java_web学习(五) JSTL标准标签库
1.什么是JSTL
JSP标准标签库(JSTL)是一个JSP标签集合,它封装了JSP应用的通用核心功能。
JSTL支持通用的、结构化的任务,比如迭代,条件判断,XML文档操作,国际化标签,SQL标签。 除了这些,它还提供了一个框架来使用集成JSTL的自定义标签。
根据JSTL标签所提供的功能,可以将其分为5个类别。
- 核心标签(core): 核心标签库,我们学习的重点;
- 格式化标签 :只需要学习两个标签即可;
- SQL 标签( sql):数据库标签库,不需要学习了,它过时了;
- XML 标签: 不需要学习了,它过时了。
- JSTL 函数: 主要定义对字符串操作的函数库,在EL表达式中运行。
2.JSTL包 下载
我推荐大家去apache下载
http://tomcat.apache.org/taglibs/
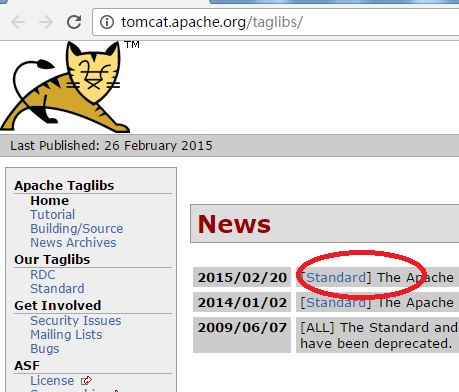
点击网址进入这个界面

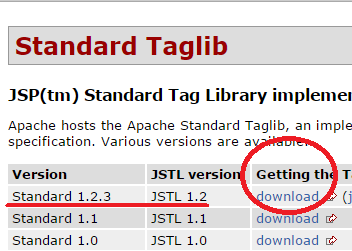
选中[Standard],进入

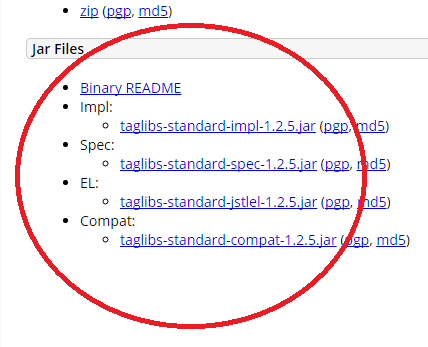
下一步把这四个taglibs下载下来

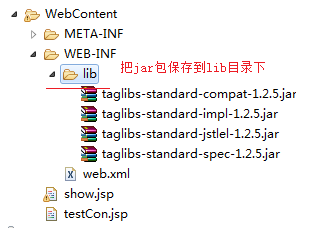
下一步

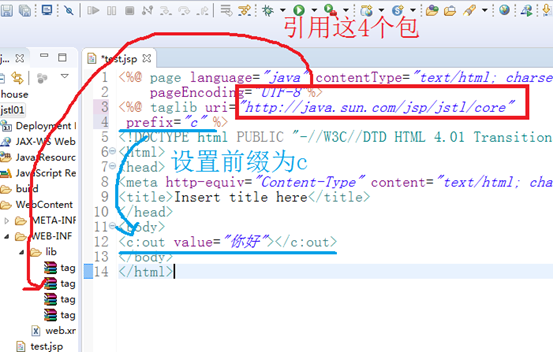
3.使用taglib指令导入标签库:
除了JSP动作标签外,使用其他第三方的标签库都需要:
- 导包;

- 在使用标签的JSP页面中使用taglib指令导入标签库;
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>

4、core标签库常用标签:
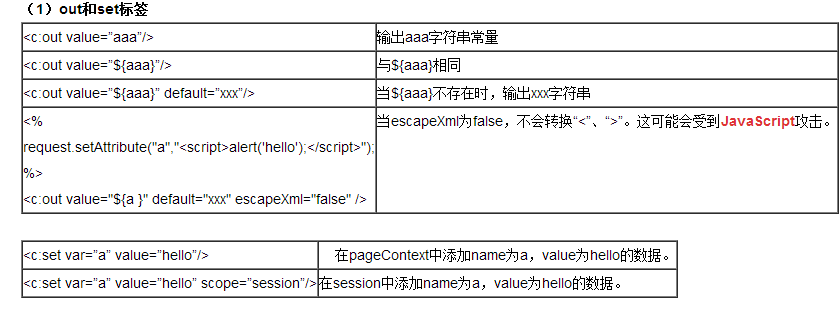
<c:out>:用于显示的标签
<c:set>: 用于赋值的标签

