swaggerui在asp.net web api core 中的应用
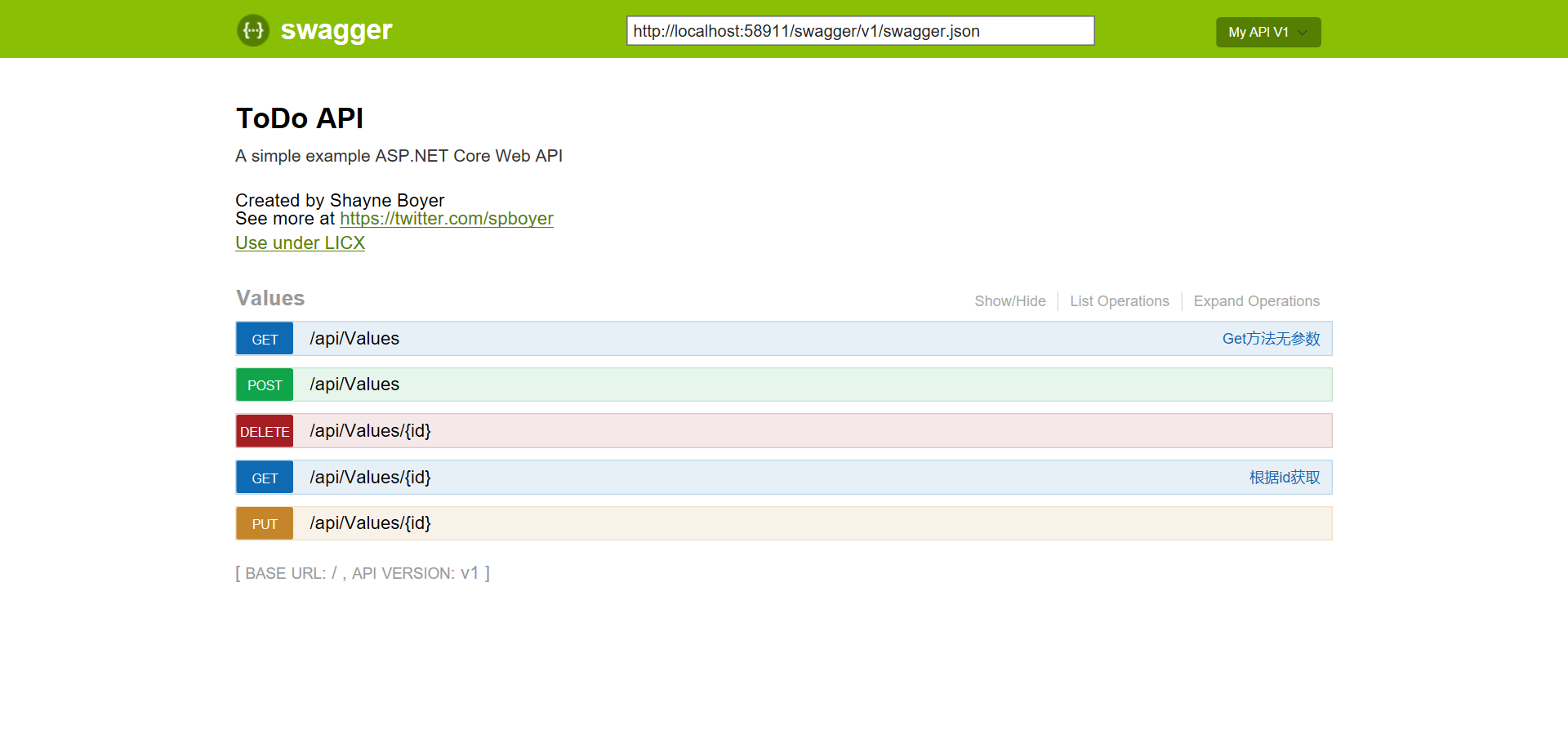
Swaggerui 可以为我们的webapi提供美观的在线文档,如下图:

实现步骤:
- NuGet Packages Install-Package Swashbuckle.AspNetCore
- 在startup文件中配置swagger
// Register the Swagger generator, defining one or more Swagger documents
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new Info
{
Version = "v1",
Title = "ToDo API",
Description = "A simple example ASP.NET Core Web API",
TermsOfService = "None",
Contact = new Contact { Name = "Shayne Boyer", Email = "", Url = "https://twitter.com/spboyer" },
License = new License { Name = "Use under LICX", Url = "https://example.com/license" }
}); //Set the comments path for the swagger json and ui.
var basePath = PlatformServices.Default.Application.ApplicationBasePath;
var xmlPath = Path.Combine(basePath, "MyWebApiCore.xml");
c.IncludeXmlComments(xmlPath);
});
} // This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)
{
loggerFactory.AddConsole(Configuration.GetSection("Logging"));
loggerFactory.AddDebug(); app.UseMvc();
app.UseSwagger();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
});
} - XML Comments,点击项目属性=》生成=》XML文档文件打勾,然后在你的action上添加注释

/// <summary>
/// Get方法无参数
/// </summary>
/// <returns>string[]数组</returns>
[HttpGet]
public IEnumerable<string> Get()
{
return new string[] { "value1", "value2" };
} /// <summary>
/// 根据id获取
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
/// <remarks>
/// Note that the id is an integer.
