H5中的web worker示例demo分析
web worker 是运行在后台的 JavaScript,不会影响页面的性能。
什么是 Web Worker?
当在 HTML 页面中执行脚本时,页面的状态是不可响应的,直到脚本已完成。
web worker 是运行在后台的 JavaScript,独立于其他脚本,不会影响页面的性能。您可以继续做任何愿意做的事情:点击、选取内容等等,而此时 web worker 在后台运行。
浏览器支持
所有主流浏览器均支持 web worker,除了 Internet Explorer。
使用前先检测是否支持web worker
if(typeof(Worker)!=="undefined")
{
// Yes! Web worker support!
// Some code.....
}
else
{
// Sorry! No Web Worker support..
}
先创建一个js文件,命名为‘demo_workers.js’ ,代码如下。其实本质上是一个延迟的递归函数。每隔1s调用自己,i+1.
var i=0;
function timedCount(){
i=i+1;
console.log(i)
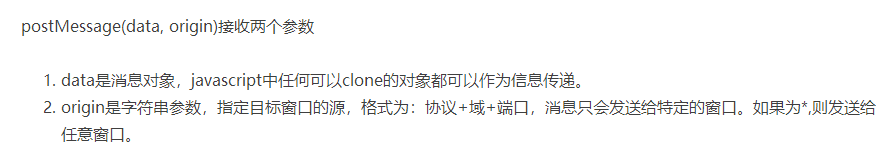
postMessage(i);//向其他窗口或者页面发送消息
setTimeout("timedCount()",1000);
}
timedCount();
然后在同级下,新建个html文件
<!DOCTYPE html>
<meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<html>
<body>
<p>计数器: <output id="result"></output></p>
<button onclick="startWorker()">Start Worker</button>
<button onclick="stopWorker()">Stop Worker</button>
<br /><br />
<script>
var w;
function startWorker(){
if(typeof(Worker)!=="undefined"){//判断Worker api 支持否
if(typeof(w)=="undefined"){//w变量必须是未定义过的,重复点击对消息的接收并不会产生影响,即使你手速再快。
w=new Worker("demo_workers.js"); //创建worker对象 括号内填url
//注意文件引入路径,如果是在同级文件js文件夹里,则 w=new Worker("./js/demo_workers.js");
}
w.onmessage = function (event){//html5提供的postMessage和onMessage这一对方法来在不同的文档页或者不同的工作线程之间进行通信。onmessage作用是接收消息
document.getElementById("result").innerHTML=event.data;//event为对应的事件,postMessage发送出来的i值在该对象的data属性中。
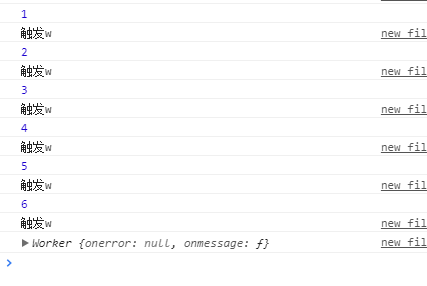
console.log('触发w')
};
}else{
document.getElementById("result").innerHTML="Sorry, your browser does not support Web Workers...";
}
}
function stopWorker(){
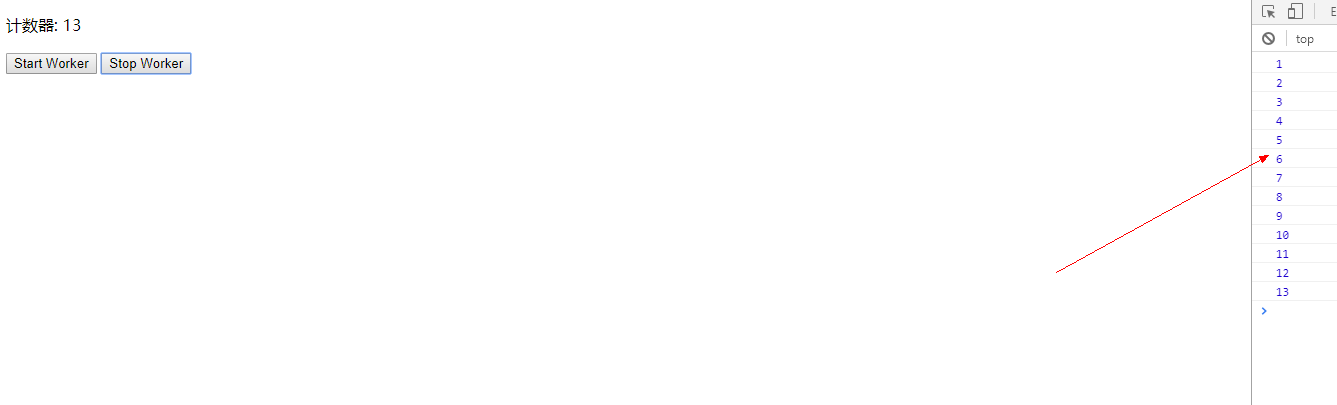
w.terminate();//终止接收,此时js文件中的i值就卡在了如下图的13,断开接收它就自动暂停执行timeCount,停止该JS文件内的线程。然后下次再重新计数时,引入文件i又重置为0.