<c:remove>:用于删除的标签
<c:catch>:用于捕获异常的标签
<c:forEach>:用于循环遍历对象的标签
遍历List:
<%
List<String> names = new ArrayList<String>();
names.add("zhangSan");
names.add("liSi");
names.add("wangWu");
names.add("zhaoLiu");
pageContext.setAttribute("ns", names);
%>
<c:forEach var="item" items="${ns }">
<c:out value="name: ${item }"/><br/>
</c:forEach>
5.代码比较
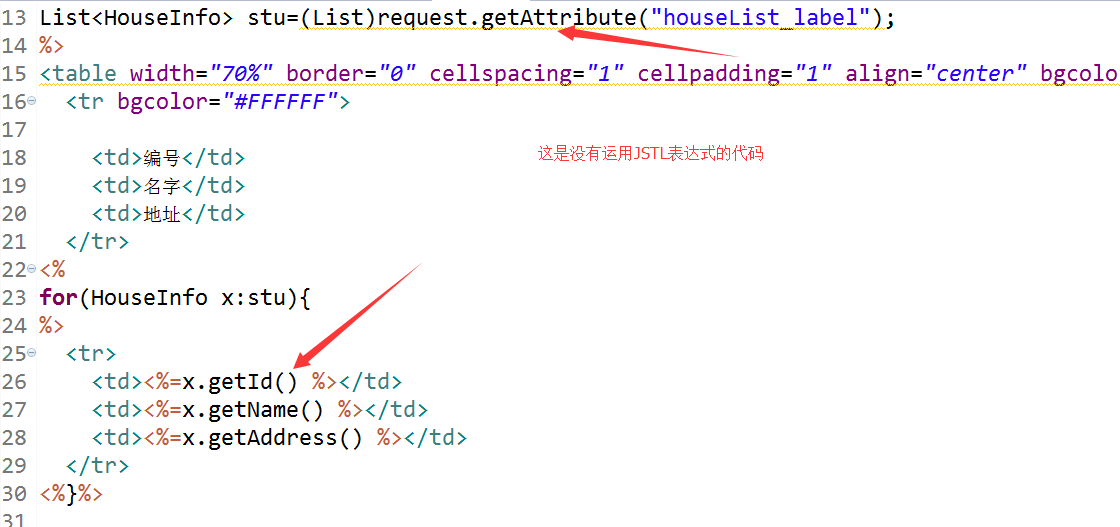
5.1没运用JSTL之前的代码
1.得先导入包

2.<%%>获取request的对象

分析:此界面不够整洁,不利于前端工作者对界面的美化,我们的目的是能使前端工作者专注于界面的美化,不受后端代码干扰
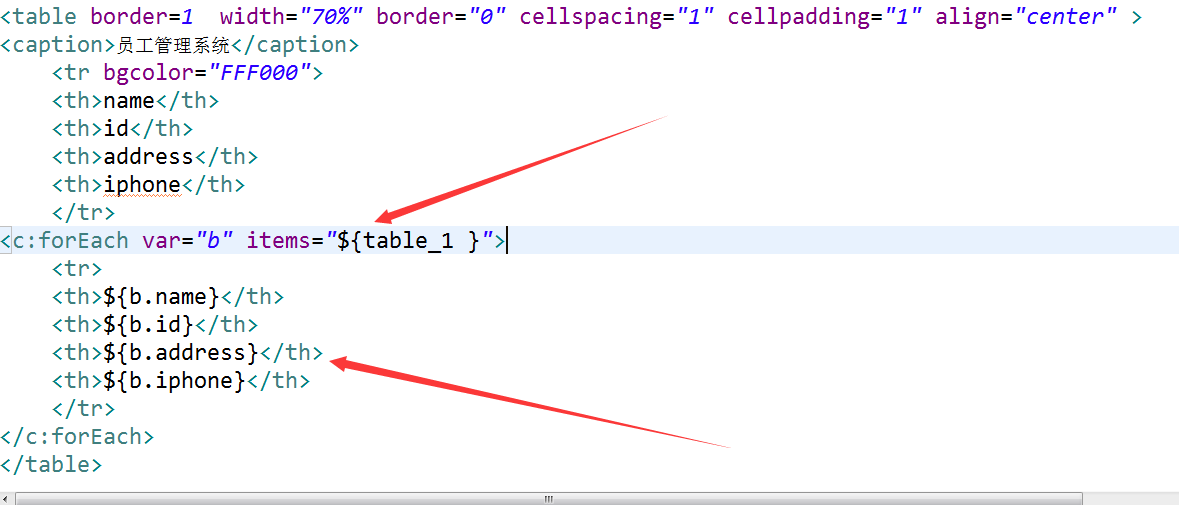
5.2运用JSTL之后的代码