/// </remarks>
[HttpGet("{id}")]
public string Get(int id)
{
return "value";
} - 运行项目,输入文档地址http://localhost:58911/swagger/

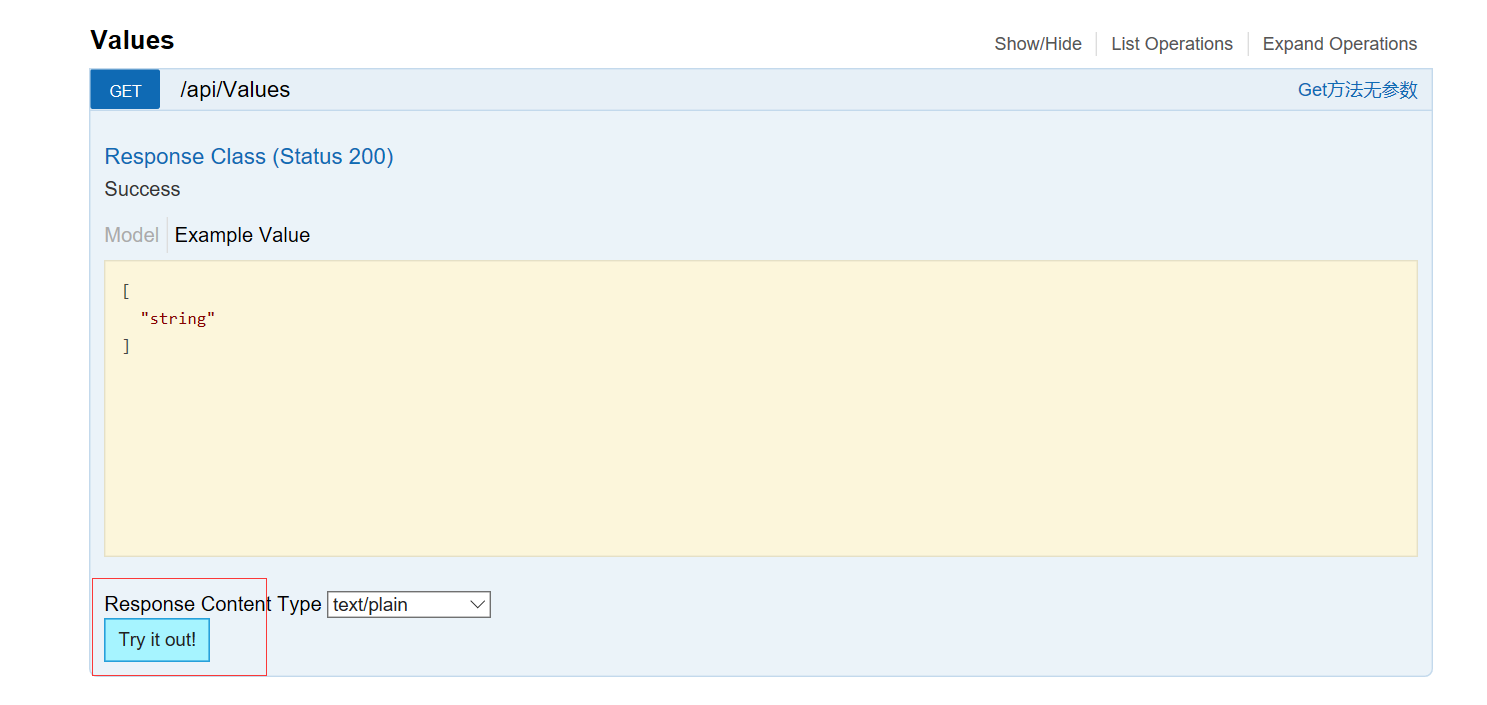
你可以选择方法进行在线测试

参考文档:https://docs.microsoft.com/zh-cn/aspnet/core/tutorials/web-api-help-pages-using-swagger
swaggerui在asp.net web api core 中的应用的更多相关文章
- 【swaggerui】swaggerui在asp.net web api core 中的应用
Swaggerui 可以为我们的webapi提供美观的在线文档,如下图: 实现步骤: NuGet Packages Install-Package Swashbuckle.AspNetCore 在s ...
