layui + jfinal 实现上传下载
1.需要把jfinal的环境配置好
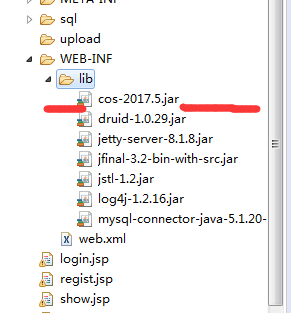
2.导入相关的库文件
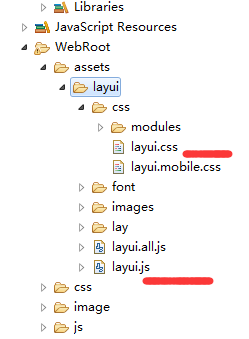
layui的库文件

就是这两个文件需要导入到自己的页面
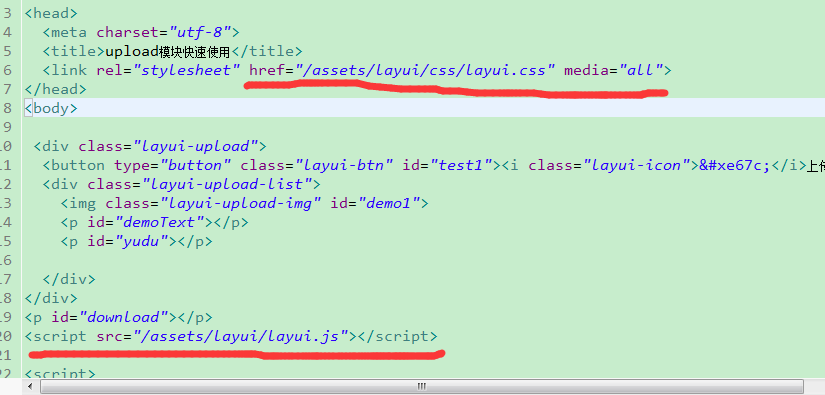
注意:jfinal总会把路径拦截,所以需要静态文件处理。本人不太懂。就网上找了下,说webRoot就是根目录,所以引入的时候,一定要在路径最开始加上 “/”
作为根目录路径。

3. 接下来就是前端和后台的编写了。
前端可以直接从layui的官网上查看相关文档,就是复制粘贴,改改就可以了
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>upload模块快速使用</title>
<link rel="stylesheet" href="/assets/layui/css/layui.css" media="all">
</head>
<body> <div class="layui-upload">
<button type="button" class="layui-btn" id="test1"><i class="layui-icon"></i>上传图片</button>
<div class="layui-upload-list">
<img class="layui-upload-img" id="demo1">
<p id="demoText"></p>
<p id="yudu"></p> </div>
</div>
<p id="download"></p>
<script src="/assets/layui/layui.js"></script> <script> layui.use('upload', function(){
var $ = layui.jquery
,upload = layui.upload; //普通图片上传
var uploadInst = upload.render({
elem: '#test1'
,url: '/hello/handleUpload'
,before: function(obj){
//预读本地文件示例,不支持ie8
obj.preview(function(index, file, result){
$('#demo1').attr('src', result); //图片链接(base64)
console.log(index); //得到文件索引
console.log(file); //得到文件对象
//console.log(result); //得到文件base64编码,比如图片
$("#yudu").html("<span>名字:"+file.name+"</span>"+"<span>大小:"+file.size+"</span>");
});
}
,done: function(res){
//alert(res.code);
//如果上传失败
if(res.code > 0){
return layer.msg('上传失败');
}
//上传成功
layer.msg("上传成功");
console.log(res.msg);
$("#download").html("<a class='layui-btn layui-btn-small' href='/hello/download?name="+res.msg+"'>下载</a>");
}
,error: function(){
//演示失败状态,并实现重传
var demoText = $('#demoText');
demoText.html('<span style="color: #FF5722;">上传失败</span> <a class="layui-btn layui-btn-mini demo-reload">重试</a>');
demoText.find('.demo-reload').on('click', function(){
uploadInst.upload();
});
}
}); });
</script>
</body>
</html>
这是全部代码,如果比较懒的同学可以直接复制,这个和官网上的基本一样,只是路径做了修改,里边有几行注释调试的地方,可以删除的
4.最后就是后台控制器的代码
/**
* 上传下载
*/
public void upload(){
render("/upload.html");
}
/**
* 处理上传的东西,只有有方法就行。不用做处理就可以长传到默认的/upload 路径下
* 这里可以自己做优化,修改,这里每次只能上传一个文件。本人随手就写成list了
*/
public void handleUpload(){
//这里是为了查看信息
// List<UploadFile> files = getFiles();
//补充,这样可以设置上传文件的路径,pact就是上传文件的路径,默认是在/update下,这是就是设置成了/update/pact/下,maxSize 设置文件每次上传的最大值
List<UploadFile> pacts = getFiles("pact", maxSize);
System.err.println(files.get(0).getFileName());
System.err.println(files.get(0).getUploadPath());
System.err.println(files.get(0).getOriginalFileName());
System.err.println(files.get(0).getContentType());
System.err.println(files.get(0).getParameterName());
//这里为了在页面上做下载所以就需要把文件上传到服务器的名字传过去,用作下载时候调用,找到指定的文件
setAttr("msg",files.get(0).getFileName());
renderJson();
} /**
* 下载
*/
public void download(){
//查看传过来的文件名字,测试用
// String para = getPara("name");
// System.err.println(para);
//拿到下载文件所在的服务器路径
String fpath = getSession().getServletContext().getRealPath("/upload");
//服务器路径和文件路径拼接
File file=new File(fpath+"/"+para);
//判断文件是否存在,存在就把文件传到前端下载
if(file.exists()){
renderFile(file);
}
else{
renderJson();
}
} 这样基本就没什么了,写完了。 注意这里可能会报一个错误
[ERROR]-[Thread: qtp817406040-23]-[com.jfinal.core.ActionHandler.handle()]: /hello/handleUpload
java.lang.RuntimeException: java.lang.reflect.InvocationTargetException
at com.jfinal.aop.Invocation.invoke(Invocation.java:87)
at com.jfinal.core.ActionHandler.handle(ActionHandler.java:74)
