DOM断点的添加流程为:打开Elements面板——定位到相关DOM节点——单机鼠标右键,弹出侧边栏——鼠标移动到Break on...上,选择相应选项subtree modifications/attributes modifications/node removal即可。

子节点变化断点 (subtree modifications)
主要针对子节点增加、删除以及交换顺序等操作,但子节点进行属性修改和内容修改并不会触发断点。节点属性断点 (attributes modifications)
节点移除断点 (node removal)
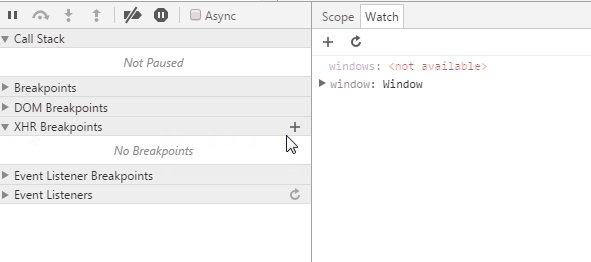
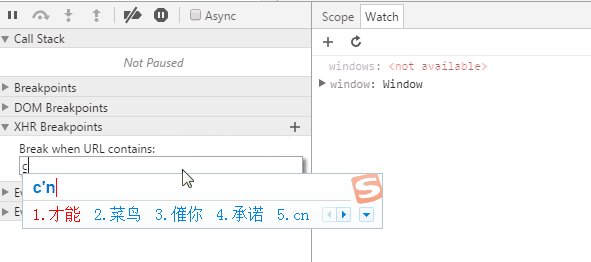
3.XHR断点(XHR Breakpoints)
我们可以通过“XHR Breakpoints”右侧的“+”号为异步断点添加断点条件,当异步请求触发时的URL满足此条件,JS逻辑则会自动产生断点。

4.事件监听器断点(Event Listener Breakpoints)
事件监听器断点,即根据事件名称进行断点设置。当事件被触发时,断点到事件绑定的位置。事件监听器断点,列出了所有页面及脚本事件,包括:鼠标、键盘、动画、定时器、XHR等等。

断点调试
断点调试主要用到以下功能键,从左到右依次为:

- Pause/Resume script execution:暂停/恢复脚本执行(程序执行到下一断点停止)。
- Step over next function call:执行到下一步的函数调用(跳到下一行)。
- Step into next function call:进入当前函数。
- Step out of current function:跳出当前执行函数。
- Deactive/Active all breakpoints:关闭/开启所有断点(不会取消)。
- Pause on exceptions:异常情况自动断点设置。
转载|chrome developer tool—— 断点调试篇的更多相关文章
- chrome developer tool—— 断点调试篇
断点,调试器的功能之一,可以让程序中断在需要的地方,从而方便其分析.也可以在一次调试中设置断点,下一次只需让程序自动运行到设置断点位置,便可在上次设置断点的位置中断下来,极大的方便了操作,同时节省了时 ...
- chrome developer tool 调试技巧
这篇文章是根据目前 chrome 稳定版(19.0.1084.52 m)写的, 因为 google 也在不断完善chrome developer tool, 所以 chrome 版本不同可能稍有差别. ...
- chrome developer tool 调试技巧2
我大概是从 08.09 年从 Firebug 转入 Chrome Developer Tool,一直用到现在,越用越喜欢.我平时调错时常用的功能有: 代码格式化可以将被压缩的代码自动展开 实时代码编辑 ...
- [转]chrome developer tool 调试技巧
这篇文章是根据目前 chrome 稳定版(19.0.1084.52 m)写的, 因为 google 也在不断完善chrome developer tool, 所以 chrome 版本不同可能稍有差别. ...
- 浏览器开发者工具Chrome Developer Tool
开发者工具Chrome Developer Tool https://developers.google.com/chrome-developer-tools/docs/profiles 一直被墙 ...
- 本地环境 XAMPP+phpStorm+XDebug+chrome配置和断点调试 注册方法
我的安装环境:XAMPP版本号V3.1.0 ;phpStorm版本8.0.3;windowsxp 32bit.您老人家先过目一下,不然怕影响意义. XAMPP.phpStorm 都直接安装在了D盘根目 ...
- Chrome developer tool:本人钟爱的 console、Network 功能简谈
在最开始时,本人调试查看网页,一直用的是 firefox 的 firebug 插件,并没有使用 chrome 的 developer tool .只不过,在日常生活使用过程中,一直使用的是 chrom ...
- Chrome 开发者工具断点调试(视频教程)
很多人不了解 Chrome Dev Tools (开发者工具)的使用方法和技巧. 其中很多技能,无论是前端开发从业者,还是普通用户,了解一些还是对日常很有帮助的. 本猿定期录制.甚至根据您的需求来订制 ...
- Chrome中无法断点调试的解决方案
chrome的调试功能实在是太强大了,相比之下ie的就是一垃圾. 最近在调试时出现一种情况,死活不能设置断点,也不能跟踪调试,这下抓狂了. JS也是非常简单的,也没有压缩.为什么就不能调试呢? 网上狂 ...
随机推荐
- 安卓自定义控件(二)BitmapShader、ShapeDrawable、Shape
第一篇博客中,我已经Canvas.Paint.Shader.Xfermode这些对象做了总结,而现在这篇文章主要介绍BitmapShader位图渲染,Xfermode如何实际应用,还有形状的绘制.不过 ...
- View处理常用方法封装
处理View常用的一些方法:Drawable和Bitmap互相转换,Bitmap改变大小,dp.px互相转换,sp.px互相转换,根据Id查找Drawable,获取屏幕大小等方法. import an ...
- 4.2 例题: 统计字符数 poj2247
问题描述 判断一个由 a-z 这 26 个字符组成的字符串中哪个字符出现的次数最多 输入:第 1 行是测试数据的组数 n,每组测试数据占 1 行,是一个由 a-z 这 26 个字符组 成的字符串,每组 ...
- 11个优秀的Android开发开源项目
一. 一个类似微信的时光轴效果 时光轴效果 项目地址 https://github.com/ljtyzhr/TimeLine 二. 安卓选择器类库,包括日期.时间.单项.双项选择器.城市地址选择器 ...
- Struts2超链接
Structs2中的<s:url>标签可以生成一个URL 地址,而且可以内嵌<s:param>标签,为URL指定请求参数. 具体属性有: action:可选属性,指定生成的 U ...
- Go语言核心之美-必读
Go语言核心之美开篇了!.不管你是新手还是一代高人,在这个系列文章中.总能找到你想要的! 博主是计算机领域资深专家并且是英语专8水平,翻译标准仅仅有三个:精确.专业.不晦涩,为此每篇文章可能都要耗费数 ...
- HDOJ 1507 Uncle Tom's Inherited Land*
直接对每一个格子进行dfs结果除以2能够得到答案可是有大量反复的结果,不好输出答案. 能够仅仅对横纵坐标相加是奇数的格子dfs.... Uncle Tom's Inherited Land* Time ...
- HTTP响应状态码含义参考
1xx:信息 100 Continue服务器仅接收到部分请求,但是一旦服务器并没有拒绝该请求,客户端应该继续发送其余的请求.101 Switching Protocols服务器转换协议:服务器将遵从客 ...
- 【JavaScript】 JS面向对象的模式与实践 (重点整治原型这个熊孩子 (/= _ =)/~┴┴ )
参考书籍 <JavaScript高级语言程序设计>—— Nicholas C.Zakas <你不知道的JavaScript> —— KYLE SIMPSON 在JS的面向 ...
- HTML:Event [转]
这篇文章对于了解Javascript的事件处理机制非常好,将它全文转载于此,以备不时之需. 什么是事件? 事件(Event)是JavaScript应用跳动的心脏 ,也是把所有东西粘在一起的胶水.当我们 ...
