CSS3特效----图片动态提示效果
需掌握的知识点:
1.掌握两个HTML5新标签figure以及figcaption的用法
2.掌握transform的属性特点,并能熟练运用
3.学会通过transition及transform配合,制作动画
4.学会简单的媒体查询应用
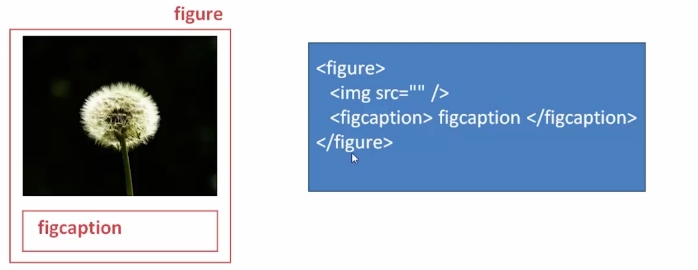
figure ,HTML5语义化标签:
用于规定独立的流内容(图像、图表、照片、代码等)
figcaption,HTML5语义化标签:
与figure配套使用,用于标签定义figure元素的标题或注解
结构和用法:

transform属性:
1、translate(平移)-- transform:translate(10px,10px);
2、rotate(旋转) -- transform:rotate(90deg);
3、scale(缩放) -- transform:scale(0.5,0.5);
4、skew(扭曲)- - transform:skew(50deg,0deg);
transition属性:
1、property:检索或设置对象中的参与过渡属性(all,transform...)
2、duration:过渡动画的持续时间
3、timing-function:检索火设置对象中过渡的动画类型
4、delay:检索或设置对象延迟过渡的时间
-- transition: property duration timing-function delay;
-- transition: all 2s ease-in 1s;
效果图:

html代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<link href="demoCSS.css" type="text/css" rel="stylesheet" />
</head>
<body>
<figure class="test1">
<img src="img/1.jpg" />
<figcaption>
<h2>平移动画-多条文字</h2>
<p>多条图片简介文字</p>
<p>逐一飞入动画</p>
<p>利用动画延时达到效果</p>
</figcaption>
</figure>
<figure class="test2">
<img src="img/2.jpg" />
<figcaption>
<h2>旋转动画</h2>
<p>飞来飞去,飞来飞舞</p>
<div></div>
</figcaption>
</figure>
<figure class="test3">
<img src="img/3.jpg" />
<figcaption>
<h2>图片标题</h2>
<p>图片注解</p>
</figcaption>
</figure>
<figure class="test4">
<img src="img/4.jpg" />
<figcaption>
<h2>缩放动画</h2>
<p>图片注解</p>
<div></div>
</figcaption>
</figure>
</body>
</html>
css代码:
*{
margin:;
padding:;
}
figure{
position: relative;
width: 33%;
height: 350px;
float: left;
overflow: hidden;
}
figcaption{
position: absolute;
top: 0px;
left: 0px;
color: #fff;
font-family: "微软雅黑";
}
@media screen and (max-width: 600px){
figure{width: 100%}
}
@media screen and (min-width: 601px) and (max-width: 1000px){
figure{width: 50%}
}
@media screen and (min-width: 1001px){
figure{width: 33%}
}
figure figcaption p,h2,span,div{transition: all 0.35s;}
figure img{opacity: 0.8;transition: all 0.35s;}
.test1{background: #2F0000;}
.test1 figcaption p{
background: #fff;
color: #333;
margin: 5px;
text-align: center;
transform: translate(-240px,0px);
}
.test1 figcaption{padding: 20px;}
.test1:hover figcaption p{transform: translate(0px,0px);}
.test1 figcaption p:nth-of-type(1){transition-delay: 0.05s;}
.test1 figcaption p:nth-of-type(2){transition-delay: 0.1s;}
.test1 figcaption p:nth-of-type(3){transition-delay: 0.15s;}
.test1:hover img{opacity: 0.5;transform: translate(-50px,0px);}
.test2{background: #030;}
.test2 figcaption{width: 100%;height: 100%;}
.test2 figcaption div{
border: 2px solid #fff;
width: 80%;
height: 80%;
position: absolute;
top: 10%;
left: 10%;
transform: translate(0px,-350px) rotate(0deg);
}
.test2 figcaption h2{
margin-top: 15%;
margin-left: 15%;
}
.test2 figcaption p{
margin-left: 15%;
transform: translate(0px,50px);
opacity:;
}
.test2:hover figcaption div{
transform: translate(0px,0px) rotate(360deg);
}
.test2:hover img{opacity: 0.5;}
.test2:hover figcaption p{
transform: translate(0px,0px);
opacity:;
}
.test3{
background: #000;
}
.test3 figcaption{
top: 30%;
left: 15%;
}
.test3 figcaption h2{
-webkit-transform: skew(90deg);/*导致chrome卡死的原因是90deg无限大*/
}
.test3 figcaption p{
-webkit-transform: skew(90deg);
transition-delay: 0.1s;
}
.test3:hover figcaption h2{
-webkit-transform: skew(0deg);
}
.test3:hover figcaption p{
-webkit-transform: skew(0deg);
}
.test3:hover img{
opacity: 0.5;
}
.test4{
background: #000;
}
.test4 figcaption{width: 100%;height: 100%;}
.test4 figcaption h2{
margin-top: 15%;
margin-left: 15%;
transform: scale(1.2,1.2);
opacity:;
}
.test4 figcaption p{
margin-top: 5px;
margin-left: 15%;
transform: scale(1.2,1.2);
opacity:;
}
.test4 figcaption div{
border: 2px solid #fff;
width: 80%;
height: 80%;
position: absolute;
top: 10%;
left: 10%;
transform: scale(1.2,1.2);
opacity:;
}
.test4:hover figcaption div{
transform: scale(1,1);
opacity:;
}
.test4:hover img{
opacity: 0.5;
transform: scale(1.2,1.2);
}
.test4:hover figcaption h2{
transform: scale(1,1);
opacity:;
}
.test4:hover figcaption p{
transform: scale(1,1);
opacity:;
}
CSS3特效----图片动态提示效果的更多相关文章
- JavaScript函数实现鼠标指向后带图片的提示效果
转载:http://www.cnblogs.com/jack86514/archive/2009/04/01/1427584.html 当我们在写一个网页程序的时候,很多方法可以提供页面的动态显示,从 ...