at com.jfinal.core.JFinalFilter.doFilter(JFinalFilter.java:73)
at org.eclipse.jetty.servlet.ServletHandler$CachedChain.doFilter(ServletHandler.java:1307)
at org.eclipse.jetty.servlet.ServletHandler.doHandle(ServletHandler.java:453)
at org.eclipse.jetty.server.handler.ScopedHandler.handle(ScopedHandler.java:137)
at org.eclipse.jetty.security.SecurityHandler.handle(SecurityHandler.java:560)
at org.eclipse.jetty.server.session.SessionHandler.doHandle(SessionHandler.java:231)
at org.eclipse.jetty.server.handler.ContextHandler.doHandle(ContextHandler.java:1072)
at org.eclipse.jetty.servlet.ServletHandler.doScope(ServletHandler.java:382)
at org.eclipse.jetty.server.session.SessionHandler.doScope(SessionHandler.java:193)
at org.eclipse.jetty.server.handler.ContextHandler.doScope(ContextHandler.java:1006)
at org.eclipse.jetty.server.handler.ScopedHandler.handle(ScopedHandler.java:135)
at org.eclipse.jetty.server.handler.HandlerWrapper.handle(HandlerWrapper.java:116)
at org.eclipse.jetty.server.Server.handle(Server.java:365)
at org.eclipse.jetty.server.AbstractHttpConnection.handleRequest(AbstractHttpConnection.java:485)
at org.eclipse.jetty.server.AbstractHttpConnection.content(AbstractHttpConnection.java:937)
at org.eclipse.jetty.server.AbstractHttpConnection$RequestHandler.content(AbstractHttpConnection.java:998)
at org.eclipse.jetty.http.HttpParser.parseNext(HttpParser.java:856)
at org.eclipse.jetty.http.HttpParser.parseAvailable(HttpParser.java:235)
at org.eclipse.jetty.server.AsyncHttpConnection.handle(AsyncHttpConnection.java:82)
at org.eclipse.jetty.io.nio.SelectChannelEndPoint.handle(SelectChannelEndPoint.java:628)
at org.eclipse.jetty.io.nio.SelectChannelEndPoint$1.run(SelectChannelEndPoint.java:52)
at org.eclipse.jetty.util.thread.QueuedThreadPool.runJob(QueuedThreadPool.java:608)
at org.eclipse.jetty.util.thread.QueuedThreadPool$3.run(QueuedThreadPool.java:543)
at java.lang.Thread.run(Thread.java:745)
Caused by: java.lang.reflect.InvocationTargetException
at sun.reflect.NativeMethodAccessorImpl.invoke0(Native Method)
at sun.reflect.NativeMethodAccessorImpl.invoke(NativeMethodAccessorImpl.java:62)
at sun.reflect.DelegatingMethodAccessorImpl.invoke(DelegatingMethodAccessorImpl.java:43)
at java.lang.reflect.Method.invoke(Method.java:498)
at com.jfinal.aop.Invocation.invoke(Invocation.java:73)
... 25 more
Caused by: java.lang.NoClassDefFoundError: com/oreilly/servlet/multipart/FileRenamePolicy
at com.jfinal.core.Controller.getFiles(Controller.java:775)
at com.rjj.control.StudentControl.handleUpload(StudentControl.java:235)
... 30 more
Caused by: java.lang.ClassNotFoundException: com.oreilly.servlet.multipart.FileRenamePolicy
at java.net.URLClassLoader.findClass(URLClassLoader.java:381)
at java.lang.ClassLoader.loadClass(ClassLoader.java:424)
at sun.misc.Launcher$AppClassLoader.loadClass(Launcher.java:331)
at java.lang.ClassLoader.loadClass(ClassLoader.java:357)
at org.eclipse.jetty.webapp.WebAppClassLoader.loadClass(WebAppClassLoader.java:430)
at com.jfinal.server.JFinalClassLoader.loadClass(JFinalClassLoader.java:53)
... 32 more
这个问题是因为少一个jar包
只要把响应的jar导入就可以解决了。 记录自己学习过程中...
layui + jfinal 实现上传下载的更多相关文章
- Struts2配合layui多文件上传--下载
先说上传: 前台上传文件的js代码: var demoListView = $('#demoList') ,uploadListIns = upload.render({ elem: '#testLi ...
