这辈子只能碰到一次! 记一次SSL无故被撤消!
SSL证书刚更新一切都那么正常, 突然有一天网站不能访问了, Chrome浏览器提示有风险, 没有继续访问链接,没有,没有, 重要的事情说三遍, 于是乎赶紧加班查原因, 发展浏览器报的错误是证书撤消(不敢相信,难不成....), 赶紧试所有的有浏览器试了个遍都一样又去手工验证, 天哪是真的, 只能打CA提供商客服了. 原来是CA那边出bug了, 具体什么bug就是好多ssl证书没验证域名所有权就发证书了, 无语....
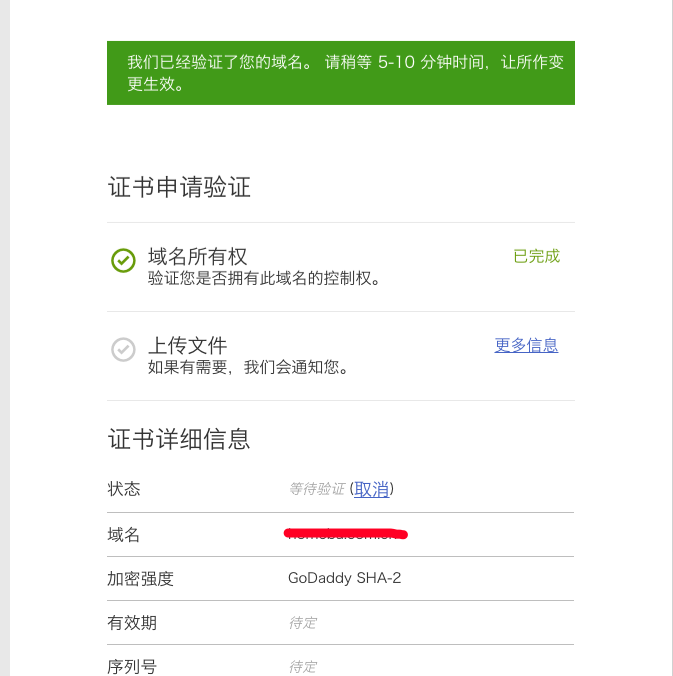
- 解决方法, 重新认证域名控制权, 具体就是在主域下上传一个html文件, 内面写入他们提供的唯一id, 将html页面做到指定的url上本地就配置好了, 然后登录其网站点击去验证,应该就OK了

- 验证完毕就可以下载证书文件了, 跟根服务器类型选择下载(我的是nginx选择其它类型), 包里面有两个文件一个貌似随机字符串就是我们需要的证书, 另外一个是根证书证书链文件, 将两个文件合并
cat 53f58e3ac2172cd5.crt gd_bundle-g2-g1.crt > domain.crt将这个文件和服务器上的server.key设置到nginx.conf中就完成了, 过程倒是不复杂,关键是太吓人...谁能想到这玩意儿会被撤消...
下面附上提交申请到配置nginx的详细笔记:
申请SSL并配置nginx,整体流程是:
1. 生成密钥,生成时必须得输入密码, 生成后再删除密码
2. 生成csr文件, 输入国家, 省, 市, 公司名, 部门(可不输), 邮箱, 最后是密码(直接回车不输入)
3. 拷贝csr文件内容到godaddy网站csr内并提交申请
4. 批准后选择服务器类型下载证书(nginx服务器选择其它类型)
5. 将证书上传到服务器(我传到/etc/ssl/文件夹内)
6. 将key文件邮件密码备用
7. 将两个crt证书文件合并(随机字符串名的文件在并面)
8. 编辑nginx服务器配置文件
9. 重起nginx服务器
准备工作:
ubuntu@xxxxxx:~$ pwd
/home/ubuntu
ubuntu@xxxxxxx:~$ openssl genrsa -des3 -out server.key 2048 # 命令!产生一个最少2048的密钥
Generating RSA private key, 2048 bit long modulus
...+++
...+++
e is 65537 (0x10001)
Enter pass phrase for server.key: # 输入密码
Verifying - Enter pass phrase for server.key: # 再次输入 ubuntu@xxxxxx:~$ openssl req -new -key server.key -out server.csr # 使用这个key生成申请文件
Enter pass phrase for server.key: # 输入密钥的密码
You are about to be asked to enter information that will be incorporated
into your certificate request.
What you are about to enter is what is called a Distinguished Name or a DN.
There are quite a few fields but you can leave some blank
For some fields there will be a default value,
If you enter '.', the field will be left blank.
