jquery实现抽奖小游戏
在很多网站或游戏活动中我们都会看到有关抽奖的活动或界面;
下面我将给大家介绍下如何通过javascript来实现这样的一个抽奖功能,主要从下面三个步骤入手(文中着重介绍第三部分有关功能的实现):
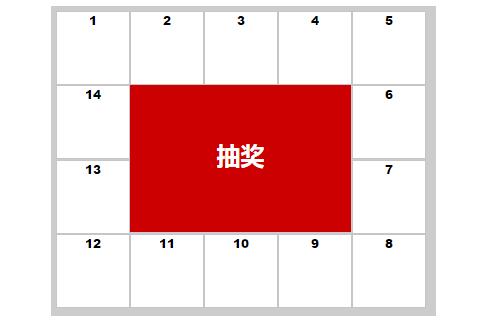
1.先设置一个简单的抽奖页面,主要元素包括中间的抽奖按钮和周围的奖品区;
2.这个主要是通过CSS和html布局来实现(相对绝对定位就可以实现);
3.抽奖功能的设计,有关jquery.JS实现相关功能。
其中在这里我先简单的介绍下我们这次设计暂时用方块设计(原理一样,相对圆形简单些)抽奖,后续再补上大转盘抽奖的设计,思路都是相似的。
1.2之后的效果如下图所示:

要想让其跑动起来我们应该要考虑下面几个问题:
1.从哪一个地方开始,哪一个模块开始变慢,在哪一个模块进行结束?
2.跑动起来后的速度与圈数是多少?
事故实现这个功能我们要先设定好这些参数:
位置参数:初始(当前)位置index、前一位置prevIndex、结束(变慢)位置EndIndex、中奖位置(号码)random_num
轮圈参数:转到圈位置cycle、结束后总圈数EndCycle
标识与速度参数:结束标识flag,加速参数quick,初始速度speed,时间Time对象,初始化数组对象长度arr。
相关参数设置如下:

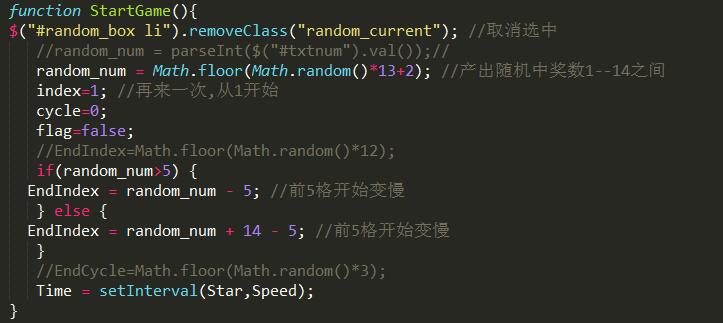
参数设计好我们先写一个主函数,在主函数里面调用跑马灯(自己定义的)函数来实现对应的功能:

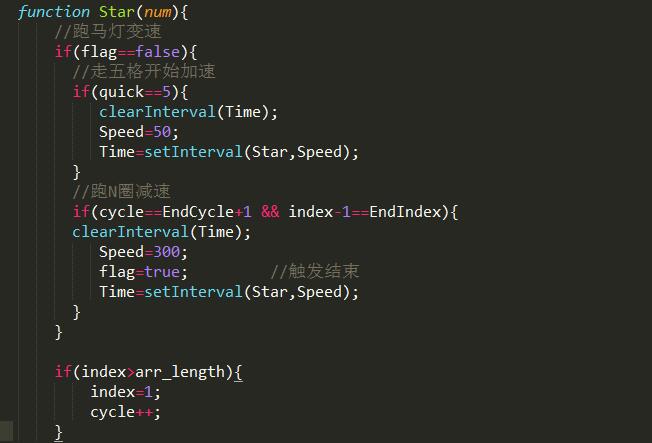
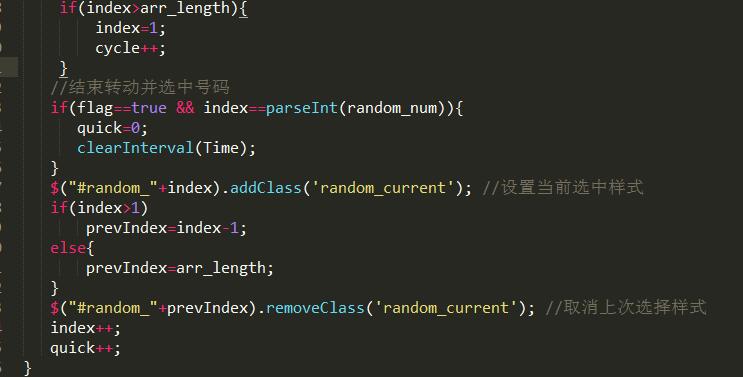
在里面通过setInterval()函数来调用自定义的star函数,主要是在star函数里面写从哪个地方开始加速,转完多少圈后开始减速,结束转动后并选中对应的号码从而实现跑马灯的功能。