- .net mvc + layui做图片上传(二)—— 使用流上传和下载图片
摘要:上篇文章写到一种上传图片的方法,其中提到那种方法的局限性,就是上传的文件只能保存在本项目目录下,在其他目录中访问不到该文件.这与浏览器的安全性机制有关,浏览器不允许用户用任意的路径访问服务器上的 ...
- SpringBoot实现上传下载(二)
这篇写下载. **1.实现思路** 上一篇的数据库设计中,我们有一个字段始终没有用到fileName,这是用来给Layer对象存储文件名的,以此来完成文件与对象的对应, ,今天来实现一下基于okHttp的文件上传. ...
- 用Canvas+Javascript FileAPI 实现一个跨平台的图片剪切、滤镜处理、上传下载工具
直接上代码,其中上传功能需要自己配置允许跨域的文件服务器地址~ 或者将html文件贴到您的站点下同源上传也OK. 支持: 不同尺寸图片获取. 原图缩小放大. 原图移动. 选择框大小改变. 下载选中的区 ...
- Javaweb学习笔记——上传下载文件
一.前言 在Javaweb中,上传下载是经常用到的功能,对于文件上传,浏览器在上传的过程中是以流的过程将文件传给服务器,一般都是使用commons-fileupload这个包实现上传功能,因为comm ...
- 服务器文件上传下载(XShell+Xftp)
1.下载XShell安装包+Xftp安装包.百度网盘(XShell):https://pan.baidu.com/s/1eR4PFpS 百度网盘(Xftp):https://pan.baidu.com ...
随机推荐
- handlebar JS模板使用笔记
直接上代码: (定义模板) (编译注入) ***知识点*** //数据必须为Json数据(强调:jsonp数据不行,和json是两种数据,jsonp多了callback回调函数来包裹json数据) 遍 ...
- swoole 入门
1. 概述 Swoole是PHP的一个扩展,但是它与普通的扩展不同,普通的扩展知识提供一个库函数,而Swoole扩展在运行后会接管PHP的控制器,进入时间循环.当IO时间发生后,Swoole会自动回调 ...
- [C#]Winform后台提交数据且获取远程接口返回的XML数据,转换成DataSet
#region 接口返回的Xml转换成DataSet /// <summary> /// 返回的Xml转换成DataSet /// </summary> /// <par ...
- python celery 时区&结果(性能)的坑
本文主要介绍最近使用celery遇到的两个坑.关于时区,以及是否保留结果(celery使用rabbitmq). 先说结论:定时任务记得配置时区:丢弃结果对使用rabbitmq对celery来说,性能提 ...
- 通过ssh秘钥的方式可以连接上CE68交换机
结论:按照CE68交换机的用户手册中的指导,可以通过ssh 秘钥的方式连接上交换机. 1.先按照eNSP连接到网卡的方式,给CE68配置一个ip地址: 192.168.56.2 2.按照交换机的用户指 ...
- Jmeter脚本录制方法(二)——手工编写脚本(jmeter与fiddler结合使用)
jmeter脚本录制方法可以分三种,前几天写的一篇文章中,已介绍了前两种,今天来说下第三种,手工编写脚本,建议使用这一种方法,虽然写的过程有点繁琐,但调试脚本比前两者方式都要便捷. 首先来看下三种方式 ...
- javascript中关于this指向问题详解
前 言 LiuDaP 在前端的学习中,我们必然要用到js,js可以说是前端必不可少的的东西.在学习js的过程中,我们会经常用到this这个东西,而this的指向问题就变得尤为重要.今天正好有空闲 ...
- MySql5.7安装及配置
MySQL是一个关系型数据库管理系统,由瑞典MySQL AB 公司开发,目前属于 Oracle 旗下公司.MySQL 最流行的关系型数据库管理系统,在 WEB 应用方面MySQL是最好的 RDBMS ...
- 微信开发-微信JSSDK错误:invalid url domain
错误类型:invalid url domain 调试返回参数: { "errMsg": "config:invalid url domain" } 截图: 环境 ...
- Debian 9 中手动设置有线网络
multi-user.target中不使用networkmanager,上网需要手动设置后才可以,进行有线网线的设置: 首先得到网卡名称:ip addr or ls /sys/class/net/,以 ...