总结
1.不用导入包
${table_1}直接取代
<%@ page import="java.util.List" %>
<%@ page import="entity.House" %>
<%List<House> houseList = (List)request.getAttribute("table_1");%>。
其中本例中的${table_1}
其实它完整写法: ${requestScope.table_1}
原理EL表达式,可以直接取request范围内变量
EL表达式,定义了多个隐式对象.
5.3关键代码分析

6.JSTL代码对view层的格式化
在我们通过.jsp文件把数据显示出来的时候,数据应该被处理过了。即我们打开页面看到的数据与数据存储在数据库的形态是不同的。
我们看到的处理过的数据

保存在数据库的数据

两个数据是一样的,但存在很大差别。
6.1格式化数据(Format)
6.1.1 引入该标签库的方法:
<%@ taglib prefix="fmt" uri="http://Java.sun.com/jsp/jstl/fmt" %>

6.1.2 标签种类
1)数字日期格式化。formatNumber标签、formatData标签、parseNumber标签、parseDate标签、timeZone标签、setTimeZone标签。
2)读取消息资源。bundle标签、message标签、setBundle标签。
3)国际化。setlocale标签、requestEncoding标签。
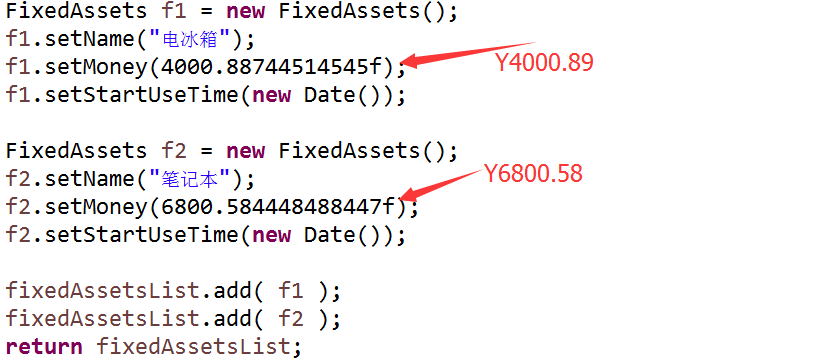
6.1.3 代码实现
<c:forEach items="${fixedAssetsList}" var="fa">
<tr bgcolor="#FFFFFF">
<td>${fa.id}</td>
<td>${fa.name}</td>
<td>
<fmt:formatNumber type="currency">${fa.money}</fmt:formatNumber>
</td>
<td>
<fmt:formatDate value="${fa.startUseTime}" pattern="yyyy年MM月dd日hh:mm:ss"></fmt:formatDate>
</td>
</tr>
</c:forEach>
view层应对各种数学按照一定格式包装,其中fmt就提供了很大的便利,
最常见的就是对数字(formatNumber)和日期(formatData)的包装
谢谢你们这么帅,还能抽空来看我的随笔!本人初学Java,欢迎指点和提问。
java_web学习(五) JSTL标准标签库的更多相关文章
- Java Web之JSTL标准标签库总结
[文档整理系列] Java Web之JSTL标准标签库总结
- EL表达式和JSTL标准标签库
一.EL表达式 什么是EL表达式 EL(Express Lanuage)表达式可以嵌入在jsp页面内部 减少jsp脚本的编写 EL出现的目的是要替代jsp页面中脚本的编写. EL表达式的作用 EL最主 ...
- EL表达式 与 JSTL标准标签库
目录 EL表达式 什么是EL表达式 作用 EL内置11对象 EL执行表达式 JSTL 什么是JSTL JSTL标准标签库有5个子库 把JSTL标签库jar包引入工程当中 if标签 foreach标签 ...
- JSTL 标准标签库 (JavaServer Pages Standard Tag library, JSTL)
JSP标准标签库(JavaServer Pages Standard Tag Library,JSTL)是一个定制标签库的集合,用来解决 像遍历Map或集合.条件测试.XML处理,甚至数据 库访问和数 ...
- JSTL标准标签库具体解释
JSTL标签库的使用是为类弥补html表的不足.规范自己定义标签的使用而诞生的. 在告别modle1模式开发应用程序后.人们開始注重软件的分层设计,不希望在jsp页面中出现java逻辑代码,同一时候也 ...