这就是具体的实现代码效果,要是有些不懂或有疑问的欢迎留言,谢谢!!!
jquery实现抽奖小游戏的更多相关文章
- 用jquery实现抽奖小程序
用jquery实现抽奖小程序 这些日子,到处都可以看到关于微信小程序的新闻或报到,在博客园中写关于微信小程序的也不少.但是今天我要说的不是微信小程序,而是用简单的jquery写的一个好玩的抽奖小程序. ...
- HTML5小游戏-简单抽奖小游戏
换了新工作以后,专注前端开发,平常空闲时间也比较多,可以多钻研一下技术,写一下博客.最近在学习canvas,参考网上的slotmachine插件,用canvas实现了一个简单抽奖小游戏. ...
- jQuery实现拼图小游戏
小熊维尼拼图 2017-07-23 ...
- js、jQuery实现2048小游戏
2048小游戏 一.游戏简介: 2048是一款休闲益智类的数字叠加小游戏 二. 游戏玩法: 在4*4的16宫格中,您可以选择上.下.左.右四个方向进行操作,数字会按方向移动,相邻的两个数字相同就会合 ...
- JQuery实现1024小游戏
最近用Jqery写了一个1024小游戏,由于是第一次写小游戏,所以就选了一个基础的没什么难度游戏.具体实现如下: 首先在开发时将整个游戏分成两层(自认为),底层是游戏的数据结构以及对数据的操作,上层是 ...
- jQuery 打气球小游戏 点击气球爆炸效果
最近在学习前端,看到偶尔看到前端小游戏,就想自己写一个小游戏,奈何水平有限,只能写打气球这种简单的,所有的气球都是动态生成的,气球的颜色也是随机的 html部分 <div class=" ...
- 基于jQuery的2048小游戏设计(网页版)
上周模仿一个2048小游戏,总结一下自己在编写代码的时候遇到的一些坑. 游戏规则:省略,我想大部分人都玩过,不写了 源码地址:https://github.com/xinhua6/2048game.g ...
- jQuery之-拼图小游戏
在线实例:http://lgy.1zwq.com/puzzleGame/ 源代码思路分析: [一]如何生成图片网格,我想到两种方法: (1)把这张大图切成16张小图,然后用img标签的src (2)只 ...
- 在HTML页面中有jQuery实现实现拼图小游戏
1.用jQuery实现拼图小游戏 2.首先获得td的点击事件.再进行交换位置 3.下面这种仅供参考 4.下面这些是HTMl标签 当这个世界变得越来越复杂的时候,内心最需保持一份简单一份纯真:
随机推荐
- 数据的分类-JavaScript数据类型
JavaScript数据类型 1.数据类型是什么? 我们接触的绝大多数程序语言来说,把数据都进行了分类,包括数字.字符.逻辑真假:int,long,string,boolean....等等:我们都知道 ...
- php追加编译GD库
一.准备工作. 安裝 GD 前需要安裝 jpegsrc.v7.tar.gz, libpng-1.6.17.tar.gz, zlib-1.2.8.tar.gz, freetype-2.5.5.tar.g ...
- ASP.NET没有魔法——ASP.NET MVC 与数据库之Entity Framework Migrations
在开发数据库应用程序的时候,经常会遇到某些表需要添加字段或者修改类型.新增表等需求,而对于EF Code First来说关注的只有实体类,当需求变更时只需要添加新的实体类或者在实体类中添加.删除.修改 ...
- 浅谈Java接口
接口(英文:Interface)是Java中非常重要的内容,初学的时候可能感受不深,但是在做项目的时候,对面向接口编程的运用就变得尤为重要,不过这是后话了.现在先讨论假如是刚刚接触接口这个概念,该怎么 ...
- mongodb生产环境(副本集模式)集群搭建配置
mongodb副本集模式由如下几部分组成: 1.路由实例mongos 2.配置实例configsvr 3.副本集集群replset(一主多从) tips: 1.以上实例都是mongod守护进程 2.以 ...
- Bash : test 命令
在 Bash 脚本中我们一般会使用 test 命令来进行条件检查.test 命令的返回值为 0 或 1.0 表示 true, 1 表示 false.简单起见,我们可以直接认为 test 的结果为 tr ...
- DevOps之服务手册
唠叨话 关于德语噢屁事的知识点,仅提供精华汇总,具体知识点细节,参考教程网址,如需帮助,请留言. <DevOps服务手册(Manual)> <IT资源目标化>1.设施和设备(I ...
- 【学习】滚动延迟加载插件scrollLoading用法
今天遇到一个很好用的滚动延迟加载的插件,作者是我的偶象大神张鑫旭,其博客为http://www.zhangxinxu.com/. 以前也写过这种效果,用的是lazyload,不过只能实现图片的加载.而 ...
- 如何开发webpack loader
关于webpack 作为近段时间风头正盛的打包工具,webpack基本占领了前端圈.相信你都不好意思说不知道webpack. 有兴趣的同学可以参考下我很早之前的webpack简介 . 确实webpac ...
- vue——实例方法 / 数据
目录 1.vm.$set 2.vm.$watch 3.vm.$delete 1.vm.$set 哎呀呀,周五啦,大家应该都很开心吧,放假了可以好好休息休息啦,然而小颖明天要面试,所以小颖今天就回去放了 ...