}
</script>
</body>
</html>


上右侧图,可以看出,每次postMessage发送消息过来,w都会去时时监听该消息。
执行效果如下:从右边可以看出,当点击停止计数时,js文件内部的timeCount函数也会停止计数的。即停止了消息接受后,消息源也会停止执行。

H5中的web worker示例demo分析的更多相关文章
- HTML5中的Web Worker技术
为了让后台程序更好的执行,在HTML5中设计了Web Worker技术.Web Worker的产生主要是考虑到在HTML4中JavaScript Web程序都是以单线程的方式执行的,一旦前面的脚本花费 ...
- HTML5中的Web Worker
什么是 Web Worker? 当在 HTML 页面中执行脚本时,页面是不可响应的,直到脚本已完成. Web worker 是运行在后台的 JavaScript,独立于其他脚本,不会影响页面的性能.您 ...
- Dynamics 365 CE的插件/自定义工作流活动中调用Web API示例代码
微软动态CRM专家罗勇 ,回复325或者20190428可方便获取本文,同时可以在第一间得到我发布的最新博文信息,follow me! 现在Web API越来越流行,有时候为了程序更加健壮,需要在插件 ...
- vue中使用web worker
众所周知,JavaScript是单线程的,一些复杂比较耗时的操作,会阻塞页面的渲染交互,引起页面卡顿,影响用户体验.web worker是html5的新特性之一,主要就是用来解决此类问题,为页面额外开 ...
- H5中使用Web Storage来存储结构化数据
在上一篇对Web Storage的介绍中,可以看到,使用Storage保存key—value对时,key.value只能是字符串,这对于简单的数据来说已经够了,但是如果需要保存更复杂的数据,比如保存类 ...
- 进程,线程,Event Loop(事件循环),Web Worker
线程,是程序执行流的最小单位.线程可与同属一个进程的其他线程共享所拥有的全部资源,同一进程中的多个线程之间可以并发执行.线程有就绪,阻塞,运行三种基本状态. 阮一峰大神针对进程和线程的类比,很是形象: ...
- 【转向Javascript系列】深入理解Web Worker
本文首发在alloyteam团队博客,链接地址http://www.alloyteam.com/2015/11/deep-in-web-worker/ 上一篇文章<从setTimeout说事件循 ...
- 深入HTML5 Web Worker应用实践:多线程编程
HTML5 中工作线程(Web Worker)简介 至 2008 年 W3C 制定出第一个 HTML5 草案开始,HTML5 承载了越来越多崭新的特性和功能.它不但强化了 Web 系统或网页的表现性能 ...
- html5之web worker
Web Worker 在本文中 与 Web Worker 进行双向通信 WindowTimers 在 IE10 Platform Preview 4 中对 Web Worker 的更新 API 参 ...
随机推荐
- activeMq 使用方法
一:activeMq介绍 ActiveMQ是一种开源的,实现了JMS1.1规范的,面向消息(MOM)的中间件,为应用程序提供高效的.可扩展的.稳定的和安全的企业级消息通信,下载地址是:http://a ...
- C# 接口使用方法
之前一直不理解接口这一概念,今天无意中翻书,网上查资料悟道其中的道理,现在工作没有用到interface这一块,怕以后会遇到忘记实现的方法便记录下来,哪里写的不对希望读者指出,话不多说,接下来看我对接 ...
- 【java】反射简单示例
package 反射; public class Test反射 { public static void main(String[] args) { System.out.println(Runtim ...
- Struts2学习---namespace,file模块包含,默认action
我们上一节已经将action基本的配置和使用讲了,接下来我们讲以下struts一些小知识点: namespac: 上一节学习action的时候我们访问我们jsp文件时候使用的: http://loca ...
- 最长回文子序列(LPS)
问题描述: 回文是正序与逆序相同的非空字符串,例如"civic"."racecar"都是回文串.任意单个字符的回文是其本身. 求最长回文子序列要求在给定的字符串 ...
- Java中 &&与&,||与|的区别
区别 && || 是逻辑运算,支持短路运算 & | 是位运算,不支持短路运算 短路运算 当有多个表达式时,左边的表达式值可以确定结果时,就再继续运算右边的表达式的值; 举例 ...
- ls /proc/$$,self/fd/3,255 引发的一些琐事
我在使用bash的时候通常会利用它的自动补全功能来看看文件夹下的内容(连按两下Tab键),例如: 说明Music文件夹下有这三个文件,我也就不需要提前用ls命令来确定了. 但是最近我在查看当前shel ...
- LVS-DR集群搭建
安装LVS 下载源码包,安装时需要根据自己的内核,下载 ipvsadm-1.26.tar.gz的源码包,在进行编译安装以后,我们需要检查必需包是否安装: 1.对内核文件做链接 # uname -r 2 ...
- java调优(一)
- uEditor富文本编辑器
在配合vue和webpack使用时,在严格模式下注意会报错,需要修改配置. 我采用的方式:----不建议全部取消严格模式,因为一些插件必须要再严格模式才能运行的 对UEditor的严格模式报错文件,取 ...