- 9种纯CSS3人物信息卡片动态展示效果
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8&quo ...
- js实现tooltip动态提示效果(文字版)
页面中经常用到鼠标移动到一个元素上面显示提示的功能,最开始的做法是在下面创建一个div然后动态显示这个div,但是这样需要加很多div,比较麻烦. 针对上面个的需求,这边写了一个tooltip动态提示 ...
- CSS3实现图片渐入效果
很多网站都有那种图片渐入的效果,如:http://www.mi.com/minote/,这种效果用css3和一些js实现起来特别简单. 拿我之前做的页面来说一下怎么利用css3来实现图片渐入效果. 下 ...
- CSS3之图片3D翻转效果(网页效果--每日一更)
今天,带来的是纯CSS3的效果--图片3D翻转. 请看效果:亲,请点击这里 这个效果主要还是运用了CSS3的transform变形属性,与上个效果不同的是,这次并不是动画,所以没有采用animatio ...
- js、css3实现图片的放大效果
今天看网易的网站上,当我把鼠标放上去的时候发现图片放大,移开图片缩小,于是自行尝试,结果如下. 方法一:使用js和css3 效果如图: 这样的实现非常简单,就是利用js的mouseover和 mous ...
- web CSS3 实现3D动态翻牌效果
使用纯CSS3 实现翻牌效果 需要注意要给子盒子使用绝对定位,这样两个盒子可以完全重合在一起,需要给父盒子一个 transform-style: preserve-3d;让子盒子翻转时保持3D效果, ...
- CSS3 banner图片的标签效果
放body看,你懂的:)
- jQuery动态提示消息框效果
效果预览:http://keleyi.com/keleyi/phtml/jqtexiao/2.htm 原文:http://keleyi.com/a/bjac/hxv86dyi.htm <!DOC ...
随机推荐
- impress.js初体验
概述 如果你已经厌烦了使用PowerPoint制作PPT,那么impress.js是一个非常好的选择,用它做的PPT更加直观,效果也非常的不错.装X是需要一定代价的,不过如果你是个前端爱好者那么一切就 ...
- Linux中的grep命令
grep - print lines matching a pattern 参数: -a 将binary文件以text文件的方式查找 -i 忽略大小写 --color=zuto 加颜色匹配字符串 -v ...
- HTTP协议(四)
第一步:新建一个header.php页 <?php header('Location:http://www.baidu.com');//默认是302重定向 ?> 第二步:分析 如何制定重定 ...
- js求三位数的和
例如输入508就输出5+0+8的和13: <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- 机器学习:Python中如何使用最小二乘法
之所以说"使用"而不是"实现",是因为python的相关类库已经帮我们实现了具体算法,而我们只要学会使用就可以了.随着对技术的逐渐掌握及积累,当类库中的算法已经 ...
- WPF之路二: button添加背景图片点击后图片闪烁问题
在为button添加背景图片的时候,点击后发现图片闪烁,我们仔细观察,其实Button不仅仅只是在点击后会闪烁,在其通过点击或按Tab键获得焦点后都会闪烁,而通过点击其他按钮或通过按Tab键让Butt ...
- Windows下检测文件名大小写是否匹配
跨平台开发有一个众所周知,但因为只是偶尔受到困扰,一般人不会在意的问题,就是windows对文件名大小写不敏感,而其他平台对文件名大小写敏感.因此可能出现在windows平台开发时一切正常,但部署/打 ...
- POPTEST老李谈Debug和Release的区别(c#)
POPTEST老李谈Debug和Release的区别(c#) poptest是国内唯一一家培养测试开发工程师的培训机构,以学员能胜任自动化测试,性能测试,测试工具开发等工作为目标.如果对课程感兴趣 ...
- 老李谈HTTP1.1的长连接 1
老李谈HTTP1.1的长连接 poptest是国内唯一一家培养测试开发工程师的培训机构,以学员能胜任自动化测试,性能测试,测试工具开发等工作为目标.如果对课程感兴趣,请大家咨询qq:9088214 ...
- Selenium测试专项一班隆重开班
Selenium测试专项一班隆重开班 应广大测试技术人员要求,以及企业技术需求.Selenium提前一周开课了,只针对合作的每家企业提供1-2个参训名额.预计培训60人次.但报名人数却远远超出我们预期 ...