-----
Country Name (2 letter code) [AU]:CN # 国家(两位字母)
State or Province Name (full name) [Some-State]:Beijing # 省份
Locality Name (eg, city) []:Beijing # 城市
Organization Name (eg, company) [Internet Widgits Pty Ltd]: Astrowings for zhangyu # 公司名
Organizational Unit Name (eg, section) []: # 部门(可不写)
Common Name (e.g. server FQDN or YOUR name) []:homeba.com.cn # 域名, (也可*.homeba.com.cn泛域名)
Email Address []:zyu911@126.com # 公司对外邮箱 Please enter the following 'extra' attributes
to be sent with your certificate request
A challenge password []: # 直接回车
An optional company name []: # 直接回车完成
ubuntu@xxxxxxx:~$ # 执行以下命令去除密钥文件的密码(很重要否则nginx会出问题, 每次重起都要输入密码)
openssl rsa -in server.key -out server_nopass.key
申请并下载
# 查看生成的xxxx.csr文件并将内容拷贝到网页上面的csr去申请证书
[root@xxxxxxx ~]# cat xxxx.csr
-----BEGIN CERTIFICATE REQUEST-----
MIICwzCCAasCAQAwfjELMAkGA1UEBhMCQ04xEDAOBgNVBAgMB0JlaWppbmcxEDAO
BgNVBAcMB0JlaWxxxxxxxxxxxxxxxxxxxxxxxxxxxxxWMBQGA1UEAwwNaG9tZWJh
LmNvbS5jbjEiMCAGCSqGSIb3DQEJARYTYWRtaW5AaG9tZWJhLmNvbS5jbjCCASIw
DQYJKoZIhvcNAQExxxxxxxxxxxxxxxxxxxxxxxxxxxxxxEI5RuO+Wa1uEYujZLoO
88dVU99va7wBFP/iPXKOlegBUoSulAsB2Rc8xJaybPzpB3z26ZFjkzt4cuccFgoB
IZx6f/5phv4QXI7f+yTvnWD7u6eypAkN6tURF3RxiIayTg5e6lfXQOGOsuD1hgve
YDUoEw0bZzHFRYvtQ5b1vUnaLuKCDxy+jyo/dLsf5/8JyUxuJyEHWZg2fd/WdtQ6
Rt91wcTLlKdV1ToT4cu1PInqJZY5H+4R7u1nu8nmOekCed6uXmHqFrEPIaNetgvL
n/UvNJzeCN7/s1taAE/xxxxxxxxxxxxxxxxxxxxxxxxxxxhv64CIy/gKFR0CAwEA
AaAAMA0GCSqGSIb3DQEBBQUAA4IBAQDksoRnUd5Jit5OiStYDRkvbtpZ+z68zAaT
thp7lGjw8Ranl5e36qKjraP1EKYH55Pov1jl0zhL+vruCfSfb1CEKzwkZy54NbRj
OHwF/Mqeyu2Lg8xU/VNzkxxxxxxxxxxxxxxxxxxxx7xt33puCCJKI9JGGyX1DQBi
i8dkTkwEUmG643mHmt1oUKxaSH8Zi9aW946sG39v1iH2dCl2LQ9H4jyGAG/mV0rw
gIVOApRrJH3BTBcY8WExxxxxxxxxxxxxxxxxxxxxxxxcFAXoEwjI7QODRD45iNZD
Fr5IYhaUSOVrXxNk/03jIwafsBupR2Ur6RKf/9x01xoAnjuLTy4e
-----END CERTIFICATE REQUEST----- # 证书批准后从godaddy下载证书文件 如果是nginx服务器选择其它种类并下载.zip文件.解压后是两个文件:
53f58e3ac2172cd5.crt # 域名证书
gd_bundle-g2-g1.crt # 根证书 # 而后使用如下命令合并证书
cat 53f58e3ac2172cd5.crt gd_bundle-g2-g1.crt > domain.crt
配置nginx
server {
listen 443 ssl;
server_name xxoo.com.cn www.xxoo.com.cn; ssl on;
ssl_certificate /etc/ssl/domain.crt; # 全并后的证书!
ssl_certificate_key /etc/ssl/server_nopass.key; # 去除密码的key私钥文件 location / {
proxy_pass http://unix:/tmp/ooxx.sock;
proxy_set_header Host $host;
proxy_set_header X-Real-Ip $remote_addr;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# uwsgi_pass xxxoo; # 以后要用uwsgi
# include uwsgi_params;
} location /static {
root /var/www/ooxx;
}
location /Robots.txt {
root /var/www/ooxx;
}
} server {
listen 80;
server_name xxoo.com.cn www.xxoo.com.cn;
# rewrite ^(.*)$ http://xxoo.com.cn$1;
rewrite ^(.*)$ https://$host$1 permanent;
}
这辈子只能碰到一次! 记一次SSL无故被撤消!的更多相关文章
- c# MVC Take的使用
Take的使用 myPicture = dbContext.MyPictures.Where(u => u.Width == request.Width && u.Height ...