- ASP.NET Web API 2 中的属性路由使用(转载)
转载地址:ASP.NET Web API 2 中的属性路由使用
- 在ASP.NET Web API项目中使用Hangfire实现后台任务处理
当前项目中有这样一个需求:由前端用户的一个操作,需要触发到不同设备的消息推送.由于推送这个具体功能,我们采用了第三方的服务.而这个服务调用有时候可能会有延时,为此,我们希望将消息推送与用户前端操作实现 ...
- 在ASP.NET Web API 2中使用Owin基于Token令牌的身份验证
基于令牌的身份验证 基于令牌的身份验证主要区别于以前常用的常用的基于cookie的身份验证,基于cookie的身份验证在B/S架构中使用比较多,但是在Web Api中因其特殊性,基于cookie的身份 ...
- ASP.NET Web API 2 中的特性路由
ASP.NET MVC 5.1 开始已经支持基于特性的路由(http://attributerouting.net),ASP.NET WEB API 2 同时也支持了这一特性. 启用特性路 由只需要在 ...
- ASP.NET Web API 2中的错误处理
前几天在webapi项目中遇到一个问题:Controller构造函数中抛出异常时全局过滤器捕获不到,于是网搜一把写下这篇博客作为总结. HttpResponseException 通常在WebAPI的 ...
- [翻译]ASP.NET Web API 2 中的全局错误处理
目录 已存在的选项 解决方案预览 设计原则 什么时候去用 方案详情 示例 附录: 基类详情 原文链接 Global Error Handling in ASP.NET Web API 2 由于翻译水平 ...
- 在ASP.NET Web API 2中使用Owin OAuth 刷新令牌(示例代码)
在上篇文章介绍了Web Api中使用令牌进行授权的后端实现方法,基于WebApi2和OWIN OAuth实现了获取access token,使用token访问需授权的资源信息.本文将介绍在Web Ap ...
- ASP.NET Web API 2中的属性路由(Attribute Routing)
如何启用属性路由并描述属性路由的各种选项? Why Attribute Routing? Web API的第一个版本使用基于约定的路由.在这种类型的路由中,您可以定义一个或多个路由模板,这些模板基本上 ...
随机推荐
- oracle11G r2 静默安装单实例(待优化版)
测试环境:centos 6.9 X64 mini 版 oracle版本:11G r2 Oracle软件包:db_112040_Linux-x86-64_1of7.zip;db_112040_Linux ...
- 浏览器缓存相关HTTP头部字段
1.Cache-Control/Pragma 2.Expires 3.Last-Modified/Etag
- Git相关操作四
1.克隆远程仓库 git clone remote_location clone_name remote_location为仓库地址,clone_name为要克隆到本地的仓库名称. 2.显示对应克隆地 ...
- [ACdream]女神教你字符串——违和感
题目描述: 女神最喜欢字符串了,字符串神马的最有爱了. 女神是一个重度强迫症患者,面对不是对称的东西,她会觉得太违和了,就会爆炸.所以她手上的字符串都是回文的,像什么a,b,aabaa,abcba,上 ...
- 微信小程序---wx.request(OBJECT)
详情 :https://mp.weixin.qq.com/debug/wxadoc/dev/api/network-request.html#wxrequestobject 1: 首先要配置你的域名 ...
- Python2.7 中文字符编码 & Pycharm utf-8设置、Unicode与utf-8的区别
Python2.7 中文字符编码 & Pycharm utf-8设置.Unicode与utf-8的区别 zoerywzhou@163.com http://www.cnblogs.com/sw ...
- 聊聊 Material Design 里,阴影的那些事儿!
当你的设计师要求你在某个 View 上增加阴影效果,那你只需要认真阅读本文,阴影的问题就不再是问题. 一.前言 设计师的世界,与常人不同,有时候想要扁平化的风格,有时候又想要拟物化的风格.而在 Mat ...
- 【唯星宠物】——CSS/BootStrap/Jquery爬坑之响应式首页
前言:唯星宠物产品官网,分为首页.子页和登录注册页三个页面,除网页内容设计与图片素材的部分使用网上的材料之外,其余内容呈现以及功能模块全部为自己重构. 一.响应式轮播banner 思路:使用BootS ...
- Max Sum Plus Plus
A - Max Sum Plus Plus Time Limit:1000MS Memory Limit:32768KB 64bit IO Format:%I64d & %I6 ...
- SSH三大框架整合步骤
Struts2:需要整合的第一个框架: 1.创建一个动态web项目 2.导入struts2必须的jar 放到 lib目录下 ,再 build path 添加web工程中 3.配置struts2的核心配 ...