- jstl标准标签库 常用标签
JSTL(JSP Standard Tag Library)标准标签库: 1, 核心标签(最常用, 最重要的) 表达式控制标签 out 输出常量 value---直接赋值 输出变量 default-- ...
- Javaweb--- EL表达式 JSTL标准标签库
一.EL表达式(expression language): 语法 ${...} jsp中page指令有一个属性叫isELIgnored, 用来标记此页面是否忽略EL表达式, 默认为false 举个例 ...
- JSTL标准标签库
有时使用EL和标准动作达不到目的,于是就引入定制标记. 对于JSP页面创作人员来说,定制标记使用起来比脚本要容易一些.不过对于JAVA程序员来说,简历定制标记处理器反而更困难.幸运的是,已经有了一个标 ...
- [06] JSTL标准标签库
1.JSTL概述 之前在<[03-01] JSP自定义标签>中已经说明了自定义标签的概况,而JSTL也是一套标签库,不过是厂商已经定义好的标签库,我们不再需要自行进行定制,直接使用即可. ...
随机推荐
- gunicorn 信号处理(SIGHUP,SIGUSR2)
在这篇文章中,提到了Master进程对信号的处理函数,其中有两个信号比较有意思. SIGHUP:用来热更新(Reload)应用 SIGUSR2:用来在线升级(upgrade on the fly)gu ...
- linux下脚本做成服务
一.脚本做成服务 1.把启动脚本复制到 /etc/init.d目录中 2.脚本内容 xxxx代表jar包名称 #!/usr/bin/env bash # chkconfig: 2345 20 80 # ...
- 神经网络NN笔记
参考:http://www.cnblogs.com/subconscious/p/5058741.html 俗话说,好记性不如烂笔头~~~~ 边学边记,方便以后查找~~~~~ 一.介绍一下经典的神经网 ...
- AutoFac+ASP.NetMvc,AspNet.Core
ASP.Net.Mvc 引用 install-package autofac install-package Mvc5 //创建一个用于注册的对象 ContainerBuilder builder = ...
- 【java】实例化对象的3种方式:new、clone、反射
实例化对象的3种方式:new.clone.反射
- Linux简介,虚拟机安装,网络设置,桌面和vim安装
Linux简介: linux代表系统内核.Linux系统指基于Linux内核的操作系统,由内核和程序结合组成.比较流行的发行版本由RedHat Linux.Fedora.Centos.Debian.U ...
- Win10关闭某程序的通知的方法
一.点击右下角的通知图标. 二.点击所有通知. 三.点击系统 四.点击通知和操作 五.下拉,看到:获取来自这些发送者的通知 六.关闭自己想关闭通知的程序即可.
- MySQL时间操作的系统函数用法
我要查询获得当天凌晨30分的datetime值的方式:select ADDDATE(CURDATE(), INTERVAL TIME_TO_SEC(TIMEDIFF("00:30:00&qu ...
- bzoj 4569: [Scoi2016]萌萌哒
Description 一个长度为n的大数,用S1S2S3...Sn表示,其中Si表示数的第i位,S1是数的最高位,告诉你一些限制条件,每个条 件表示为四个数,l1,r1,l2,r2,即两个长度相同的 ...
- Android:Error:Execution failed for task ':app:transformResourcesWithMergeJavaResForDebug'.
今天开发Android项目时,导入了http有关架包后,程序编译报错如下: Error:Execution failed for task ':app:transformResourcesWithMe ...