- bzoj Usaco补完计划(优先级 Gold>Silver>资格赛)
听说KPM初二暑假就补完了啊%%% 先刷Gold再刷Silver(因为目测没那么多时间刷Silver,方便以后TJ2333(雾 按AC数降序刷 ---------------------------- ...
- python迭代器,生成器,装饰器,context模块
迭代器iteration 是访问集合元素的一种方式,只能往前不能往后迭代器的特点:1,访问者不需要关注迭代器内部结构,只需通过next()不断取下一个内容2,访问不能回退3,循环较大数据集合时,省内存 ...
- 【C++】const
1. 默认状态下,const对象仅在文件内有效,即在不同文件中出现同名const变量的时候,其实相当于这些同名const是不同的东西. 如果想要在文件中共享const变量,可以在const变量不管是声 ...
- postmortem report of period M1
一.设想和目标 1.我们的软件主要要解决学长设计的学霸系统中视频及文档的浏览功能问题. 2.时间相对充裕.不过对于我们这些零基础的人来说还是比较困难. 3.我们团队中不同意见通常会进行进一步讨论,说出 ...
- [Arduino] 在串口读取多个字符串,并且转换为数字数组
功能如题目.在串口收到逗号分割的6串数字比如100,200,45,4,87,99然后在6个PWM端口3, 5, 6, 9, 10, 11输出对应PWM值代码注释很详细了,就不再说明了. //定义一个c ...
- Zen Coding css,html缩写替换大观 快速写出html,css
阅读本文,先仔细阅读网站文章. Zen Coding 快速编写HTML/CSS代码的实现 复制代码 代码如下:E 元素名称(div, p); E#id 使用id的元素(div#content, p#i ...
- extern的使用详解(多文件编程)——C语言
extern——关键字 extern是C语言中的一个关键字,一般用在变量名前或函数名前,作用是用来说明“此变量/函数是在别处定义的,要在此处引用”,extern这个关键字大部分读者应该是在变量的存储类 ...
- Luogu3163 [CQOI2014]危桥 ---- 网络流 及 一个细节的解释
Luogu3163 [CQOI2014]危桥 题意 有$n$个点和$m$条边,有些边可以无限次数的走,有些边这辈子只能走两次,给定两个起点和终点$a_1 --> a_2$(起点 --> 终 ...
随机推荐
- 【《Effective C#》提炼总结】提高Unity中C#代码质量的21条准则
作者:Williammao, 腾讯移动客户端开发工程师 商业转载请联系腾讯WeTest获得授权,非商业转载请注明出处. 原文链接:http://wetest.qq.com/lab/view/290.h ...
- 关于margin
----W3School -----margin CSS 边距属性定义元素周围的空间.通过使用单独的属性,可以对上.右.下.左的外边距进行设置.也可以使用简写的外边距属性同时改变所有的外边距. 这个简 ...
- J2ee技术难点
J2ee技术难点 session/cookie区别联系 jsp/servlet区别联系 filter执行流程 openSessionInView原理 clone与servilizable区别联系 eq ...
- 基于Selenium2+Java的UI自动化(8)- 显式等待和隐式等待
一.隐式等待 package com.automation.waits; import java.util.concurrent.TimeUnit; import org.openqa.seleniu ...
- 算法模板——Tarjan强连通分量
功能:输入一个N个点,M条单向边的有向图,求出此图全部的强连通分量 原理:tarjan算法(百度百科传送门),大致思想是时间戳与最近可追溯点 这个玩意不仅仅是求强连通分量那么简单,而且对于一个有环的有 ...
- Codevs2776 寻找代表元
2776 寻找代表元 时间限制: 1 s 空间限制: 256000 KB 题目等级 : 黄金 Gold 题目描述 Description 广州二中苏元实验学校一共有n个社团,分别用1到n编号 ...
- 自定义 Layout布局 UICollectionViewLayout
from: http://www.tuicool.com/articles/vuyIriN 当我们使用系统自带的UICollectionViewFlowLayout无法实现我们的布局时,我们就可以 ...
- 学习ASP.NET MVC(十一)——分页
在这一篇文章中,我们将学习如何在MVC页面中实现分页的方法.分页功能是一个非常实用,常用的功能,当数据量过多的时候,必然要使用分页.在今天这篇文章中,我们学习如果在MVC页面中使用PagedList. ...
- Java 8并发工具包漫游指南
Java 8并发工具包简介 Java 8并发工具包由3个包组成,分别是java.util.concurrent.java.util.concurrent.atomic和java.util.concur ...
- 关于struts2中的default-action-ref
struts2中的default-action-ref一般用于,在请求无效或错误时将请求指引到错误页面.我这次的用法是在请求首页之前先发送请求到后台,进行数据获取后再转至首页显示,但是出了一个问题,d ...
